Photoshop打造超炫美的精灵之光
要点:精灵之光
先看一下效果:

下面我们将制作一个以图形为主体物的视觉作品,在作品中主要的元素只有简单的外形,没有任何层次。新建一个文件,设置大小为960×1380象素。然后在工具栏中选择渐变工具,设置渐变色为C(630909)到浅红(f36867)的渐变。

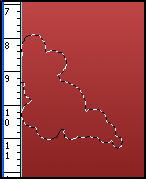
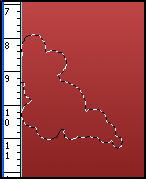
现在打开路径面板,新建一个路径1,在工具面板中选择椭圆工具,绘制如图路径。

使用路径选择工具选择刚才绘制的所有路径,在路径面板下方单击“将路径作为选区载入”。

选择渐变工具,设置为暗红(701211)到透明渐变,新建图层1,然后在图层1上添加渐变效果。

现在按照前面所说的方法在图层1绘制出其它的云彩。

设置图层1的不透明度为66%,然后单击“添加图层蒙版”按钮,为图层1添加蒙版。选择画笔工具,使用柔边画笔在边缘较硬云彩边缘进行涂抹。

新建图层2,设置前景色为黑色,背景色为白色,执行“滤镜”→“渲染”→“云彩”命令。

使用快捷键“Ctrl+M”打开曲线命令,设置曲线到如图所示效果。

设置图层2的混和模式为“滤色”,不透明度为25%。

新建图层3,然后按照前面所讲的绘制云彩的方法绘制出如图效果的白色云彩。

设置图层3的混和模式为“柔光”,不透明度为35%。

新建图层4,使用钢笔工具绘制出如图效果的天使。

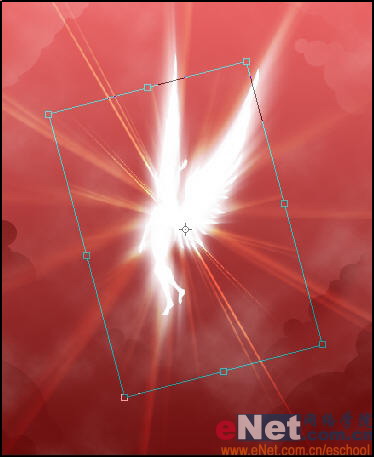
将路径转换为选区,为它填充白色。按快捷键“Ctrl+T”打开自由变换命令,将图案缩小,然后移动到图中所示位置。

复制图层4为图层4副本,在菜单栏中执行“滤镜”→“模糊”→“径向模糊”命令。如图设置弹出对话框。

现在光束的效果还不明显我们按快捷键“Ctrl+F”,再一次执行“滤镜”→“模糊”→“径向模糊”命令,效果如图。

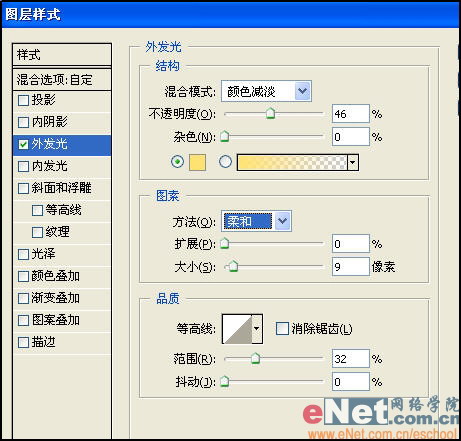
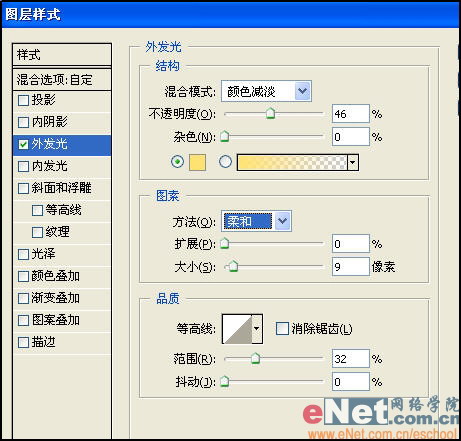
单击“添加图层样式”按钮,在弹出菜单中选择“外发光”,如图设置弹出对话框。

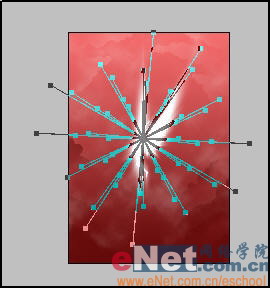
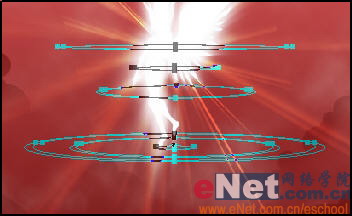
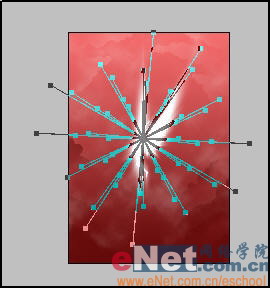
选择椭圆绘制工具,绘制如图光芒效果。

现在转换路径为选区,设置前景色为黄色(f9c577),新建图层5然后填充选区,效果如图。

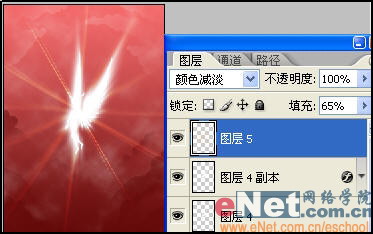
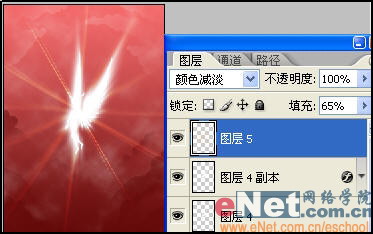
在图层5执行“滤镜”→“模糊”→“径向模糊”命令两次。然后设置图层5混合模式为“颜色减淡”,填充为65%。

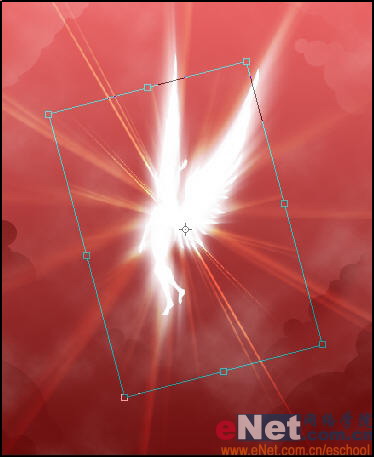
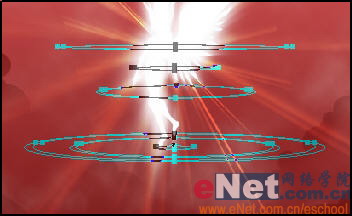
复制图层5为图层5副本,按快捷键“Ctrl+T”打开自由变换命令,对图层5副本进行如图所示调节。

选择椭圆工具绘制如图所示路径。

新建图层6,然后将路径转换为选区,填充白色,得到如图效果。

设置图层6的混和模式为“叠加”。然后为图层6添加图层样式,选择图层样式为“外发光”,如图设置图层样式对话框。

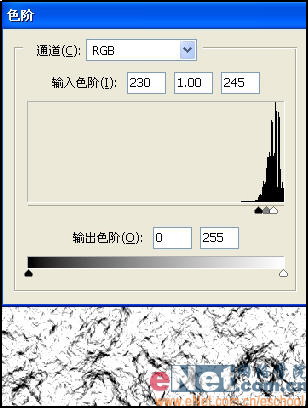
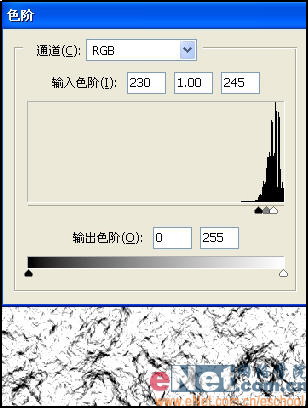
新建图层7,设置前景色为黑色背景色为白色。执行执行“滤镜”→“渲染”→“云彩”命令。接着执行“滤镜”→“风格化”→“查找边缘”命令。然后使用快捷键“Ctrl+L”打开色阶命令,如图设置色阶。

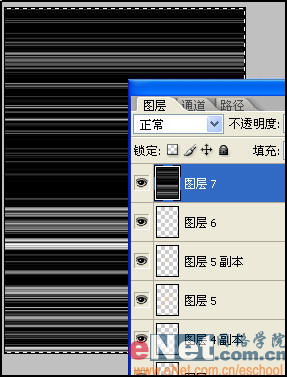
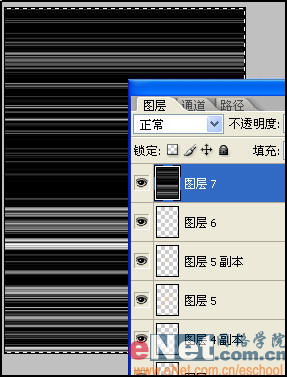
按“Ctrl+I”执行反选操作,使用单列选取工具在图象中间单击创建一个选区,然后按“Ctrl+T”打开自由变换命令,按住“Alt”键向右侧拉动控制框右侧中间的控制柄,直到效果如图,确认操作。

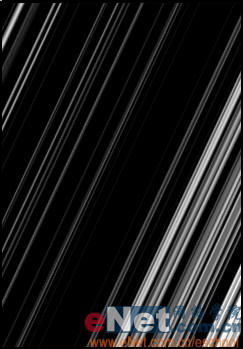
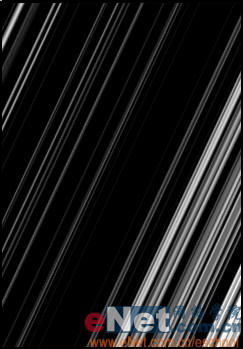
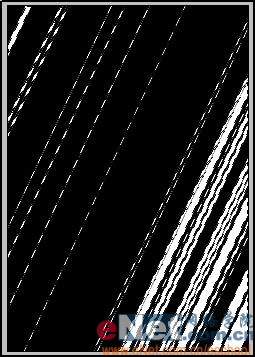
按“Ctrl+T”打开自由变换命令,将图象的宽度放大到原来的180%,高度放到大到原来的260%,并旋-65度,得到如图效果。

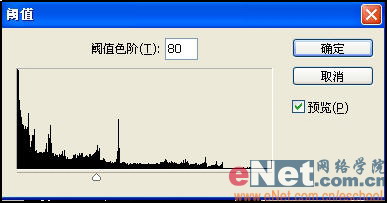
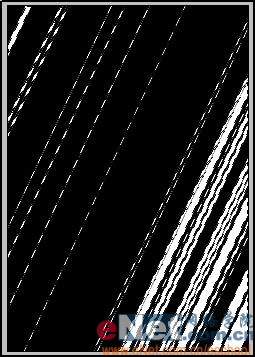
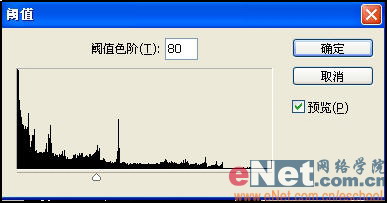
执行“图像”→“调整”→“阈值”命令,设置“阈值色阶”为80。

是用魔术棒工具选中图层7中所有的白色区域。

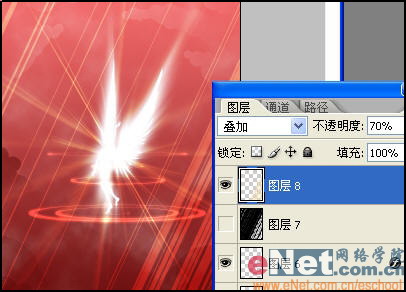
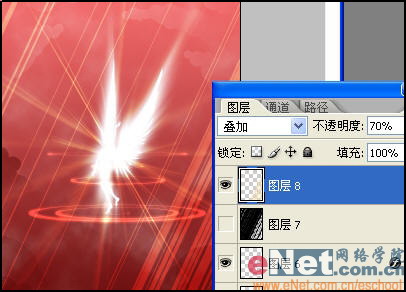
隐藏图层7,新建一个图层8,设置前景色为淡黄色(f0dbad),然后填充选区,再设置图层8混合模式为“叠加”,不透明度为70%。

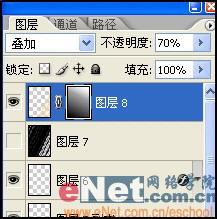
单击“添加图层蒙版”按钮,为图层8添加蒙版,选择渐变工具,使用黑色到白色渐变为图层8的蒙版添加一个渐变效果。

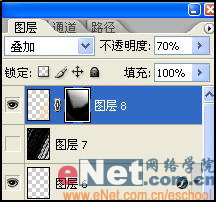
选择画笔工具,使用300像素的柔边画笔,对图层8蒙版进行修饰。效果如图。

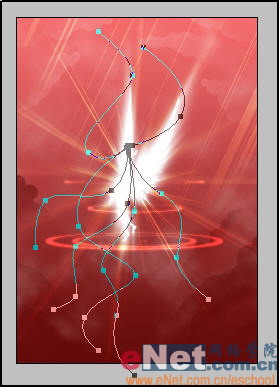
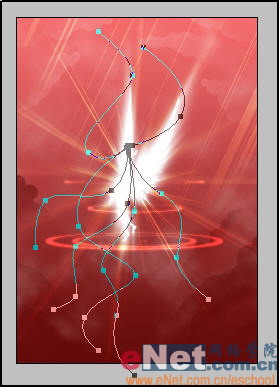
使用钢笔工具绘制如图路径。

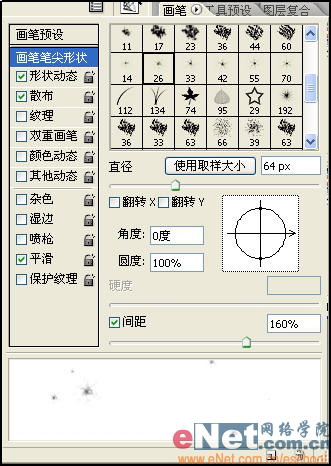
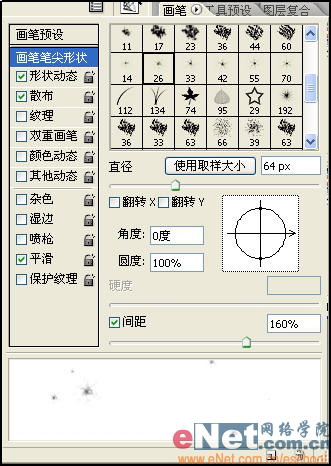
选择画笔工具,如图设置画笔笔尖形状。

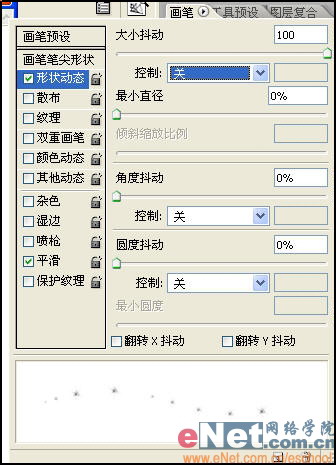
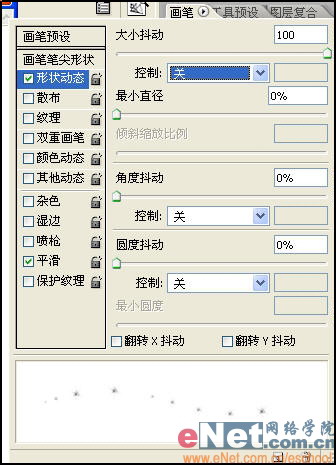
如图设置形状动态。

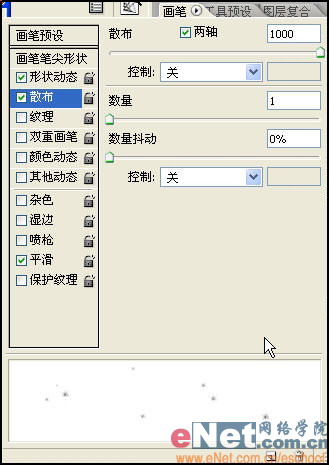
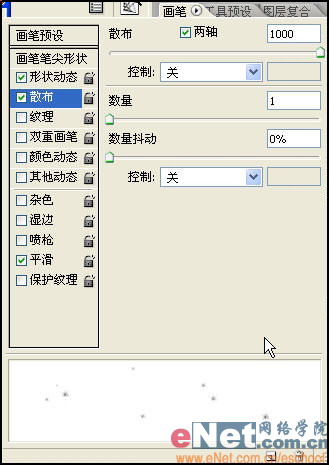
如图设置散布。

新建图层9,打开路径面板单击“用画笔描边路径”,然后设置图层9混合模式为“叠加”。

使用钢笔工具绘制如图路径。

新建图层10,保持刚才的画笔设置不变,单击“用画笔描边路径”,然后将图层10复制三次。得到最后完成效果图。

先看一下效果:

下面我们将制作一个以图形为主体物的视觉作品,在作品中主要的元素只有简单的外形,没有任何层次。新建一个文件,设置大小为960×1380象素。然后在工具栏中选择渐变工具,设置渐变色为C(630909)到浅红(f36867)的渐变。

现在打开路径面板,新建一个路径1,在工具面板中选择椭圆工具,绘制如图路径。

使用路径选择工具选择刚才绘制的所有路径,在路径面板下方单击“将路径作为选区载入”。

选择渐变工具,设置为暗红(701211)到透明渐变,新建图层1,然后在图层1上添加渐变效果。

现在按照前面所说的方法在图层1绘制出其它的云彩。

设置图层1的不透明度为66%,然后单击“添加图层蒙版”按钮,为图层1添加蒙版。选择画笔工具,使用柔边画笔在边缘较硬云彩边缘进行涂抹。

新建图层2,设置前景色为黑色,背景色为白色,执行“滤镜”→“渲染”→“云彩”命令。

使用快捷键“Ctrl+M”打开曲线命令,设置曲线到如图所示效果。

设置图层2的混和模式为“滤色”,不透明度为25%。

新建图层3,然后按照前面所讲的绘制云彩的方法绘制出如图效果的白色云彩。

设置图层3的混和模式为“柔光”,不透明度为35%。

新建图层4,使用钢笔工具绘制出如图效果的天使。

将路径转换为选区,为它填充白色。按快捷键“Ctrl+T”打开自由变换命令,将图案缩小,然后移动到图中所示位置。

复制图层4为图层4副本,在菜单栏中执行“滤镜”→“模糊”→“径向模糊”命令。如图设置弹出对话框。

现在光束的效果还不明显我们按快捷键“Ctrl+F”,再一次执行“滤镜”→“模糊”→“径向模糊”命令,效果如图。

单击“添加图层样式”按钮,在弹出菜单中选择“外发光”,如图设置弹出对话框。

选择椭圆绘制工具,绘制如图光芒效果。

现在转换路径为选区,设置前景色为黄色(f9c577),新建图层5然后填充选区,效果如图。

在图层5执行“滤镜”→“模糊”→“径向模糊”命令两次。然后设置图层5混合模式为“颜色减淡”,填充为65%。

复制图层5为图层5副本,按快捷键“Ctrl+T”打开自由变换命令,对图层5副本进行如图所示调节。

选择椭圆工具绘制如图所示路径。

新建图层6,然后将路径转换为选区,填充白色,得到如图效果。

设置图层6的混和模式为“叠加”。然后为图层6添加图层样式,选择图层样式为“外发光”,如图设置图层样式对话框。

新建图层7,设置前景色为黑色背景色为白色。执行执行“滤镜”→“渲染”→“云彩”命令。接着执行“滤镜”→“风格化”→“查找边缘”命令。然后使用快捷键“Ctrl+L”打开色阶命令,如图设置色阶。

按“Ctrl+I”执行反选操作,使用单列选取工具在图象中间单击创建一个选区,然后按“Ctrl+T”打开自由变换命令,按住“Alt”键向右侧拉动控制框右侧中间的控制柄,直到效果如图,确认操作。

按“Ctrl+T”打开自由变换命令,将图象的宽度放大到原来的180%,高度放到大到原来的260%,并旋-65度,得到如图效果。

执行“图像”→“调整”→“阈值”命令,设置“阈值色阶”为80。

是用魔术棒工具选中图层7中所有的白色区域。

隐藏图层7,新建一个图层8,设置前景色为淡黄色(f0dbad),然后填充选区,再设置图层8混合模式为“叠加”,不透明度为70%。

单击“添加图层蒙版”按钮,为图层8添加蒙版,选择渐变工具,使用黑色到白色渐变为图层8的蒙版添加一个渐变效果。

选择画笔工具,使用300像素的柔边画笔,对图层8蒙版进行修饰。效果如图。

使用钢笔工具绘制如图路径。

选择画笔工具,如图设置画笔笔尖形状。

如图设置形状动态。

如图设置散布。

新建图层9,打开路径面板单击“用画笔描边路径”,然后设置图层9混合模式为“叠加”。

使用钢笔工具绘制如图路径。

新建图层10,保持刚才的画笔设置不变,单击“用画笔描边路径”,然后将图层10复制三次。得到最后完成效果图。

推荐继续学习,上一篇ps教程:教你用Photoshop设计漂亮的包装袋 下一篇ps教程:用Photoshop打造晶莹通透的玻璃杯
学习更多ps教程

