用Photoshop打造立体的金属网格字
要点:金属网格字
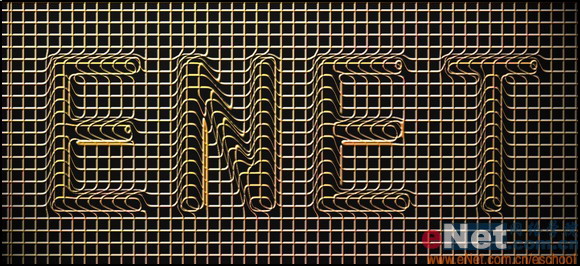
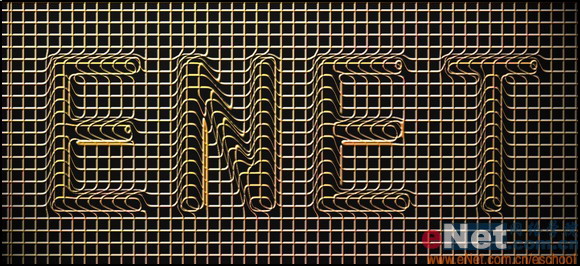
先看一下效果:

制作工具:Photoshop CS
制作过程:
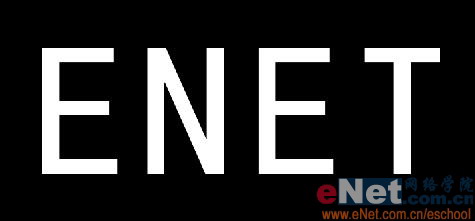
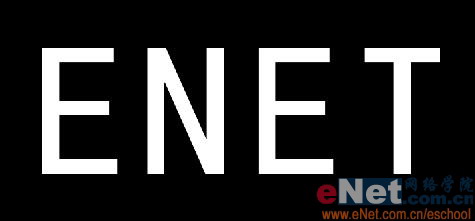
1、新建一个文件,填充背景色为黑色。设置前景色为白色,选择工具箱中的“横排文字工具”,在属性栏中设置适当的字体和字号,输入文字,如图01所示。

2、右键单击文字图层,选择“将文字栅格化”,将文字转换为普通层。选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”为6,画面效果如图02所示。按Ctrl+S键将图像以PSD格式保存。

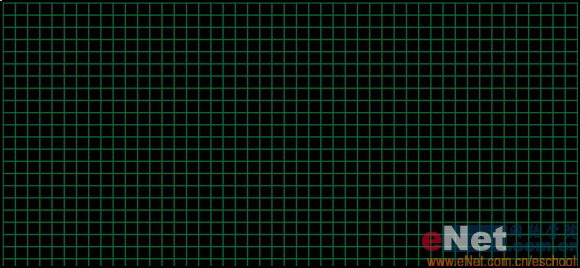
3、按Ctrl+N键新建一个文件,设置宽度为30像素,高度为30像素,分辨率为72,背景为透明的文件,设置前景色为绿色,选择工具箱中的“铅笔工具”,在属性栏中设置画笔大小为3,在文件中绘制两条直线,效果如图03所示。

4、选择菜单栏中的“编辑”“定义图案”命令,在弹出的对话框中直接单击“确定”按钮,关闭并退出该文件。
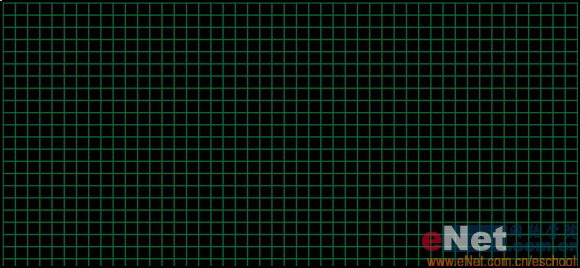
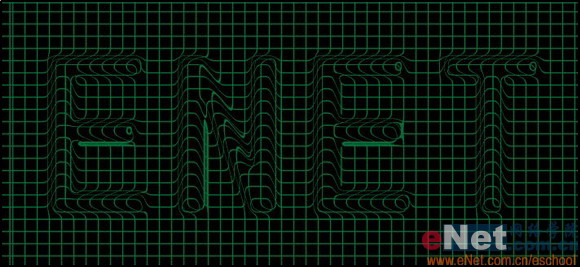
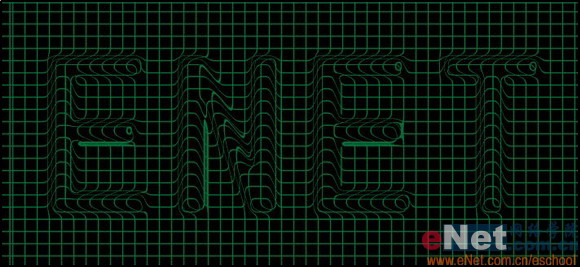
5、回到文字文件,新建一个图层“图层1”,选择菜单栏中的“编辑”“填充”命令,设置弹出的对话框如图04所示,得到画面效果如图05所示。


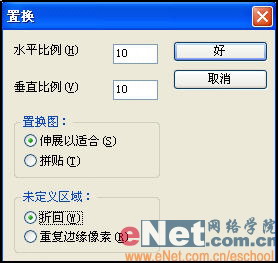
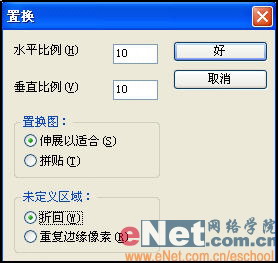
6、选择菜单栏中的“滤镜”“扭曲”“置换”命令,设置弹出的对话框如图06所示,单击确定按钮,在弹出的对话框中选择刚才保存的PSD文件并单击确定按钮,画面效果如图07所示。


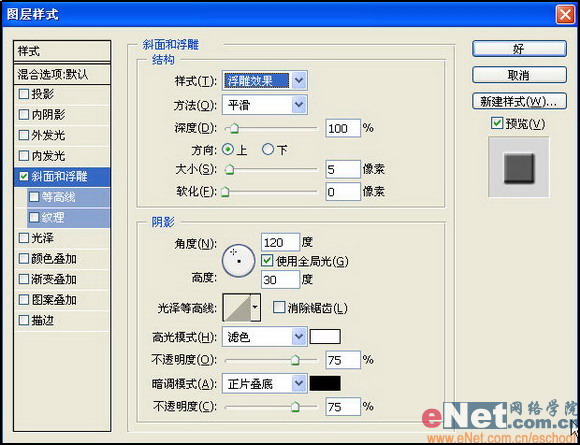
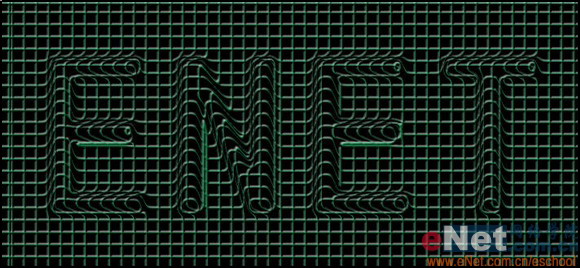
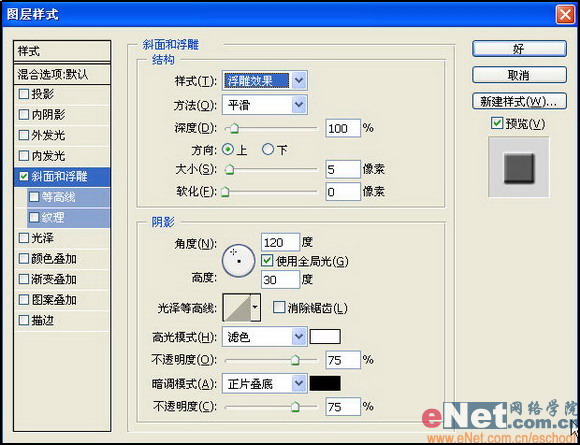
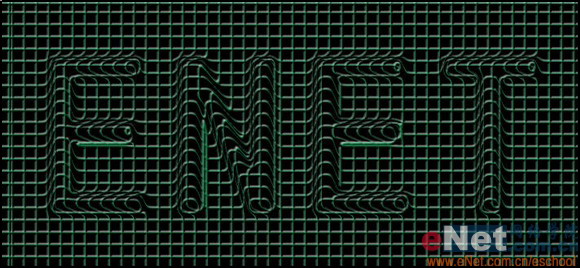
7、单击“添加图层样式”按钮,在弹出的下拉列表中选择“斜面和浮雕”命令,设置弹出的对话框如图08所示,得到如图09所示的效果。


8、按住Ctrl键并单击文字图层的图层缩览图以载入选区,在图层1的下方新建一个图层,按Alt+Delete键用前景色填充选区,按Ctrl+D键取消选区,并设置填充为0%。
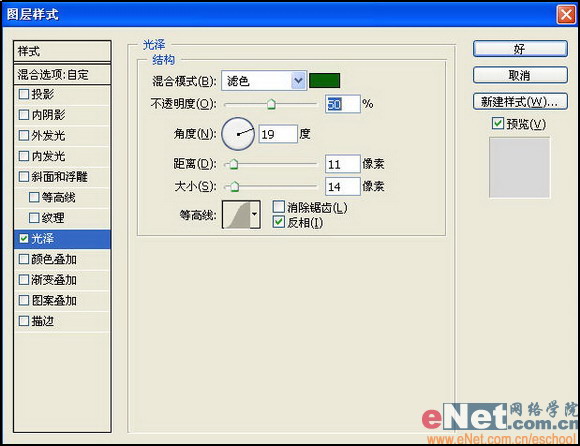
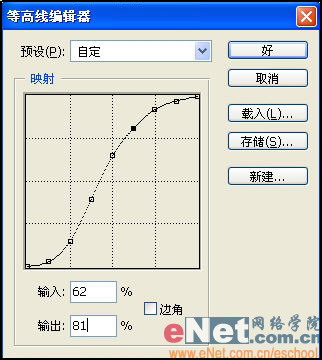
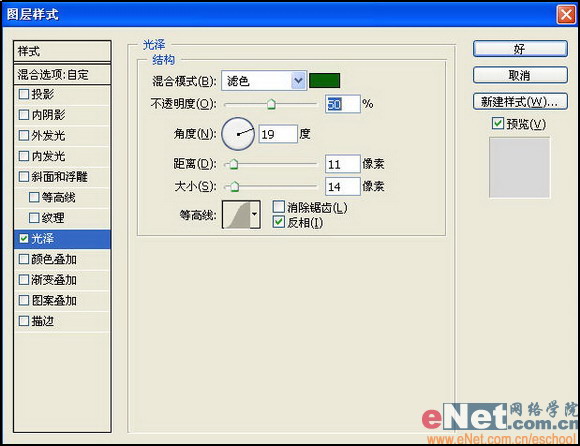
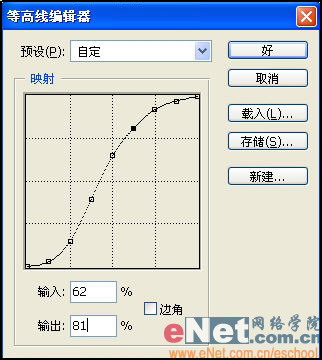
9、单击“添加图层样式”按钮,在弹出的下拉列表中选择“光泽”命令,设置弹出的对话框如图10和11所示。


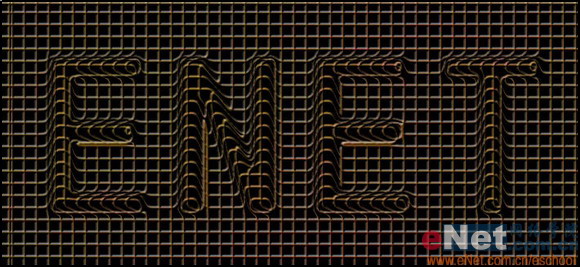
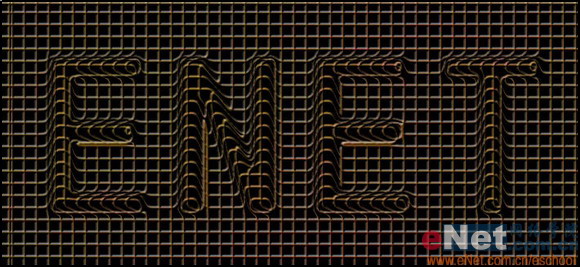
10、按住Ctrl键单击图层2的图层缩览图载入选区,单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图12所示,画面效果如图13所示。


11、打开一幅纹理素材图片,如图14所示。将图片拖至文件中,得到图层3,按Ctrl+T键调整图片大小,并设置图层3的混合模式为“色相,画面效果如图15所示。


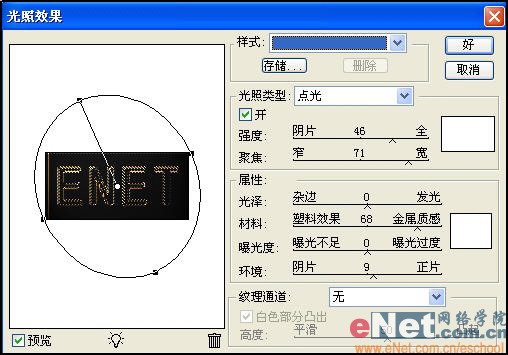
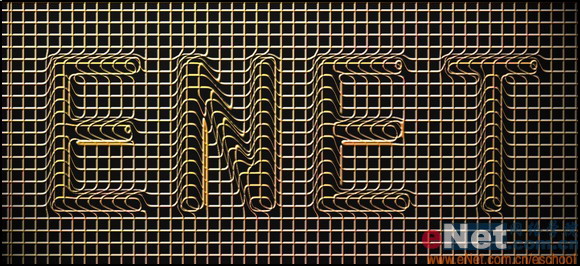
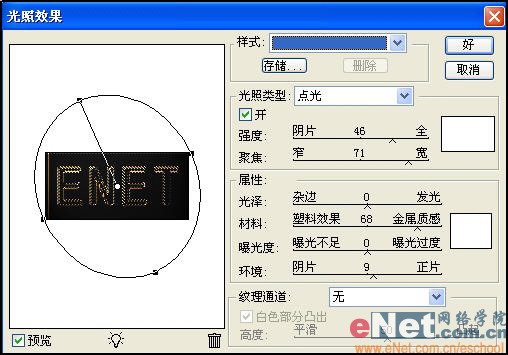
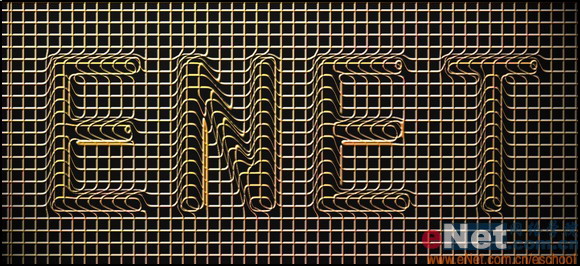
12、按Shift+Ctrl+Alt+E键执行“盖印可见图层”操作,在所有图层上方得到一个新得图层“图层4”。选择菜单栏中的“滤镜”“渲染”“光照效果”命令,设置如图16所示,得到最终效果如图17所示。


先看一下效果:

制作工具:Photoshop CS
制作过程:
1、新建一个文件,填充背景色为黑色。设置前景色为白色,选择工具箱中的“横排文字工具”,在属性栏中设置适当的字体和字号,输入文字,如图01所示。

2、右键单击文字图层,选择“将文字栅格化”,将文字转换为普通层。选择菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”为6,画面效果如图02所示。按Ctrl+S键将图像以PSD格式保存。

3、按Ctrl+N键新建一个文件,设置宽度为30像素,高度为30像素,分辨率为72,背景为透明的文件,设置前景色为绿色,选择工具箱中的“铅笔工具”,在属性栏中设置画笔大小为3,在文件中绘制两条直线,效果如图03所示。

4、选择菜单栏中的“编辑”“定义图案”命令,在弹出的对话框中直接单击“确定”按钮,关闭并退出该文件。
5、回到文字文件,新建一个图层“图层1”,选择菜单栏中的“编辑”“填充”命令,设置弹出的对话框如图04所示,得到画面效果如图05所示。


6、选择菜单栏中的“滤镜”“扭曲”“置换”命令,设置弹出的对话框如图06所示,单击确定按钮,在弹出的对话框中选择刚才保存的PSD文件并单击确定按钮,画面效果如图07所示。


7、单击“添加图层样式”按钮,在弹出的下拉列表中选择“斜面和浮雕”命令,设置弹出的对话框如图08所示,得到如图09所示的效果。


8、按住Ctrl键并单击文字图层的图层缩览图以载入选区,在图层1的下方新建一个图层,按Alt+Delete键用前景色填充选区,按Ctrl+D键取消选区,并设置填充为0%。
9、单击“添加图层样式”按钮,在弹出的下拉列表中选择“光泽”命令,设置弹出的对话框如图10和11所示。


10、按住Ctrl键单击图层2的图层缩览图载入选区,单击“创建新的填充或调整图层”按钮,在弹出的下拉列表中选择“色相/饱和度”命令,设置弹出的对话框如图12所示,画面效果如图13所示。


11、打开一幅纹理素材图片,如图14所示。将图片拖至文件中,得到图层3,按Ctrl+T键调整图片大小,并设置图层3的混合模式为“色相,画面效果如图15所示。


12、按Shift+Ctrl+Alt+E键执行“盖印可见图层”操作,在所有图层上方得到一个新得图层“图层4”。选择菜单栏中的“滤镜”“渲染”“光照效果”命令,设置如图16所示,得到最终效果如图17所示。


推荐继续学习,上一篇ps教程:教你用Photoshop打造形象滴墨效果 下一篇ps教程:教你用Photoshop打造上帝之手
学习更多ps教程

