用Photoshop打造海报点阵图效果
要点:
制作工具:Photoshop CS
制作过程:
1、新建宽度为3像素,高度为3像素,分辨率为72像素,颜色模式为RGB,背景为透明的文件。
2、将工具箱中的前景色设置为白色,选择工具箱中的“铅笔”工具,在属性栏中设置大小为“1像素”的笔头,然后在画面中绘制出如图01所示的白色。

3、选择菜单栏中的“编辑”“定义图案”命令,弹出“图案名称”对话框,设置名称如图02所示。

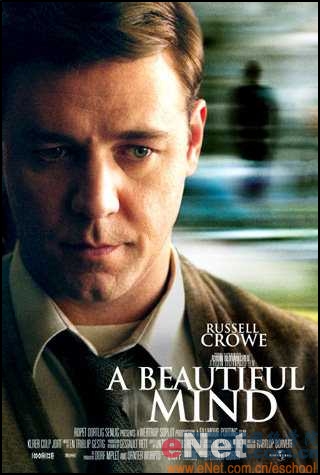
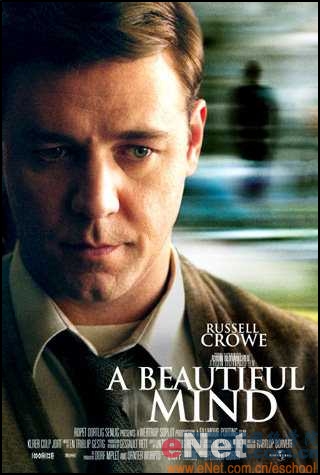
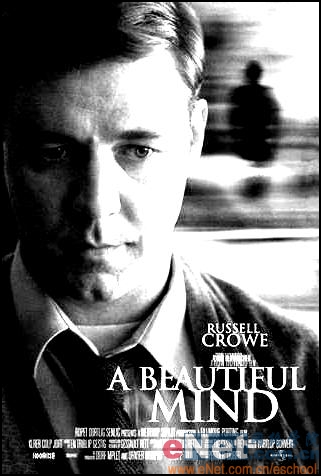
4、打开一张海报如图03所示。

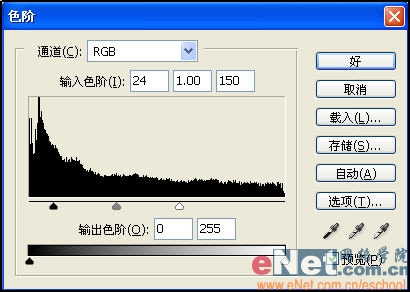
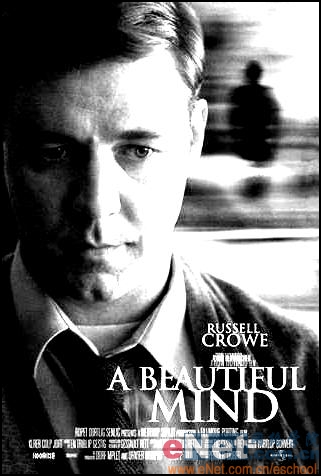
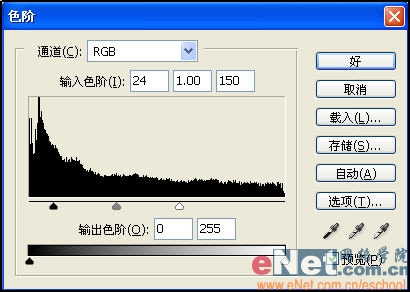
5、按“Shift+Ctrl+U”键,将图像转换为相同颜色模式下的灰度图像,在按“Ctrl+L”键,在弹出的“色阶”对话框中设置各参数如图04所示,画面效果如图05所示。


6、选择菜单栏中的“滤镜”“像素化”“马赛克”命令,弹出“马赛克”对话框,参数设置如图06所示。

7、选择菜单栏中的“图像”“调整”“色调分离”命令,弹出“色调分离”对话框,参数设置如图07所示,画面效果如图08所示。


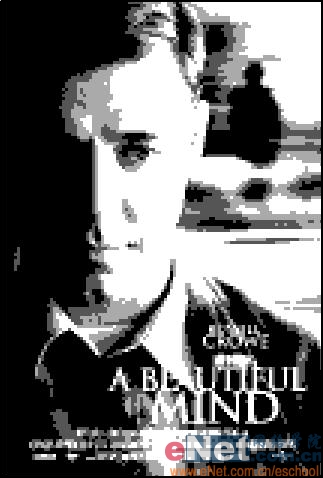
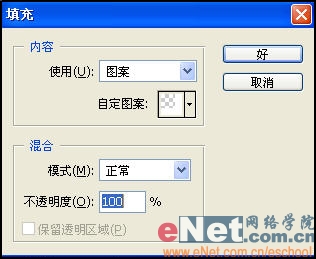
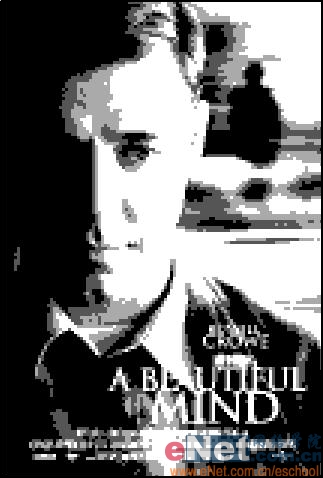
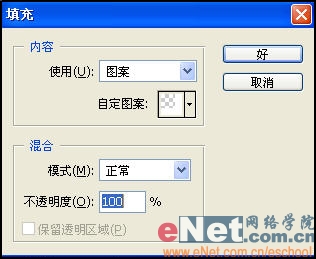
8、选择菜单栏中的“编辑”“填充”命令,弹出“填充”对话框,设置如图09所示,画面效果如图10所示。
9、至此,点阵图效果制作完成。


制作工具:Photoshop CS
制作过程:
1、新建宽度为3像素,高度为3像素,分辨率为72像素,颜色模式为RGB,背景为透明的文件。
2、将工具箱中的前景色设置为白色,选择工具箱中的“铅笔”工具,在属性栏中设置大小为“1像素”的笔头,然后在画面中绘制出如图01所示的白色。

3、选择菜单栏中的“编辑”“定义图案”命令,弹出“图案名称”对话框,设置名称如图02所示。

4、打开一张海报如图03所示。

5、按“Shift+Ctrl+U”键,将图像转换为相同颜色模式下的灰度图像,在按“Ctrl+L”键,在弹出的“色阶”对话框中设置各参数如图04所示,画面效果如图05所示。


6、选择菜单栏中的“滤镜”“像素化”“马赛克”命令,弹出“马赛克”对话框,参数设置如图06所示。

7、选择菜单栏中的“图像”“调整”“色调分离”命令,弹出“色调分离”对话框,参数设置如图07所示,画面效果如图08所示。


8、选择菜单栏中的“编辑”“填充”命令,弹出“填充”对话框,设置如图09所示,画面效果如图10所示。
9、至此,点阵图效果制作完成。


推荐继续学习,上一篇ps教程:鼠绘迪士尼经典卡通角色之小飞象 下一篇ps教程:用Photoshop打造刀削苹果皮效果
学习更多ps教程

