四、使每条边的虚线相互独立
现在你一定已经看明白了,这条虚线框是假的,这里使了个障眼法,是让背景图案通过一条1像素宽的缝隙露出来一部分,如果让它动起来的话会很困难。该怎么办呢?我们继续使用障眼法——用四块背景来分别对应四条边。
1.在Layers面板上,将图层Layer 1拖动到面板底部的新建图层按钮上,新建一个该图层的副本图层Layer 1 copy。再重复两次复制操作,得到四个相同的布满“黑白方格”图案的图层。选择单列像素选择工具,将图像视图放大到合适的比例,在Logo左侧的虚线上单击,将该条虚线所在的直线全部选择。
2.在Layers面板上,选择图层Layer 1,然后单击面板底部的添加图层蒙版按钮,结果将为该图层添加一块几乎为全黑色的蒙板,只在Logo左侧的虚线所在的直线上是白色的,也就是说图层Layer1只在那条直线上可见。接下来,同样的原理,分别使用单行像素选择工具和单列像素选择工具选择Logo上方、右侧和下方的虚线,依次为余下的三个图案图层添加蒙板。
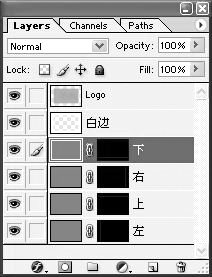
3.这时候,从表面上看Logo毫无变化,实际上围绕在它周围的虚线框已经是由四部分组成的了。可以隐藏某一图层,查看一下情况是否如此。根据四个图案图层对应的部分,分别为它们命名为“左”、“上”、“右”和“下”(图7)。

图 7
五、在ImageReady中让虚线动起来
1.我们的准备工作已经做完了,下面要切换到ImageReady中制作动画。按下工具箱最底部的跳转按钮,ImageReady将自动运行,并且自动载入我们刚才准备好的文件,并且图层和蒙板等元素全都保持原貌。
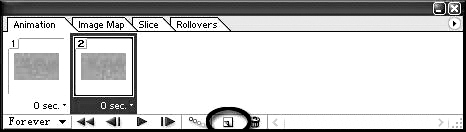
2.在Animation面板上,可以看到当前图像自动成为动画的第1帧。单击复制当前帧按钮,将建立与第1帧相同的第2帧(如图8)。选择移动工具,在Layers面板上,选择图层“左”,按下↑箭头按钮,使它向上移动一个像素。然后分别将图层“上”向右移动一个像素,图层“右”向下移动一个像素,图层“下”向左移动一个像素。

图 8
3.从图像上看,就像是虚线框顺时针方向蠕动了一下。再在Animation面板上复制第2帧为第3帧,使用相同的方法再次让虚线框顺时针方向蠕动一下。重复以上过程,直到将第8帧制作完毕。我们在前面制作的图案基本单位是8像素,每帧移动1像素,刚好经过8帧可以周而复始。
推荐继续学习,上一篇ps教程:蠕动线框动画的制作(2) 下一篇ps教程:蠕动线框动画的制作(4)
学习更多ps教程

