Photoshop打造陷入照片的青蛙
要点:青蛙






原图:

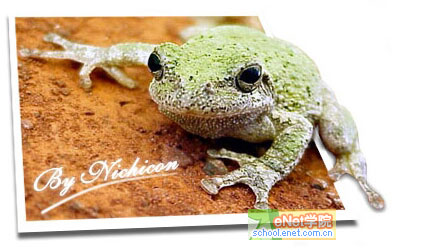
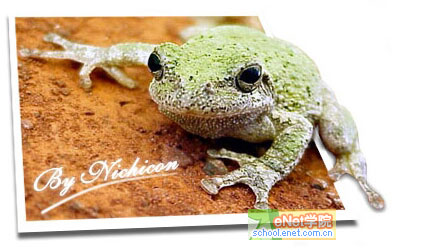
最终效果:

1.设置
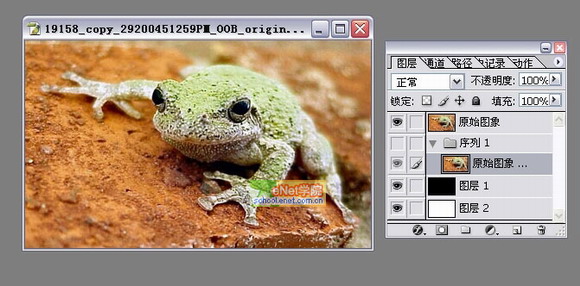
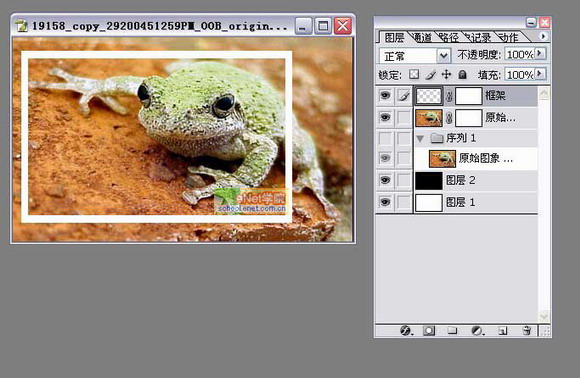
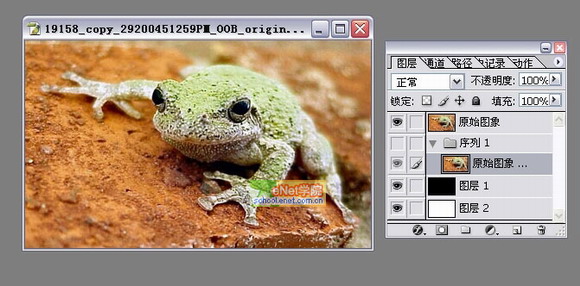
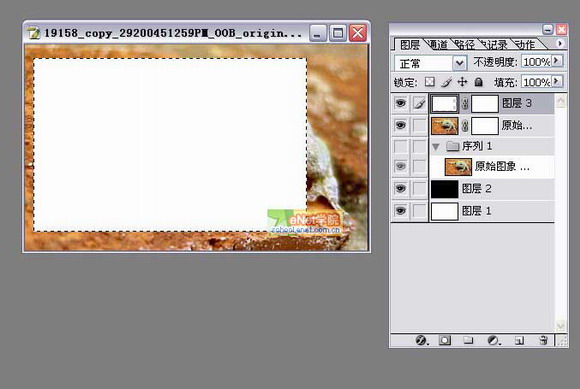
首先你要做的就是把图层调板设置成象以下这样

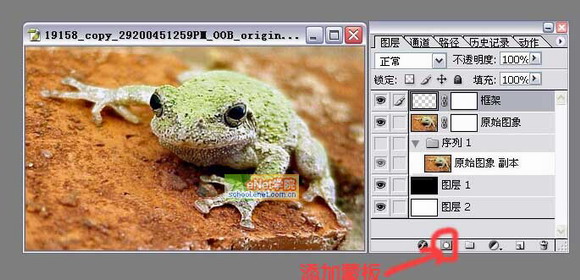
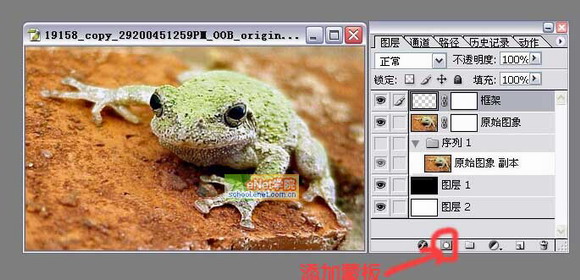
我这里用到了2个背静图层一个黑色和一个白色,这是为了以后使用蒙版的时候修改起来回比较的方便,呆会你就回知道它的好处了。下一步,在“原始图象”图层上,建立一个名为“框架”的图层。并对“原始图象”和“框架”各添加一个图层蒙板,图层的设置到着基本上就结束了。

2.框架
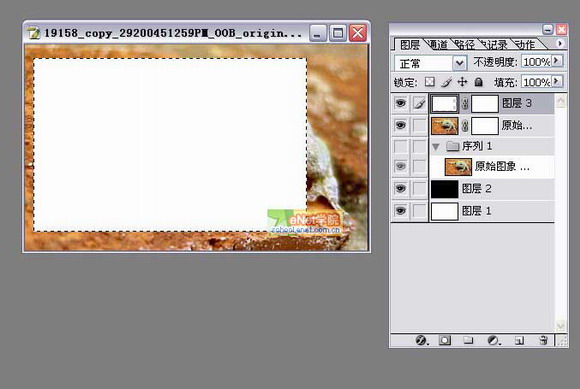
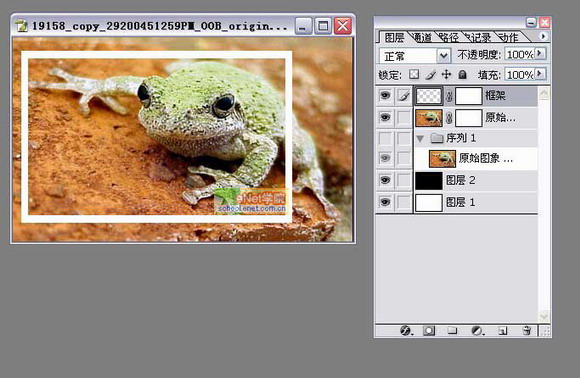
接下来,我在用一些步骤使它尽可能看上去就想是真实帖在照片上的一样,关键的在于正确把握透视角度。我是这样做的,蛙身体的前大半部分放在“框架”的以内,而剩下的后腿则留在框架以外,使这个蛙看上去象是陷落在其中一样。。在“框架”图层中用矩形选择工具做出一个矩形选区后在填充白色就象下面这样

在下来把选择区缩小到适当的比例后删除

推荐继续学习,上一篇ps教程:Photoshop图像合成方法 下一篇ps教程:PHOTOSHOP绘制卡通人物简单教程
学习更多ps教程

