蠕动线框动画的制作(1)
要点:蠕动线框动画,制作
建造网站时,设计精巧、富于动态的Logo总能为网页增色不少。也许有的朋友见过Logo周围有一圈细细的虚线围绕着Logo缓缓蠕动的效果。
其实这个效果是用Photoshop和ImageReady共同实现的一个视觉欺骗。下面我们就来探讨制作这种蠕动虚线框的方法。

运行你的Photoshop,打开你制作好的Logo文件(图1)。这里你可用一张图片来代替。
建造网站时,设计精巧、富于动态的Logo总能为网页增色不少。也许有的朋友见过Logo周围有一圈细细的虚线围绕着Logo缓缓蠕动的效果。
其实这个效果是用Photoshop和ImageReady共同实现的一个视觉欺骗。下面我们就来探讨制作这种蠕动虚线框的方法。

运行你的Photoshop,打开你制作好的Logo文件(图1)。这里你可用一张图片来代替。

图 1
一、扩大画布的尺寸
1.打开Logo文件后,该图像只有一个背景图层,由于我们需要它的轮廓,所以不能直接在该层上扩展画布。在Layers面板上,双击Background图层右侧的空白区域,在弹出的对话框中单击OK按钮,即可将背景图层转换为普通图层Layer 0。双击图层的名字,将它命名为“Logo”。按住Ctrl键单击面板底部的新建图层按钮,在“Logo”图层下面新建图层Layer 1。
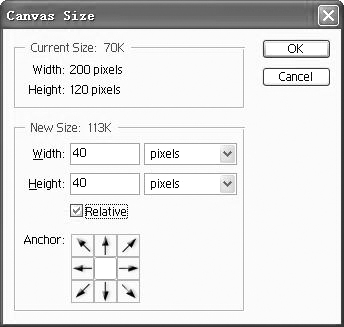
2.然后选择菜单命令“Image(图像)→Canvas Size(画布大小)”,在对话框中将长度单位改为Pixels,勾选Relative复选框,Width和Height均增加40像素,Anchor保持默认的中间位置(图2)。这步操作的结果是使画布在上下左右四个方向都增大了20像素,为我们下面的步骤开辟了空间。

图 2
推荐继续学习,上一篇ps教程:ImageReady CS中随意涂“鸭”(2) 下一篇ps教程:蠕动线框动画的制作(2)
学习更多ps教程

