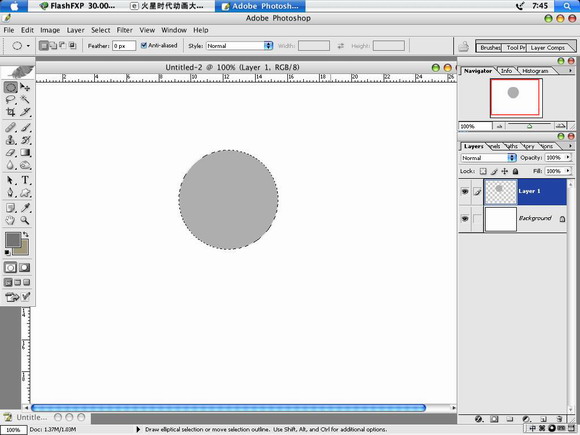
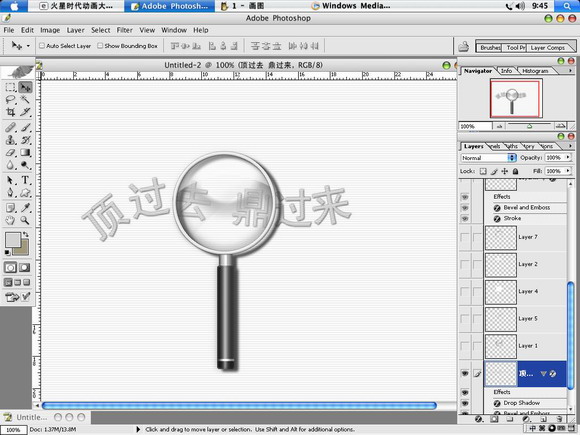
教你用PHOTOSHOP做放大镜
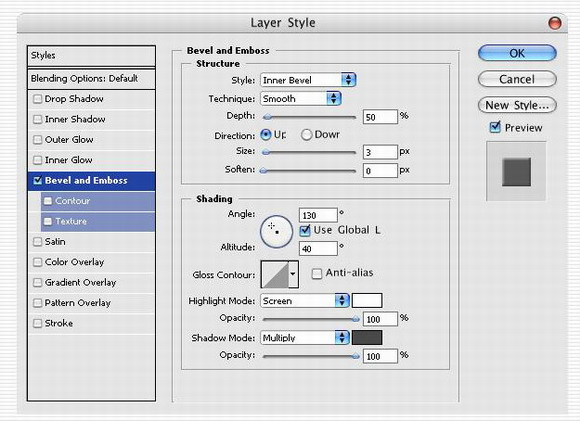
要点:
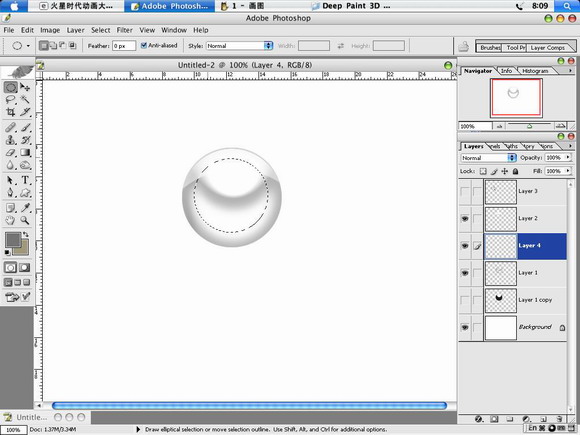
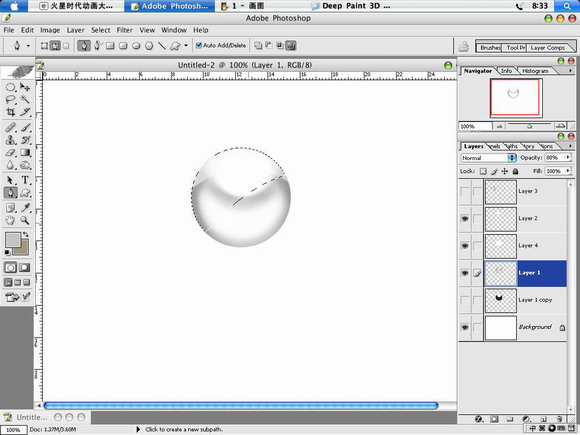
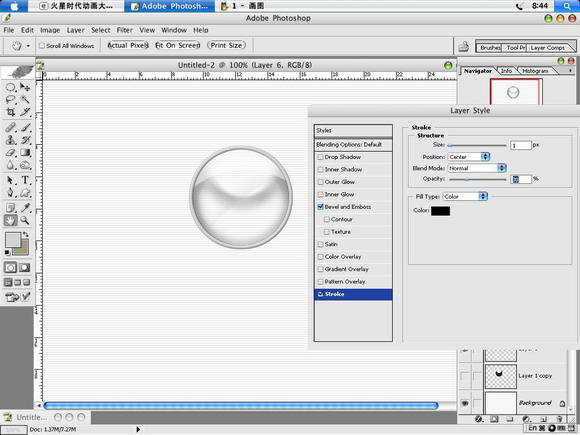
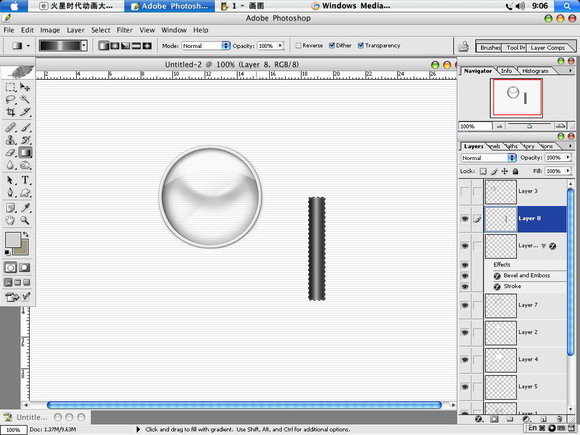
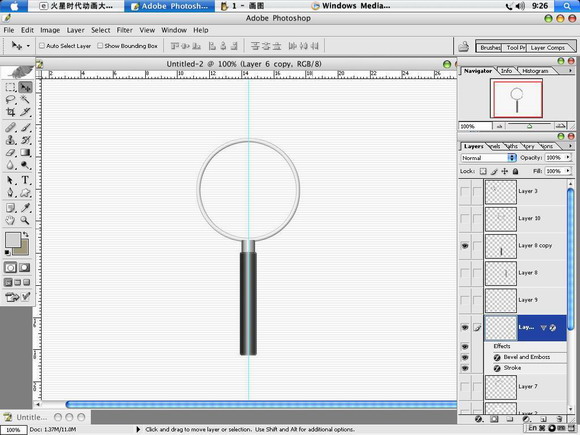
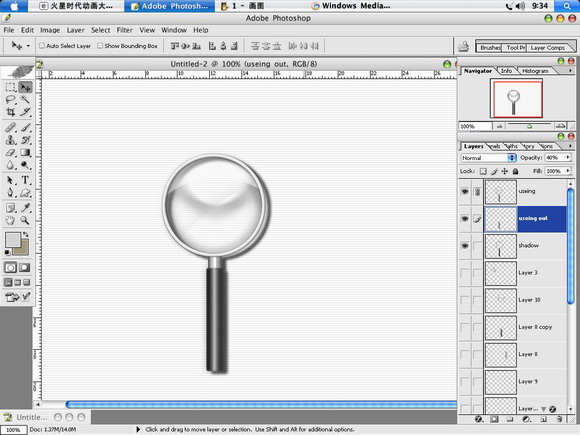
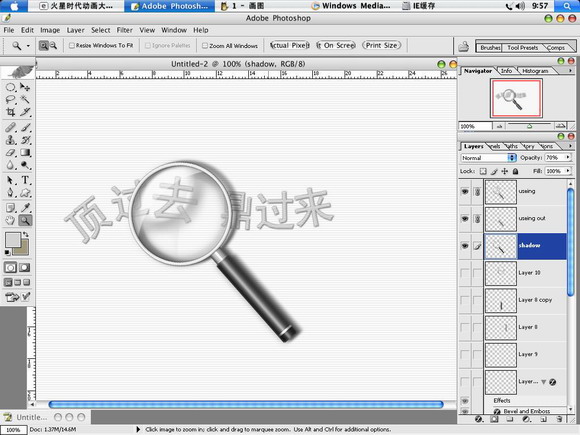
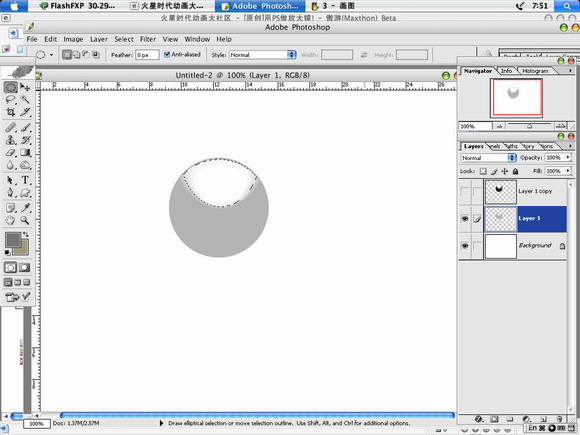
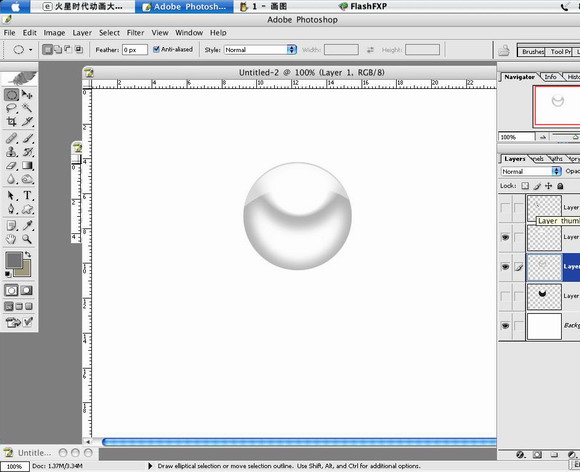
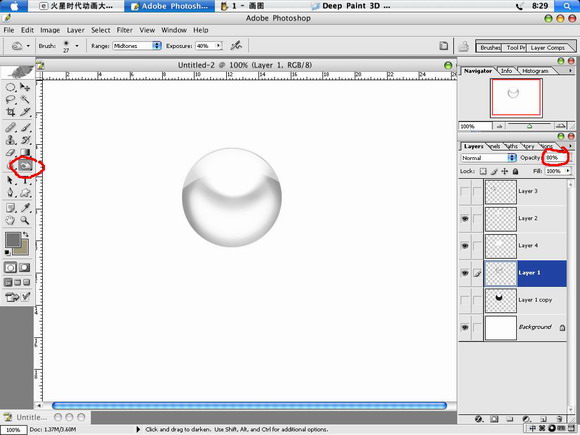
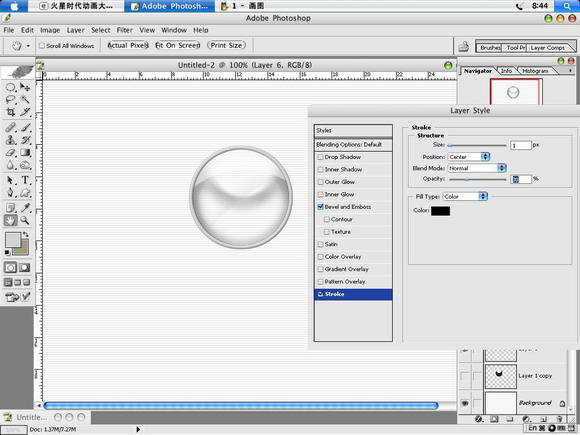
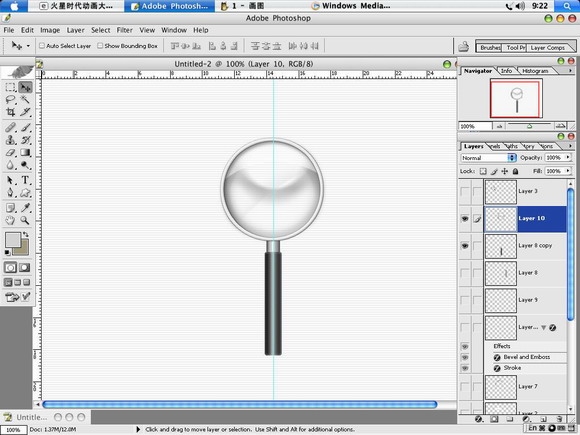
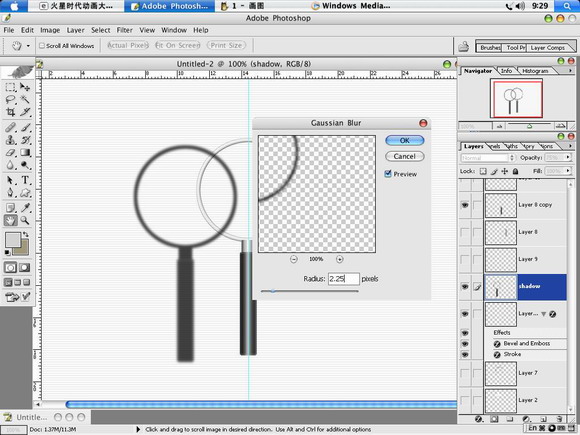
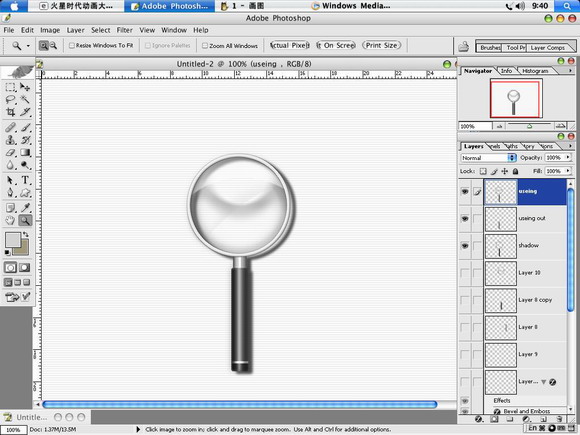
效果:



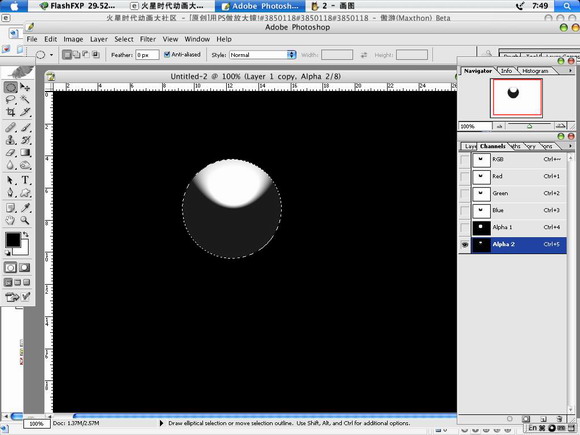
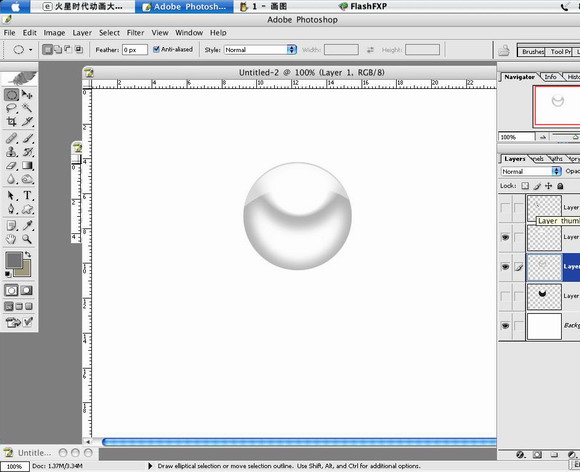
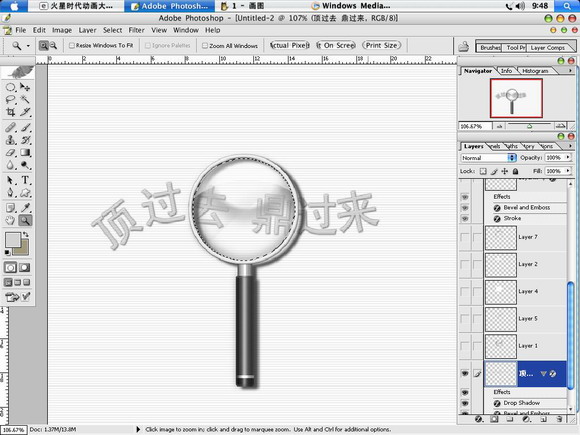
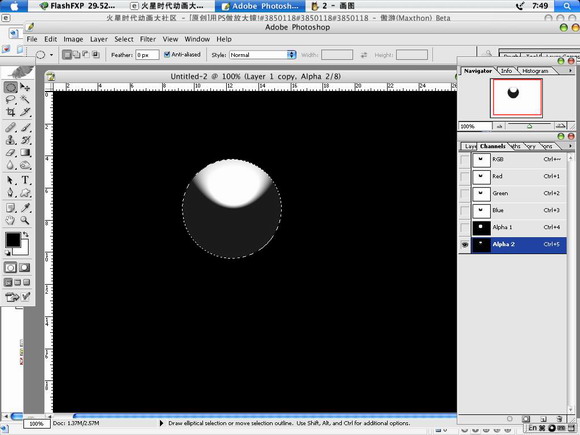
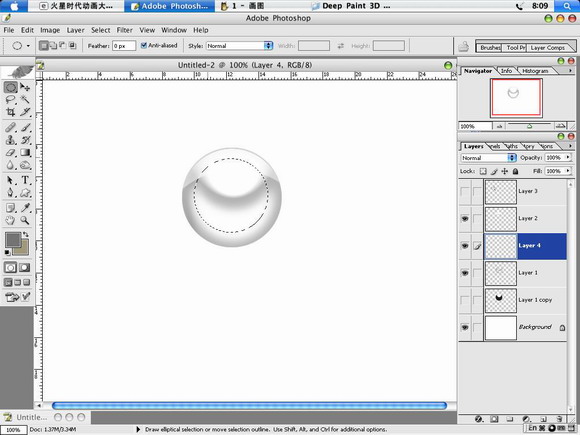
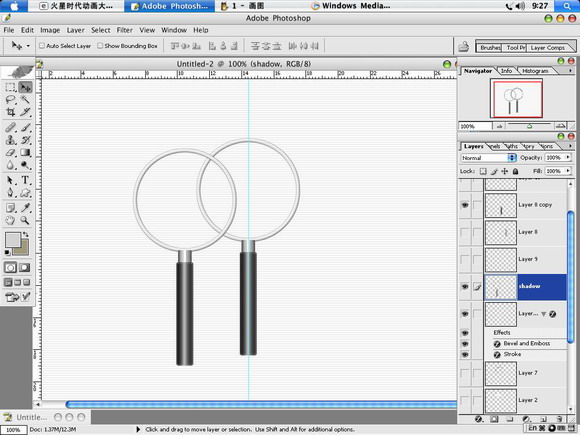
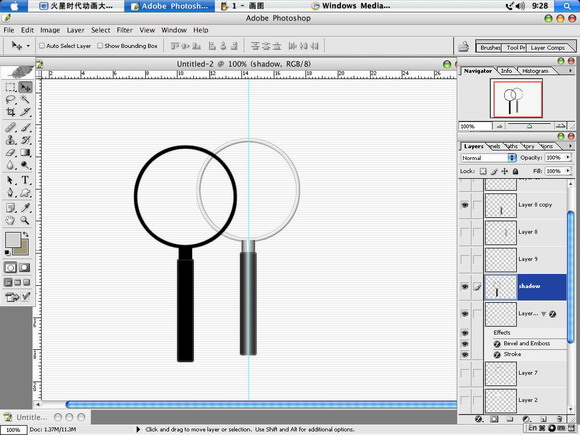
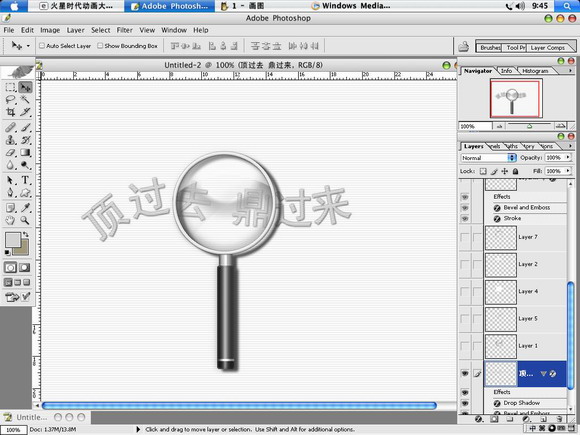
cirl+鼠标左键点击它

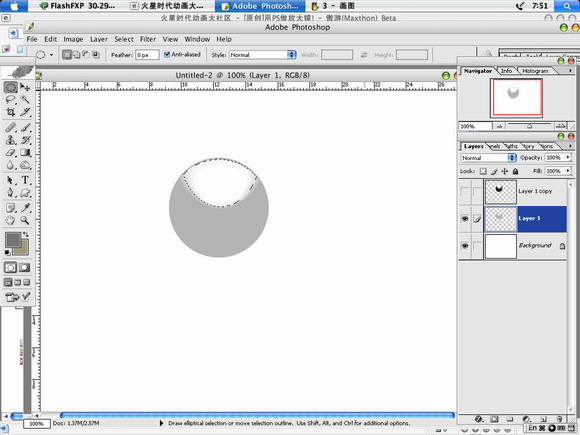
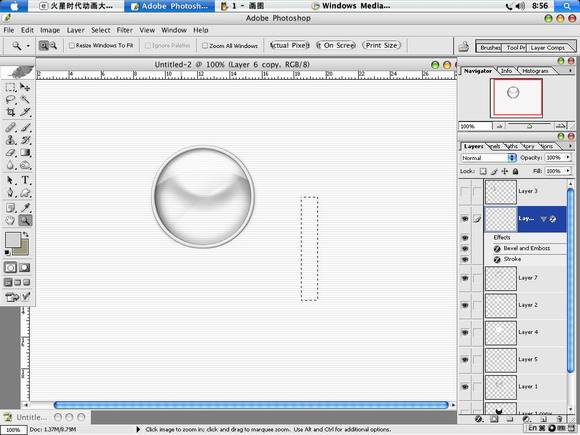
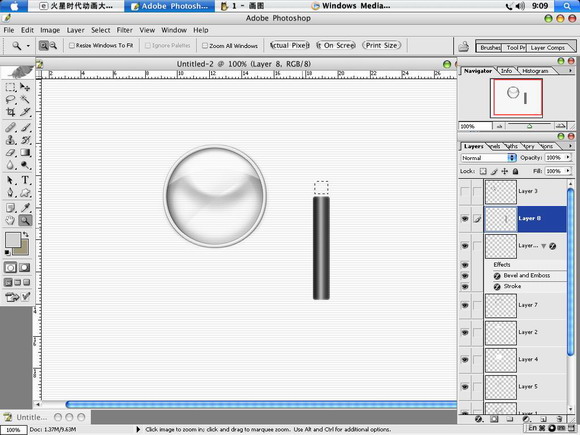
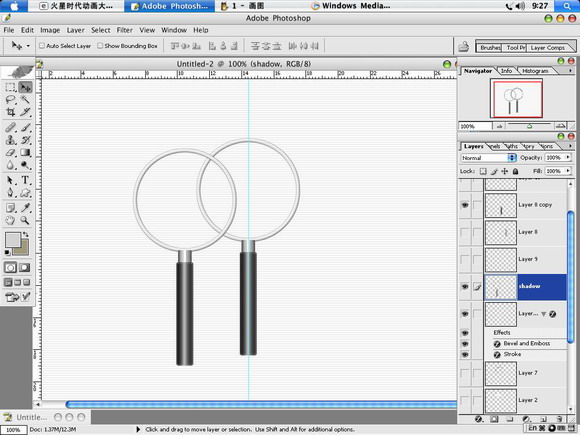
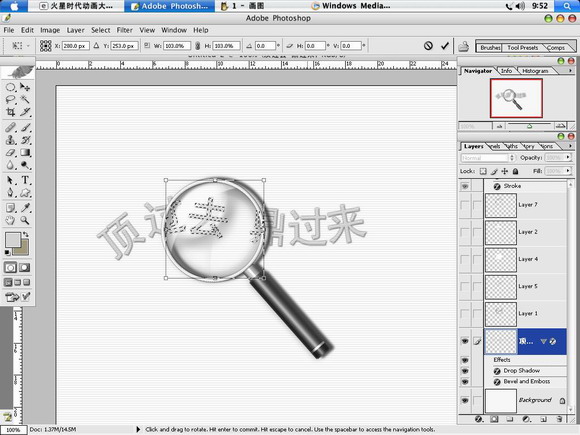
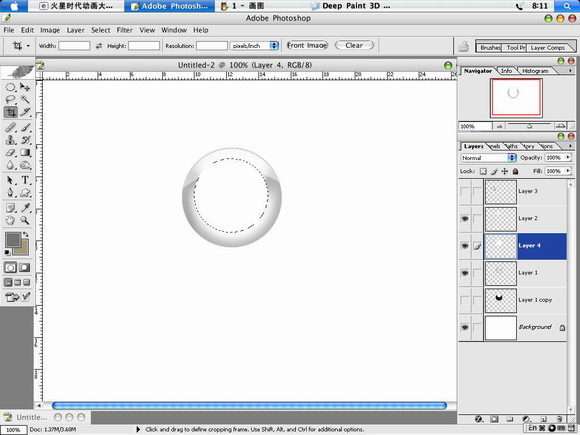
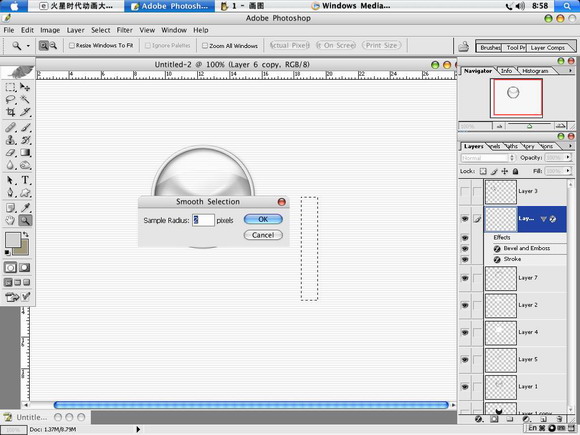
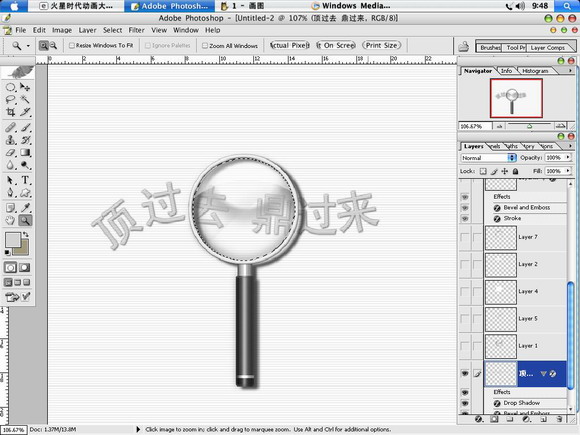
回到图层面板,删除之(在被复制的那一层哦)~














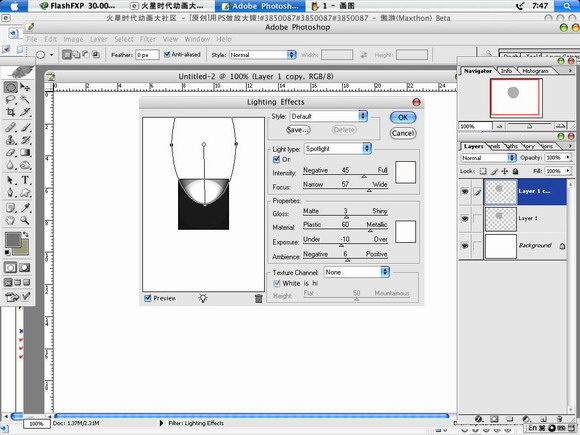
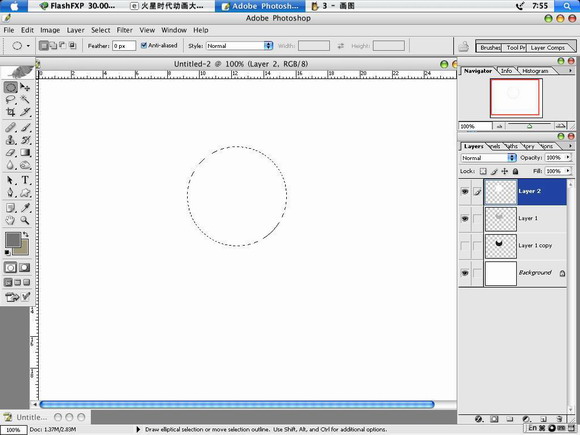
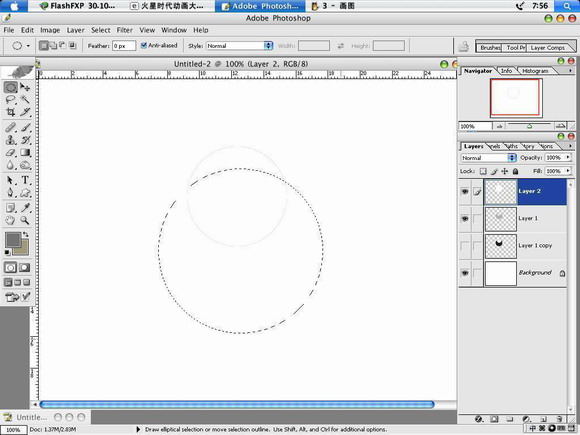
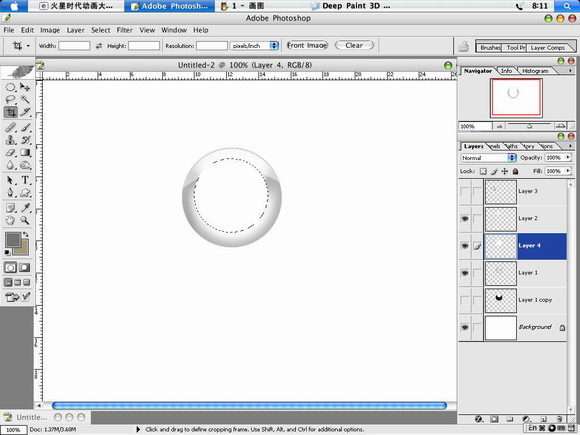
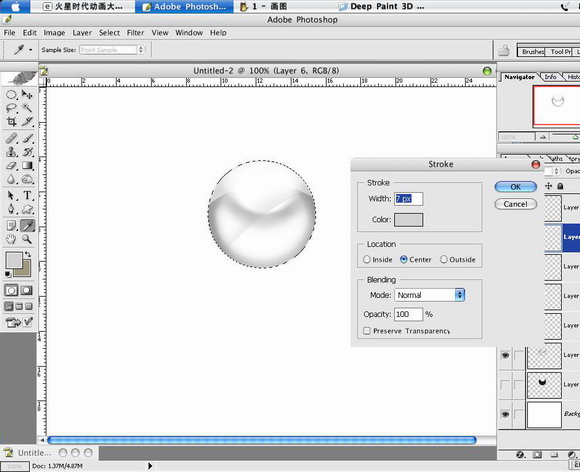
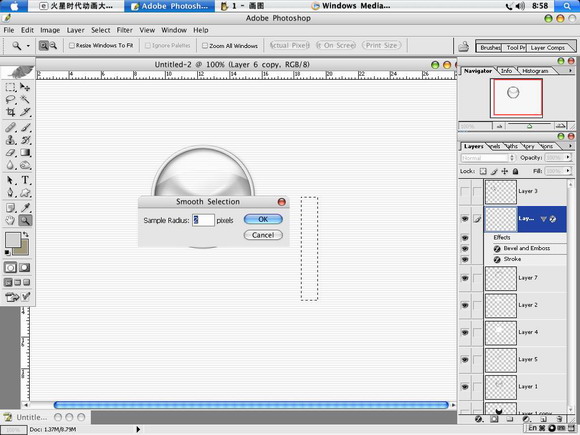
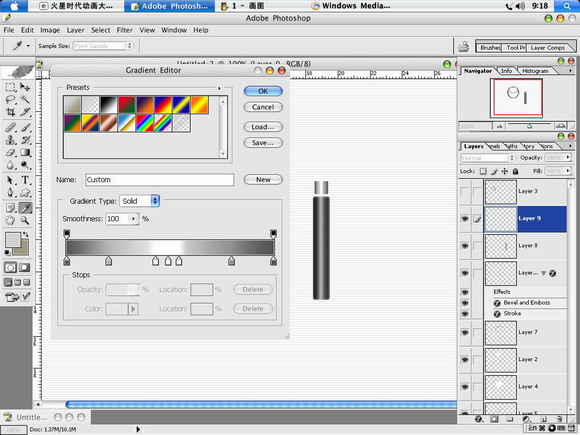
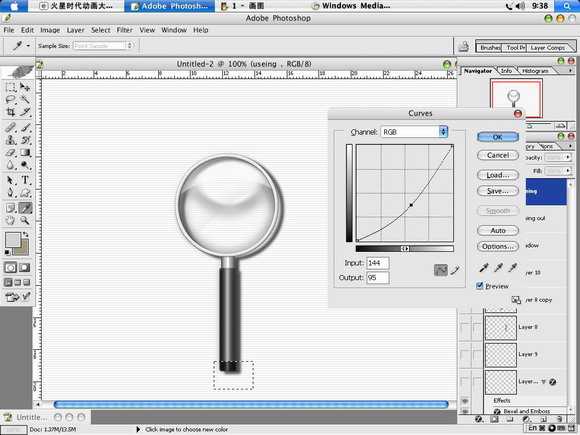
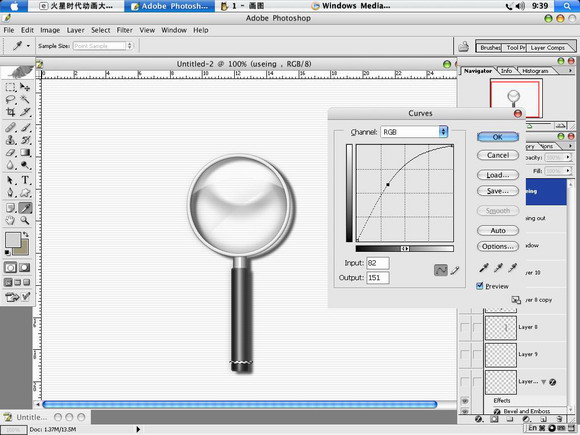
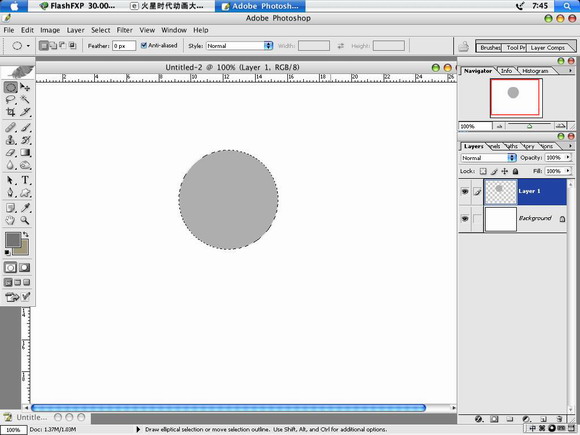
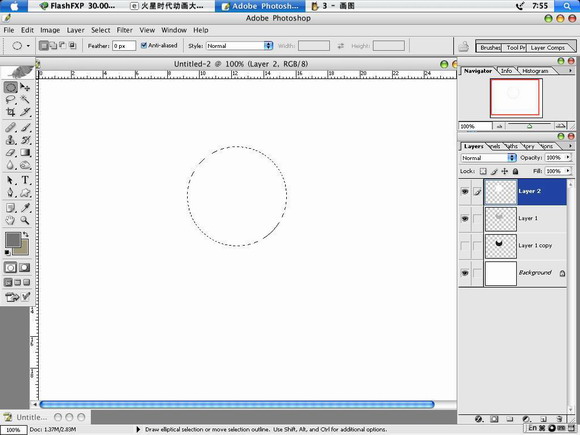
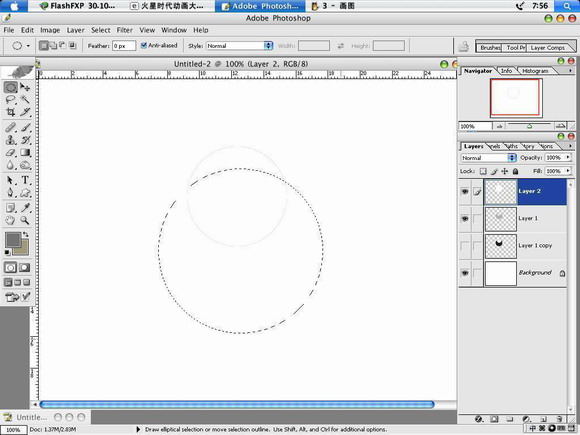
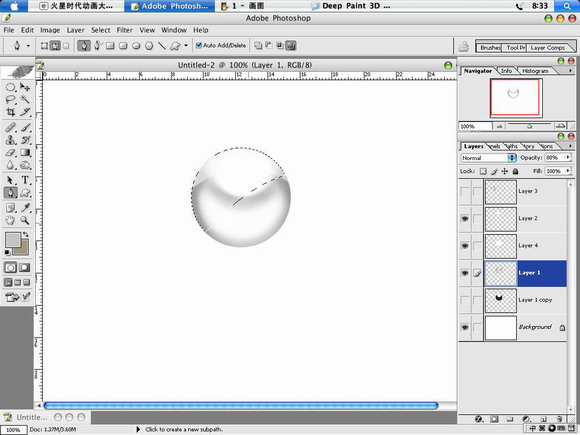
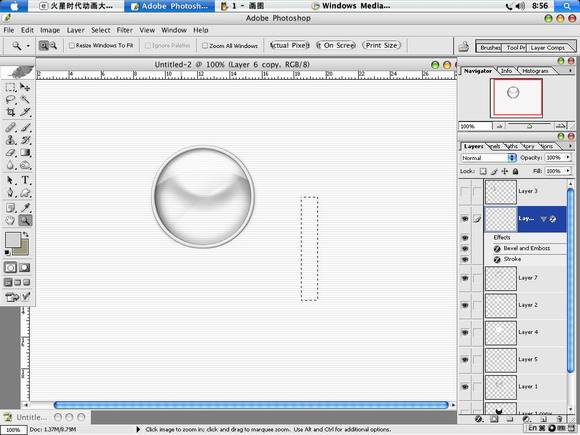
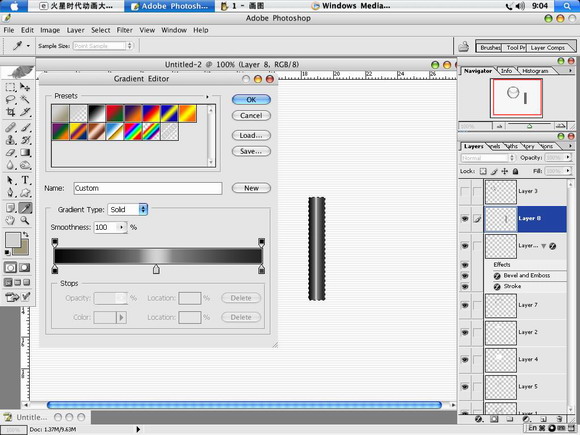
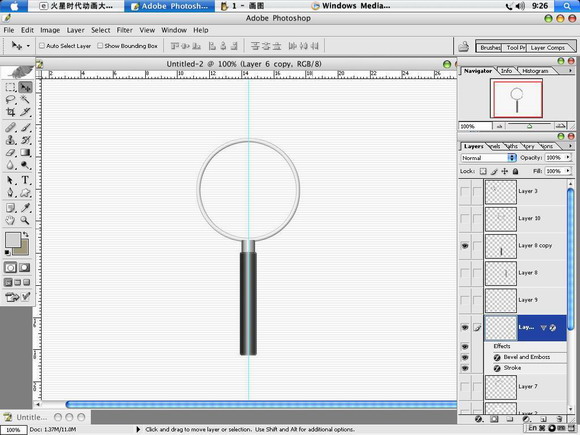
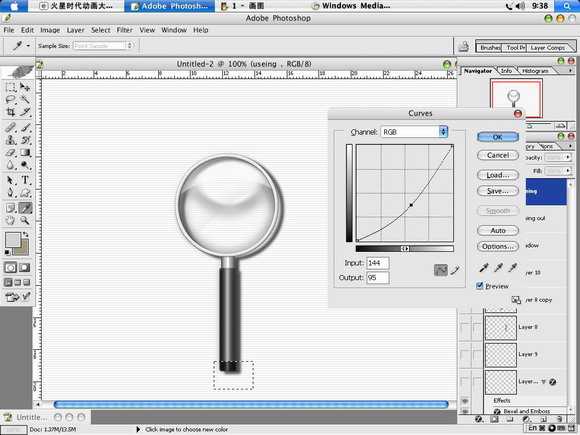
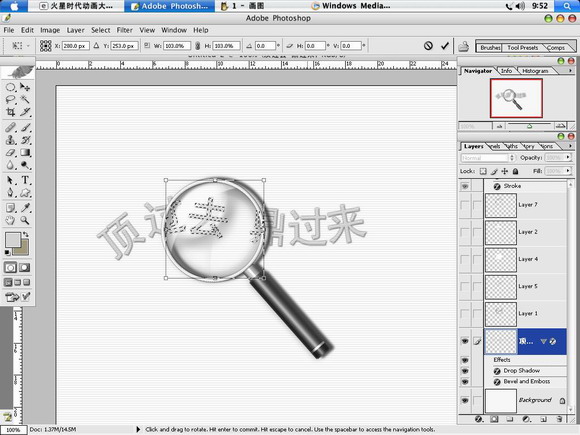
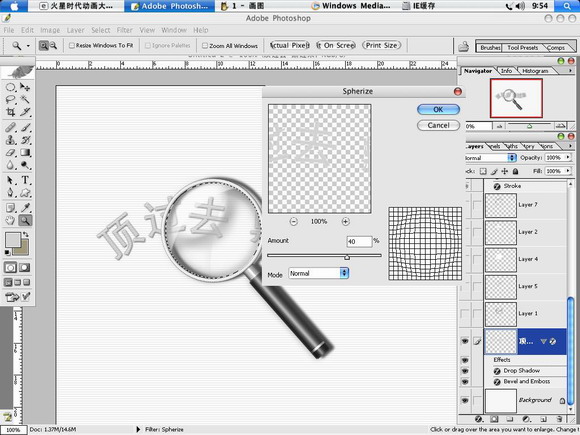
画出矩形,然后..














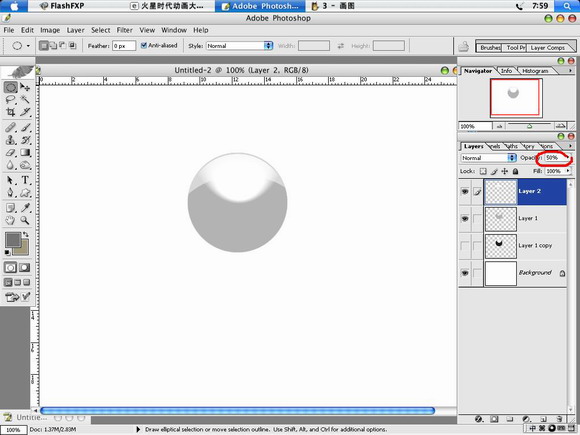
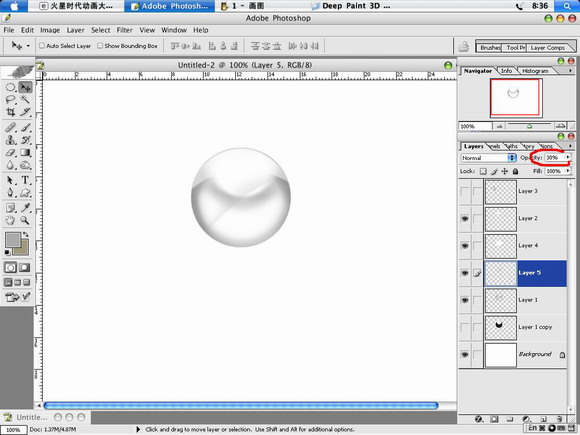
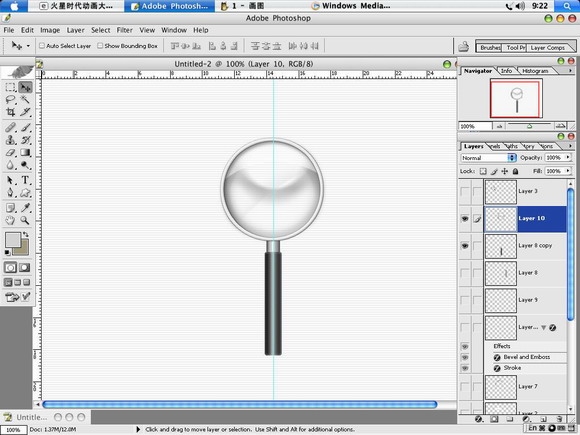
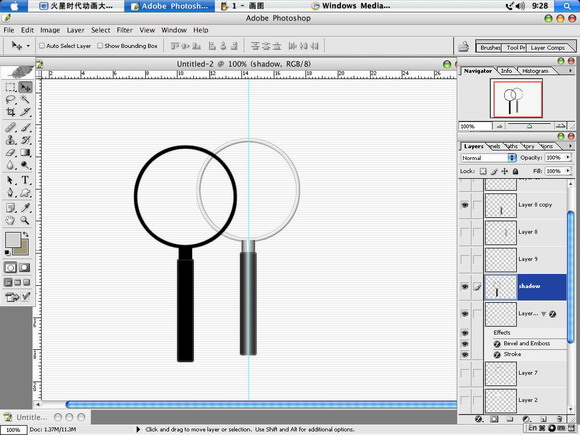
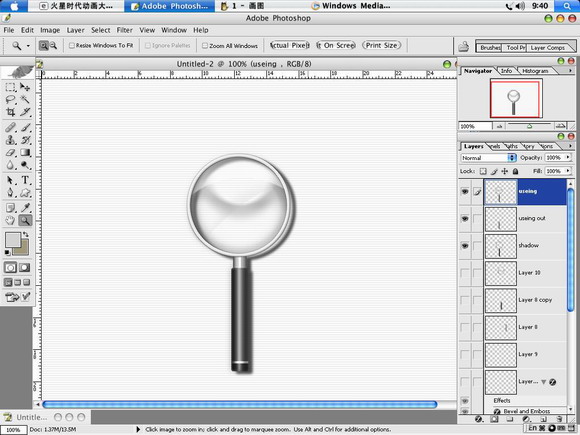
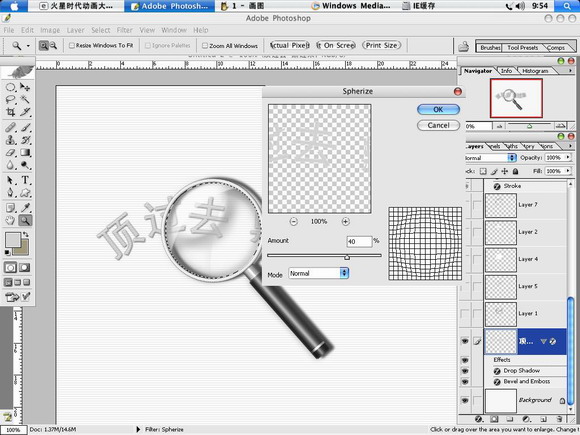
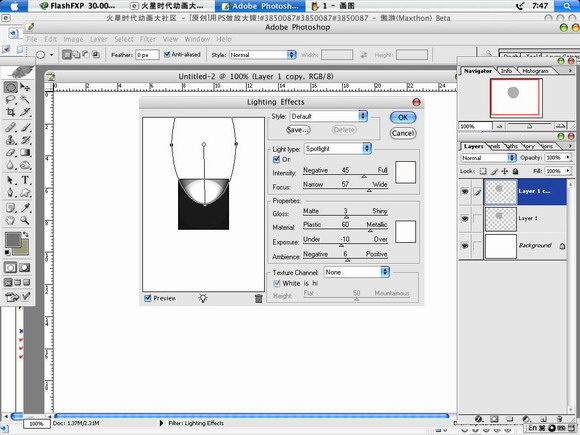
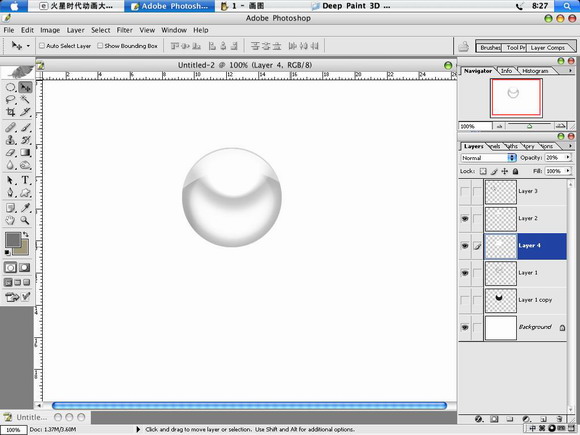
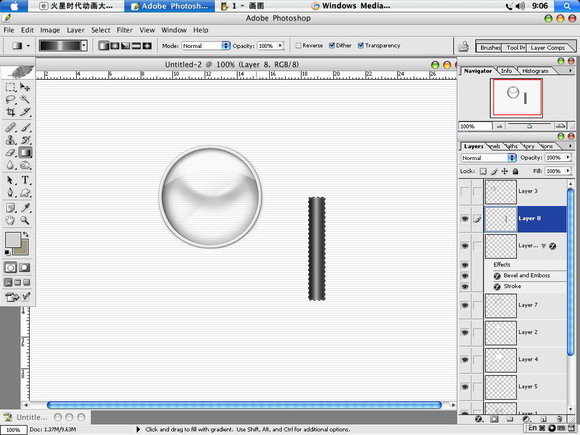
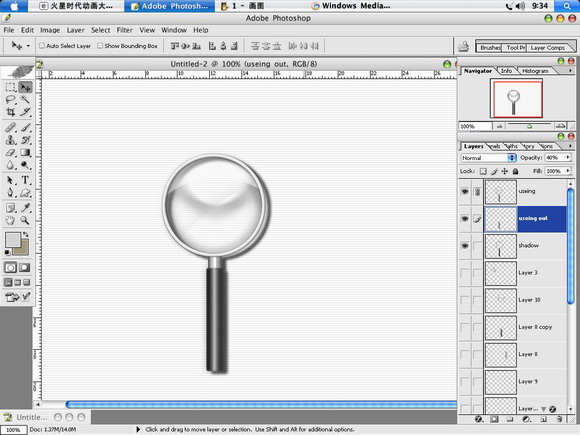
效果逐渐出来了






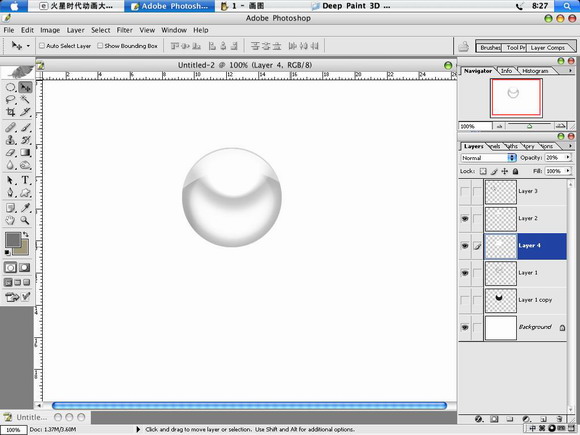
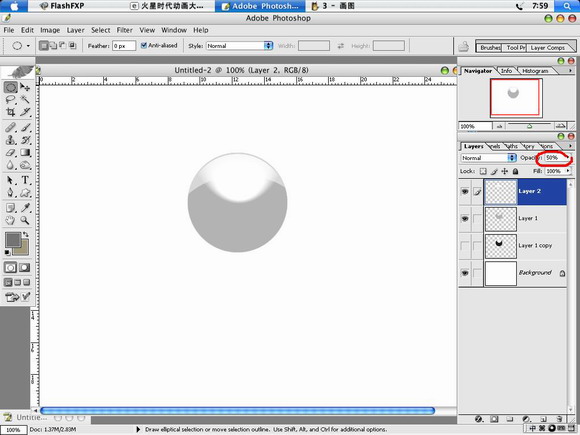
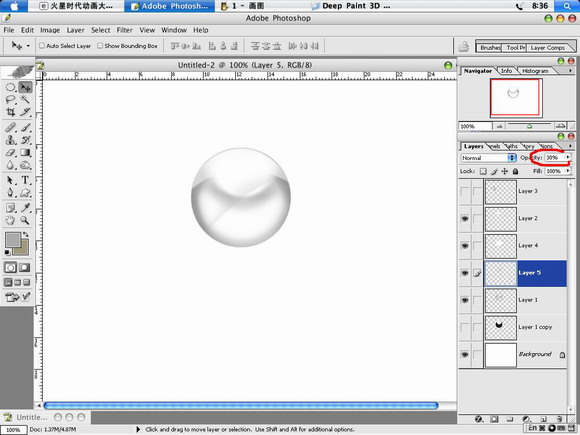
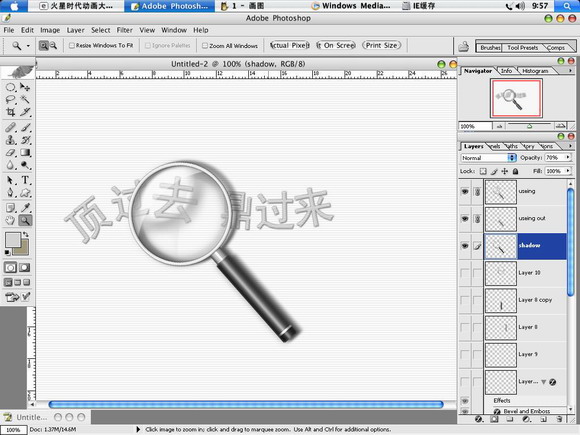
效果:



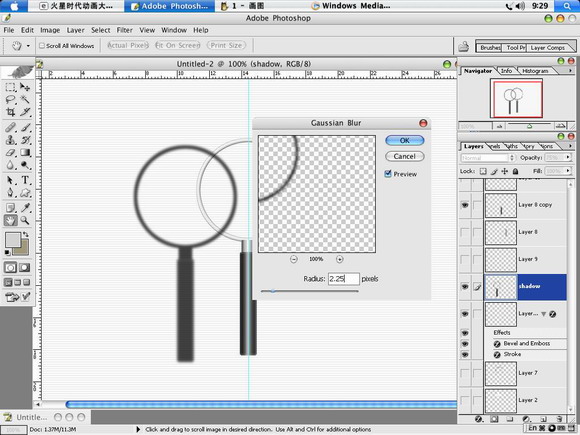
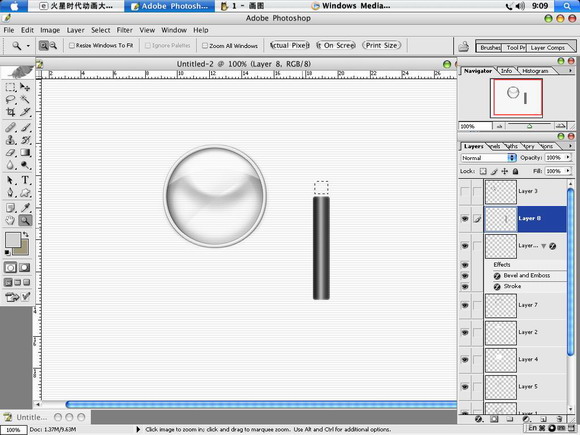
cirl+鼠标左键点击它

回到图层面板,删除之(在被复制的那一层哦)~














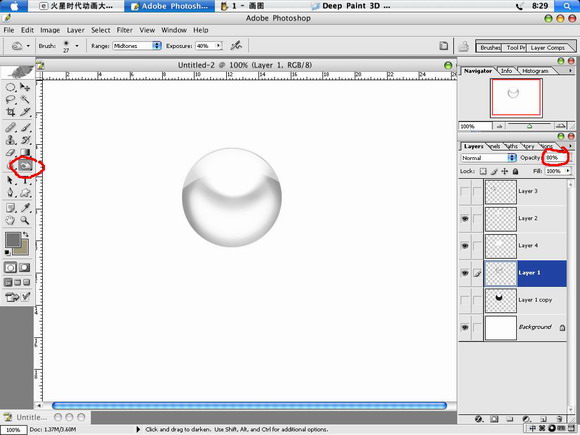
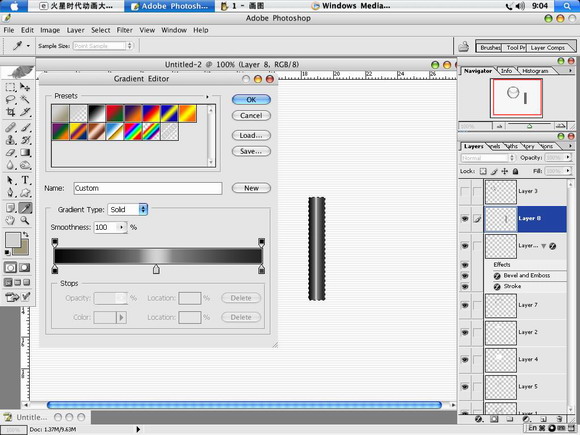
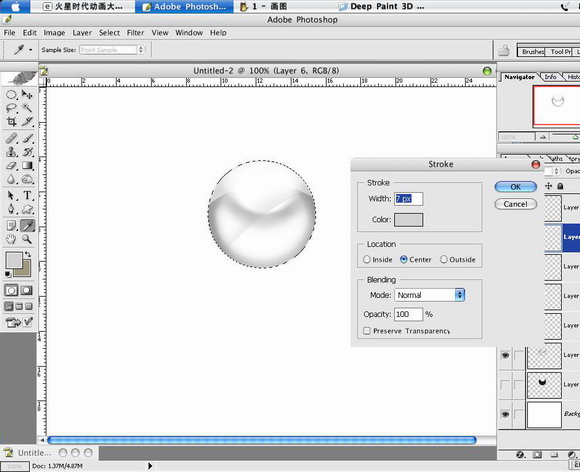
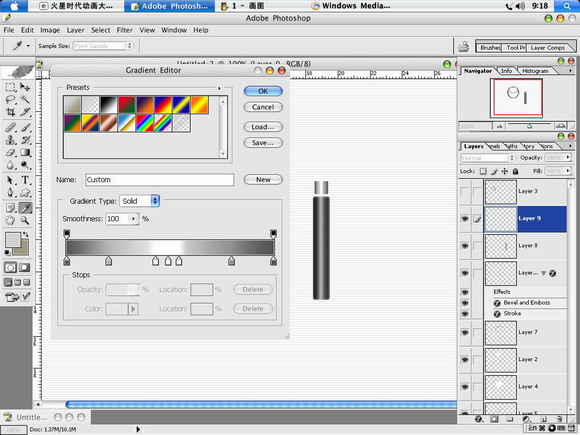
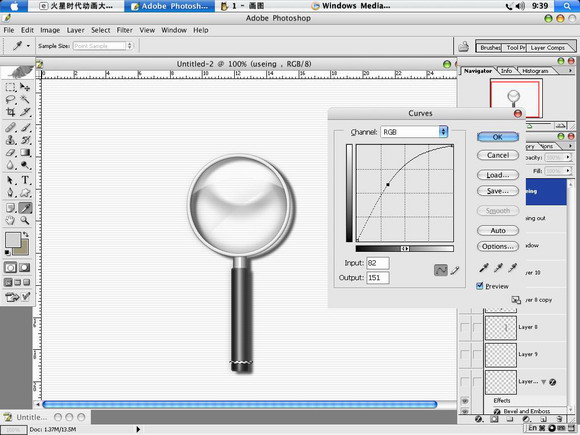
画出矩形,然后..














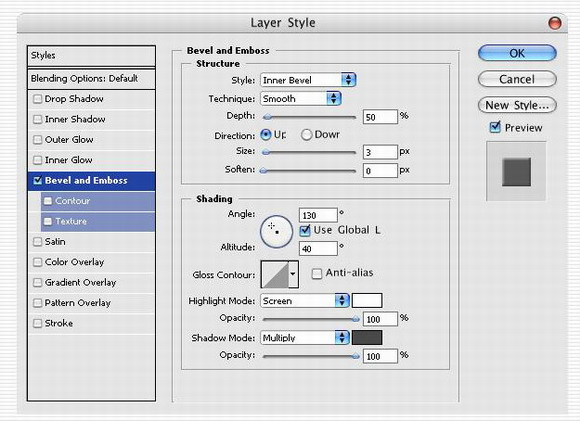
效果逐渐出来了






推荐继续学习,上一篇ps教程:用Photoshop打造蒙太奇效果 下一篇ps教程:深海生物唯美主义设计
学习更多ps教程

