Photoshop:使用层遮照制作图像渐变特效
要点:Photoshop

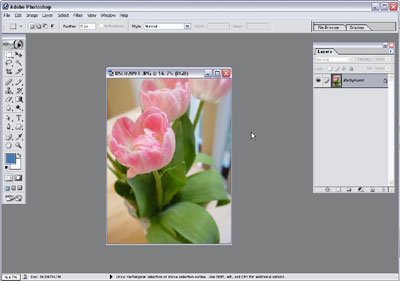
首先打开你的图像:

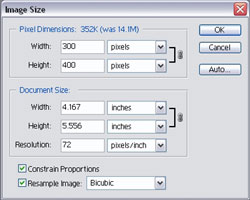
这张照片是从数码相机中取得的,它的尺寸有1920x2560像素。如果图像的尺寸太大放在网页上会造成下载速度很慢,因此我们需要修改图像的大小。执行Image>Image Size,并且重新指定图像的大小。我把图像缩为300x400像素。

“我需要在公司的网站上放一个春季销售的广告”,你的老板给你指派工作,“你能在1个小时内做好吗?”。“一个小时?我只需要5分钟。”你回答道。现在你需要的就是利用层遮照功能来提高你的工作效率。Photoshop中一个很重要的功能就是层遮照,使用它可以产生图像的渐变效果。在本文中我们将向你介绍如何使用层遮照,并且你还可以掌握Photoshop的如下功能:
使用Photoshop打开图像
使用层工作
使用渐变、笔刷、移动工具
修改图像或层的大小
找一些你比较喜欢的图片,我们现在就开始吧。
简单的渐变
首先我们制作一个简单的渐变,结果下图:

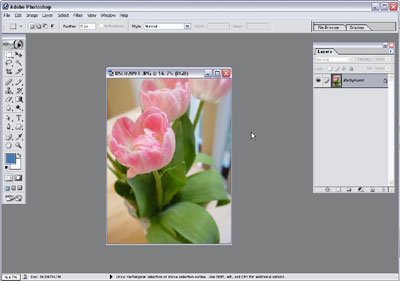
首先打开你的图像:

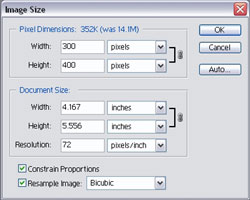
这张照片是从数码相机中取得的,它的尺寸有1920x2560像素。如果图像的尺寸太大放在网页上会造成下载速度很慢,因此我们需要修改图像的大小。执行Image>Image Size,并且重新指定图像的大小。我把图像缩为300x400像素。

推荐继续学习,上一篇ps教程:Photoshop:打造卡通头像 下一篇ps教程:Photoshop:制作晕映效果
学习更多ps教程

