另类:Photoshop打造美女透明效果
要点:另类
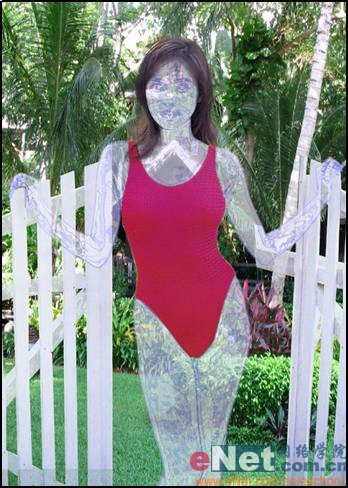
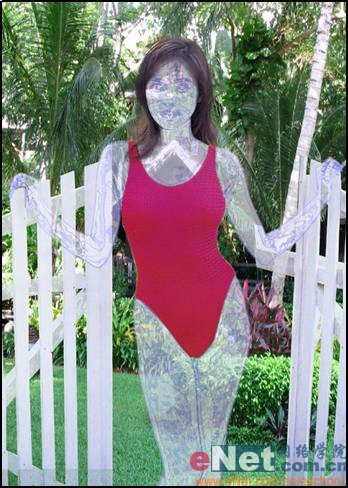
先看一下效果:

好了,下面就开始动手!
第一步,是找一位美女来当模特儿!!偶这里也没有什么美女,就随便找了一个!
如果您不想做这个,可以找一位喜欢的哈!!

既然是要做美女的透明效果,那就先把美女抠出来,我用的是钢笔工具!!

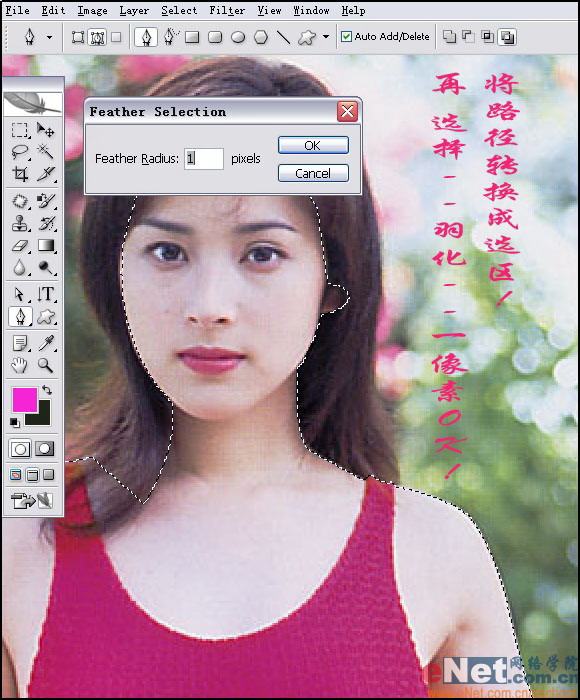
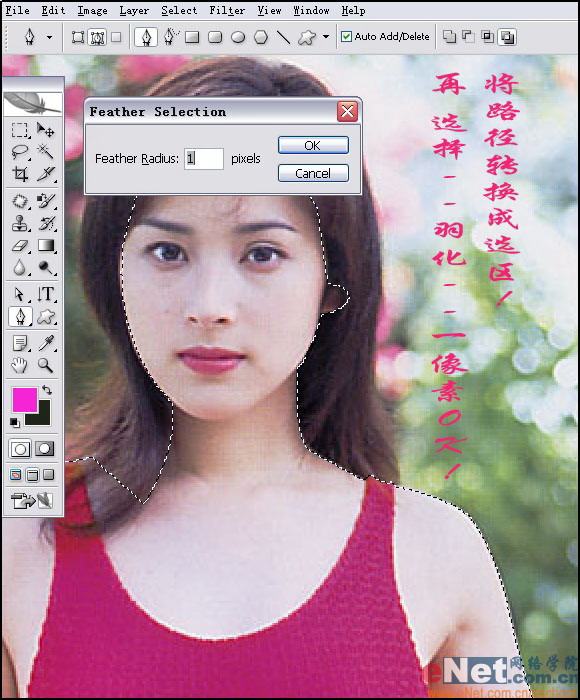
勾好路径后按Ctrl+Enter把路径转换成选区!
再按Ctrl+Alt+D对选区进行羽化,数值是”1”!
要是对快捷键不熟悉,就是选择----羽化!效果是一样的!!

接着是图层—新建—通过拷贝的图层,将人物复制到一个新层中!
快捷键是Ctrl+J.
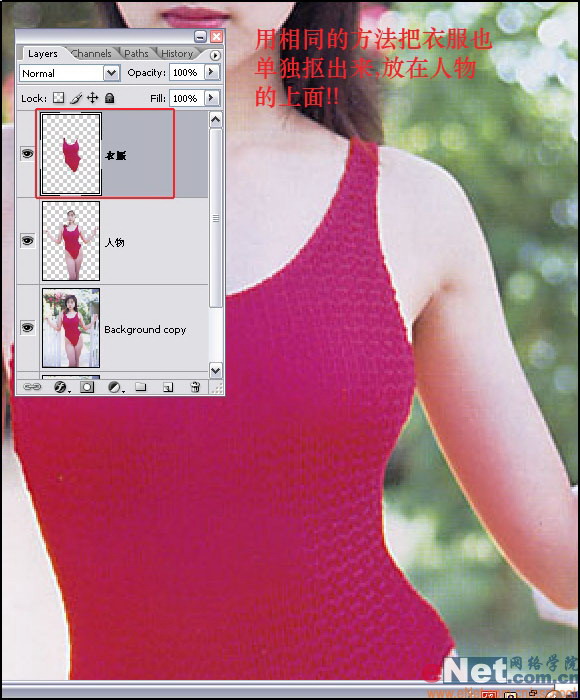
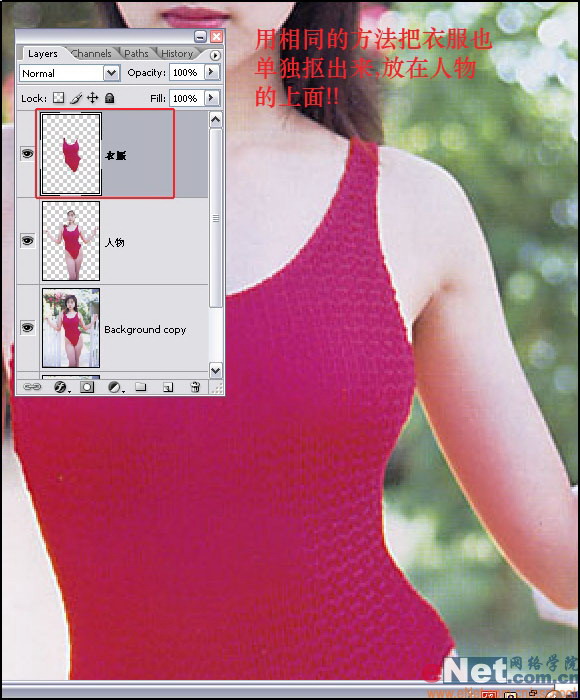
下一步是用相同的方法把美女的衣服也给放到新图层里!!
因为美女是透明的,衣服不能透明啊!要不然美女走光了可不好!!!呵呵……….

下面就要对人物做手脚了!
首先将人物层复制两个并激活人物副本层,使其处于当前可编辑状态:

隐藏人物副本2
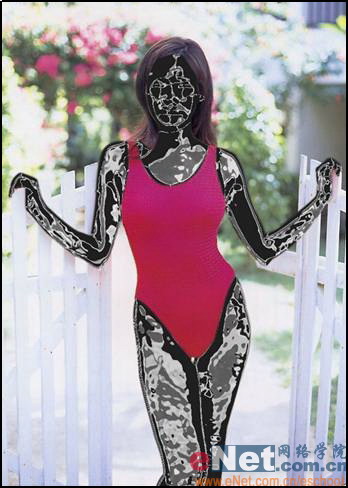
对人物副本运用滤镜—素描—铬黄!
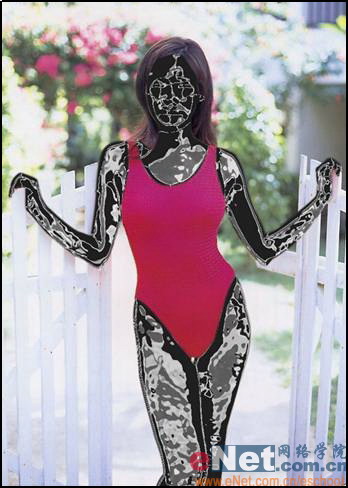
看一下:

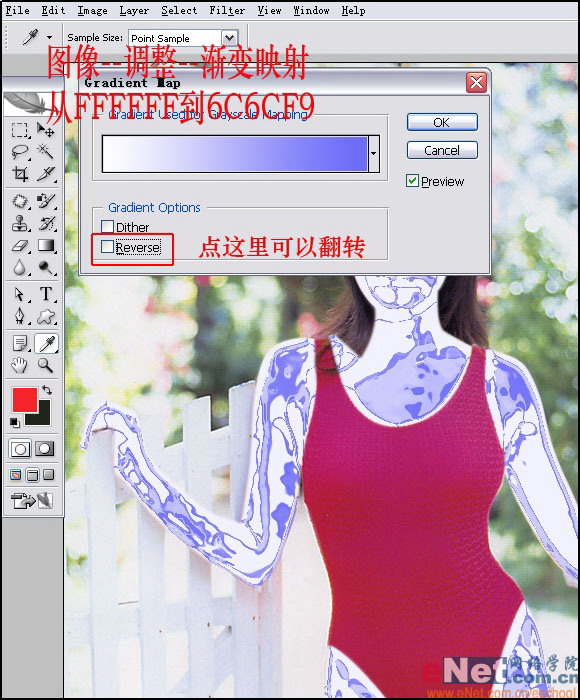
哈哈……这不成了鬼了吗??不要紧,还早着呢!继续做 图像—调整—渐变映射:

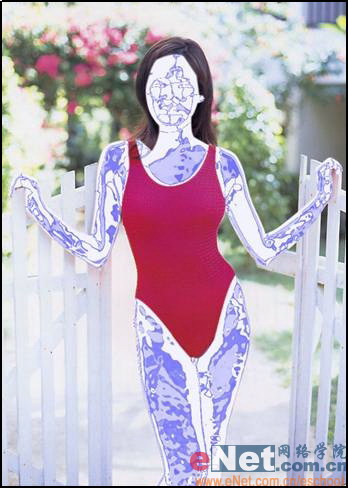
看起来好了点儿,可还是七分像鬼,三分不像人哈!!

没关系,继续寻找感觉,现在可以显示人物副本2了!
执行图像—调整—去色,快捷键是Ctrl+Shift+U!

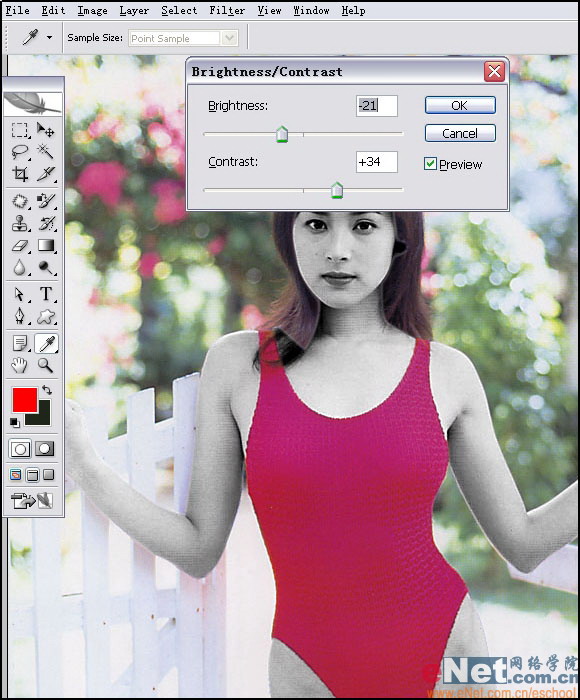
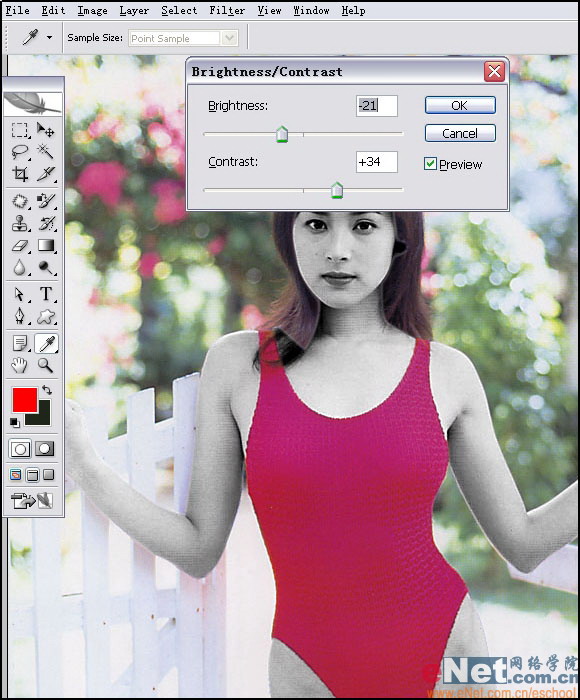
下一步要用到滤镜—风格化—查找边缘,为了得到更多的细节,我先对它做了一下亮度和对比度的调节,如图:

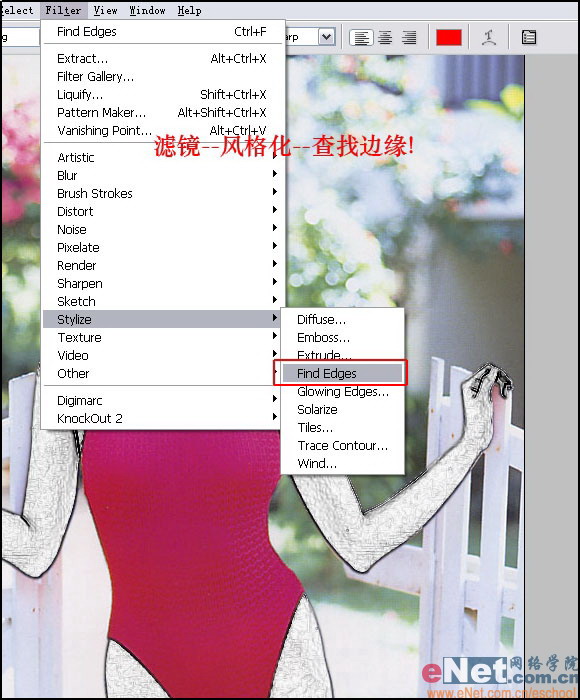
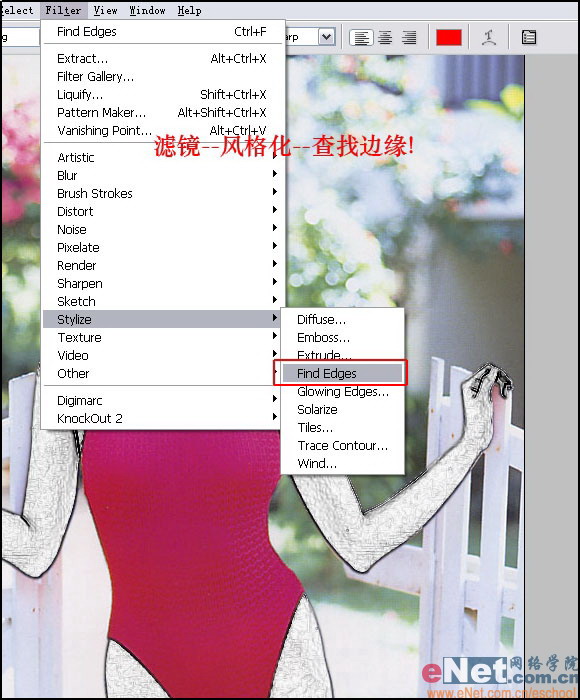
接下来是滤镜—风格化—查找边缘:

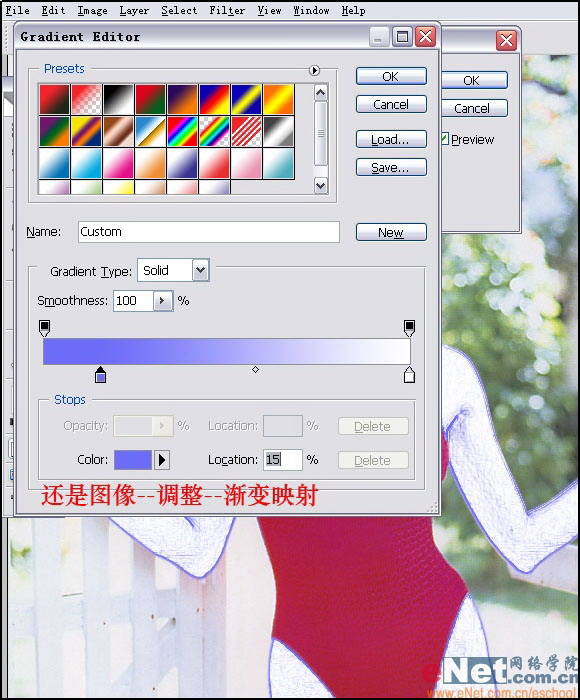
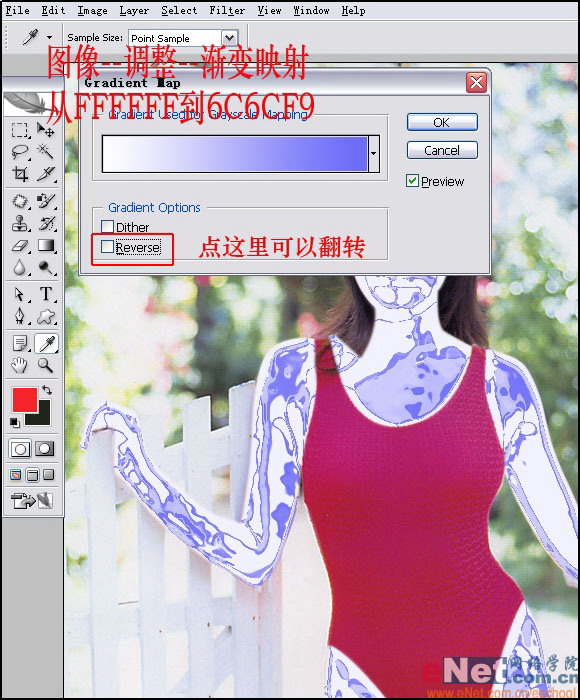
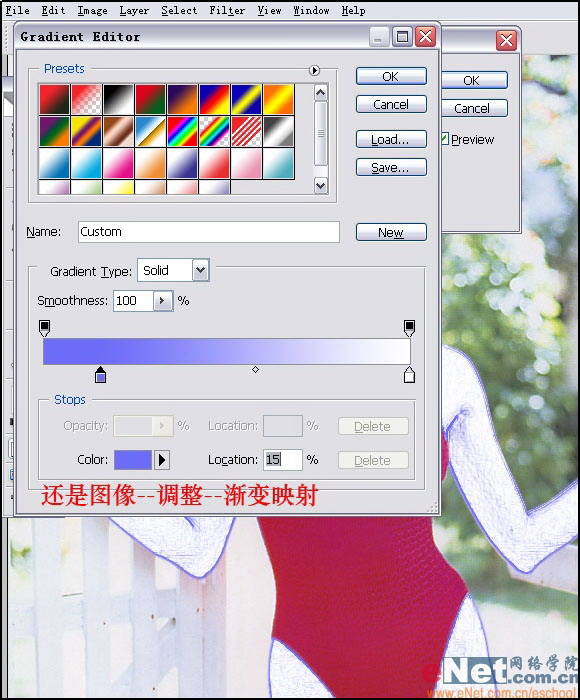
还是图像—调整—渐变映射,两边的颜色还是从FFFFFF到6C6CF9(这只是一个参考数值,做的时候可以有些变化!):

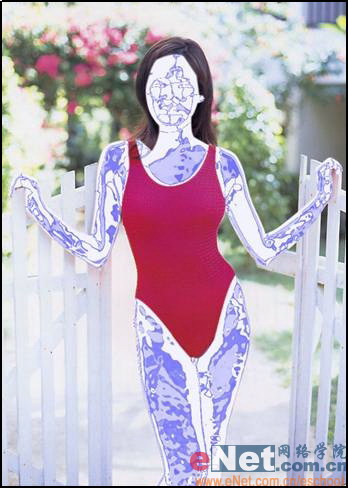
现在有些象蓝色的素描画!!
这时将人物副本2的图层混合模式改成”颜色加深”或者”正片叠底”!!
嗯!有一点儿感觉了哦!!
继续!
由于是要将人物弄成透明的感觉,就要能隐约的看见木质的院门!!
而且头发不做成透明,感觉会更好一些!!
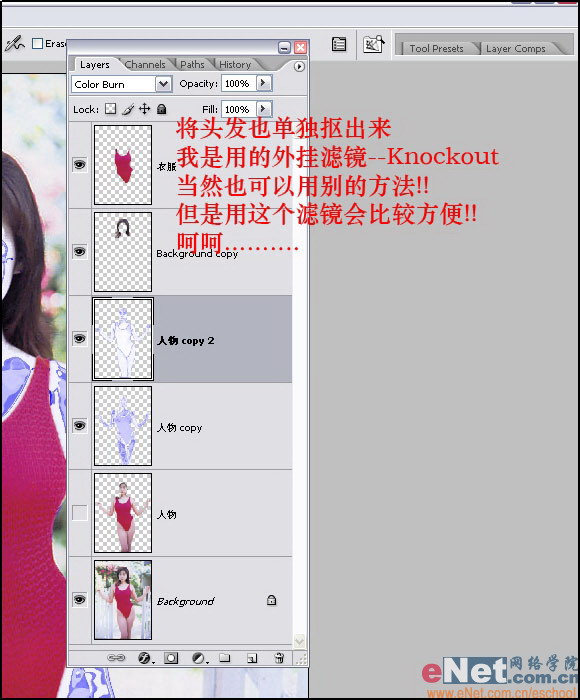
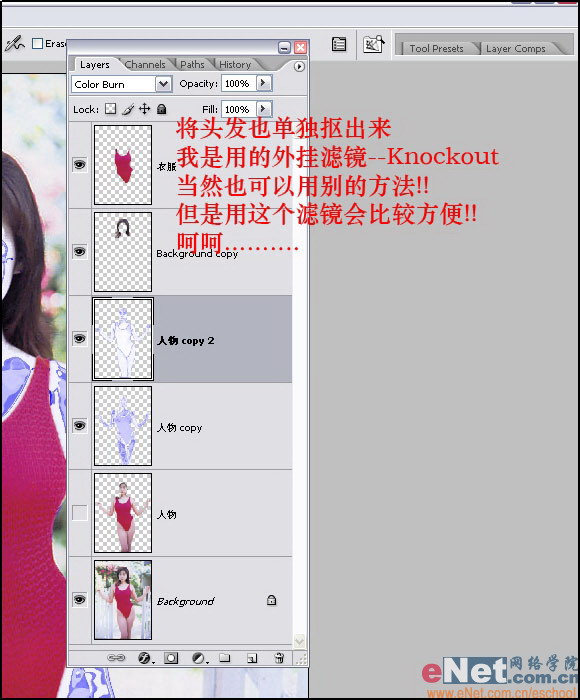
下面就先把头发搞出来!方法嘛,只要回到背景层抠出来放在顶层就行了!!!
至于抠图的方法很多啦,我是用的外挂滤镜—Knockout!
其它方法,网上也多的是,可以根据实际图片选择使用:

接着来做木门的部分,隐藏除背景层外的所有图层的显示!
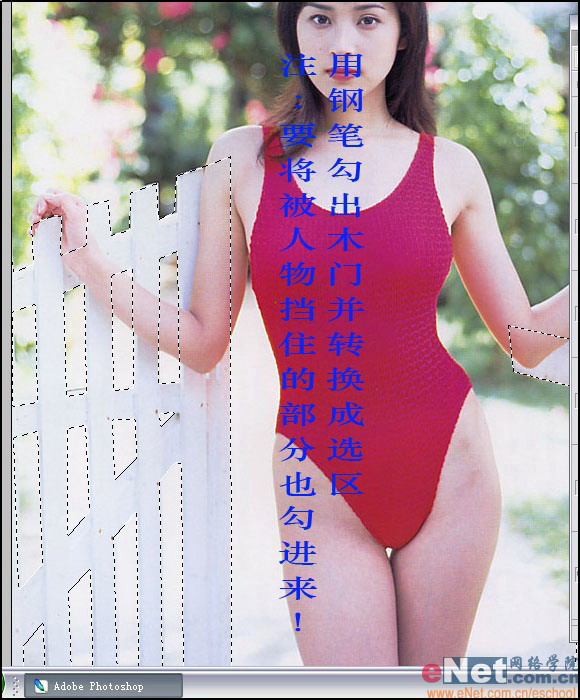
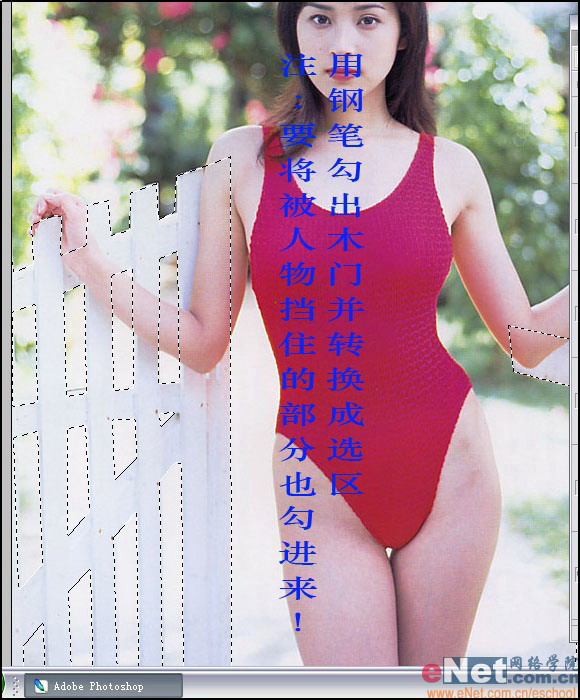
然后用钢笔工具勾出木门的轮廓,这里要将被人物挡住的部分也勾进来!
Ctrl+Enter转换成选区!
如图:

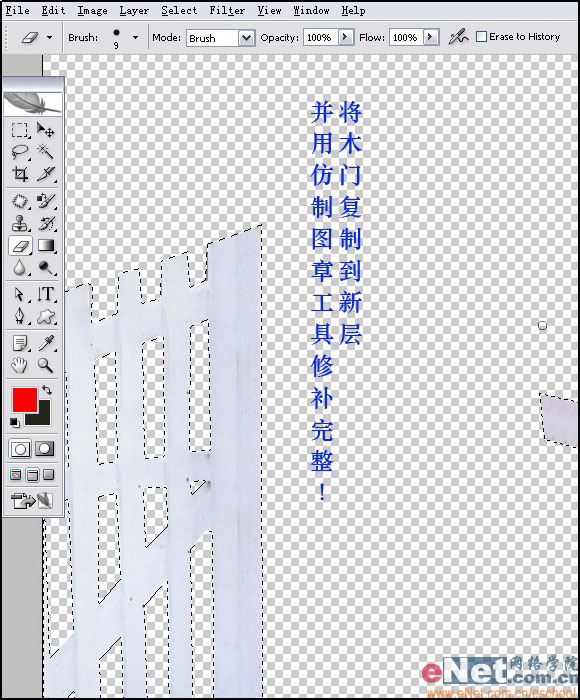
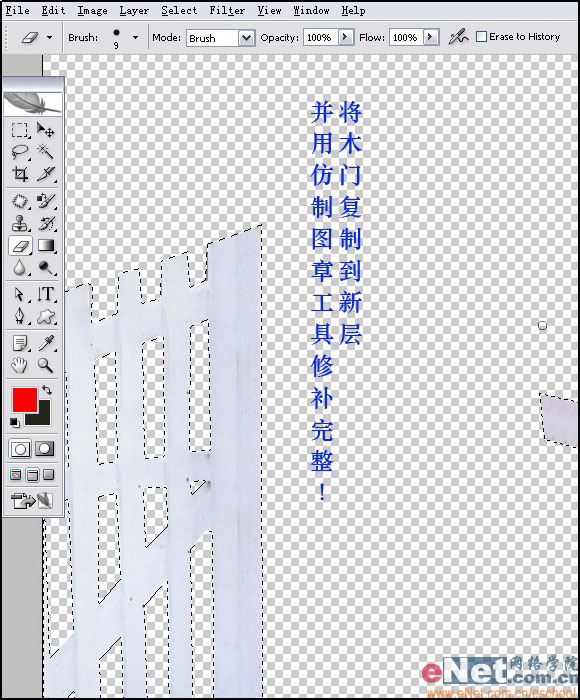
Ctrl+J将木门复制到新图层,然后用图章工具把人物的手臂修掉,Ctrl+D取消选区!
这样就得到了两扇完整的木门:

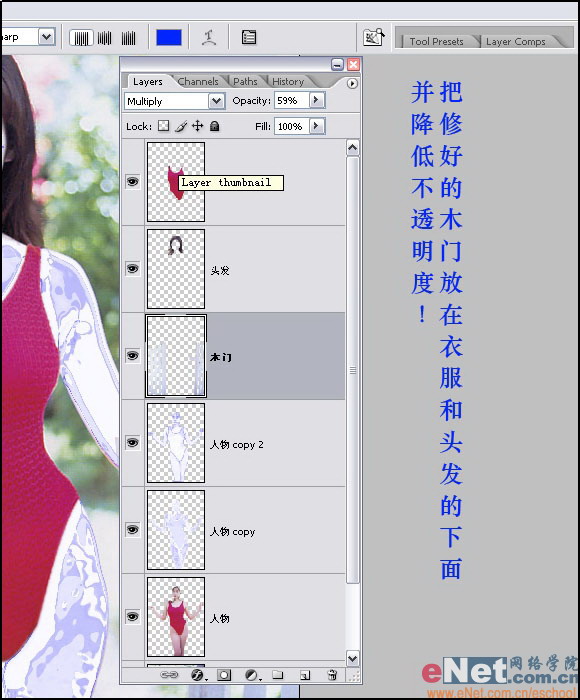
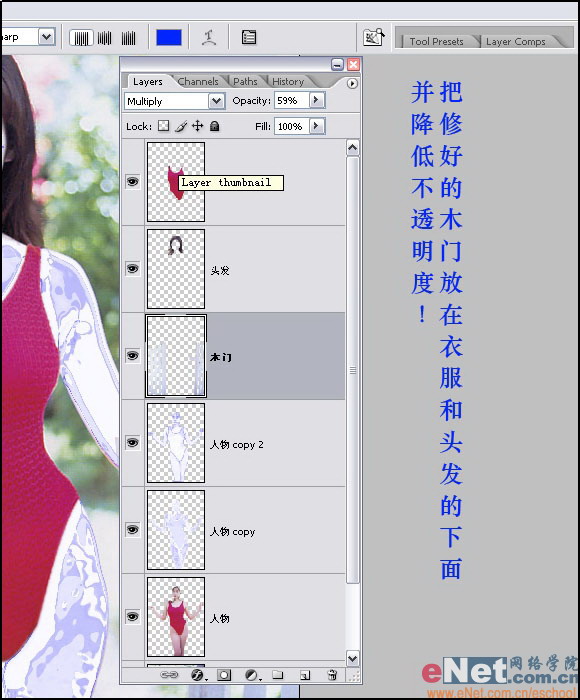
将木门层放到衣服和头发的下面,并降低不透明度!
吼吼……可看到透过人体看见木头的效果了哦:

现在该做主体的透明效果了!!
就是透过人体看见后面院子的效果!!
可是这张图中的院子太虚了,而且要将被人物挡住的地方修补起来会很麻烦滴!!!
那就干脆换一个院子好了!
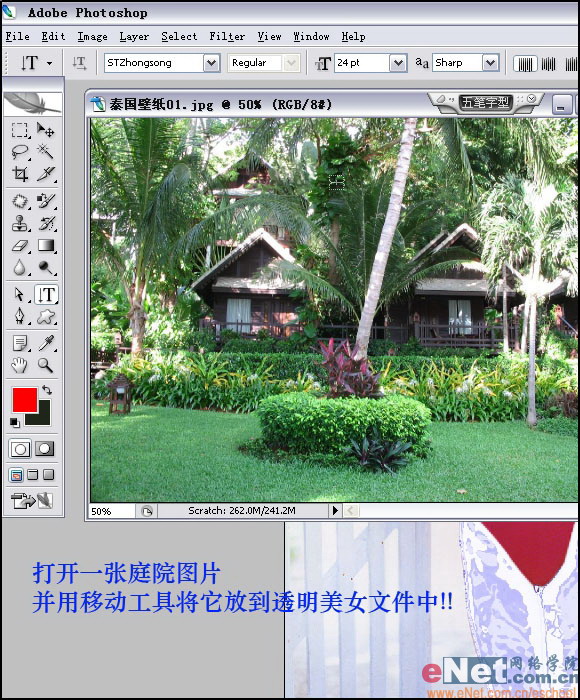
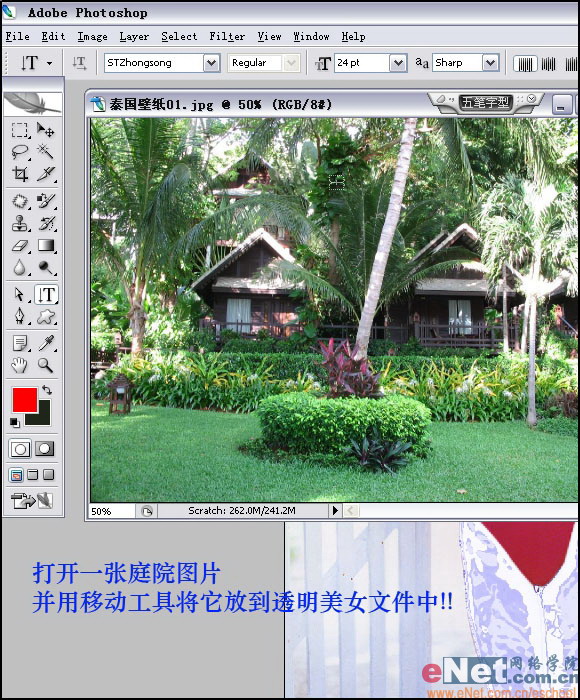
打开一张漂亮的庭院图片,用移动工具移动到透明效果文件中:

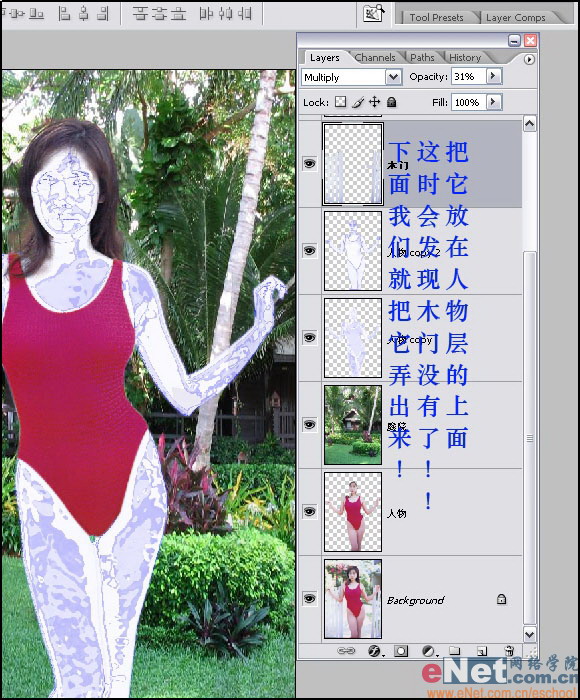
这时发现了一个问题,木头门怎么不见了呢??
没有门的院子可不好哦(关键是人物要倚在上面嘛!)!

现在就把丢了的木头门给找回来!!
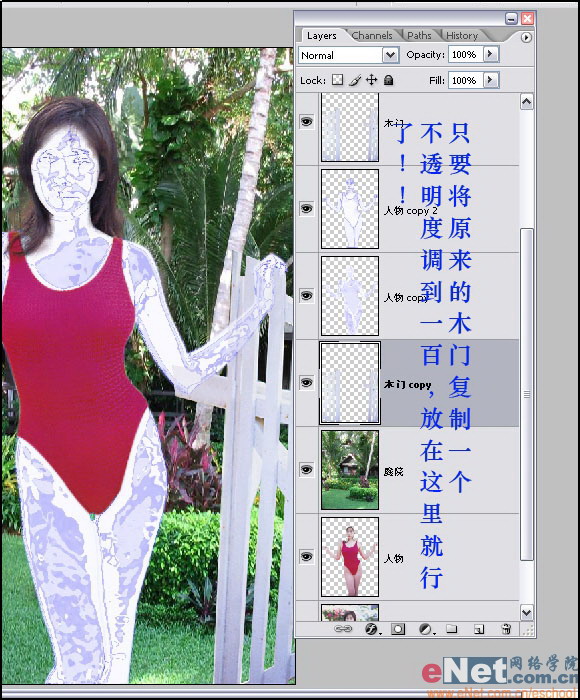
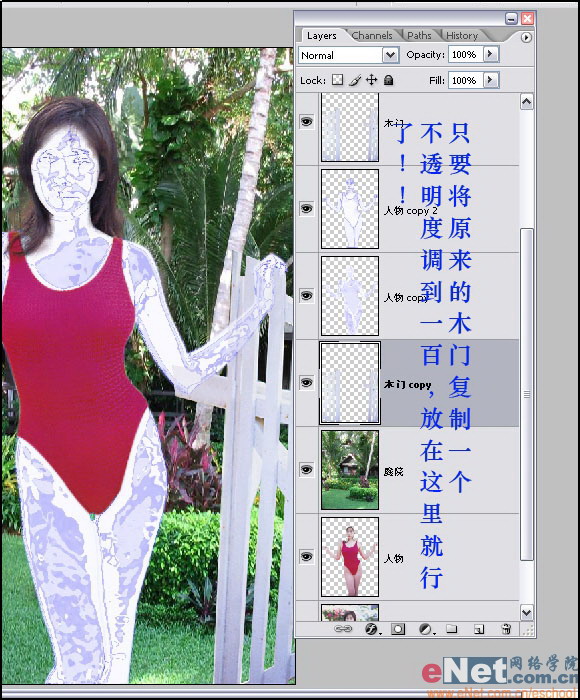
这个很好弄,只要将原来的木头门复制一个,放在庭院层的上面.并把图层混合模式改回正常,不透明度改回100!
OK!院门找回来了!这样就不怕有贼了哈!!
我也就可以放心的弄主体的透明了!

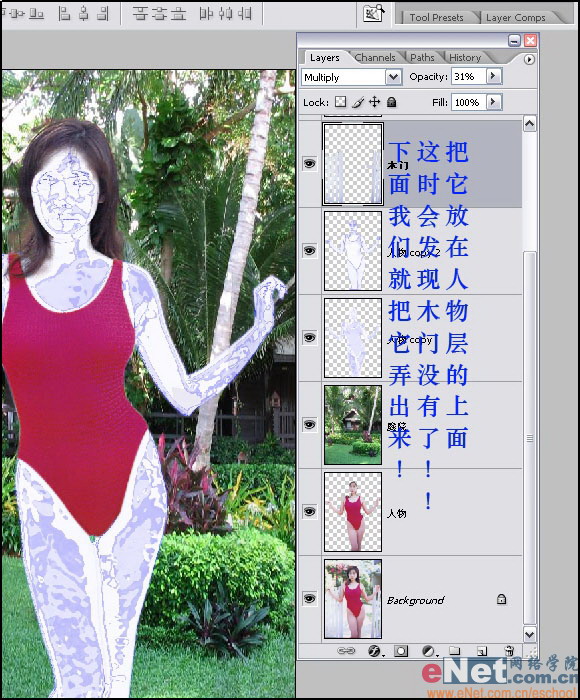
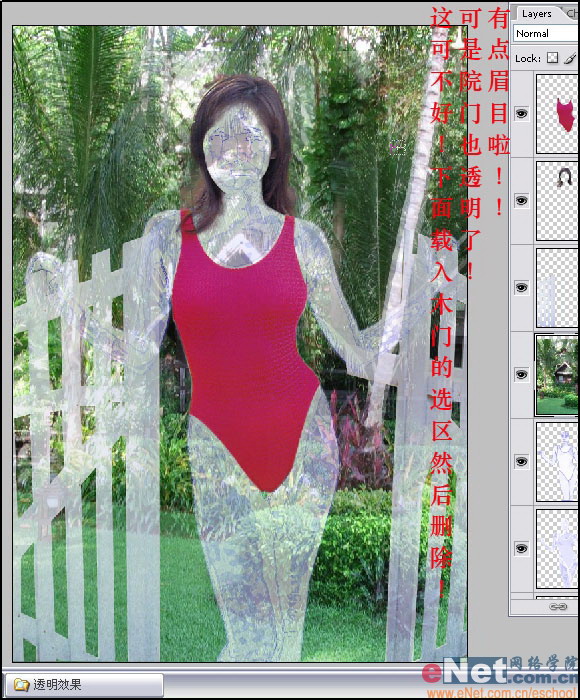
将庭院层复制一个,放在人物副本2的上面,并降低不透明度!!
这时总算看到透明的人物了!!
初见成效!
(这张截图中的院子有点虚,那是因为我截图的时候把庭院副本给弄错位了!!只要把它重新对齐就好了!)

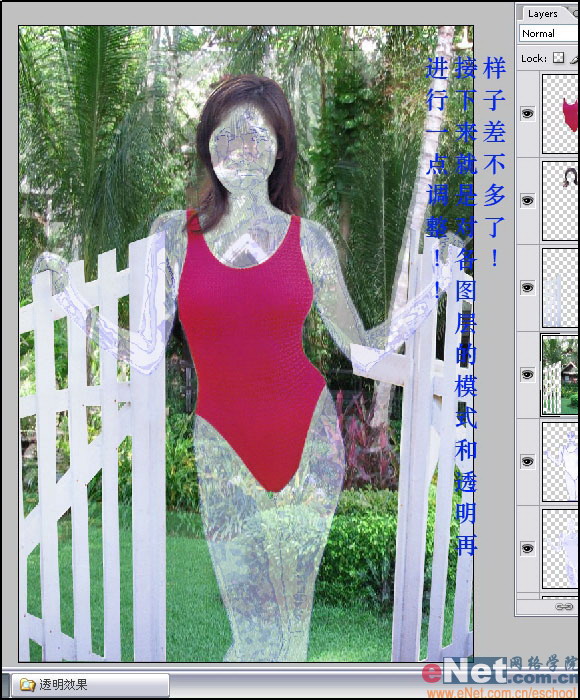
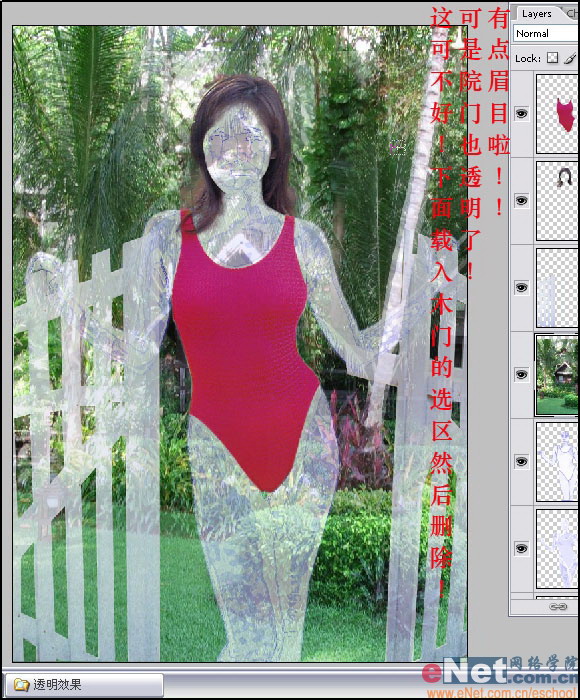
可是上面的图中又有新问题了!!那就是木头门也变成透明的了!!
那样可不大好看哈!
单击图层调板中的庭院副本层,使其处于当前可编辑状态;
按住Ctrl键的同时单击院门层的缩略图载入选区;
按Delete删除!

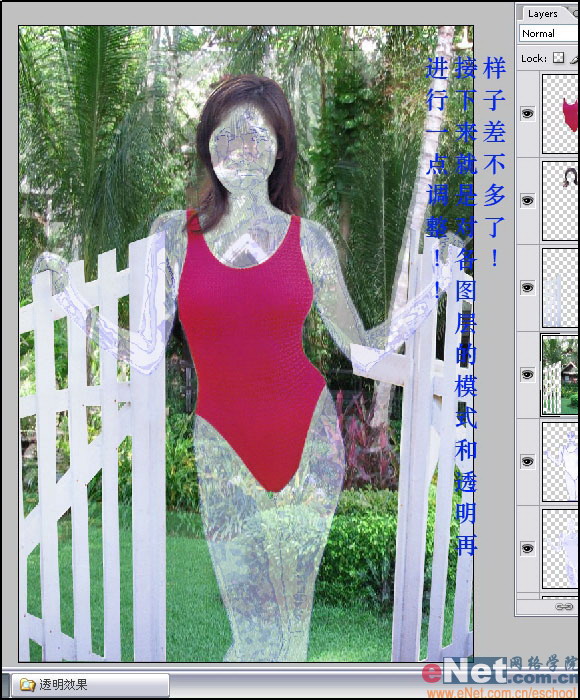
先看一下效果:

好了,下面就开始动手!
第一步,是找一位美女来当模特儿!!偶这里也没有什么美女,就随便找了一个!
如果您不想做这个,可以找一位喜欢的哈!!

既然是要做美女的透明效果,那就先把美女抠出来,我用的是钢笔工具!!

勾好路径后按Ctrl+Enter把路径转换成选区!
再按Ctrl+Alt+D对选区进行羽化,数值是”1”!
要是对快捷键不熟悉,就是选择----羽化!效果是一样的!!

接着是图层—新建—通过拷贝的图层,将人物复制到一个新层中!
快捷键是Ctrl+J.
下一步是用相同的方法把美女的衣服也给放到新图层里!!
因为美女是透明的,衣服不能透明啊!要不然美女走光了可不好!!!呵呵……….

下面就要对人物做手脚了!
首先将人物层复制两个并激活人物副本层,使其处于当前可编辑状态:

隐藏人物副本2
对人物副本运用滤镜—素描—铬黄!
看一下:

哈哈……这不成了鬼了吗??不要紧,还早着呢!继续做 图像—调整—渐变映射:

看起来好了点儿,可还是七分像鬼,三分不像人哈!!

没关系,继续寻找感觉,现在可以显示人物副本2了!
执行图像—调整—去色,快捷键是Ctrl+Shift+U!

下一步要用到滤镜—风格化—查找边缘,为了得到更多的细节,我先对它做了一下亮度和对比度的调节,如图:

接下来是滤镜—风格化—查找边缘:

还是图像—调整—渐变映射,两边的颜色还是从FFFFFF到6C6CF9(这只是一个参考数值,做的时候可以有些变化!):

现在有些象蓝色的素描画!!
这时将人物副本2的图层混合模式改成”颜色加深”或者”正片叠底”!!
嗯!有一点儿感觉了哦!!
继续!
由于是要将人物弄成透明的感觉,就要能隐约的看见木质的院门!!
而且头发不做成透明,感觉会更好一些!!
下面就先把头发搞出来!方法嘛,只要回到背景层抠出来放在顶层就行了!!!
至于抠图的方法很多啦,我是用的外挂滤镜—Knockout!
其它方法,网上也多的是,可以根据实际图片选择使用:

接着来做木门的部分,隐藏除背景层外的所有图层的显示!
然后用钢笔工具勾出木门的轮廓,这里要将被人物挡住的部分也勾进来!
Ctrl+Enter转换成选区!
如图:

Ctrl+J将木门复制到新图层,然后用图章工具把人物的手臂修掉,Ctrl+D取消选区!
这样就得到了两扇完整的木门:

将木门层放到衣服和头发的下面,并降低不透明度!
吼吼……可看到透过人体看见木头的效果了哦:

现在该做主体的透明效果了!!
就是透过人体看见后面院子的效果!!
可是这张图中的院子太虚了,而且要将被人物挡住的地方修补起来会很麻烦滴!!!
那就干脆换一个院子好了!
打开一张漂亮的庭院图片,用移动工具移动到透明效果文件中:

这时发现了一个问题,木头门怎么不见了呢??
没有门的院子可不好哦(关键是人物要倚在上面嘛!)!

现在就把丢了的木头门给找回来!!
这个很好弄,只要将原来的木头门复制一个,放在庭院层的上面.并把图层混合模式改回正常,不透明度改回100!
OK!院门找回来了!这样就不怕有贼了哈!!
我也就可以放心的弄主体的透明了!

将庭院层复制一个,放在人物副本2的上面,并降低不透明度!!
这时总算看到透明的人物了!!
初见成效!
(这张截图中的院子有点虚,那是因为我截图的时候把庭院副本给弄错位了!!只要把它重新对齐就好了!)

可是上面的图中又有新问题了!!那就是木头门也变成透明的了!!
那样可不大好看哈!
单击图层调板中的庭院副本层,使其处于当前可编辑状态;
按住Ctrl键的同时单击院门层的缩略图载入选区;
按Delete删除!

推荐继续学习,上一篇ps教程:Photoshop跟我学调色教程之练习8 下一篇ps教程:Photoshop跟我学调色教程之练习9
学习更多ps教程

