蠕动线框动画的制作(4)
要点:蠕动线框动画,制作
六、最后的设置
六、最后的设置
1.ImageReady默认的设置是每帧动画停留0秒钟,我们需要改变这个数值。在Animation面板上,单击第1帧选择它,再按住Shift键单击第8帧,将8帧动画全部选择。单击任意一帧下面的停留时间下拉菜单,选择0.1秒,于是全部帧的停留时间全都改为0.1秒钟(如图9)。

图 9
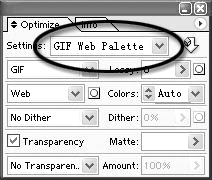
2.我们的动画已经制作完了,下面要对输出文件进行设置。在Optimize面板上,将Setting选择为GIF Web Palette,具体设置保持默认即可(如图10)。

图 10
3.通过菜单命令“File(文件)→Save Optimized(将优化结果存储为)”,在对话框中选择目录,命名文件,保存类型选择Image Only,保存后即可将文件输出为GIF动画。在图像查看软件中打开该GIF动画,或者将它插入到网页中用网页浏览器打开,就可以看到我们的Logo有了一条蠕动的虚线框(图11)。根据具体的需要,我们还可以将虚线框外面的白边改成其他颜色或者裁切掉,以便更加适应网页设计和制作的需要。

图 11
好了,动画制作完了。现在你已经看出,这篇教材整个过程就是实现了一个视觉上的欺骗,只要摸清了思路,制作过程极为简单。只要开拓我们的思路,同样的例子还可以制作出多种蠕动方式的虚线框来。(完)
推荐继续学习,上一篇ps教程:蠕动线框动画的制作(3) 下一篇ps教程:ImageReady CS新功能掠影(1)
学习更多ps教程

