用Photoshop制作科幻效果文字
要点:
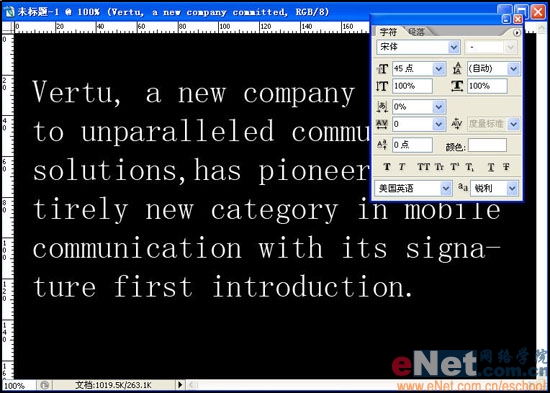
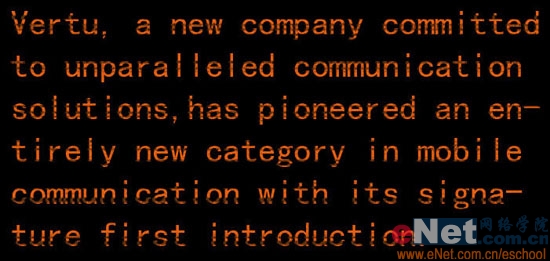
打开Photoshop后在键盘上按“Ctrl+N”,创建新创窗口。再弹出的对话框中设置宽度为725,高度为480。将背景图层设施为黑色。然后在工具栏中选择文字工具,在窗口中创建文字。设置字体大小为45pt。

图1
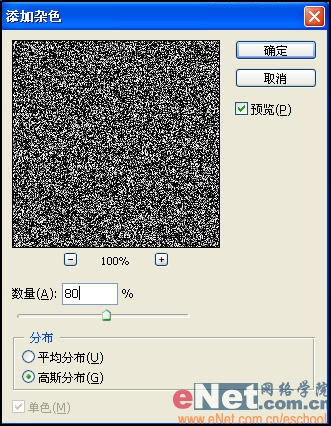
单击打开通道面板,在通到面板下方按“创建新通道”,创建一个“新通道1”。接下来在菜单栏中选择“滤镜”→“杂色”→“添加杂色”,设置杂色数量为“80%”,并且勾选“高斯分布”和“单色”复选框。

图2
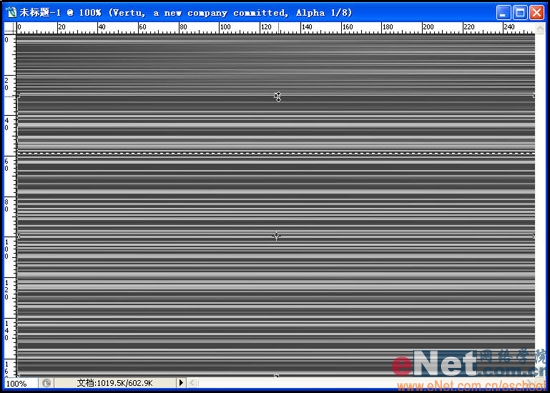
然后在菜单栏中选择“模糊”→“动感模糊”,设置角度为0,距离为999,单击确定。这时刚才的杂点效果变为了横向条纹。这时你仔细观察就会发现图像两侧的条纹非常清晰,但是中间哪些部位却有些模糊。

图3
在工具栏中选择“矩形选框”工具,回到工作窗口,选取一小块比较清晰的条纹,然后在菜单栏中选择“编辑”→“变换”→“缩放”,将选取的部分放大到整个画面。

图4
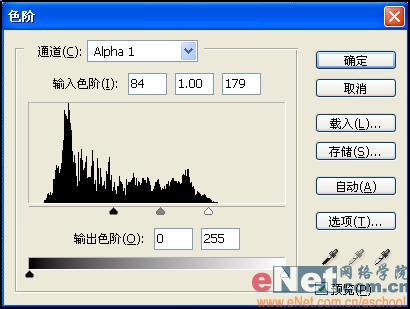
这样处理之后,所有的条纹边缘都不是很清晰了,我们在菜单栏中选择“图像”→“调整”→“色阶”命令,再弹出的对话框中设置色阶为84、1.00、179。单击确定,得到清晰的条纹图像。

图5
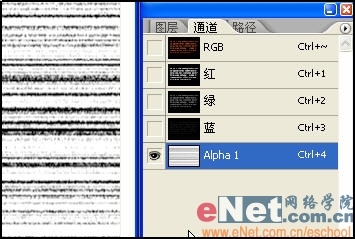
在菜单中单击“纹理”→“颗粒”命令,设置强度为80,对比度为50,颗粒类行为“水平”,单击“确定”。到这里就完成了对通道的编辑。然后按住“Crtl”键,在通道面板中单击“通道1”。

图6
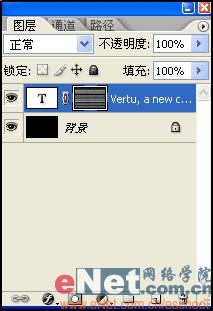
回到图层面板,按照自己的喜好更换一个比较好看的字体,我们这里用的黑体。在单击文本图层后,文本图层将取代通道图像,显示出编辑图像,在通道1被选定的状态下,单击层面板下方的“添加蒙版”按钮。此时,在文本图层旁边将生成一个蒙版图标。

图7
在图层面板中复制文本图层,然后单击文本图层附件的蒙版图标。使用组合键“Ctrl+I”反相显示蒙版图像的颜色。

图8
然后单击原文本图层和蒙版图标之间的链接图标,将它隐藏。接着按住“Gtrl”键按2-3次左方向键,做出文字错开的效果。

图9
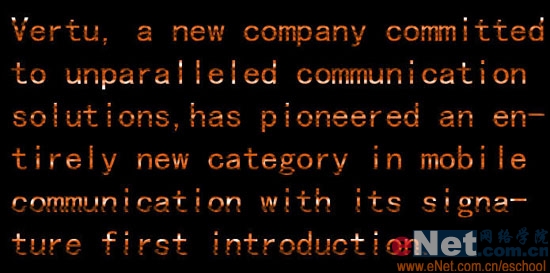
接下来改变文字颜色。将第一个文本图层字体颜色改为RGB=232/96/15,单击第二个文本图层将字体颜色改为RGB=88/48/13。

图10
再次复制文本图层,将第一个文本图层拖动到图层面板下方的“新建图层”按钮上。然后将新复制图层中的蒙版图标拖到“删除图层”按钮处,删除。这时如果有对话框弹出,就选择“删除”。现在回到通道面板,单击最下方的通道1,按组合键“Ctrl+I”反相显示通道1的颜色。

图11
在菜单栏中选择“图像”→“调整”→“色阶”,在色阶中输入数值253、1.00、255。然后选择“滤镜”→“模糊”→“高斯模糊”,设置模糊半径为2,单击“确定”。再次选择“图像”→“调整”→“色阶”,在色阶中输入数值151、1.00、232。然后按住“Ctrl”键单击通道1。回到图层面板,选择最上方的文本图层,单击图层面板下方的“添加蒙版”按钮。然后更改选区中文字为白色。

图12
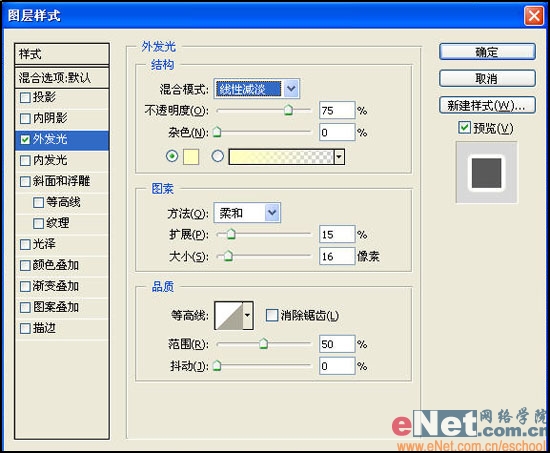
现在问最上方的一个文本图层添加一个“外发光”效果,在图层面板底部单击“添加图层样式”按钮,选择“外发光”,设置混合模式为“线性减淡”,不透明度为75%,杂色为0%,颜色为“淡黄”,扩展为15%,大小为16。

图13
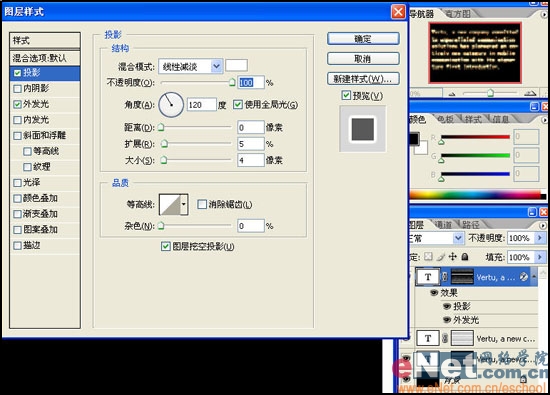
现在我们要进一步的加强第一个文本图层的发光效果,双击它下方的“外发光”在弹出的对话框中选择“投影”,设置混合模式为“线性减淡”,颜色为“白色”,距离为0,扩展为5,大小为4。

图14
下面在工具栏中选择“渐变”工具,设定前景色为“黑色”,设定渐变模式为“径向渐变”,混合模式为“颜色加深”,不透明度为60%,再勾选“反向”,渐变方式为前景色到透明渐变。

图15
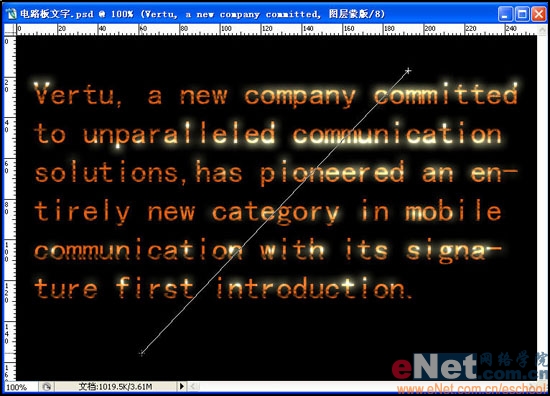
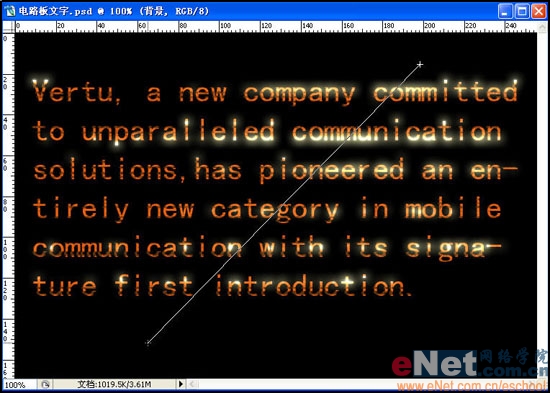
选择最上层文本图层,单击它的蒙版图标。在画面中单击右上方,并将鼠标拖动到左下方。

图16
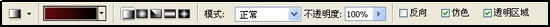
重新设定渐变属性,设定北京色为“黑色”,前景色为“深褐色”,渐变方式为前景色到背景色,设定渐变模式为“线性渐变”,混合模式为“正常”,不透明度为100%,再取消“反向”。
在层面板中选择背景图层,在画面的右上方单击鼠标,并将鼠标拖动到左下方。

图17

图18
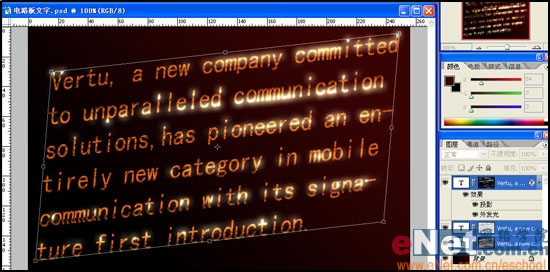
按住“Ctrl”键,将三个文本图层全部选中。单击“编辑”→“变换”→“斜切”,调节文本如图中所示效果。

图19
最后加上LOGO就完成了。

完成图
打开Photoshop后在键盘上按“Ctrl+N”,创建新创窗口。再弹出的对话框中设置宽度为725,高度为480。将背景图层设施为黑色。然后在工具栏中选择文字工具,在窗口中创建文字。设置字体大小为45pt。
图1
单击打开通道面板,在通到面板下方按“创建新通道”,创建一个“新通道1”。接下来在菜单栏中选择“滤镜”→“杂色”→“添加杂色”,设置杂色数量为“80%”,并且勾选“高斯分布”和“单色”复选框。
图2
然后在菜单栏中选择“模糊”→“动感模糊”,设置角度为0,距离为999,单击确定。这时刚才的杂点效果变为了横向条纹。这时你仔细观察就会发现图像两侧的条纹非常清晰,但是中间哪些部位却有些模糊。
图3
在工具栏中选择“矩形选框”工具,回到工作窗口,选取一小块比较清晰的条纹,然后在菜单栏中选择“编辑”→“变换”→“缩放”,将选取的部分放大到整个画面。
图4
这样处理之后,所有的条纹边缘都不是很清晰了,我们在菜单栏中选择“图像”→“调整”→“色阶”命令,再弹出的对话框中设置色阶为84、1.00、179。单击确定,得到清晰的条纹图像。
图5
在菜单中单击“纹理”→“颗粒”命令,设置强度为80,对比度为50,颗粒类行为“水平”,单击“确定”。到这里就完成了对通道的编辑。然后按住“Crtl”键,在通道面板中单击“通道1”。
图6
回到图层面板,按照自己的喜好更换一个比较好看的字体,我们这里用的黑体。在单击文本图层后,文本图层将取代通道图像,显示出编辑图像,在通道1被选定的状态下,单击层面板下方的“添加蒙版”按钮。此时,在文本图层旁边将生成一个蒙版图标。
图7
在图层面板中复制文本图层,然后单击文本图层附件的蒙版图标。使用组合键“Ctrl+I”反相显示蒙版图像的颜色。
图8
然后单击原文本图层和蒙版图标之间的链接图标,将它隐藏。接着按住“Gtrl”键按2-3次左方向键,做出文字错开的效果。
图9
接下来改变文字颜色。将第一个文本图层字体颜色改为RGB=232/96/15,单击第二个文本图层将字体颜色改为RGB=88/48/13。
图10
再次复制文本图层,将第一个文本图层拖动到图层面板下方的“新建图层”按钮上。然后将新复制图层中的蒙版图标拖到“删除图层”按钮处,删除。这时如果有对话框弹出,就选择“删除”。现在回到通道面板,单击最下方的通道1,按组合键“Ctrl+I”反相显示通道1的颜色。
图11
在菜单栏中选择“图像”→“调整”→“色阶”,在色阶中输入数值253、1.00、255。然后选择“滤镜”→“模糊”→“高斯模糊”,设置模糊半径为2,单击“确定”。再次选择“图像”→“调整”→“色阶”,在色阶中输入数值151、1.00、232。然后按住“Ctrl”键单击通道1。回到图层面板,选择最上方的文本图层,单击图层面板下方的“添加蒙版”按钮。然后更改选区中文字为白色。
图12
现在问最上方的一个文本图层添加一个“外发光”效果,在图层面板底部单击“添加图层样式”按钮,选择“外发光”,设置混合模式为“线性减淡”,不透明度为75%,杂色为0%,颜色为“淡黄”,扩展为15%,大小为16。
图13
现在我们要进一步的加强第一个文本图层的发光效果,双击它下方的“外发光”在弹出的对话框中选择“投影”,设置混合模式为“线性减淡”,颜色为“白色”,距离为0,扩展为5,大小为4。
图14
下面在工具栏中选择“渐变”工具,设定前景色为“黑色”,设定渐变模式为“径向渐变”,混合模式为“颜色加深”,不透明度为60%,再勾选“反向”,渐变方式为前景色到透明渐变。
图15
选择最上层文本图层,单击它的蒙版图标。在画面中单击右上方,并将鼠标拖动到左下方。
图16
重新设定渐变属性,设定北京色为“黑色”,前景色为“深褐色”,渐变方式为前景色到背景色,设定渐变模式为“线性渐变”,混合模式为“正常”,不透明度为100%,再取消“反向”。
在层面板中选择背景图层,在画面的右上方单击鼠标,并将鼠标拖动到左下方。
图17
图18
按住“Ctrl”键,将三个文本图层全部选中。单击“编辑”→“变换”→“斜切”,调节文本如图中所示效果。
图19
最后加上LOGO就完成了。
完成图
推荐继续学习,上一篇ps教程:Photoshop打造美女周迅怀旧效果 下一篇ps教程:Photoshop打造飞发美眉素描效果
学习更多ps教程

