用Photoshop鼠绘鼠标
要点:
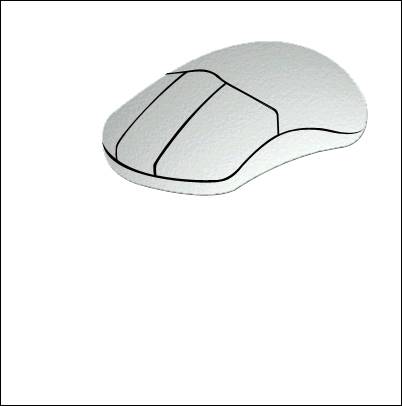
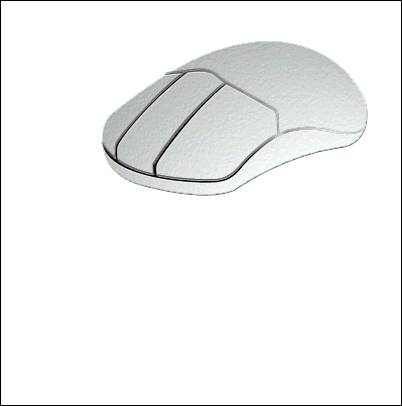
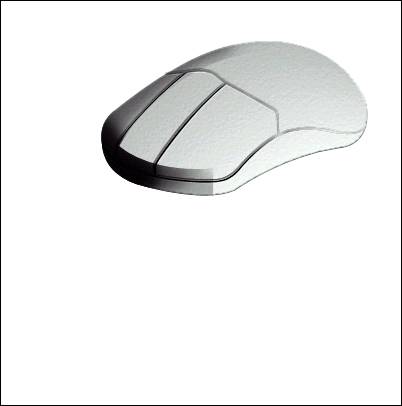
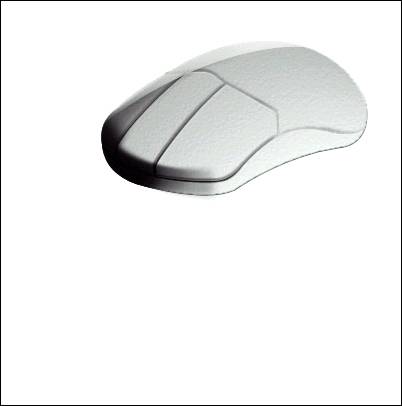
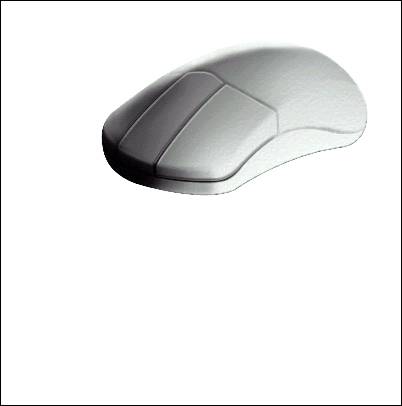
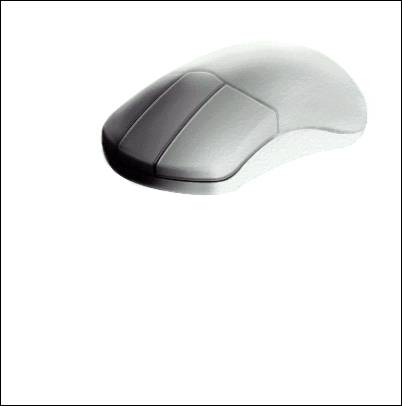
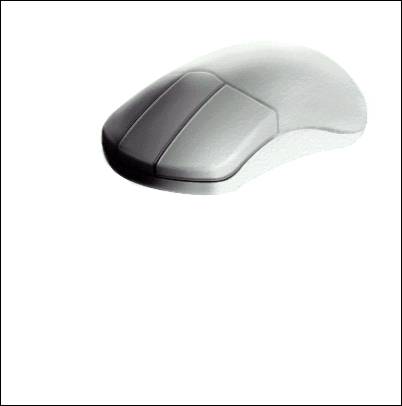
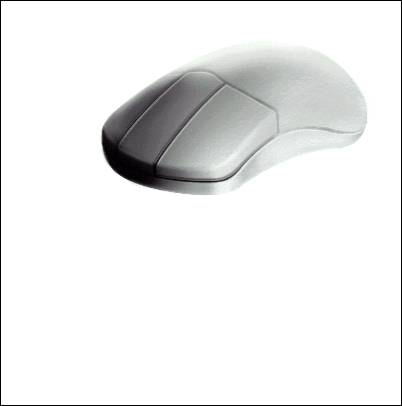
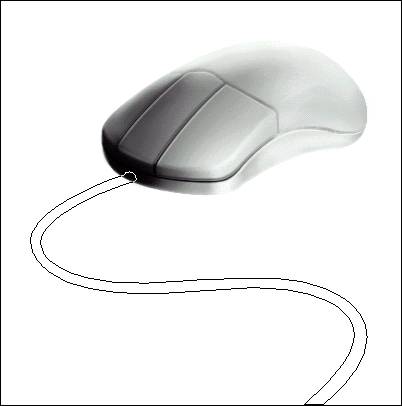
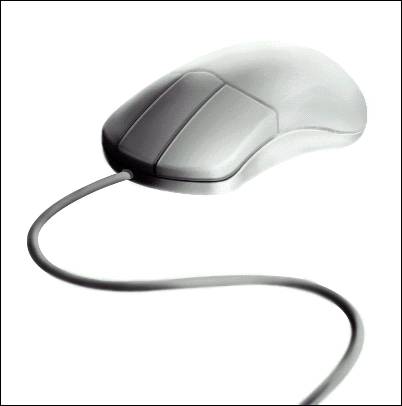
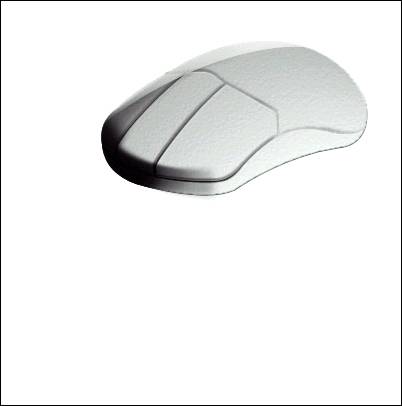
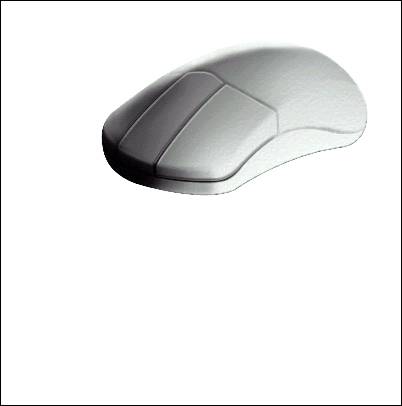
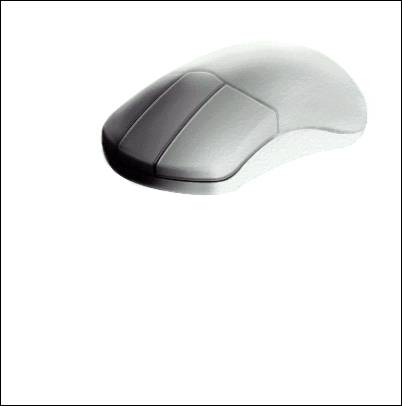
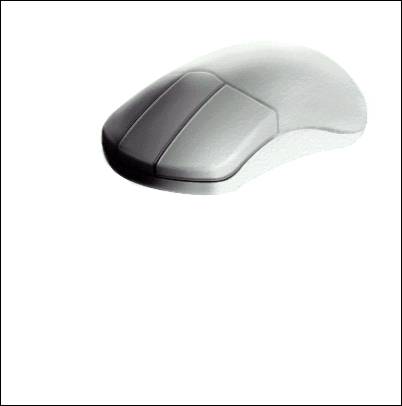
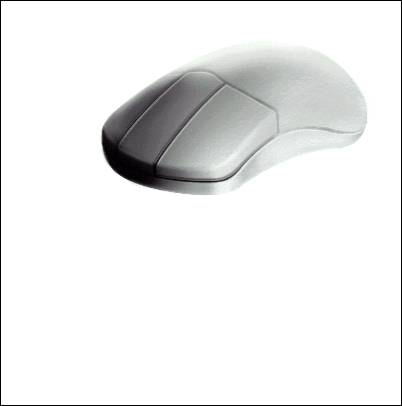
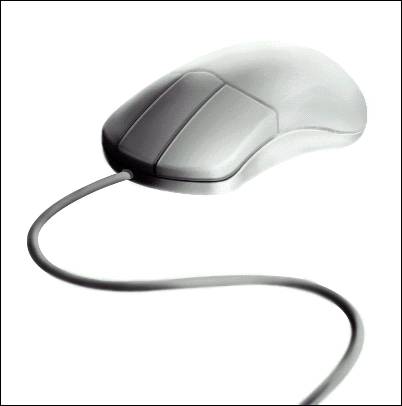
先看一下效果:

1.在Photoshop中新建一个400X400、300DPI的文件(CTRL+N)。
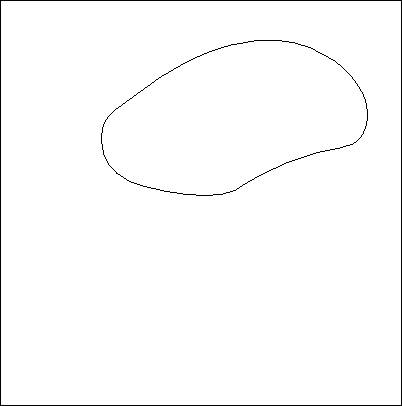
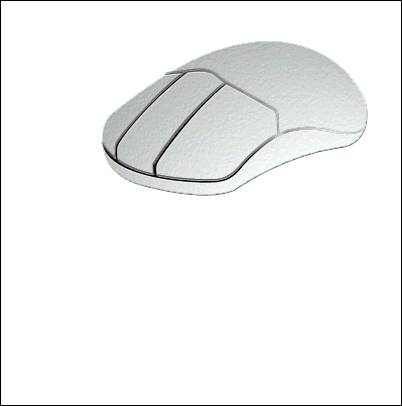
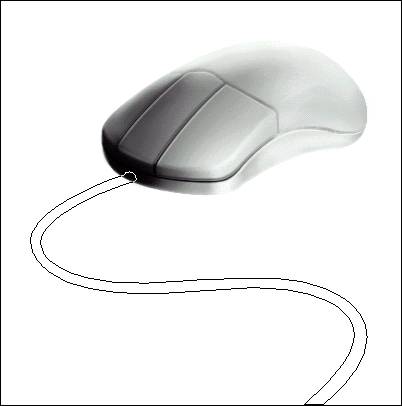
2.新建一个层,用钢笔工具将鼠标的轮廓钩出。(图1)

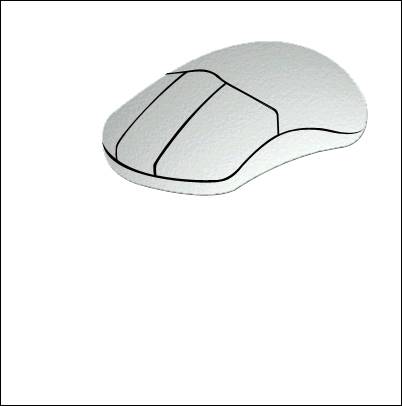
4.到滤镜--杂色--添加杂色,数量为0.2,高斯分布,单色。
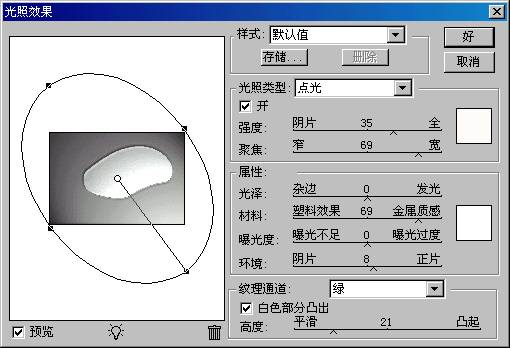
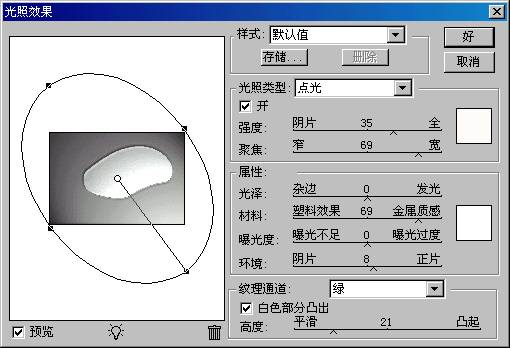
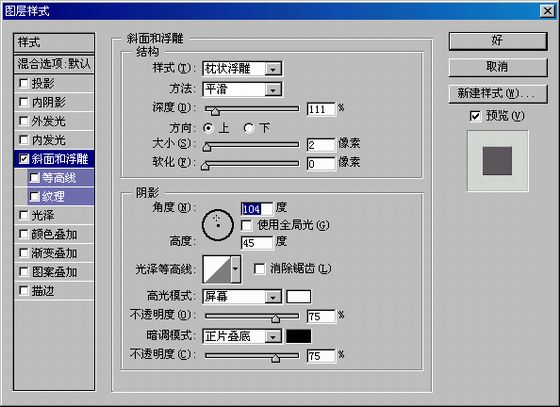
5.到菜单--滤镜--渲染--光照效果,做如(图2)设置。

















先看一下效果:

1.在Photoshop中新建一个400X400、300DPI的文件(CTRL+N)。
2.新建一个层,用钢笔工具将鼠标的轮廓钩出。(图1)

4.到滤镜--杂色--添加杂色,数量为0.2,高斯分布,单色。
5.到菜单--滤镜--渲染--光照效果,做如(图2)设置。

















推荐继续学习,上一篇ps教程:PS 商业实战:打造商业广告 下一篇ps教程:PHOTOSHOP打造美丽雪景
学习更多ps教程

