Photoshop:光效的运用
要点:Photoshop,光效,运用

1.调入一张背景图,然后新建一层,并填充黑色。
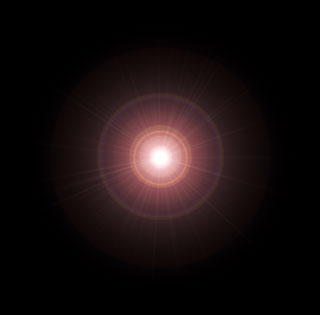
2.执行filter>render>lens flare,设置如图参数。

3.执行image>adjustment>brightness/contrast,适当调整对比度。

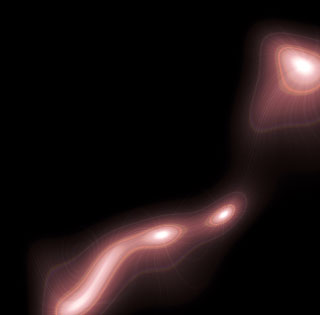
4.执行filter>distort>wave,调整好各项参数,然后按Randomize按钮,直至满意为止(光效的最终效果取决与此,各项参数都可作出很多变化)。



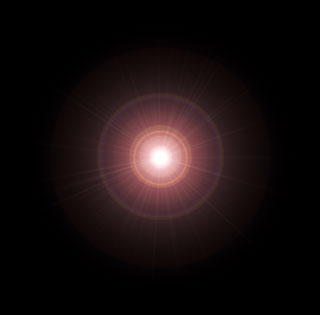
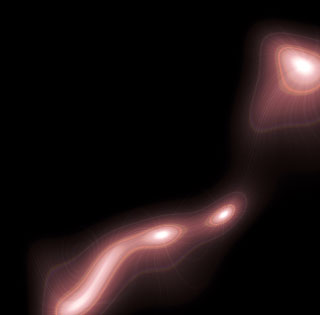
先看一下效果。

1.调入一张背景图,然后新建一层,并填充黑色。
2.执行filter>render>lens flare,设置如图参数。

3.执行image>adjustment>brightness/contrast,适当调整对比度。

4.执行filter>distort>wave,调整好各项参数,然后按Randomize按钮,直至满意为止(光效的最终效果取决与此,各项参数都可作出很多变化)。


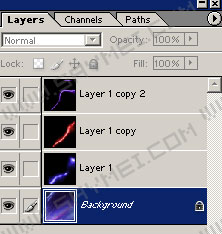
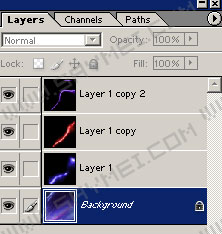
5.选取该层(layer1)的混合模式为Screen,然后复制这一层,并执行filter>distort>wave,然后再复制Layer 1 copy,再执行filter>distort>wave
然后再对各个发光层进行颜色调整(Ctrl+U)。

推荐继续学习,上一篇ps教程:Photoshop:做海上升明月 下一篇ps教程:Photoshop:黑白照片上色的简单方法
学习更多ps教程

