教你用Photoshop制作一个玻璃球
要点:玻璃球
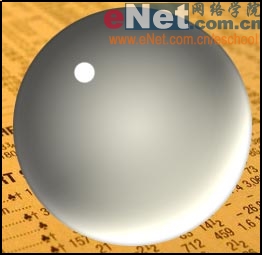
先看一下效果:

教程分成5个主要部分:
.准备一个背景素材图象和一个做出一个基本的球体形状.(步骤1.2)
.用渐变工具填充选择区并设置图层样式.(步骤3-6)
.添加球体高光部分.(步骤7)
.添加球体的投影.(步骤8)
.把球体投影变形以符合透视.(步骤9)
下面我们开始制作
1.素材的准备和选区的建立
先把我提供给你的这个报纸素材图象下载到你的计算机上(单击以下图片,右击目标另存为保存..)
图00

在PHOTOSHOP中打开这个图象,并建立一个新图层.用椭圆选框工具,按住SHIFT+ALT键在新图层中建立
一个选区而后把它放到图象中合适的位置,就象下面这样..
图01

2.用设定的前景色填充球体的选择区
双击前景色调板,打开拾色器面板,在最下面的"#"号框中输入D6D3C0这个数值;接着用油漆桶工具填充;
按CTRL+D取消选择.
3.添加图层样式
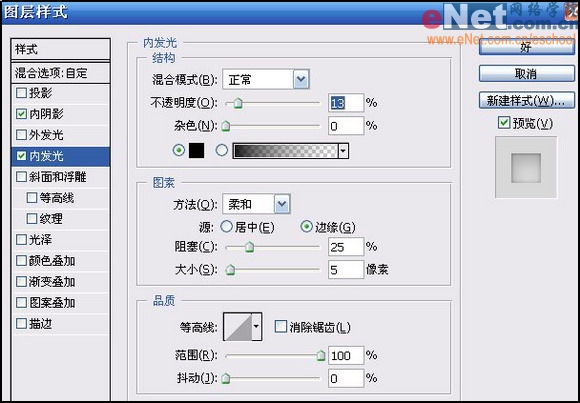
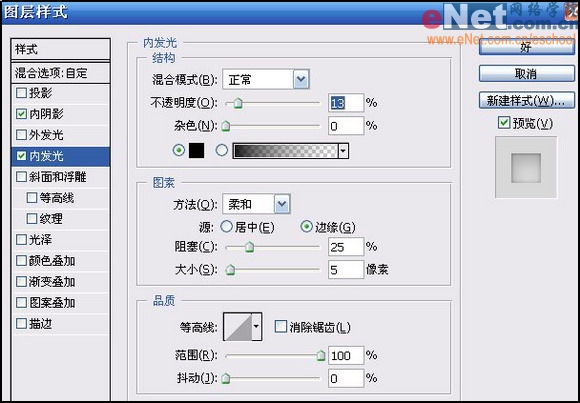
现在双击图层1打开图层样式对话框,勾选内发光图层样式,把发光色设置为白色.其他具体设置参见下图
图02

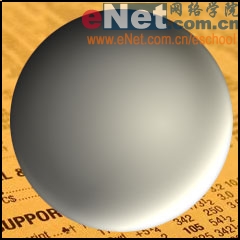
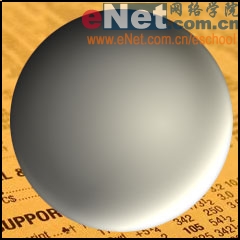
结果如下图
图03

4.在球体中使用渐变工具
在图层1上新建立图层2,然后按CTRL+G向下一层进行编组.(呆会你就会知道这么做的意思了).
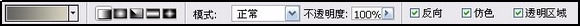
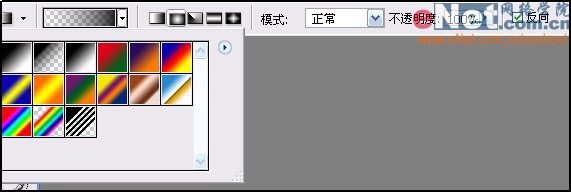
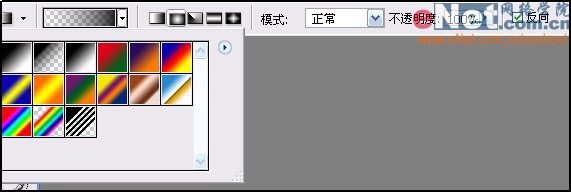
现在把背景色改成65645F,在用渐变工具栏里的线性渐变,具体设置如下:
图04

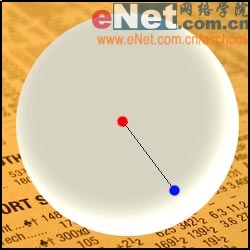
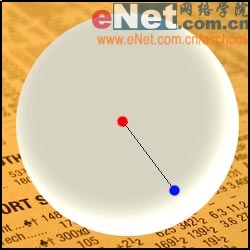
现在开始在图层2中从红点开始到蓝点结束的2点之间做出线性渐变如图:
图05

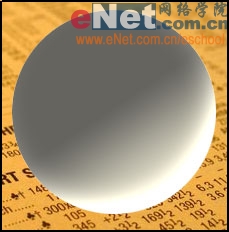
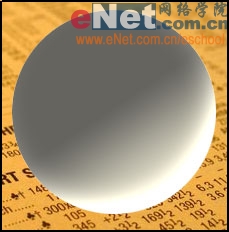
结果如下
图06

接着按“D”键恢复前景色和背景色(黑和白色)。在为图层2添加一个图层蒙板。在图层2的图层
蒙板中换用渐变工具组中的径向渐变,从球体中心向靠近球体边缘的部分拉出渐变。。
这此的结果如下图所示:
图07

5.进一步加入图层样式
选中图层1,按CTRL+J把图层1复制一份;在把图层1拖到最顶层,这时你注意到了球体的颜色变深了一些;
把图层1的填充度改成0,不是不透明度哦不清楚的请看下图:
图08

接着我们在来设置图层1的图层样式,具体设置参见下图:分别是内阴影和内发光
图09,图10


设置完后的图象效果如下
图11

6.修饰球体内部
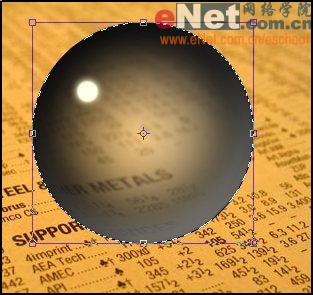
在图层1上面建立一个新图层3,选用工具箱中的画笔工具,打开画笔工具设置对话框,设置画笔大小150象素,画笔硬度设置为0;设前景色为纯白色。确定在图层3编辑后,在球体的正中间位置用画笔点下,在执行滤镜/模糊/高斯模糊,半径为25,点击确定。模糊球体后,图层3的面积可能回大于图层1的面积没关系我们继续下一步
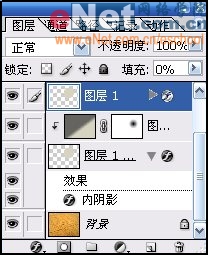
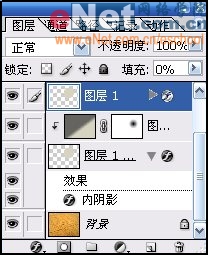
确定在图层3编辑后,按CTRL+鼠标左键点击图层1载入图层1不透明区域,在为图层3添加一个图层蒙板,这样一来,图层3中我们需要的图象象素就被图层蒙板保留起来了;在把图层3的不透明度设置为30%。此时你的图层调板应该象以下这样:
图12

7.添加球体高光
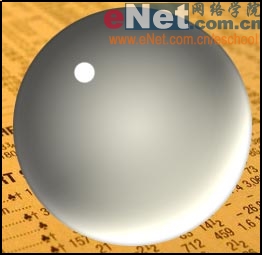
在图层3上新建立图层4,在用画笔工具,设置大小20象素,硬度100%;设置前景色的值为FFFFE8。在球体上点下,放到合适的位置。。
图13

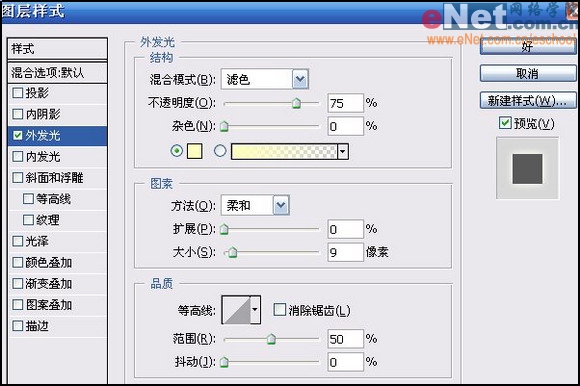
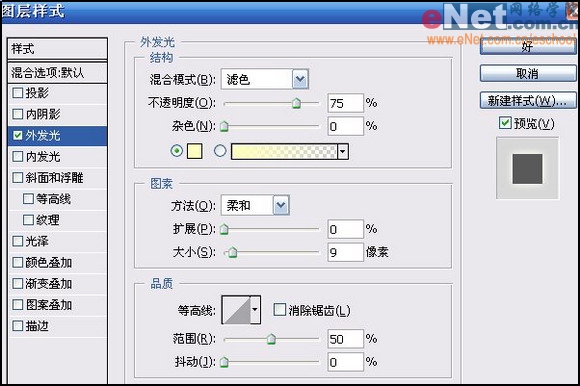
接着执行屡镜/模糊/高斯模糊,半径0.5象素,点击确定。在为其设置外发光图层样式,设置如下:
图14

8.添加球体投影
现在回到图层1副本上来,设置填充度为25%。
图15

你会发现在做了这一步后它原来越接近最后的效果了。
图16

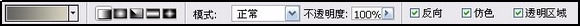
现在回到背静图层上在它之上,新建立图层5,按CTRL+鼠标左键点击图层1副本载入图层1副本不透明区域。按“D”键恢复前景色和背景色(黑和白色);用渐变工具中的径象渐变在选择区由中心向外做出渐变,渐变
设置如下:
图17

同以上方法类似从选择区的中心位置有内向外做出渐变。。
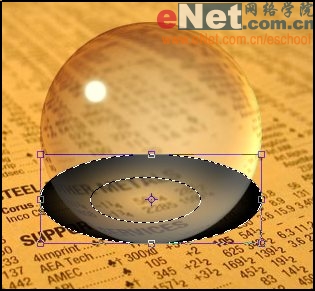
现在我们用自由变换工具把图层5作成椭圆;按CTRL+T后出现自由变换工具的8个调节节点,在把最上面的中心节点调到中心圆心的正中位置,做完后单击确定在点击好确定。
图18.19


在用移动工具把这个影子移动到图象中合适的位置,将其图层不透明度设置为50%;执行滤镜模糊/高斯模糊/,半径2,点击确定。。结果如下所示:
图20

9.扭曲球体内部和影子
确保当前的编辑图层是图层5后,按CTRL+鼠标作键单击图层图层1副本,执行滤镜/扭曲/球面化,设置
数值为100%,模式为正常,点击确定。结果如下:
图21

在保持选择的情况下,回到背景能够图层上,按CTRL+F把滤镜在执行一次。
图22

最后在回到图层4,就是高光的那个圆点,用CTRL+T自由变换做下透视处理处理。全部完成了来看下结果吧。。
图23

最后我建议你去买个玻璃球以观察真实中的光影效果,这样以后我们做出的东西才会更加自然。
先看一下效果:

教程分成5个主要部分:
.准备一个背景素材图象和一个做出一个基本的球体形状.(步骤1.2)
.用渐变工具填充选择区并设置图层样式.(步骤3-6)
.添加球体高光部分.(步骤7)
.添加球体的投影.(步骤8)
.把球体投影变形以符合透视.(步骤9)
下面我们开始制作
1.素材的准备和选区的建立
先把我提供给你的这个报纸素材图象下载到你的计算机上(单击以下图片,右击目标另存为保存..)
图00

在PHOTOSHOP中打开这个图象,并建立一个新图层.用椭圆选框工具,按住SHIFT+ALT键在新图层中建立
一个选区而后把它放到图象中合适的位置,就象下面这样..
图01

2.用设定的前景色填充球体的选择区
双击前景色调板,打开拾色器面板,在最下面的"#"号框中输入D6D3C0这个数值;接着用油漆桶工具填充;
按CTRL+D取消选择.
3.添加图层样式
现在双击图层1打开图层样式对话框,勾选内发光图层样式,把发光色设置为白色.其他具体设置参见下图
图02

结果如下图
图03

4.在球体中使用渐变工具
在图层1上新建立图层2,然后按CTRL+G向下一层进行编组.(呆会你就会知道这么做的意思了).
现在把背景色改成65645F,在用渐变工具栏里的线性渐变,具体设置如下:
图04

现在开始在图层2中从红点开始到蓝点结束的2点之间做出线性渐变如图:
图05

结果如下
图06

接着按“D”键恢复前景色和背景色(黑和白色)。在为图层2添加一个图层蒙板。在图层2的图层
蒙板中换用渐变工具组中的径向渐变,从球体中心向靠近球体边缘的部分拉出渐变。。
这此的结果如下图所示:
图07

5.进一步加入图层样式
选中图层1,按CTRL+J把图层1复制一份;在把图层1拖到最顶层,这时你注意到了球体的颜色变深了一些;
把图层1的填充度改成0,不是不透明度哦不清楚的请看下图:
图08

接着我们在来设置图层1的图层样式,具体设置参见下图:分别是内阴影和内发光
图09,图10


设置完后的图象效果如下
图11

6.修饰球体内部
在图层1上面建立一个新图层3,选用工具箱中的画笔工具,打开画笔工具设置对话框,设置画笔大小150象素,画笔硬度设置为0;设前景色为纯白色。确定在图层3编辑后,在球体的正中间位置用画笔点下,在执行滤镜/模糊/高斯模糊,半径为25,点击确定。模糊球体后,图层3的面积可能回大于图层1的面积没关系我们继续下一步
确定在图层3编辑后,按CTRL+鼠标左键点击图层1载入图层1不透明区域,在为图层3添加一个图层蒙板,这样一来,图层3中我们需要的图象象素就被图层蒙板保留起来了;在把图层3的不透明度设置为30%。此时你的图层调板应该象以下这样:
图12

7.添加球体高光
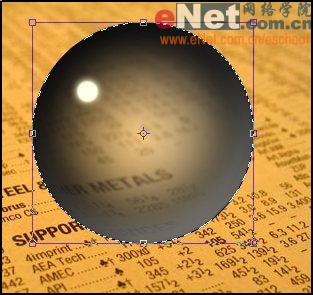
在图层3上新建立图层4,在用画笔工具,设置大小20象素,硬度100%;设置前景色的值为FFFFE8。在球体上点下,放到合适的位置。。
图13

接着执行屡镜/模糊/高斯模糊,半径0.5象素,点击确定。在为其设置外发光图层样式,设置如下:
图14

8.添加球体投影
现在回到图层1副本上来,设置填充度为25%。
图15

你会发现在做了这一步后它原来越接近最后的效果了。
图16

现在回到背静图层上在它之上,新建立图层5,按CTRL+鼠标左键点击图层1副本载入图层1副本不透明区域。按“D”键恢复前景色和背景色(黑和白色);用渐变工具中的径象渐变在选择区由中心向外做出渐变,渐变
设置如下:
图17

同以上方法类似从选择区的中心位置有内向外做出渐变。。
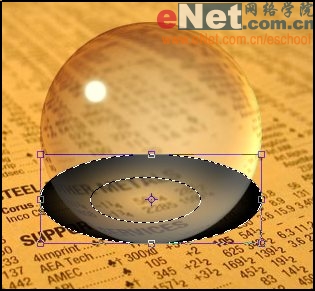
现在我们用自由变换工具把图层5作成椭圆;按CTRL+T后出现自由变换工具的8个调节节点,在把最上面的中心节点调到中心圆心的正中位置,做完后单击确定在点击好确定。
图18.19


在用移动工具把这个影子移动到图象中合适的位置,将其图层不透明度设置为50%;执行滤镜模糊/高斯模糊/,半径2,点击确定。。结果如下所示:
图20

9.扭曲球体内部和影子
确保当前的编辑图层是图层5后,按CTRL+鼠标作键单击图层图层1副本,执行滤镜/扭曲/球面化,设置
数值为100%,模式为正常,点击确定。结果如下:
图21

在保持选择的情况下,回到背景能够图层上,按CTRL+F把滤镜在执行一次。
图22

最后在回到图层4,就是高光的那个圆点,用CTRL+T自由变换做下透视处理处理。全部完成了来看下结果吧。。
图23

最后我建议你去买个玻璃球以观察真实中的光影效果,这样以后我们做出的东西才会更加自然。
推荐继续学习,上一篇ps教程:Photoshop快速打造美女杨恭如 下一篇ps教程:Photoshop打造美女周迅怀旧效果
学习更多ps教程

