Photoshop教程:酷酷字体浮水面
要点:酷酷字体浮水面








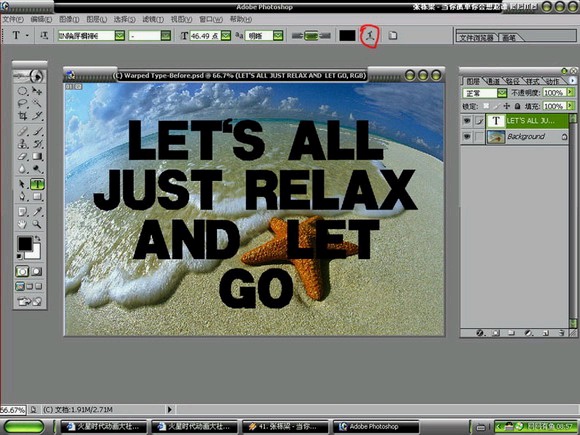
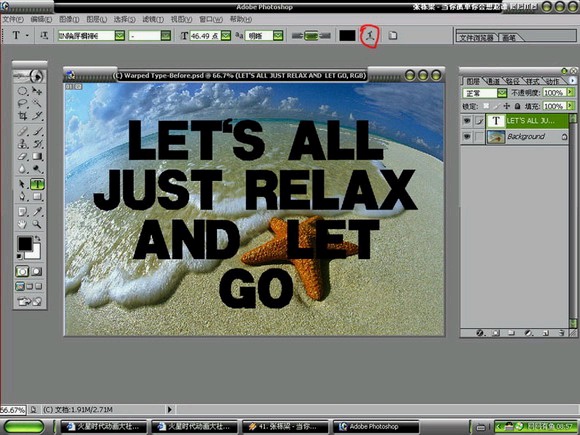
先看一下效果:

原图:

第一步很简单,先把字打上。

参数根据字体的大小任设

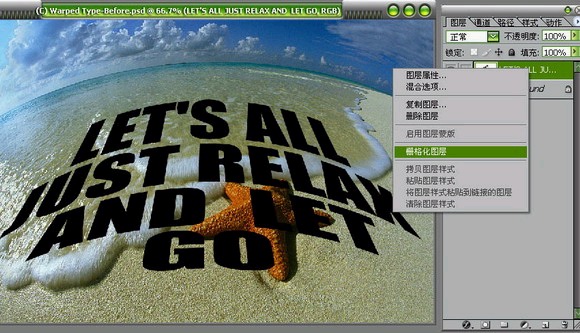
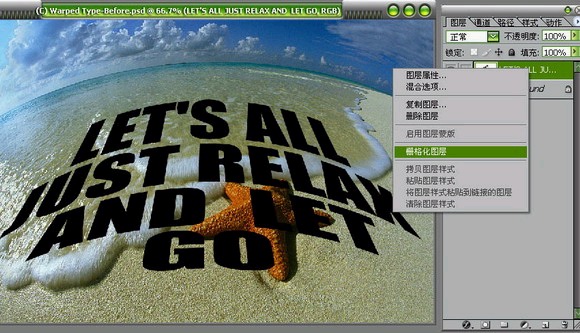
在文字图层,点右键,删格化图层

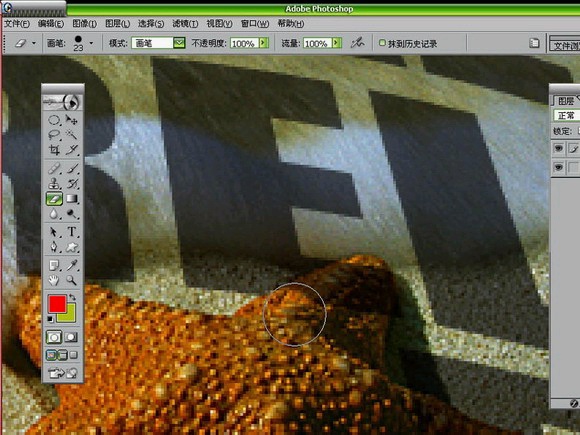
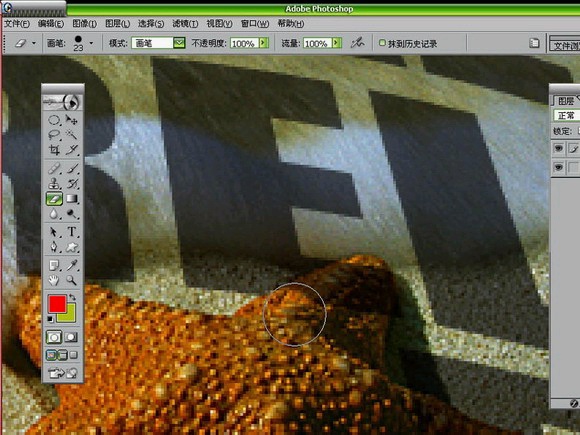
把图放大,选择橡皮工具擦除,所不需要的文字图层,
最好把文字的透明度调到70%左右,方便你擦除

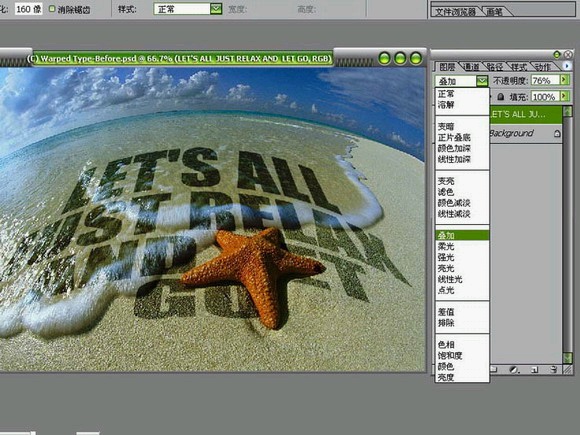
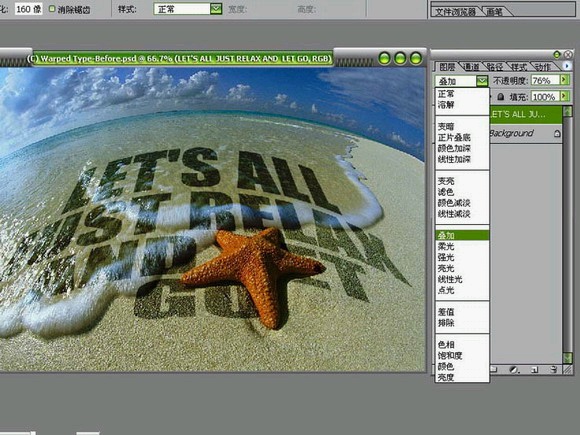
图层方式改为叠加。

开始羽化远处的文字,八仙过海各显奇能,我只是用其中的一种办法。
就是选择椭圆工具,放大点,羽化设到160,然后点DELETE两下,OK

推荐继续学习,上一篇ps教程:2Photoshop CS2 custom menu自定义菜单功能 下一篇ps教程:Photoshop打造超可爱小熊猫
学习更多ps教程

