Photoshop 打制Mac风格
要点:Photoshop,打制Mac风格
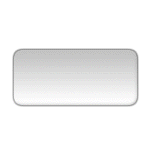
苹果机的风行,很多人都希望有那种干净的透明色的电脑,也有很多厂家纷纷仿效,现在我就来教大家用PHOTOSHOP做这样的透明色的效果,你可以用它来做你的苹果风格的界面。准备好了吗,我们开始吧。先看一下最终效果:

1.新建一个150x150的白色背景的图片。
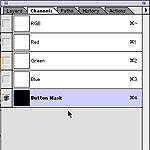
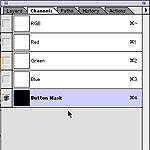
2.打开通道面板,新建一个通道起名“button mask”。可以点面板上的下拉菜单,选->New Channel。

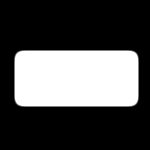
3.然后画一个如左图的按钮形状,(用矩形工具,画一个长方形,填进白色,取消选择,然后运用->Filter->GaussianBlur,数值5,然后选择 Image >> Adjust >> Levels (参数为140,1.00和170。)

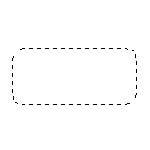
4.回到图层面板,新建一层“BUTTON”,将通道转成选区,(Selection >> Load Selection >> Channel=Button mask)

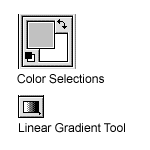
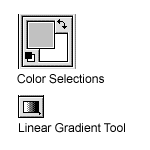
5.背景白色,灰色(RGB的值为204,204,204)为前景色, 选择线性渐变工具。(你也可以选择其他前景色,如果你想按钮看上去是其他颜色。)

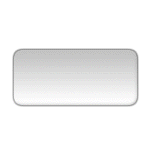
6.然后按着Shift键,从上往下拉出如图的渐变,取消选择。

7.打开图层效果对话框,(Layer >> Effects >> Outer Glow)具体设置如下:
Outer Glow:
mode: Normal
Opacity: 100
Blur: 2-3
Intensity: 0
Color: Black

8.新建一层,起名“highlight”读进通道里的选区,请看第四步。

9.用矩形选取工具,按着Alt键减掉大部分选区。

10.转换前景和背景色(点击那个双箭头),然后选择线性渐变工具。

11.按下Shift键,从上往下拉到选区外的一点就够了。

12.选择 Edit >> Transform >> Numeric. 设定参数Width=90%.

13.输入你需要的字,然后用图层效果给字加点阴影,让它看起来更像透明的。 图层效果选项值如下:mode: multiply Opacity: 25 Distance: 3 Blur: 2 Intensity: 25

14.现在可以把“Hightlight”和"Button"图层合并起来,点击图层上的眼睛关上其他的层,然后在下拉菜单里选择"merge Visible"。
15.现在你可以多复制几个按钮层,把它换成其他颜色(Image >> Adjust >> Variations),你可以改变透明度opacity :85% ,让他看起来显得透明。
16.现在你就做好了,让我们看看上面的最终效果,是不是很棒?
苹果机的风行,很多人都希望有那种干净的透明色的电脑,也有很多厂家纷纷仿效,现在我就来教大家用PHOTOSHOP做这样的透明色的效果,你可以用它来做你的苹果风格的界面。准备好了吗,我们开始吧。先看一下最终效果:

1.新建一个150x150的白色背景的图片。
2.打开通道面板,新建一个通道起名“button mask”。可以点面板上的下拉菜单,选->New Channel。

3.然后画一个如左图的按钮形状,(用矩形工具,画一个长方形,填进白色,取消选择,然后运用->Filter->GaussianBlur,数值5,然后选择 Image >> Adjust >> Levels (参数为140,1.00和170。)

4.回到图层面板,新建一层“BUTTON”,将通道转成选区,(Selection >> Load Selection >> Channel=Button mask)

5.背景白色,灰色(RGB的值为204,204,204)为前景色, 选择线性渐变工具。(你也可以选择其他前景色,如果你想按钮看上去是其他颜色。)

6.然后按着Shift键,从上往下拉出如图的渐变,取消选择。

7.打开图层效果对话框,(Layer >> Effects >> Outer Glow)具体设置如下:
Outer Glow:
mode: Normal
Opacity: 100
Blur: 2-3
Intensity: 0
Color: Black

8.新建一层,起名“highlight”读进通道里的选区,请看第四步。

9.用矩形选取工具,按着Alt键减掉大部分选区。

10.转换前景和背景色(点击那个双箭头),然后选择线性渐变工具。

11.按下Shift键,从上往下拉到选区外的一点就够了。

12.选择 Edit >> Transform >> Numeric. 设定参数Width=90%.

13.输入你需要的字,然后用图层效果给字加点阴影,让它看起来更像透明的。 图层效果选项值如下:mode: multiply Opacity: 25 Distance: 3 Blur: 2 Intensity: 25

14.现在可以把“Hightlight”和"Button"图层合并起来,点击图层上的眼睛关上其他的层,然后在下拉菜单里选择"merge Visible"。
15.现在你可以多复制几个按钮层,把它换成其他颜色(Image >> Adjust >> Variations),你可以改变透明度opacity :85% ,让他看起来显得透明。
16.现在你就做好了,让我们看看上面的最终效果,是不是很棒?
推荐继续学习,上一篇ps教程:走近Photoshop滤镜 下一篇ps教程:Photoshop手绘铅笔DIY
学习更多ps教程

