Photoshop制作玻璃杯LOGO
要点:
先看一下效果:
1.打开一幅COFFEE CUP的图象。
操作后如下图:

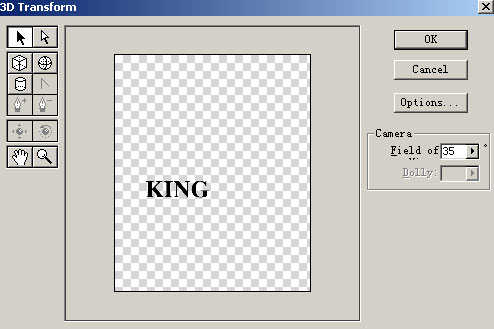
2.选择文字工具(horizontal type tool),键入你想输入的文字,可以是中英文,这里输入的是KING,将文字栅格话(Rasterize layer)。
操作后如下图:

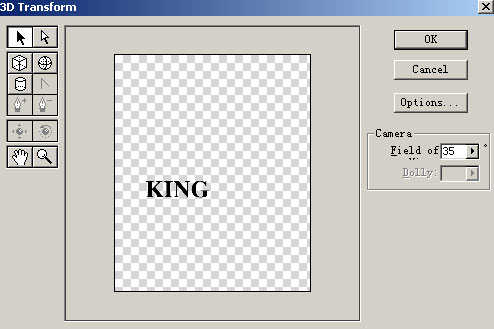
3.确定激活的图层是文字层,打开滤镜菜单下照明效果(Render)中的3D变换(3D Transform) 。
操作后如下图:

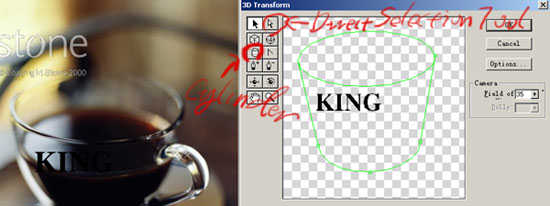
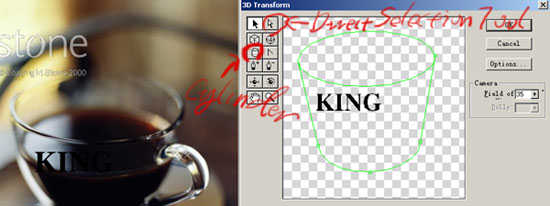
4.在调板中选择圆柱体工具(Cylinder Tool),在视图框中画一个圆柱体,使用直接选择工具(Direct Selection Tool)将圆柱体调整如下图,尤其注意杯口位置和文字位置的关系。
操作后如下图:

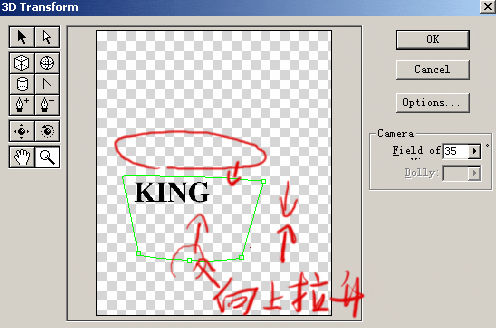
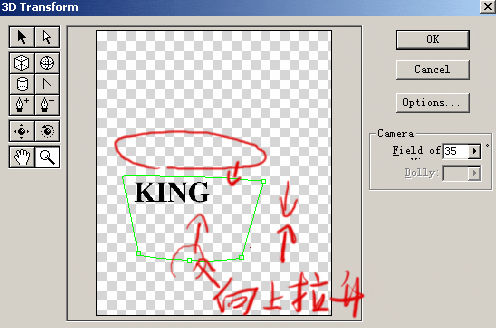
5.使用直接选择工具(Direct Selection Tool)将图象上底和下底压缩。
操作后如下图:

6.选择轨迹转换(Trackball Tool)对刚刚做的立方进行旋转变换。
操作后如下图:

7.回到画布上,用多边形套索工具(Polygonal lasso tool)将多余的部分选取并删除。
操作后如下图:

8.现在我们发现字的边沿有灰边,这是3D变换(3D Transform)造成的,不过没事,执行图层(layer)菜单下的去杂边(matting)中的去白边(Removie white matte)。
操作后如下图:

9.现在用移动工具(Move)将KING字移动到适当的位置,然后选个适合的图层模式(Mode)和不透明度(Opactiy)就算完成了。
最终效果如下:

说明:
因为不一样材质的杯子用的设置不一样,为避免大家盲目的学,所以不写出来了。
这个案例可应用的不只有名字,标识,人物的倒影~也是可以的,总之方法是死人是活,希望大家活学活用。
先看一下效果:
1.打开一幅COFFEE CUP的图象。
操作后如下图:

2.选择文字工具(horizontal type tool),键入你想输入的文字,可以是中英文,这里输入的是KING,将文字栅格话(Rasterize layer)。
操作后如下图:

3.确定激活的图层是文字层,打开滤镜菜单下照明效果(Render)中的3D变换(3D Transform) 。
操作后如下图:

4.在调板中选择圆柱体工具(Cylinder Tool),在视图框中画一个圆柱体,使用直接选择工具(Direct Selection Tool)将圆柱体调整如下图,尤其注意杯口位置和文字位置的关系。
操作后如下图:

5.使用直接选择工具(Direct Selection Tool)将图象上底和下底压缩。
操作后如下图:

6.选择轨迹转换(Trackball Tool)对刚刚做的立方进行旋转变换。
操作后如下图:

7.回到画布上,用多边形套索工具(Polygonal lasso tool)将多余的部分选取并删除。
操作后如下图:

8.现在我们发现字的边沿有灰边,这是3D变换(3D Transform)造成的,不过没事,执行图层(layer)菜单下的去杂边(matting)中的去白边(Removie white matte)。
操作后如下图:

9.现在用移动工具(Move)将KING字移动到适当的位置,然后选个适合的图层模式(Mode)和不透明度(Opactiy)就算完成了。
最终效果如下:

说明:
因为不一样材质的杯子用的设置不一样,为避免大家盲目的学,所以不写出来了。
这个案例可应用的不只有名字,标识,人物的倒影~也是可以的,总之方法是死人是活,希望大家活学活用。
推荐继续学习,上一篇ps教程:激情燃烧:欧洲杯设计大赛(上) 下一篇ps教程:激情燃烧:欧洲杯设计大赛(下)
学习更多ps教程

