Photoshop给数码照片加彩点边框
要点:
制作工具:Photoshop CS
制作过程:
1、打开一张照片,如图01所示。

图01
2、选择菜单栏中的“图像”“画布大小”命令,调整参数将高度在底部加大一点,效果如图02所示。

图02
3、选择工具栏中的“矩形选框”工具,选择照片底部的一小部分,然后按“Ctrl+T”键进入缩放控制状态,将图片添满整个画布,效果如图03所示。

图03
4、双击“图层”面板的背景图层,在弹出的对话框中单击“好”按钮,将背景层转换为普通层。
5、在“通道”面板中新建一个Alphal通道,在工具栏中单击“渐变工具”按钮,设置渐变方式为从黑色到白色,在Alphal通道层中从左到右水平拖动鼠标,绘制渐变色,效果如图04所示。

图04
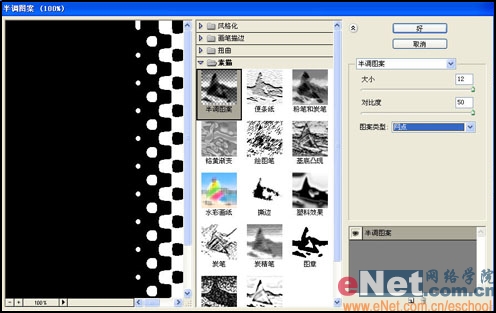
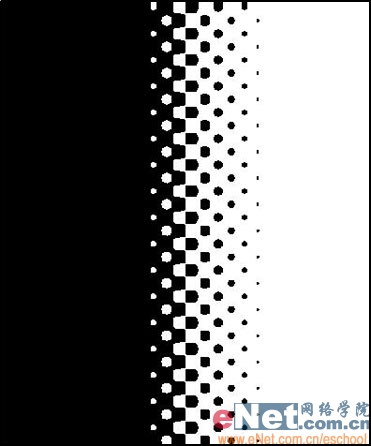
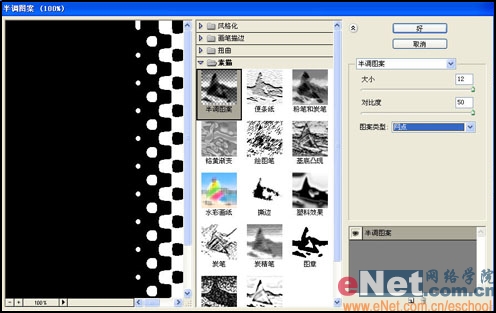
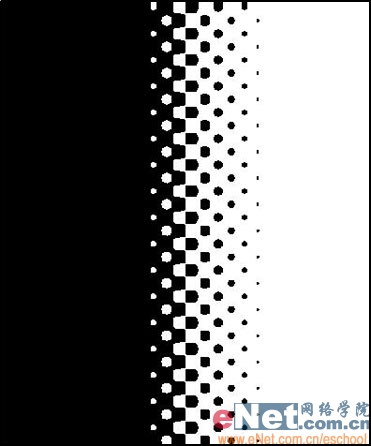
6、选择菜单栏中的“滤镜”“素描”“半调图案”命令,设置参数如图05,画面效果如图06所示。

图05

图06
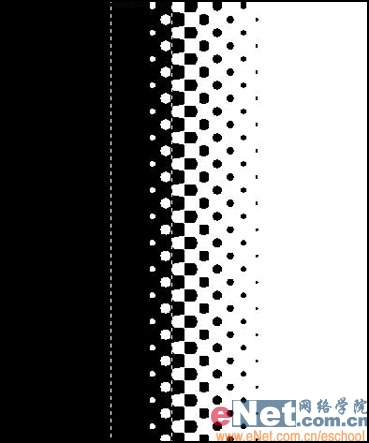
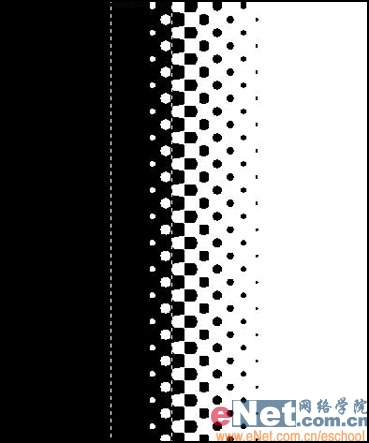
7、选择工具栏中的“矩形选框”按钮,框选如图07所示的区域,将其填充黑色。

图07
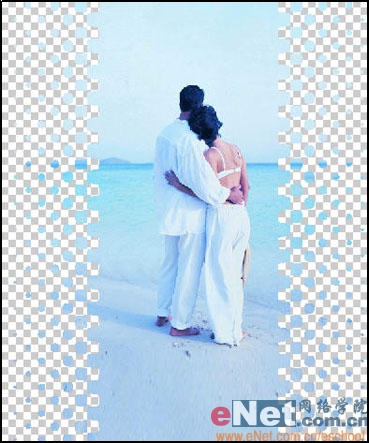
8、按住“Ctrl”键的同时单击制作好的Alphal通道,得到网点的通道选区,单击“图层”面板的图层0,进入图像图层。选择工具栏中的“矩形选框”按钮,移动选区到如图08所示的位置,并删除选区中的图像,这样就得到一个边的网点边框。

图08
9、进入到Alphal通道,按Ctrl+D键取消选择。按Ctrl+A键全选所有区域,按Ctrl+T键进入缩放控制状态。单击鼠标右键,在弹出的快捷菜单中选择“水平返转”,双击图像确认。
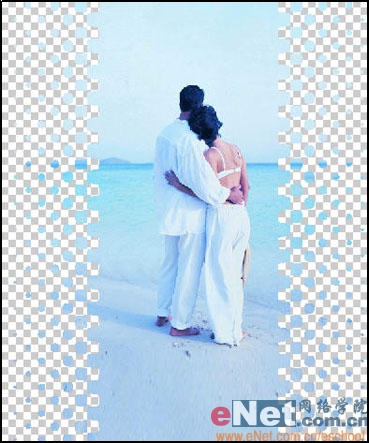
10、按住“Ctrl”键的同时单击制作好的Alphal通道,得到网点的通道选区。单击图层面板进入图像图层,移动选区到如图09所示的位置,将选区中的图像删除,取消选择。

图09
11、用同样的方法制作上下边框,效果如图10所示。

图10
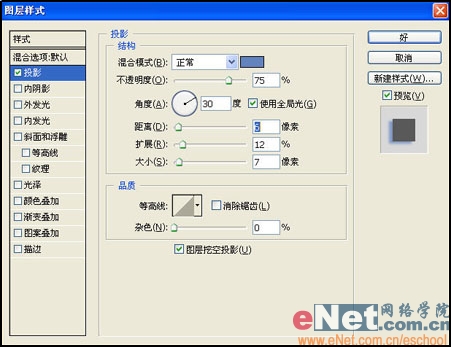
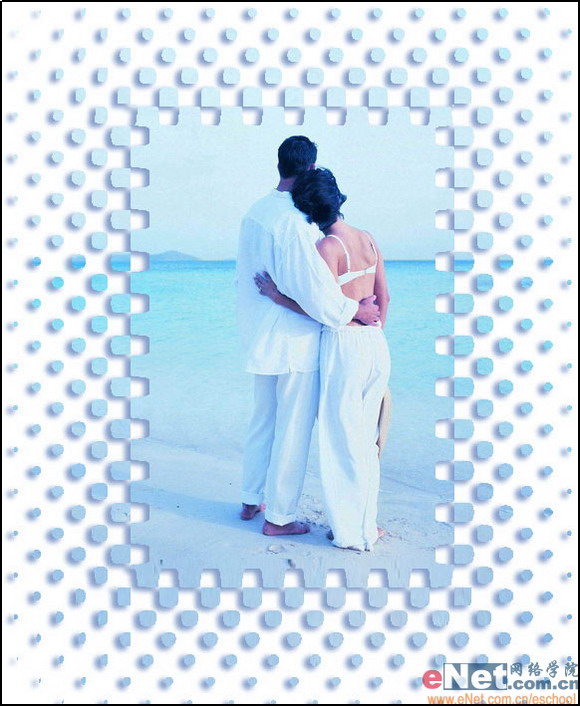
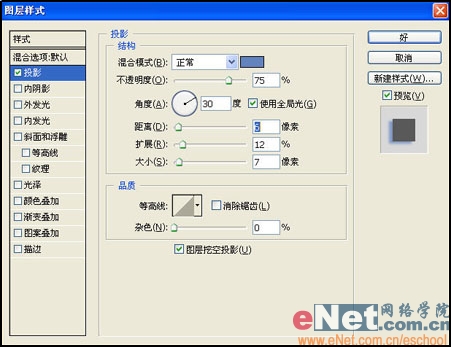
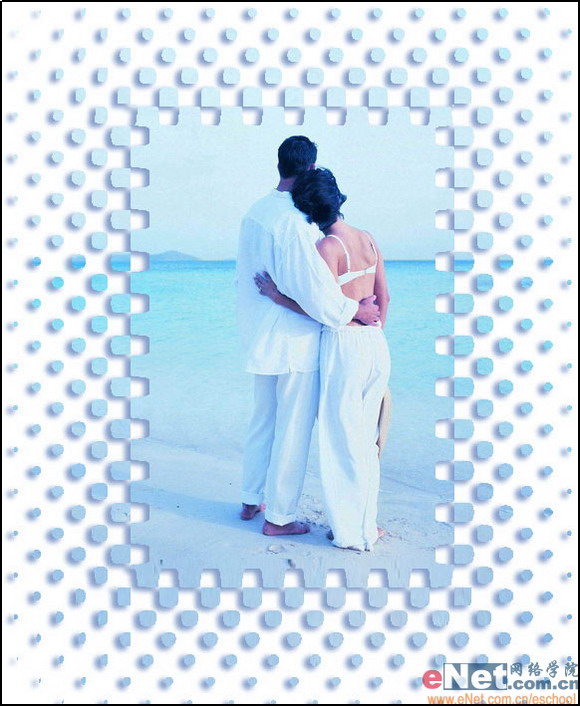
12、双击图层打开“图层样式”对话框,添加投影效果,参数设置如图11所示,最终效果如图12所示。

图11

图12
制作工具:Photoshop CS
制作过程:
1、打开一张照片,如图01所示。

图01
2、选择菜单栏中的“图像”“画布大小”命令,调整参数将高度在底部加大一点,效果如图02所示。

图02
3、选择工具栏中的“矩形选框”工具,选择照片底部的一小部分,然后按“Ctrl+T”键进入缩放控制状态,将图片添满整个画布,效果如图03所示。

图03
4、双击“图层”面板的背景图层,在弹出的对话框中单击“好”按钮,将背景层转换为普通层。
5、在“通道”面板中新建一个Alphal通道,在工具栏中单击“渐变工具”按钮,设置渐变方式为从黑色到白色,在Alphal通道层中从左到右水平拖动鼠标,绘制渐变色,效果如图04所示。

图04
6、选择菜单栏中的“滤镜”“素描”“半调图案”命令,设置参数如图05,画面效果如图06所示。

图05

图06
7、选择工具栏中的“矩形选框”按钮,框选如图07所示的区域,将其填充黑色。

图07
8、按住“Ctrl”键的同时单击制作好的Alphal通道,得到网点的通道选区,单击“图层”面板的图层0,进入图像图层。选择工具栏中的“矩形选框”按钮,移动选区到如图08所示的位置,并删除选区中的图像,这样就得到一个边的网点边框。

图08
9、进入到Alphal通道,按Ctrl+D键取消选择。按Ctrl+A键全选所有区域,按Ctrl+T键进入缩放控制状态。单击鼠标右键,在弹出的快捷菜单中选择“水平返转”,双击图像确认。
10、按住“Ctrl”键的同时单击制作好的Alphal通道,得到网点的通道选区。单击图层面板进入图像图层,移动选区到如图09所示的位置,将选区中的图像删除,取消选择。

图09
11、用同样的方法制作上下边框,效果如图10所示。

图10
12、双击图层打开“图层样式”对话框,添加投影效果,参数设置如图11所示,最终效果如图12所示。

图11

图12
推荐继续学习,上一篇ps教程:用Photoshop打造金属质感的画框 下一篇ps教程:鼠绘迪士尼经典卡通角色之狮子王
学习更多ps教程

