互联网发展到今天,制作个人主页早已不是什么新鲜的话题,如果你现在还没有的话,那可得要赶紧行动了,无论是新手还是老鸟,在主页制作过程中,不可避免地要遇到图片的处理,图片运用的好坏将直接影响你主页的受欢迎程度,这里我们不谈美工创艺,只说说图片减肥,这是网页制作者非常关注的一个问题,有许多人一度喜欢先用图片处理软件(如Photoshop)完成网页图片制作,再用其它专门的图像减肥软件完成减肥工作,在多软件之间来回操作无疑是件很费时费力的事,笔者在多年的网页制作过程中深有感触,然而自PHOTOSHOP5.5出现后,类似这样的烦恼已是一去不返了。在这里,我想就用PHOTOSHOP5.5完成网页图片制作与优化减肥的过程,谈一点自己的看法,同各位网友交流。
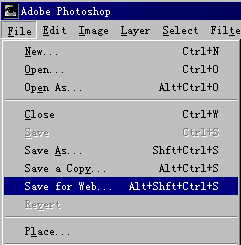
我们启动PHTOSHOP5.5, 打开或者新建一个文件,点击菜单上的File(文件),会弹出子菜单,其中的Save for web....一项是我们在PHOTOSHOP以往的版本中所看不到的(如图1所示),这是PHOTOSHOP5.5为网页美工的特殊需要新增的一项非常有用的功能,也是我们要讨论的主要内容。下面就用一个实例说明这一功能的使用方法与要点。


****我们打开一张人物照片(图2),从菜单中点击Save for web,系统将弹出主操作窗口(如图3所示),在左方为图片优化预览窗口,它有四种显示方式,分别为Original (非优化单窗口模式)、Optimized(优化单窗口模式)、2-UP(双窗口模式)、4-UP(四窗口模式) 。我们可以根据不同的需要做相应的选择,但在实际应用过程中,通常使用得最多的还是四窗口模式,因为在此模式下,你可以根据你的实际需要,直接点击选择其中你认为已经得到最佳优化,且图像质量又达到你的要求的那张(一般为右上的那张能够两者兼顾),如果你的图像减肥要求不是太苛刻的话,可直接点击OK存盘,便得到了一张"苗条又美丽"的图片;如果你要求较高,那便要用到主操作窗口右方的调节设置栏进行微调了。右上方的调整项目最重要的便是图片格式(有GIF、JPG、PNG-8、PNG24几种选择,实际应用中一般只做GIF或JPG两种选择)的选择,当我们选择不同的格式时,其他的调整项目也将发生相应的变化,比如当我们选择GIF格式时,便会出现颜色数量(Colors)的调节及选择,而选择JPG格式时便没有这一调 睿岢鱿滞枷裰柿浚≦uality)微调项,可以方便你高精度地按你的需要调整,同时左方你所选择的窗口图像将会即时地发生相应变化;在右下方主要有对图片尺寸及颜色表的调节项,其中的颜色表调节项只有在你选择了GIF格式时才有效。

****在你利用PHOTOSHOP5.5的这一功能做网页图像减肥工作时你将发现,当我们对一张照片级图像进行优化时,如果你选择了GIF格式,结果任你无论如何进行微调,图像通常都是面目全非惨不忍睹的样子,而且也无法使图像有效地减肥。这由于照片级图像的性质决定的,它们通常的颜色数都一个非常惊人的,而GIF格式最高也只能有256色,根本无法满足其要求。而当我们选择了JPG格式时,我们通常会得到一个图像文件大幅变小且画面几乎看不出任何损失的结果,因为JPG格式的是针对高质量图像应用的一种高效的压缩格式(有兴趣的网友们可参考相关资料做详细研究),这里需要注意的是,对那些有较强渐变效果要求的图片与照片类图像要求通常是一样的;反之,如果我们的图片是那些单色组合体(如图4,图5),通常首选格式应是GIF,否同样将达不到满意的减肥优化效果,以上两点是优化过程的关键。由于篇幅所限,在此不做详述,你可以在实际中操作细细体会,非常愿意同网友们共同探讨,共同提高网页图像制作的技能


推荐继续学习,上一篇ps教程:关于矢量图形几个概念的说明 下一篇ps教程:通道运用实例-虚化图象边缘
学习更多ps教程

