Photoshop让超漂亮MM眼睛动起来
要点:
目的:制作一个水平方向放大(或水平方向缩小)眼睛的效果。
要求:
1.只放大眼睛。鼻梁部分不能受影响。
2.眼睛的小眼角部分保持不动,大眼角向左、向右移动。
3.眼睛垂直方向不变。
4.其余部分不受影响。
1.打开图片:

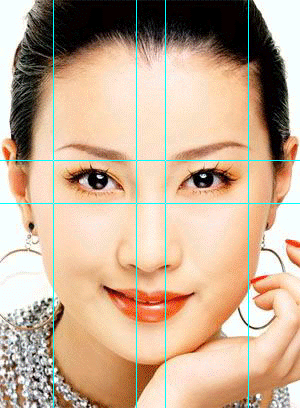
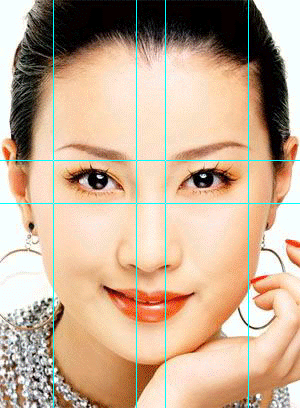
用辅助线确定需要眼睛移动的区域,如图:

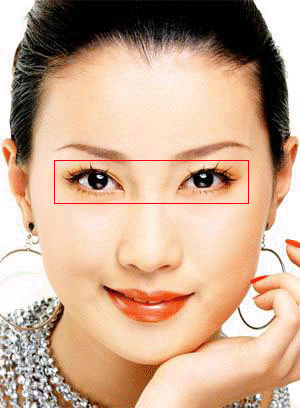
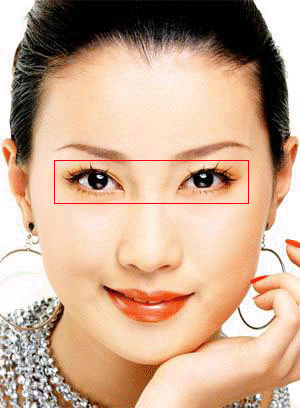
做个选区,如图红色方框:

在信息面板上可以看到这个选区的大小。记下尺寸。
2.制作置换图
水平放大置换图制作
打开新文件,按选区大小设定文件的大小(RGB模式)
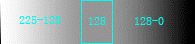
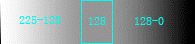
选中红色通道,按下图图示,填入灰色渐变(中间绿色方框内填入128灰,绿色方框是示意用的。)中间的128灰是为了保证该区域不发生像素的移动。(关键)

选中绿色通道,填入128灰色:目的是控制垂直方向上不发生像素的移动。

置换图制作完成:

保存文件。文件取名:水平放大.psd。
3.进行置换:
在眼睛区域做选区(羽化3),大小和置换图大小一样。
选滤镜/扭曲/置换 置换比例5% 点“好”。
选择“水平放大.psd”文件。
置换完成!
效果:

放大对比效果:看来制作的几个要求全部达到,符合预想的目的。置换图的制作是成功的!

要想眼睛水平方向缩小,只要把水平置换比例变成“负数”就可以了。
这是水平方向缩小的效果:

缩小对比效果:

放大、缩小合成效果:

要做出以上的效果,置换图也可以用“通用置换图”来做。
比如做个这样的置换图:

红色通道:

绿色通道:

置换结果:(单侧放大)

单侧放大对比效果:

用上面那个“通用置换图”对半边脸置换结果:

对比效果:

小小一个置换图,功能可是很强大的。
思考:对于那些已设计好了的作品,要想改动一些部分,这种技巧,应该是值得考虑采用的。
即便是手绘,至少可以减轻你的体力、提高你的工作效率。(完)
目的:制作一个水平方向放大(或水平方向缩小)眼睛的效果。
要求:
1.只放大眼睛。鼻梁部分不能受影响。
2.眼睛的小眼角部分保持不动,大眼角向左、向右移动。
3.眼睛垂直方向不变。
4.其余部分不受影响。
1.打开图片:

用辅助线确定需要眼睛移动的区域,如图:

做个选区,如图红色方框:

在信息面板上可以看到这个选区的大小。记下尺寸。
2.制作置换图
水平放大置换图制作
打开新文件,按选区大小设定文件的大小(RGB模式)
选中红色通道,按下图图示,填入灰色渐变(中间绿色方框内填入128灰,绿色方框是示意用的。)中间的128灰是为了保证该区域不发生像素的移动。(关键)

选中绿色通道,填入128灰色:目的是控制垂直方向上不发生像素的移动。

置换图制作完成:

保存文件。文件取名:水平放大.psd。
3.进行置换:
在眼睛区域做选区(羽化3),大小和置换图大小一样。
选滤镜/扭曲/置换 置换比例5% 点“好”。
选择“水平放大.psd”文件。
置换完成!
效果:

放大对比效果:看来制作的几个要求全部达到,符合预想的目的。置换图的制作是成功的!

要想眼睛水平方向缩小,只要把水平置换比例变成“负数”就可以了。
这是水平方向缩小的效果:

缩小对比效果:

放大、缩小合成效果:

要做出以上的效果,置换图也可以用“通用置换图”来做。
比如做个这样的置换图:

红色通道:

绿色通道:

置换结果:(单侧放大)

单侧放大对比效果:

用上面那个“通用置换图”对半边脸置换结果:

对比效果:

小小一个置换图,功能可是很强大的。
思考:对于那些已设计好了的作品,要想改动一些部分,这种技巧,应该是值得考虑采用的。
即便是手绘,至少可以减轻你的体力、提高你的工作效率。(完)
推荐继续学习,上一篇ps教程:Photoshop风景图片转换水彩画 下一篇ps教程:Photoshop轻松打造MM旧照片效果
学习更多ps教程

