教你用Photoshop打造美丽硅谷银币
要点:
先看一下效果:

制作工具:Photoshop CS
制作过程:
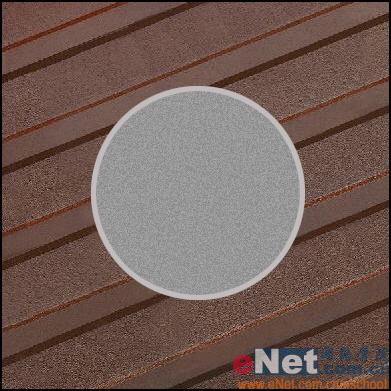
1、打开一幅底图。新建图层“图层1”,选择工具箱中的“椭圆选框工具”,按下“Shift”键在画面中绘制一个正圆形选区。设置前景色的RGB分别为151、151、151,按“Alt+Delete”键为选区填充前景色,效果如图01所示。

图01
2、新建图层“图层2”,选择菜单栏中的“编辑”“描边”命令,在弹出的对话框中设置描边宽度为5像素,颜色的RGB分别为193、188、188,位置为居内,其余默认,单击好按钮,效果如图02所示,取消选区。

图02
3、选中图层1,选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,在弹出的添加杂色对话框中勾选单色复选框,设置数量为6%,分布为平均分布,单击好按钮后效果如图03所示。

图03
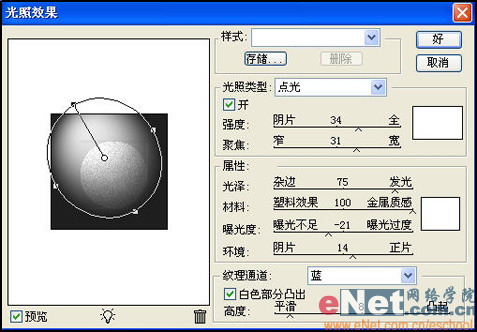
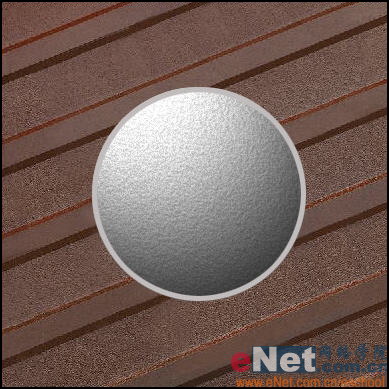
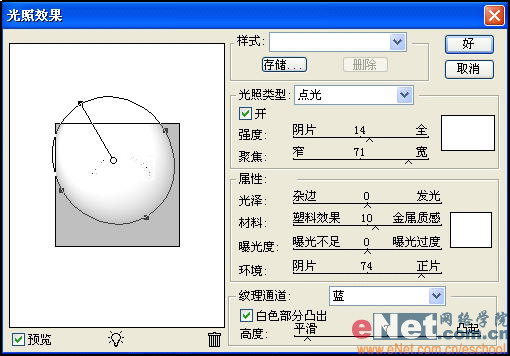
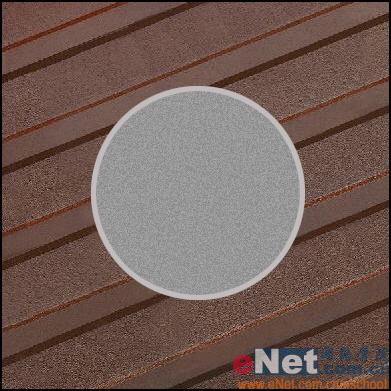
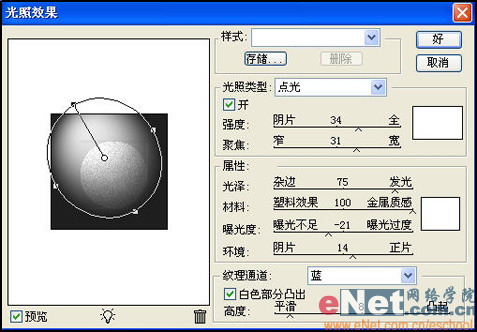
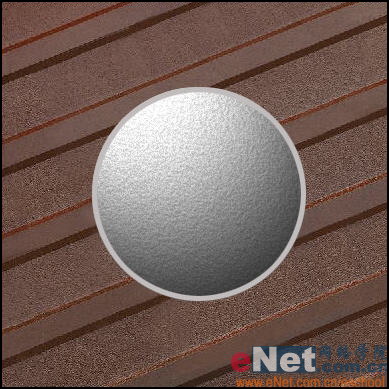
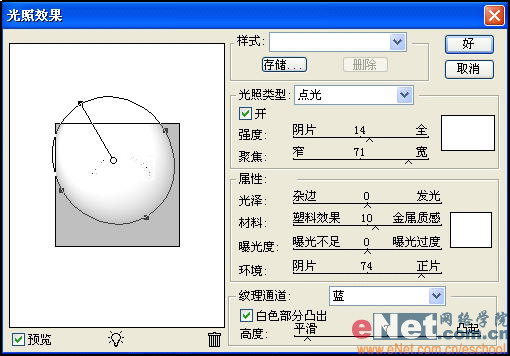
4、选中图层1,选择菜单栏中的“滤镜”“渲染”“光照效果”命令,在弹出的光照效果对话框中设置参数如图04所示,单击好后效果如图05所示。

图04

图05
5、双击图层2,弹出的“图层样式”对话框,为图层2添加图层样式。
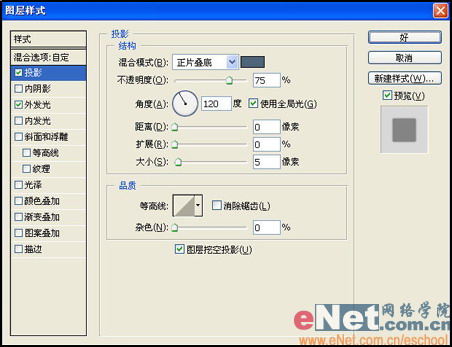
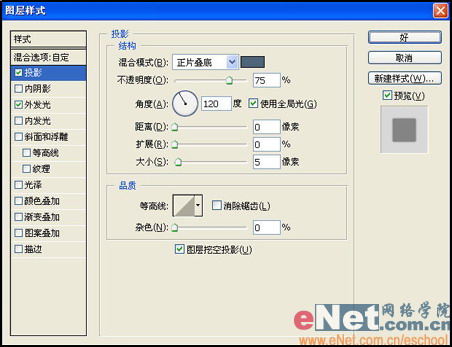
单击“投影”,设置角度为120,距离为0,扩展为0,大小为7,其余默认。
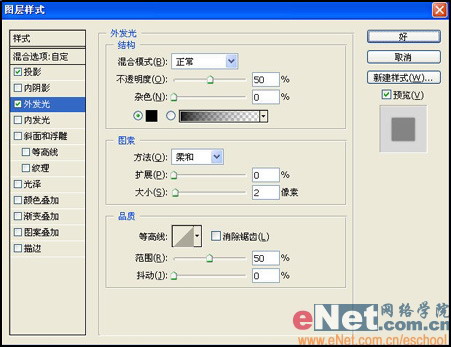
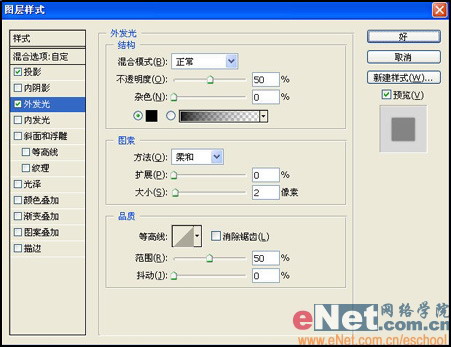
单击“外发光”,设置混合模式为滤色,颜色为黑色,大小为5,范围为50%,其余为默认。
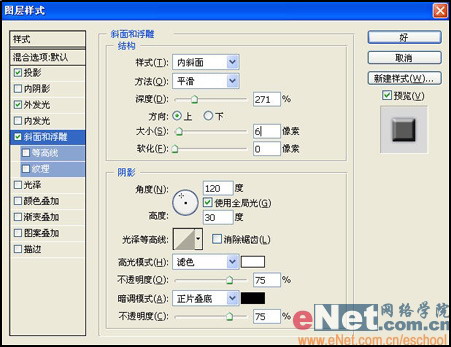
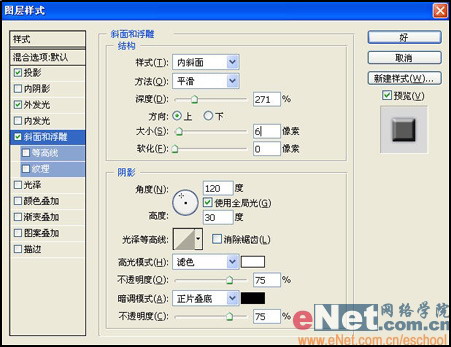
单击“斜面和浮雕”,方法为内斜面,深度为271,大小为6,软化为0,角度为120,高度为30,其余默认。如图06-08所示。

图06

图07

图08
6、完成后单击好,效果如图09所示。

图09
7、按“Ctrl+U”键,弹出“色相/饱和度”对话框,稍微调整一下颜色,效果如图10所示。

图10
8、新建图层“图层3”。按住Ctrl键单击图层1,建立选区,然后选择菜单栏中的“选择”“修改”“收缩”,在弹出的“收缩选区对话框中设置收缩量为18,效果如图11所示。

图11
9、打开路径控制面板,单击“从选区生成工作路径”,然后选择工具箱中的“文字工具”,在路径上单击,沿路径输入文字,效果如图12所示。

图12
10、双击文字层,弹出的“图层样式”对话框,为文字层添加图层样式,参数设置如图13、14所示,效果如图15所示。

图13

图14

图15
11、用同样的方法输入下面的文字,并做相同的效果,如图16所示。

图16
12、将两个文字层分别栅格化,选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,添加杂色,参数设置与上面相同。然后选择菜单栏中的“滤镜”“风格化”“浮雕效果”设置如图17所示。选择菜单栏中的“滤镜”“渲染”“光照效果”,设置如图18所示,效果如图19所示。

图17

图18

图19
先看一下效果:

制作工具:Photoshop CS
制作过程:
1、打开一幅底图。新建图层“图层1”,选择工具箱中的“椭圆选框工具”,按下“Shift”键在画面中绘制一个正圆形选区。设置前景色的RGB分别为151、151、151,按“Alt+Delete”键为选区填充前景色,效果如图01所示。

图01
2、新建图层“图层2”,选择菜单栏中的“编辑”“描边”命令,在弹出的对话框中设置描边宽度为5像素,颜色的RGB分别为193、188、188,位置为居内,其余默认,单击好按钮,效果如图02所示,取消选区。

图02
3、选中图层1,选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,在弹出的添加杂色对话框中勾选单色复选框,设置数量为6%,分布为平均分布,单击好按钮后效果如图03所示。

图03
4、选中图层1,选择菜单栏中的“滤镜”“渲染”“光照效果”命令,在弹出的光照效果对话框中设置参数如图04所示,单击好后效果如图05所示。

图04

图05
5、双击图层2,弹出的“图层样式”对话框,为图层2添加图层样式。
单击“投影”,设置角度为120,距离为0,扩展为0,大小为7,其余默认。
单击“外发光”,设置混合模式为滤色,颜色为黑色,大小为5,范围为50%,其余为默认。
单击“斜面和浮雕”,方法为内斜面,深度为271,大小为6,软化为0,角度为120,高度为30,其余默认。如图06-08所示。

图06

图07

图08
6、完成后单击好,效果如图09所示。

图09
7、按“Ctrl+U”键,弹出“色相/饱和度”对话框,稍微调整一下颜色,效果如图10所示。

图10
8、新建图层“图层3”。按住Ctrl键单击图层1,建立选区,然后选择菜单栏中的“选择”“修改”“收缩”,在弹出的“收缩选区对话框中设置收缩量为18,效果如图11所示。

图11
9、打开路径控制面板,单击“从选区生成工作路径”,然后选择工具箱中的“文字工具”,在路径上单击,沿路径输入文字,效果如图12所示。

图12
10、双击文字层,弹出的“图层样式”对话框,为文字层添加图层样式,参数设置如图13、14所示,效果如图15所示。

图13

图14

图15
11、用同样的方法输入下面的文字,并做相同的效果,如图16所示。

图16
12、将两个文字层分别栅格化,选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,添加杂色,参数设置与上面相同。然后选择菜单栏中的“滤镜”“风格化”“浮雕效果”设置如图17所示。选择菜单栏中的“滤镜”“渲染”“光照效果”,设置如图18所示,效果如图19所示。

图17

图18

图19
推荐继续学习,上一篇ps教程:Photoshop可选颜色实例教程(图) 下一篇ps教程:用Photoshop教你绘制精美珍珠饰品
学习更多ps教程

