Photoshop跟我学调色教程之练习9
要点:学调色教程之练习9
本教程由硅谷动力教程联盟中国教程网供稿
本文由中国教程网专家hf-2048原创,转载须注明此信息
这种方法其实我早就在用,在调色练习教程八中调唯美效果也用过,只是随便说了一下,今天有必要专门拿出来讲一下,今天试了很久觉得很有意思,就是不知道这种颜色组合的原理是什么,我的一惯作风是试.大家跟我一起试吧.
下面来看看倒底怎样用替换通道来得出很好的效果.
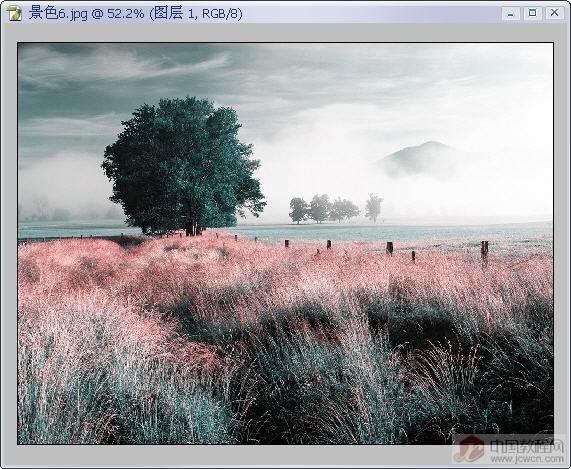
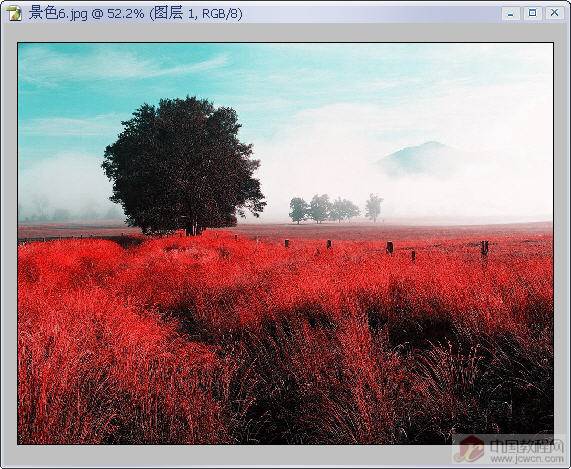
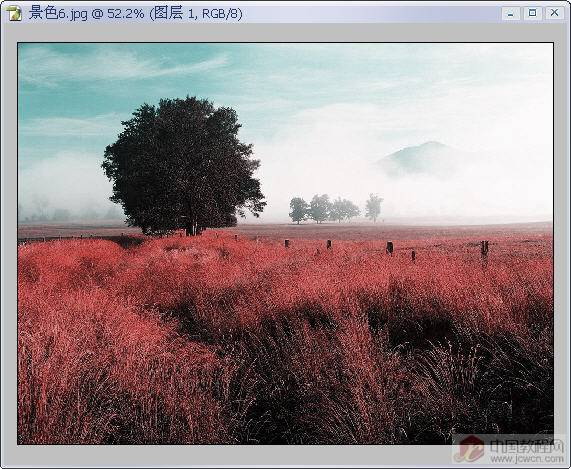
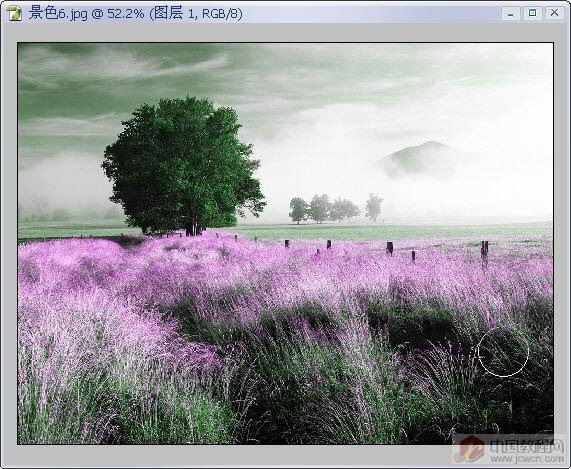
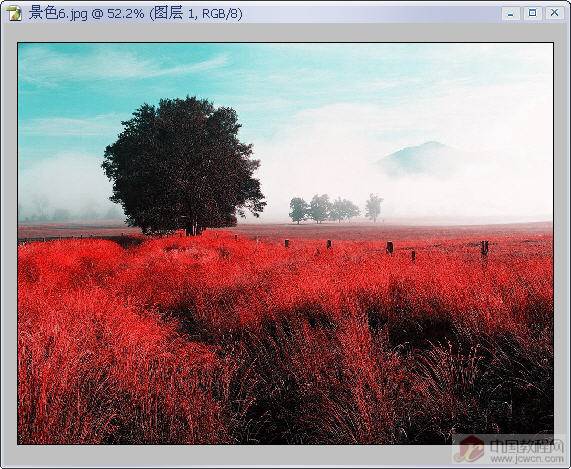
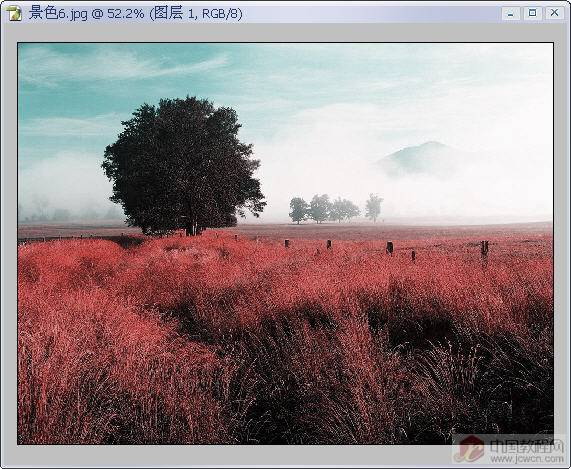
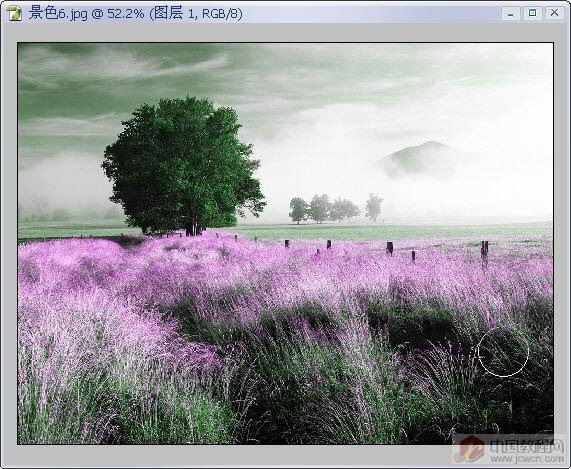
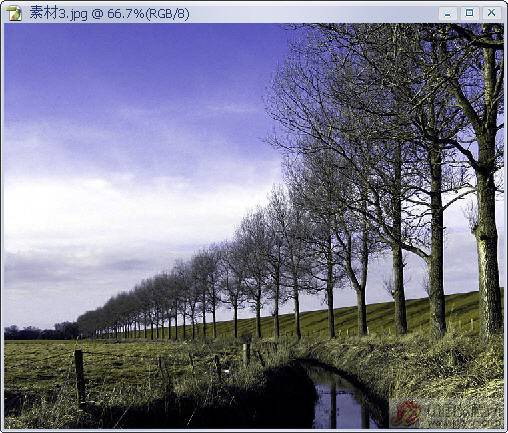
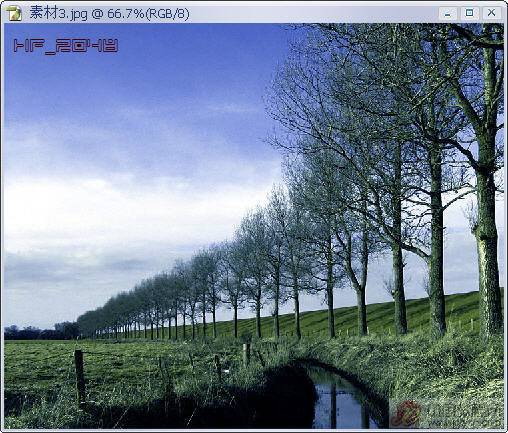
先看几张效果图:




步骤:
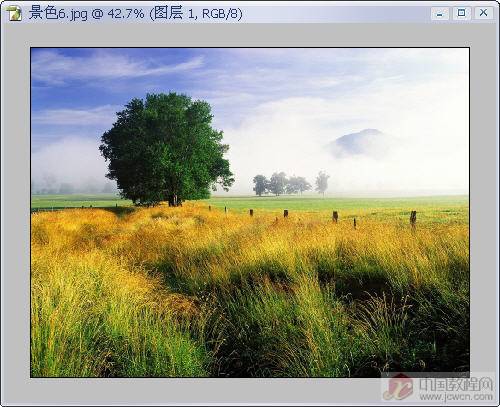
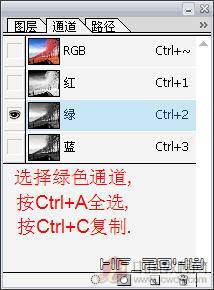
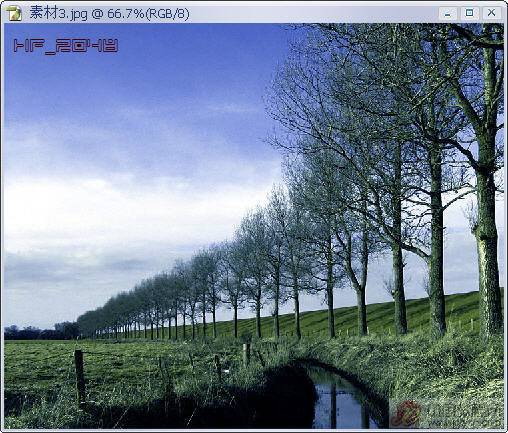
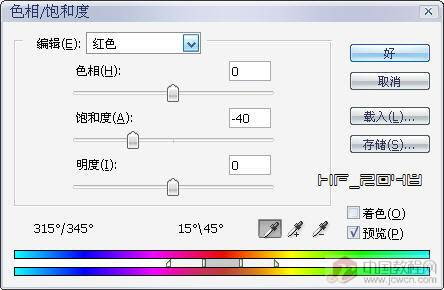
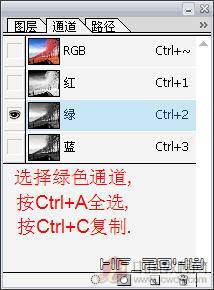
1.打开素材图片,进入通道面板.选中绿色通道,按Ctrl+A全选,再按Ctrl+C复制.




我们用蓝色通道来替换绿色通道看看.





我只是随便举了三种替换的方式,还可以试试其实的替换方式,我这里就不一一举出了,大家自己去试试看.
其实用通道替换还可以用来还原图片色彩.
下面举一例让大家参考:
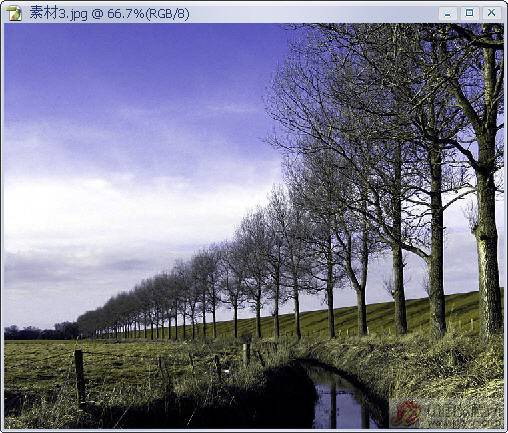
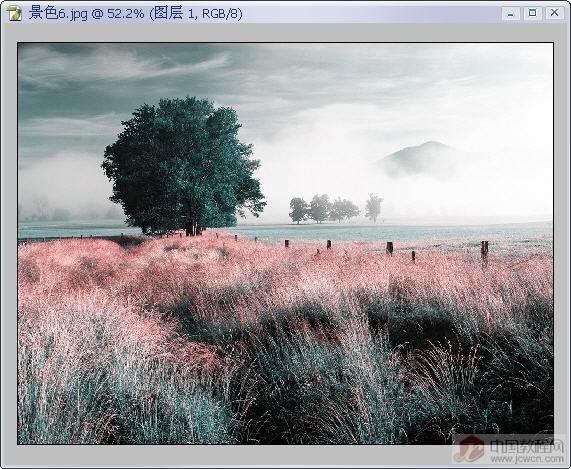
先看看效果图:


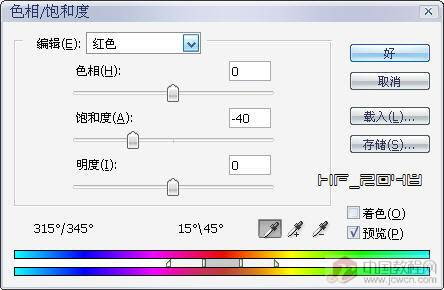
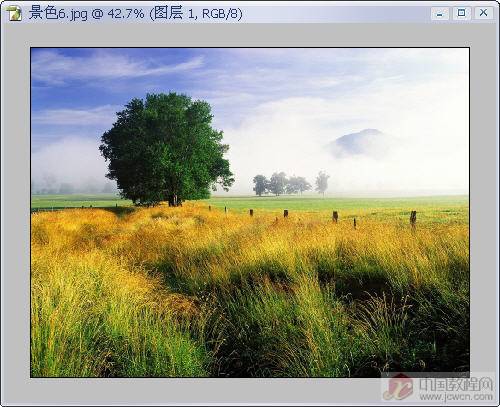
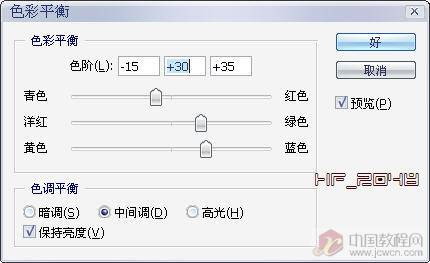
1.打开素材图片,进入通道面板,因为我们要还原绿色,所以选绿色通道来替换红色通道.










本教程由硅谷动力教程联盟中国教程网供稿
本文由中国教程网专家hf-2048原创,转载须注明此信息
这种方法其实我早就在用,在调色练习教程八中调唯美效果也用过,只是随便说了一下,今天有必要专门拿出来讲一下,今天试了很久觉得很有意思,就是不知道这种颜色组合的原理是什么,我的一惯作风是试.大家跟我一起试吧.
下面来看看倒底怎样用替换通道来得出很好的效果.
先看几张效果图:




步骤:
1.打开素材图片,进入通道面板.选中绿色通道,按Ctrl+A全选,再按Ctrl+C复制.




我们用蓝色通道来替换绿色通道看看.





我只是随便举了三种替换的方式,还可以试试其实的替换方式,我这里就不一一举出了,大家自己去试试看.
其实用通道替换还可以用来还原图片色彩.
下面举一例让大家参考:
先看看效果图:


1.打开素材图片,进入通道面板,因为我们要还原绿色,所以选绿色通道来替换红色通道.










推荐继续学习,上一篇ps教程:另类:Photoshop打造美女透明效果 下一篇ps教程:用PS自带滤镜做抽丝及点阵等效果
学习更多ps教程

