教你用Photoshop绘制木质相框
要点:
不同的相片需要不同的相框来衬托,相对于一些制作时尚、精美的相框来说,木制相框更能体现一些怀旧的、经典的相片,下面我们用PS来绘制一款木制相框。
制作工具:Photoshop CS
制作过程
1、新建宽度为15厘米,高度为7.5厘米,分辨率为150像素,模式为RGB,背景内容为白色的文件。
2、将工具箱中的前景色设置为C:20,M:60,Y:80,K:5的橘黄色,背景色设置为C:30,M:70,Y:100,K:30的褐色。
3、选择菜单栏中的“滤镜”“渲染”“云彩”命令,为“背景层”添加前景色与背景色混合而成的云彩效果,如图01所示。

图01
4、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出“添加杂色”对话框,设置数量为3,单击好,添加杂色后的效果如图02所示。

图02
5、选择菜单栏中的“滤镜”“像素化”“晶格化”命令,弹出“晶格化”对话框,设置单元格大小为10,单击好,画面效果如图03所示。

图03
6、选择菜单栏中的“滤镜”“扭曲”“切变”命令,弹出“切变”对话框,调整曲线形态如图04所示,单击好,画面效果如图05所示。

图04

图05
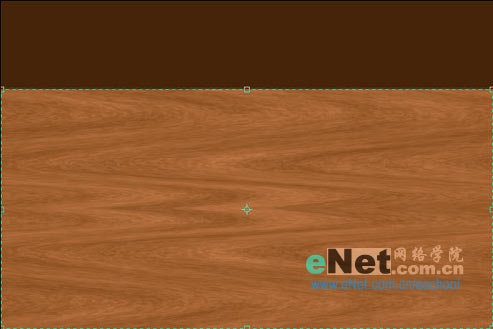
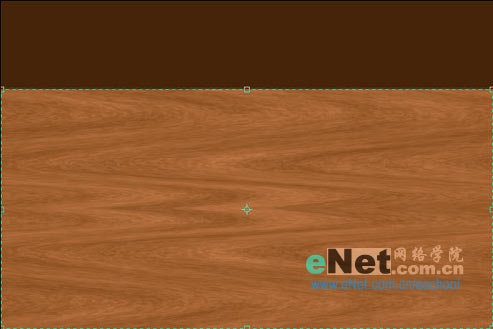
7、按“Ctrl+A”键,将画面全部选取。按“Ctrl+T”键,添加自由变形框,调整变形框将画面进行垂直压缩,状态如图06所示。然后按“Enter”键,确认画面的变形状态。

图06
8、按住“Shift+Ctrl+Alt”键,将鼠标光标放置在选区内按住左键向上拖鼠标复制图像,移动复制图像时的状态如图07所示。

图07
9、选择菜单栏中的“编辑”“变换”“垂直翻转”命令,将复制出的图像垂直翻转,然后将其与原图像进行对齐,取消选区,效果如图08所示。

图08
10、单击工具箱中的“裁切工具”按钮,将鼠标光标移动到画面中,按住左键拖动鼠标,绘制出如图09所示的裁切框。

图09
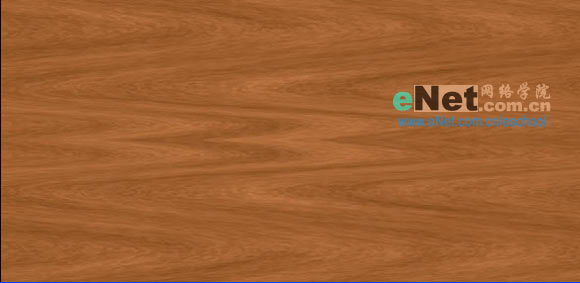
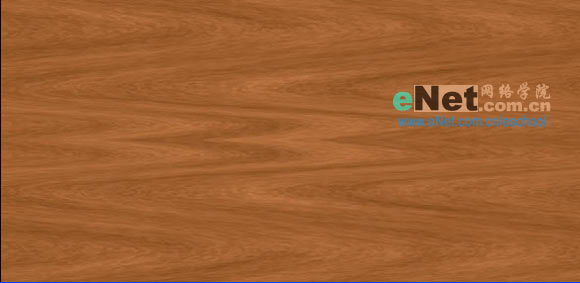
11、按“Enter”键,确认图形的裁切操作,绘制完的木纹效果如图10所示。

图10
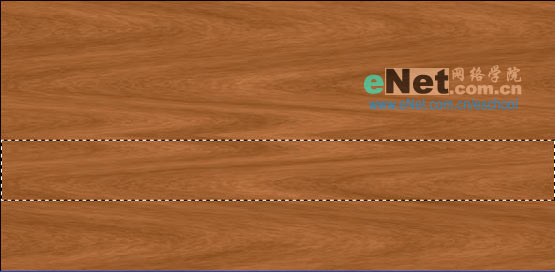
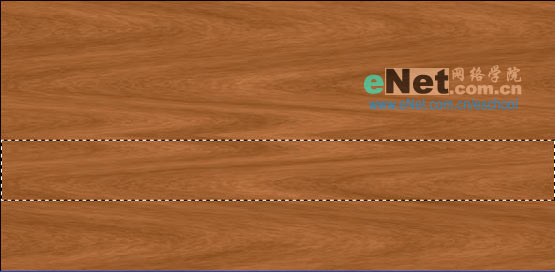
12、单击工具箱中的“矩形选框”按钮,将鼠标光标移动到画面中,绘制出如图11所示的矩形选区。

图11
13、新建宽度为12厘米,高度为9厘米,分辨率为200像素,RGB模式,的白色文件。
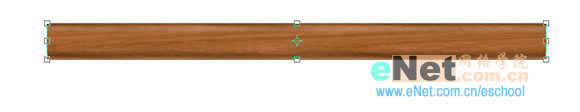
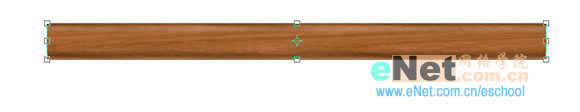
14、然后将选区中的木纹图形移动复制到新建文件中,如图12所示。

图12
15、选择菜单栏中的“图层”“图层样式”“斜面和浮雕”命令,弹出“图层样式”对话框,参数设置如图13所示。单击好,添加图层样式后的效果如图14所示。

图13

图14
16、新建“图层2”,将其与“图层1”链接,然后按“Ctrl+E”键,将链接的图层合并为“图层1”。
17、单击工具箱中的“矩形选框”按钮,然后激活属性栏中的“添加到选区”按钮,在画面中绘制出如图15所示的矩形选区。

图15
18、按“Delete”键删除选区中的图形,取消选区。
19、按“Ctrl+T”键,为“图层1”中的木纹图形添加自由变形框,调整变形框将木纹图形垂直压缩,状态如图16所示,然后按“Enter”键,确认变形操作。

图16
20、将“图层1”复制生成为“图层1副本”,然后将“图层1”设置为当前层,并将其向下移动至如图17所示的位置。

图17
21、按“Ctrl+T”键,为“图层1”中的木纹图形添加自由变形框,调整变形框将木纹图形垂直压缩,状态如图18所示,然后按“Enter”键,确认变形操作。

图18
22、将“图层1”与“图层1副本”链接并合并为“图层1”。
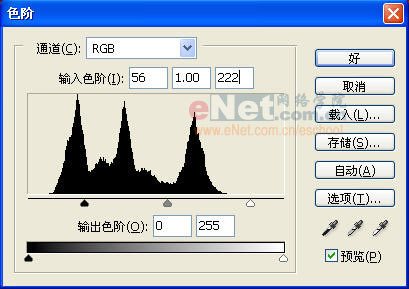
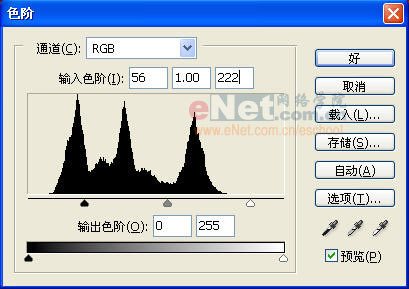
23、按“Ctrl+L”键,弹出“色阶”对话框,参数设置如图19所示,单击好,效果如图20所示。

图19

图20
24、按“Ctrl+U”键,弹出“色相/饱和度”对话框,设置饱和度为-60,效果如图21所示。

图21
25、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出“添加杂色”对话框,设置数量为1,平均分布,单色。
26、将“图层1”复制生成为“图层1副本”,再选取菜单栏中的“编辑”“变换”“垂直翻转”命令,将复制出的木纹图形垂直翻转,然后将其垂直向下移动,如图22所示。

图22
27、将“图层1副本”复制生成“图层1副本2”,再选取菜单栏中的“编辑”“变换”“旋转91°(顺时针)”命令,将复制出的木纹顺时针旋转90度,然后将其移动到如图23所示的位置。

图23
28、单击工具箱中的“多边形套索工具”按钮,在画面中绘制出如图24所示的选区,然后按“Delete”删除选区内的图形,效果如图25所示。

图24

图25
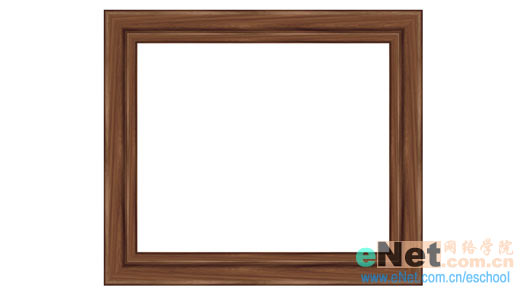
29、用同样的方法,绘制左下角。将“图层1副本2”复制生成“图层1副本3”,并将其“水平翻转”,将其移动到如图26所示的位置,画框就制作完成了。

图26
30、为其镶入一张与其风格相近的照片,最终效果如图27所示。

不同的相片需要不同的相框来衬托,相对于一些制作时尚、精美的相框来说,木制相框更能体现一些怀旧的、经典的相片,下面我们用PS来绘制一款木制相框。
制作工具:Photoshop CS
制作过程
1、新建宽度为15厘米,高度为7.5厘米,分辨率为150像素,模式为RGB,背景内容为白色的文件。
2、将工具箱中的前景色设置为C:20,M:60,Y:80,K:5的橘黄色,背景色设置为C:30,M:70,Y:100,K:30的褐色。
3、选择菜单栏中的“滤镜”“渲染”“云彩”命令,为“背景层”添加前景色与背景色混合而成的云彩效果,如图01所示。

图01
4、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出“添加杂色”对话框,设置数量为3,单击好,添加杂色后的效果如图02所示。

图02
5、选择菜单栏中的“滤镜”“像素化”“晶格化”命令,弹出“晶格化”对话框,设置单元格大小为10,单击好,画面效果如图03所示。

图03
6、选择菜单栏中的“滤镜”“扭曲”“切变”命令,弹出“切变”对话框,调整曲线形态如图04所示,单击好,画面效果如图05所示。

图04

图05
7、按“Ctrl+A”键,将画面全部选取。按“Ctrl+T”键,添加自由变形框,调整变形框将画面进行垂直压缩,状态如图06所示。然后按“Enter”键,确认画面的变形状态。

图06
8、按住“Shift+Ctrl+Alt”键,将鼠标光标放置在选区内按住左键向上拖鼠标复制图像,移动复制图像时的状态如图07所示。

图07
9、选择菜单栏中的“编辑”“变换”“垂直翻转”命令,将复制出的图像垂直翻转,然后将其与原图像进行对齐,取消选区,效果如图08所示。

图08
10、单击工具箱中的“裁切工具”按钮,将鼠标光标移动到画面中,按住左键拖动鼠标,绘制出如图09所示的裁切框。

图09
11、按“Enter”键,确认图形的裁切操作,绘制完的木纹效果如图10所示。

图10
12、单击工具箱中的“矩形选框”按钮,将鼠标光标移动到画面中,绘制出如图11所示的矩形选区。

图11
13、新建宽度为12厘米,高度为9厘米,分辨率为200像素,RGB模式,的白色文件。
14、然后将选区中的木纹图形移动复制到新建文件中,如图12所示。

图12
15、选择菜单栏中的“图层”“图层样式”“斜面和浮雕”命令,弹出“图层样式”对话框,参数设置如图13所示。单击好,添加图层样式后的效果如图14所示。

图13

图14
16、新建“图层2”,将其与“图层1”链接,然后按“Ctrl+E”键,将链接的图层合并为“图层1”。
17、单击工具箱中的“矩形选框”按钮,然后激活属性栏中的“添加到选区”按钮,在画面中绘制出如图15所示的矩形选区。

图15
18、按“Delete”键删除选区中的图形,取消选区。
19、按“Ctrl+T”键,为“图层1”中的木纹图形添加自由变形框,调整变形框将木纹图形垂直压缩,状态如图16所示,然后按“Enter”键,确认变形操作。

图16
20、将“图层1”复制生成为“图层1副本”,然后将“图层1”设置为当前层,并将其向下移动至如图17所示的位置。

图17
21、按“Ctrl+T”键,为“图层1”中的木纹图形添加自由变形框,调整变形框将木纹图形垂直压缩,状态如图18所示,然后按“Enter”键,确认变形操作。

图18
22、将“图层1”与“图层1副本”链接并合并为“图层1”。
23、按“Ctrl+L”键,弹出“色阶”对话框,参数设置如图19所示,单击好,效果如图20所示。

图19

图20
24、按“Ctrl+U”键,弹出“色相/饱和度”对话框,设置饱和度为-60,效果如图21所示。

图21
25、选择菜单栏中的“滤镜”“杂色”“添加杂色”命令,弹出“添加杂色”对话框,设置数量为1,平均分布,单色。
26、将“图层1”复制生成为“图层1副本”,再选取菜单栏中的“编辑”“变换”“垂直翻转”命令,将复制出的木纹图形垂直翻转,然后将其垂直向下移动,如图22所示。

图22
27、将“图层1副本”复制生成“图层1副本2”,再选取菜单栏中的“编辑”“变换”“旋转91°(顺时针)”命令,将复制出的木纹顺时针旋转90度,然后将其移动到如图23所示的位置。

图23
28、单击工具箱中的“多边形套索工具”按钮,在画面中绘制出如图24所示的选区,然后按“Delete”删除选区内的图形,效果如图25所示。

图24

图25
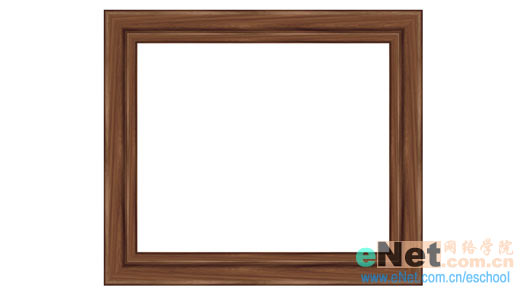
29、用同样的方法,绘制左下角。将“图层1副本2”复制生成“图层1副本3”,并将其“水平翻转”,将其移动到如图26所示的位置,画框就制作完成了。

图26
30、为其镶入一张与其风格相近的照片,最终效果如图27所示。

推荐继续学习,上一篇ps教程:Photoshop打造超绚丽可口可乐海报 下一篇ps教程:Photoshop可选颜色实例教程(图)
学习更多ps教程

