六一节—Photoshop打造卡通小钟
要点:
先看效果:

1、新建宽度为15厘米,高度为10厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
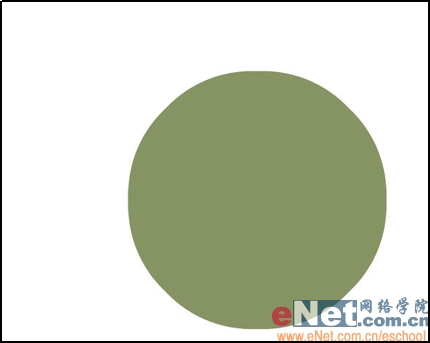
2、新建“图层1”。选择工具箱中的“椭圆选框”工具,按住“Shift”键的同时,在文件窗口拖拽出一个正圆形选区,并填充颜色如图01所示。

图01
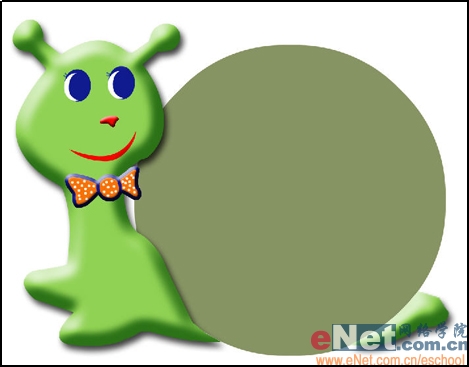
3、新键“图层2”。选择工具箱中的“钢笔工具”,绘制如图02所示的选区,并填充浅绿色,作为卡通蜗牛的轮廓。

图02
4、选择“钢笔工具”分别在不同图层上绘制蜗牛的眼睛、鼻子、嘴、和领结,并为鼻子和领结添加“斜面和浮雕”和“投影”图层样式,参数自定,效果如图03所示。

图03
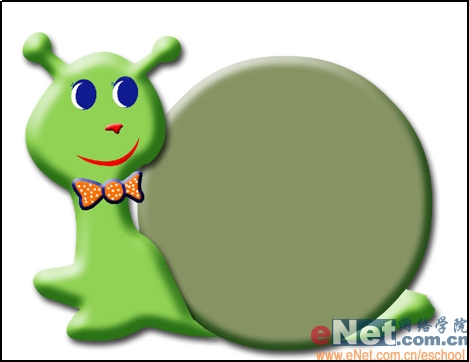
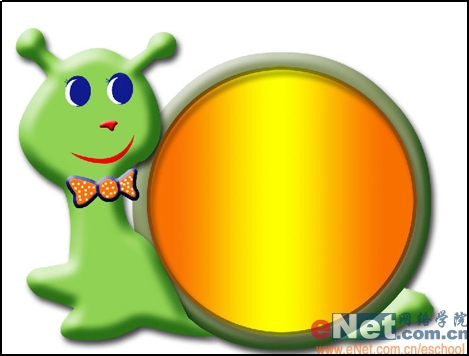
5、将除图层1以外的图层合并到“图层2”,单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”,设置深度为440,大小为32,软化为16,暗调模式颜色为深绿色,其他为默认。再选择“投影”,设置距离为13,大小为16,其他默认,单击好,效果如图04所示。

图04
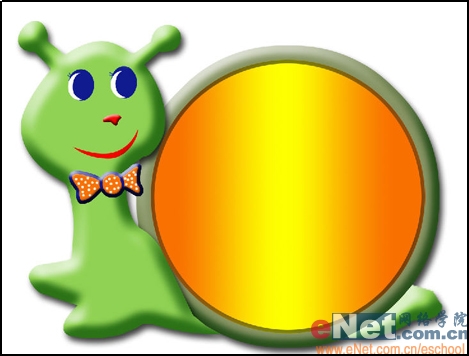
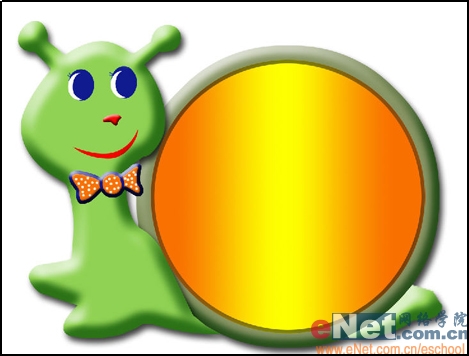
6、选择“图层1”为图层1添加图层样式,在弹出的菜单中选择“斜面和浮雕”,设置深度为200,大小为32,软化为16,其他为默认。再选择“投影”,设置距离为13,大小为16,其他默认,单击好,效果如图05所示。

图05
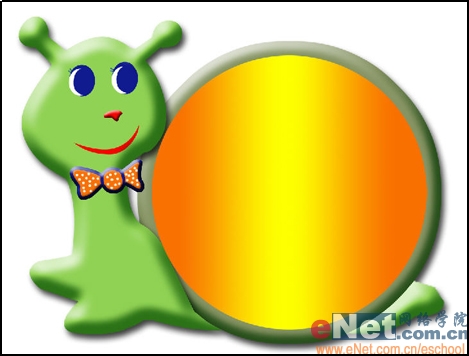
7、按住“Ctrl”键,单击图层1,添加选区。新建“图层3”,选择“选择”“修改”“收缩”命令,在弹出的“收缩选区”对话框中,将“收缩量设置为50,单击好。选择上工具箱中的“渐变”工具,在属性栏中单击“编辑渐变”按钮,弹出“渐变编辑器”对话框,在对话框的“预设”选项中选择“橙色、黄色、橙色”选项,单击好,在选区中从左到右水平拖拽出渐变色,效果如图06所示。

图06
8、新建“图层4”在“图层3”的选区中填充图层1的颜色。选择“选择”“修改”“收缩”命令,在弹出的“收缩选区”对话框中,将“收缩量设置为12,单击好。按“Delete”键,删除选区中的图像,取消选区。
9、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”,设置不透明度为50,不勾选“使用全局光”,距离为35,大小为43,其他为默认,单击好,效果如图07所示。

图07
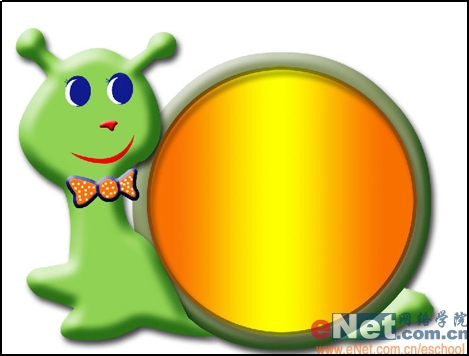
10、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”,设置不透明度为50,不勾选“使用全局光”,距离为21,大小为21,其他为默认,单击好,将“图层”控制面板上方的“填充”选项设置为20,效果如图08所示。

图08
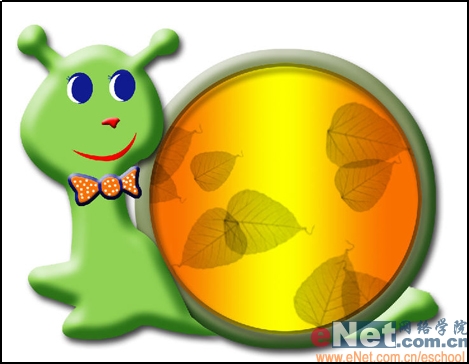
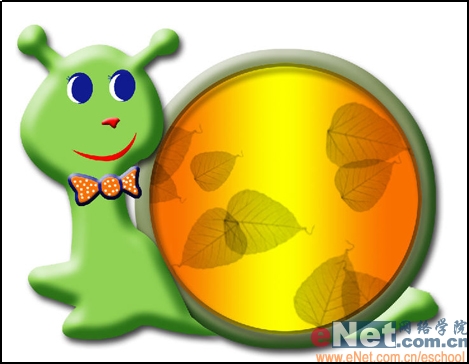
11、新建“图层5”。按住“Ctrl”键,单击图层3,添加选区。选择工具箱中的“画笔”工具,单击属性栏中的“画笔”选项,在弹出的对话框中,选择画笔为树叶形状,将“主直径”设置为380,将前景色设置为黑色,在选区中点击,产生大小不一的树叶,取消选区,效果如图09所示。

图09
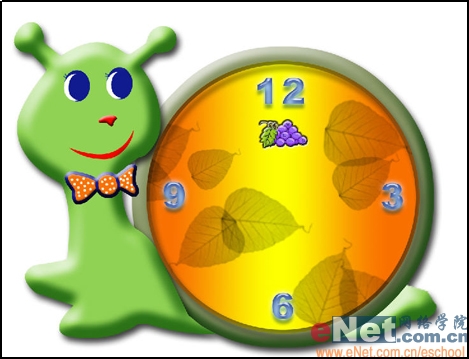
12、选择工具箱中的“文字”工具,在小钟的上方用淡蓝色输入数字“12”。单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”,设置大小为12,软化为4,角度为90,不勾选“使用全局光”,高度为67,勾选“消除锯齿”,将高光模式的“不透明度”设为100,暗调模式的不透明度设置为0,其他为默认。 选择“外发光”命令,在弹出的对话框中,设置不透明度为60,发光颜色设置为RGB分别为68、202、254,大小为24,其他为默认。 选择“内阴影”命令,在弹出的对话框中,设置暗调颜色设置为深蓝色RGB分别为48、75、152,不透明度为85,不勾选“使用全局光”,角度为90,距离为12,阻塞为25,大小为24,其他为默认。 选择“投影”,暗调颜色设置为深蓝色RGB分别为75、107、149,不透明度为70,不勾选“使用全局光”,角度为90,距离为17,大小为12,其他为默认。单击好,效果如图10所示。

图10
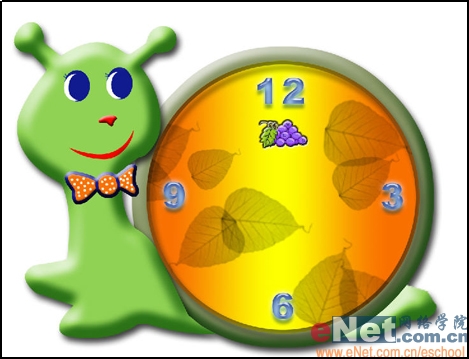
13、按照上面的步骤制作其它的数字,效果如图11所示。

图11
14、打开一幅葡萄的图片,如图12所示,将葡萄拖拽到数字12的下方,并添加图层样式“斜面和浮雕”,设置样式为“枕状浮雕”,效果如图13所示。

图12

图13
15、新建“图层5”。选择工具箱中的“椭圆选框”工具,按住“Shift”键的同时,在文件窗口拖拽出一个正圆形选区,并填充黑色,取消选区,如图14所示。

图14
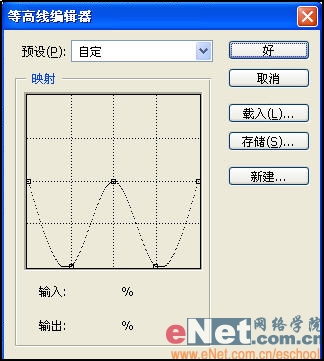
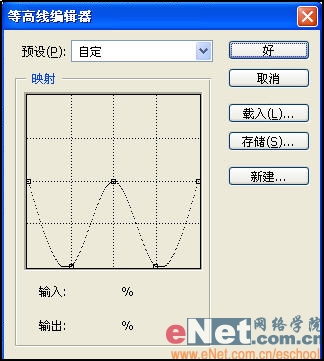
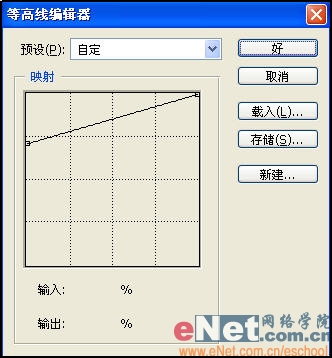
16、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“光泽”命令,在“混合模式”中选择“滤色”,效果颜色设为白色,“不透明度”设置为100,角度为15,距离为19,大小为19,勾选“消除锯齿”和“反相”,单击“等高线”,弹出“等高线编辑器”对话框,在“映射”中设置等高线,如图15所示。

图15
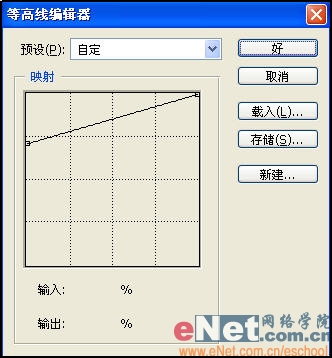
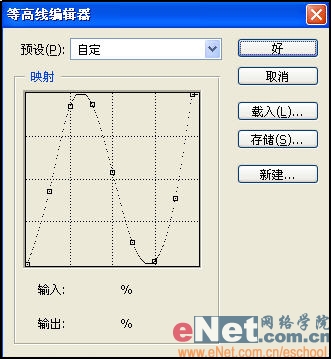
选择“斜面和浮雕”命令,勾选“等高线”,编辑等高线,如图16所示,勾选“消除锯齿”,将“范围”设置为25。

图16
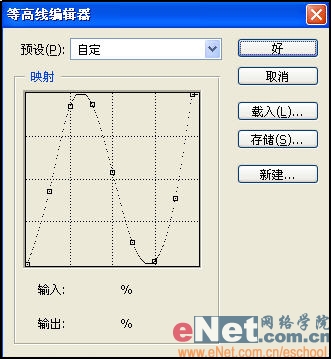
单击“等高线”上方的“斜面和浮雕”,将大小设置为19,角度为120,不勾选“使用全局光”,将高度设置为65,勾选“消除锯齿”,单击“光泽等高线”,编辑等高线如图17所示。回到“斜面和浮雕”对话框。将高光模式的“不透明度”为100,将“暗调模式”为“叠加”,其他为默认。

图17
选择“内发光”命令,在弹出的对话框中,设置“混合模式”为“正片叠底”,设置不透明度为50,将发光颜色设置为黑色,将“阻塞”设置为5,大小为12,其他为默认。
选择“内阴影”命令,在弹出的对话框中,不勾选“使用全局光”,距离为12,阻塞为25,大小为23,其他为默认。
选择“投影”,在弹出的对话框中,不勾选“使用全局光”,距离为12,大小为23,其他为默认。单击好,效果如图18所示。

图18
先看效果:

1、新建宽度为15厘米,高度为10厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、新建“图层1”。选择工具箱中的“椭圆选框”工具,按住“Shift”键的同时,在文件窗口拖拽出一个正圆形选区,并填充颜色如图01所示。

图01
3、新键“图层2”。选择工具箱中的“钢笔工具”,绘制如图02所示的选区,并填充浅绿色,作为卡通蜗牛的轮廓。

图02
4、选择“钢笔工具”分别在不同图层上绘制蜗牛的眼睛、鼻子、嘴、和领结,并为鼻子和领结添加“斜面和浮雕”和“投影”图层样式,参数自定,效果如图03所示。

图03
5、将除图层1以外的图层合并到“图层2”,单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”,设置深度为440,大小为32,软化为16,暗调模式颜色为深绿色,其他为默认。再选择“投影”,设置距离为13,大小为16,其他默认,单击好,效果如图04所示。

图04
6、选择“图层1”为图层1添加图层样式,在弹出的菜单中选择“斜面和浮雕”,设置深度为200,大小为32,软化为16,其他为默认。再选择“投影”,设置距离为13,大小为16,其他默认,单击好,效果如图05所示。

图05
7、按住“Ctrl”键,单击图层1,添加选区。新建“图层3”,选择“选择”“修改”“收缩”命令,在弹出的“收缩选区”对话框中,将“收缩量设置为50,单击好。选择上工具箱中的“渐变”工具,在属性栏中单击“编辑渐变”按钮,弹出“渐变编辑器”对话框,在对话框的“预设”选项中选择“橙色、黄色、橙色”选项,单击好,在选区中从左到右水平拖拽出渐变色,效果如图06所示。

图06
8、新建“图层4”在“图层3”的选区中填充图层1的颜色。选择“选择”“修改”“收缩”命令,在弹出的“收缩选区”对话框中,将“收缩量设置为12,单击好。按“Delete”键,删除选区中的图像,取消选区。
9、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”,设置不透明度为50,不勾选“使用全局光”,距离为35,大小为43,其他为默认,单击好,效果如图07所示。

图07
10、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”,设置不透明度为50,不勾选“使用全局光”,距离为21,大小为21,其他为默认,单击好,将“图层”控制面板上方的“填充”选项设置为20,效果如图08所示。

图08
11、新建“图层5”。按住“Ctrl”键,单击图层3,添加选区。选择工具箱中的“画笔”工具,单击属性栏中的“画笔”选项,在弹出的对话框中,选择画笔为树叶形状,将“主直径”设置为380,将前景色设置为黑色,在选区中点击,产生大小不一的树叶,取消选区,效果如图09所示。

图09
12、选择工具箱中的“文字”工具,在小钟的上方用淡蓝色输入数字“12”。单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”,设置大小为12,软化为4,角度为90,不勾选“使用全局光”,高度为67,勾选“消除锯齿”,将高光模式的“不透明度”设为100,暗调模式的不透明度设置为0,其他为默认。 选择“外发光”命令,在弹出的对话框中,设置不透明度为60,发光颜色设置为RGB分别为68、202、254,大小为24,其他为默认。 选择“内阴影”命令,在弹出的对话框中,设置暗调颜色设置为深蓝色RGB分别为48、75、152,不透明度为85,不勾选“使用全局光”,角度为90,距离为12,阻塞为25,大小为24,其他为默认。 选择“投影”,暗调颜色设置为深蓝色RGB分别为75、107、149,不透明度为70,不勾选“使用全局光”,角度为90,距离为17,大小为12,其他为默认。单击好,效果如图10所示。

图10
13、按照上面的步骤制作其它的数字,效果如图11所示。

图11
14、打开一幅葡萄的图片,如图12所示,将葡萄拖拽到数字12的下方,并添加图层样式“斜面和浮雕”,设置样式为“枕状浮雕”,效果如图13所示。

图12

图13
15、新建“图层5”。选择工具箱中的“椭圆选框”工具,按住“Shift”键的同时,在文件窗口拖拽出一个正圆形选区,并填充黑色,取消选区,如图14所示。

图14
16、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“光泽”命令,在“混合模式”中选择“滤色”,效果颜色设为白色,“不透明度”设置为100,角度为15,距离为19,大小为19,勾选“消除锯齿”和“反相”,单击“等高线”,弹出“等高线编辑器”对话框,在“映射”中设置等高线,如图15所示。

图15
选择“斜面和浮雕”命令,勾选“等高线”,编辑等高线,如图16所示,勾选“消除锯齿”,将“范围”设置为25。

图16
单击“等高线”上方的“斜面和浮雕”,将大小设置为19,角度为120,不勾选“使用全局光”,将高度设置为65,勾选“消除锯齿”,单击“光泽等高线”,编辑等高线如图17所示。回到“斜面和浮雕”对话框。将高光模式的“不透明度”为100,将“暗调模式”为“叠加”,其他为默认。

图17
选择“内发光”命令,在弹出的对话框中,设置“混合模式”为“正片叠底”,设置不透明度为50,将发光颜色设置为黑色,将“阻塞”设置为5,大小为12,其他为默认。
选择“内阴影”命令,在弹出的对话框中,不勾选“使用全局光”,距离为12,阻塞为25,大小为23,其他为默认。
选择“投影”,在弹出的对话框中,不勾选“使用全局光”,距离为12,大小为23,其他为默认。单击好,效果如图18所示。

图18
推荐继续学习,上一篇ps教程:用photoshop打造红砖墙上的粉笔画 下一篇ps教程:教你用Photoshop打造精美的中国结
学习更多ps教程

