用PS制作LED风格的文字(2)
要点:文字
在发现 DitherBox 滤镜之前完成这个制作,我想我的做法会是:新建一个 4 * 4 Pixels 尺寸的文档,按 Ctrl + " + " 将图大到 1600 % 显示,用铅笔工具、最小尺寸的笔刷、黑白两种颜色绘制图案后选取整个图像文档,用 Edit > Define Pattern 命令定义成图案,最后点击 Edit > Fill 用图案填充 Mask 图层。看来 DitherBox 滤镜的确为我们省了不少事!
在发现 DitherBox 滤镜之前完成这个制作,我想我的做法会是:新建一个 4 * 4 Pixels 尺寸的文档,按 Ctrl + " + " 将图大到 1600 % 显示,用铅笔工具、最小尺寸的笔刷、黑白两种颜色绘制图案后选取整个图像文档,用 Edit > Define Pattern 命令定义成图案,最后点击 Edit > Fill 用图案填充 Mask 图层。看来 DitherBox 滤镜的确为我们省了不少事!
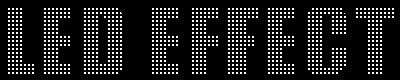
将 Mask 图层的色彩混合模式改为 Multiply ,图像文档中白色的文字已经表现出了 LED 显示屏的风格,白色小方块组成的阵列拼合成图像文档中的文字,遗憾的是在文字的边缘出现了一些不完整的方块,而这在 LED 显示屏中是不允许出现的--我们用下面的步骤除去这些瑕疵:
用 Layer > Flatten Image 命令合并图像文档中所有的图层,然后用 Filter > Blur > Gaussian Blur 将图像模糊 1 Pixels 。点击 Image > Adjust > Threshold 菜单,在弹出的对话框中适当地减少 Threshold Level 值并观察图像文档中预览的效果--下图是我将 Threshold Level 置为 90 时的结果。

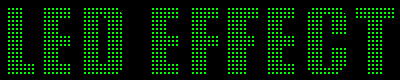
如果你希望得到其它颜色的 LED 显示屏,请双击 Layer 面板中的 Background 图层,将它更名为 Layer 0 。新建一个图层,把它放置到 Layer 0 图层下面,用你喜欢的颜色填充 Layer 1 图层后,请将 Layer 0 的色彩混合模式改为 Multiply ,LED 风格的文字效果完成了!

推荐继续学习,上一篇ps教程:用PS制作LED风格的文字(1) 下一篇ps教程:一分钟学会制作文字凹陷效果
学习更多ps教程

