厉害!用Photoshop给手机换屏幕
要点:厉害
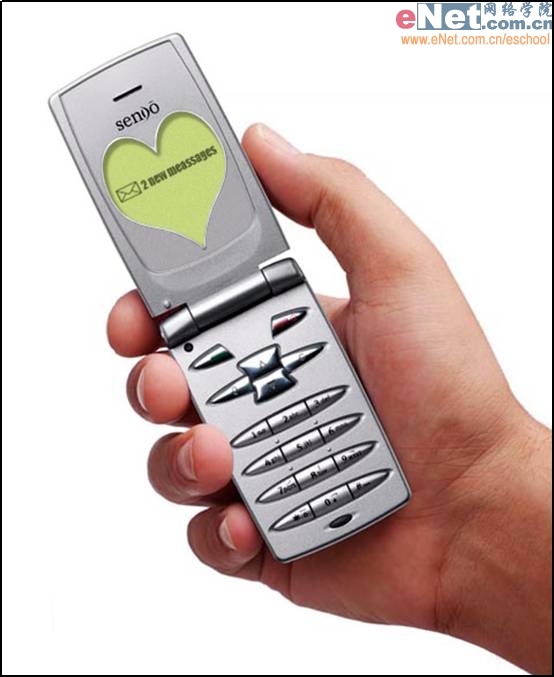
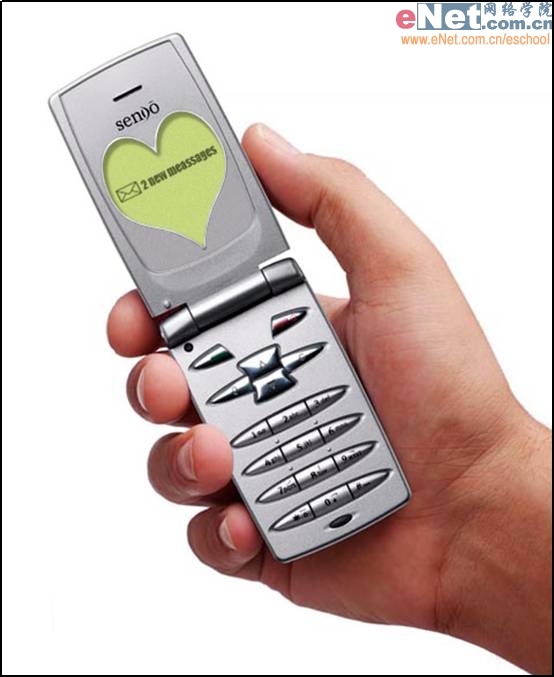
在这个教程中,你将学会如何用PHOTOSHOP给一个物件改变形状并对其进行修改和编辑。我们要用PS让这个手机达到以下的效果这个是修改以前的的

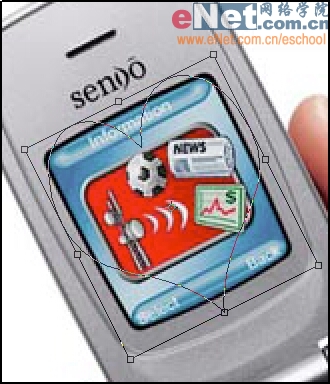
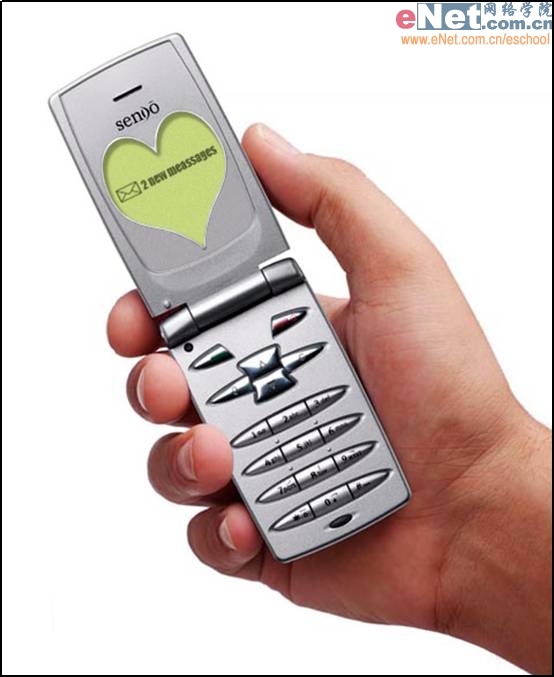
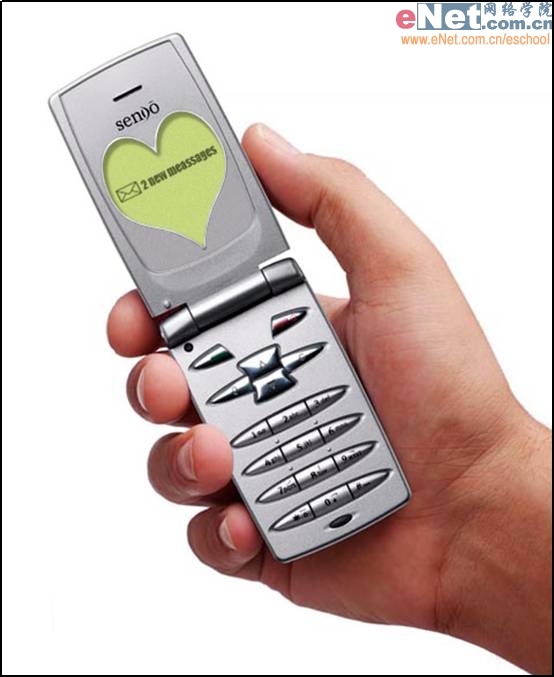
这个是修改以后的

下面开始制作。当然这不可否认的说,这个例子就不光只有一个方法可以做出这种效果来,还有其他很多的办法也能够做出来。
1.首先打开图片以后,在这个背景上按CTAL+J图片复制出一份或是把它拖到图层调板中复制出一份我通常是用后面一种方法。现在把这个新建立的图层命名为“话机身体”。下面,使用自定形状工具从形状工具栏中选中一个你喜欢的形状,这里我用心型。

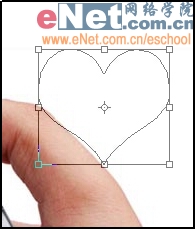
先把它放在图象中的白色的部分便于观看,

尺寸不用担心下面我在来对它进行调整。
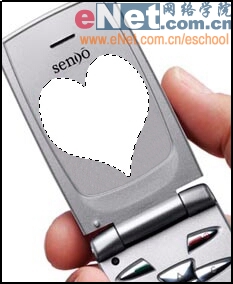
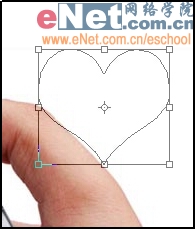
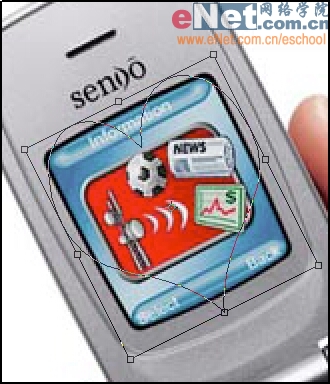
2.从编辑菜单中选择自由变换命令(或是按CTRL+T)。把它移动到话机屏幕的中心位置上,把它调整到需要的合适大小后,单击ENTER。我建议把这个路径保存起来,如果后面要用到的话会比较的方便。方法是在路径调板中选择这个路径后,再双击即可保存。

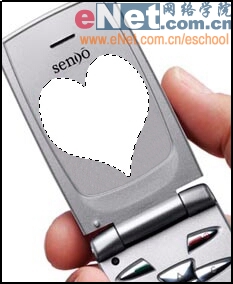
3.现在我们把在来这个路径转换成选区,选中路径后,按CTAL+ENTER就行了。在执行选择菜单下的选择-反选命令。这可以让你的下一步操作的时候不会影响到中心的形状。在选择仿制图章工具,选择合适的画笔大小在你的图象上面进行涂抹,设置笔刷的硬度在100%。如果你仔细的看就会发现这个手机上的有的地方的颜色的明亮程度是不一样的,所以你在使用图章工具的时候要按照实际的情况来选择取样点。

4。确定你当前编辑的图层是话机身体这个图层并并再次进行反选,单击CTAL+SHIFT+J把这个星型从话机身体中间剪切出来。这个是剪切后的话机图层,把这个新的图层命名为“屏幕”,在把它移动到话机身体图层的下面。

按CTAL+这个图层重新载如其选区,为这个屏幕添加一个合适的颜色(我的颜色是个浅绿色)。在执行编辑菜单下的填充命令,模式:正常,不透明度:100%。单击确定后你就有个漂亮屏幕颜色了。

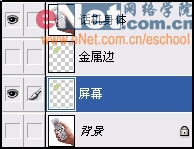
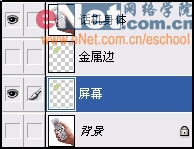
添充完了以后我们在把这个图层按CTRL+J复制一份,名为“金属边”我们呆会还要用到它。现在你的图层中的排列顺序应该和以下这样:

你可能注意到屏幕现在显的单调了一点,我们现在在来继续编辑它。执行滤镜杂色,添加杂色命令数值设置为2,分布:高斯分布,够选单色。添加了杂色以后它才会上去象是一个液晶的显示屏了

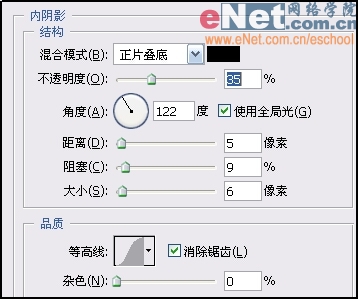
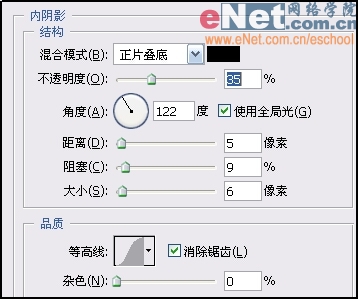
6.不知道你们注意到没有大多数的手机的屏幕离手机的机身都是有几个毫米的距离的,为此我在接来为它加一些阴影。双击“屏幕”图层为它添加内阴影样式,设置如下:

这是添加好以的样子。

7.内部的阴影作好了我们在接着来做金属边,首先打开先前隐藏的那个金属边的图层把它移动到“话机身体”图层的上面。在按CTAL点击此图层层载如其选区,执行选择-修改-扩展命令,数值为2.在填充白色。

在载入“屏幕”图层的选区,按DELETE键删去“金属边”图层中多的部分得到下面这样的一个形状

取消金属边选择,按D键复位前景背景色调板,在执行屡镜-渲染-分层云彩
如图

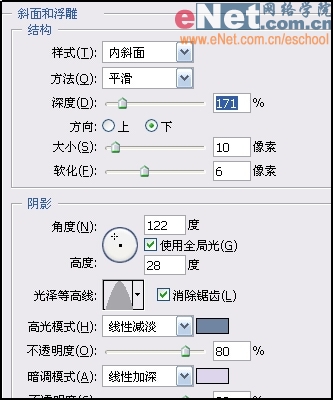
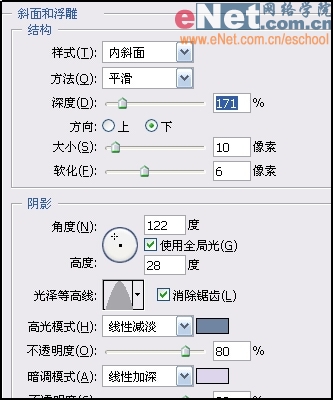
接着用图层样式中的斜面与浮雕命令设置分别如下:2


现在你的图象应该看上去和这样差不多。

8.OK,图象的编辑到这算是结束了,下面我们来为它加上一些文字,打开文本工具在图象中把它放在合适位置,文字的字体分别为Wingding和Impact

在把文字栅格化,用自由变换(CTRL+T),把它调整到合适的大小

在把文字的不透明度调的低一些,这里设为60%,好了到这就算全部结束了。。

最终效果:


在这个教程中,你将学会如何用PHOTOSHOP给一个物件改变形状并对其进行修改和编辑。我们要用PS让这个手机达到以下的效果这个是修改以前的的

这个是修改以后的

下面开始制作。当然这不可否认的说,这个例子就不光只有一个方法可以做出这种效果来,还有其他很多的办法也能够做出来。
1.首先打开图片以后,在这个背景上按CTAL+J图片复制出一份或是把它拖到图层调板中复制出一份我通常是用后面一种方法。现在把这个新建立的图层命名为“话机身体”。下面,使用自定形状工具从形状工具栏中选中一个你喜欢的形状,这里我用心型。

先把它放在图象中的白色的部分便于观看,

尺寸不用担心下面我在来对它进行调整。
2.从编辑菜单中选择自由变换命令(或是按CTRL+T)。把它移动到话机屏幕的中心位置上,把它调整到需要的合适大小后,单击ENTER。我建议把这个路径保存起来,如果后面要用到的话会比较的方便。方法是在路径调板中选择这个路径后,再双击即可保存。

3.现在我们把在来这个路径转换成选区,选中路径后,按CTAL+ENTER就行了。在执行选择菜单下的选择-反选命令。这可以让你的下一步操作的时候不会影响到中心的形状。在选择仿制图章工具,选择合适的画笔大小在你的图象上面进行涂抹,设置笔刷的硬度在100%。如果你仔细的看就会发现这个手机上的有的地方的颜色的明亮程度是不一样的,所以你在使用图章工具的时候要按照实际的情况来选择取样点。

4。确定你当前编辑的图层是话机身体这个图层并并再次进行反选,单击CTAL+SHIFT+J把这个星型从话机身体中间剪切出来。这个是剪切后的话机图层,把这个新的图层命名为“屏幕”,在把它移动到话机身体图层的下面。

按CTAL+这个图层重新载如其选区,为这个屏幕添加一个合适的颜色(我的颜色是个浅绿色)。在执行编辑菜单下的填充命令,模式:正常,不透明度:100%。单击确定后你就有个漂亮屏幕颜色了。

添充完了以后我们在把这个图层按CTRL+J复制一份,名为“金属边”我们呆会还要用到它。现在你的图层中的排列顺序应该和以下这样:

你可能注意到屏幕现在显的单调了一点,我们现在在来继续编辑它。执行滤镜杂色,添加杂色命令数值设置为2,分布:高斯分布,够选单色。添加了杂色以后它才会上去象是一个液晶的显示屏了

6.不知道你们注意到没有大多数的手机的屏幕离手机的机身都是有几个毫米的距离的,为此我在接来为它加一些阴影。双击“屏幕”图层为它添加内阴影样式,设置如下:

这是添加好以的样子。

7.内部的阴影作好了我们在接着来做金属边,首先打开先前隐藏的那个金属边的图层把它移动到“话机身体”图层的上面。在按CTAL点击此图层层载如其选区,执行选择-修改-扩展命令,数值为2.在填充白色。

在载入“屏幕”图层的选区,按DELETE键删去“金属边”图层中多的部分得到下面这样的一个形状

取消金属边选择,按D键复位前景背景色调板,在执行屡镜-渲染-分层云彩
如图

接着用图层样式中的斜面与浮雕命令设置分别如下:2


现在你的图象应该看上去和这样差不多。

8.OK,图象的编辑到这算是结束了,下面我们来为它加上一些文字,打开文本工具在图象中把它放在合适位置,文字的字体分别为Wingding和Impact

在把文字栅格化,用自由变换(CTRL+T),把它调整到合适的大小

在把文字的不透明度调的低一些,这里设为60%,好了到这就算全部结束了。。

最终效果:


推荐继续学习,上一篇ps教程:Photoshop给深色衣服的MM换新衣 下一篇ps教程:Photoshop打造超可怜小老鼠
学习更多ps教程

