用PS + ImageReady做GIF动画
要点:用PS
昨天有GG要我做个GIF图片
相对PS而言,ImageReady是比较简单的东西
帮新手入门的东东。各位高手见笑哈
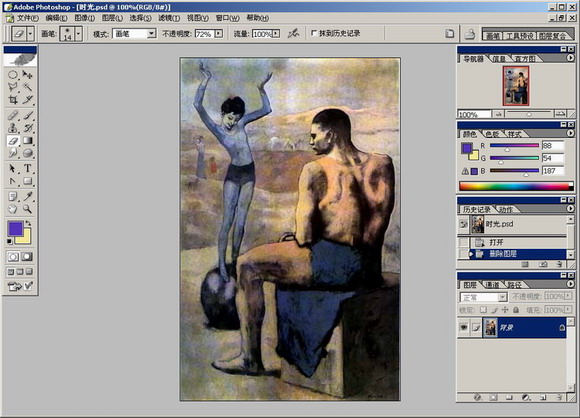
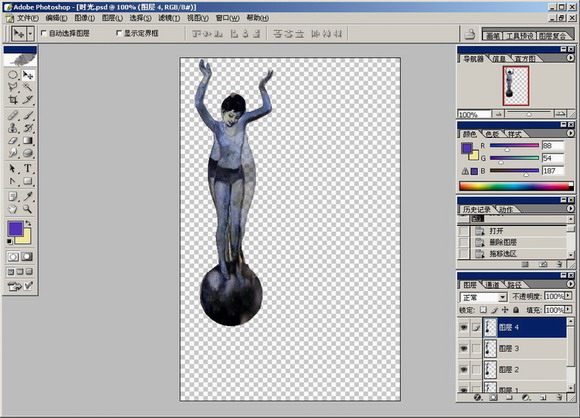
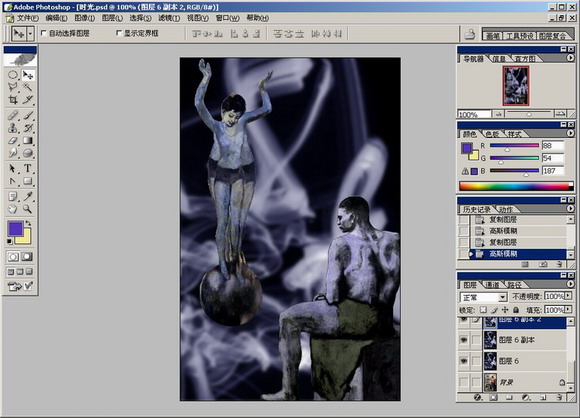
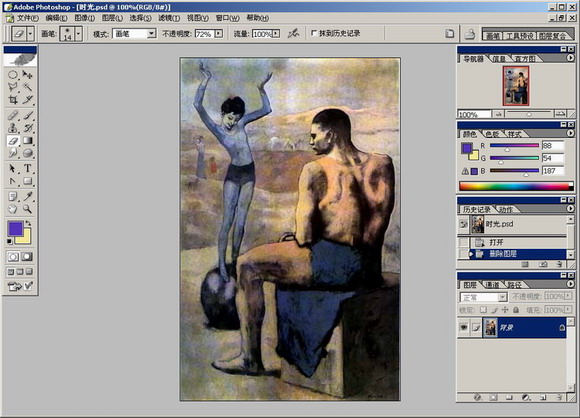
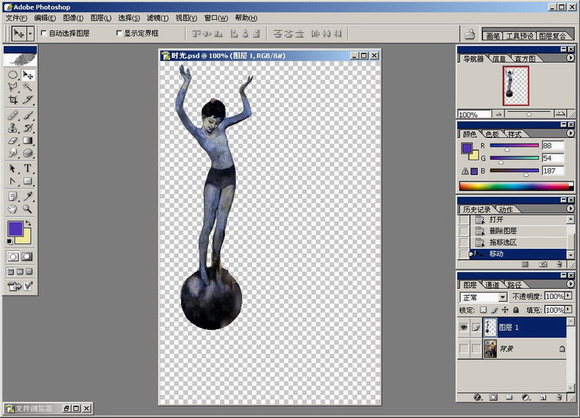
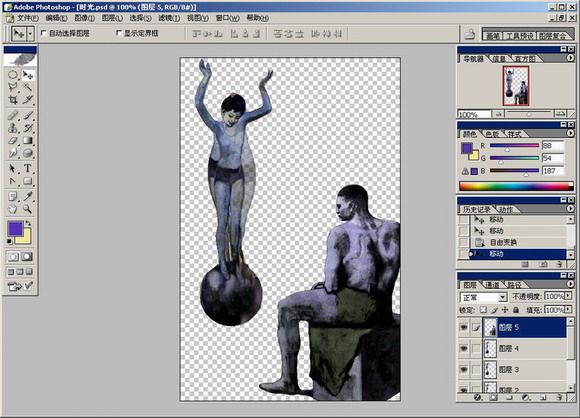
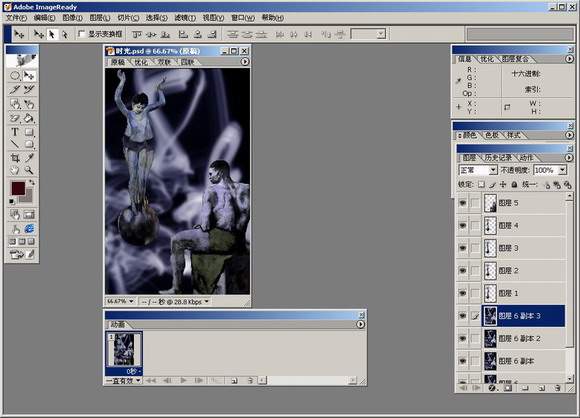
我的习惯还是在PS中开始:选一张图片


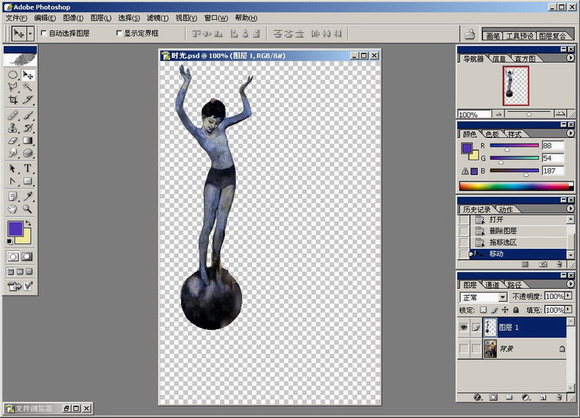
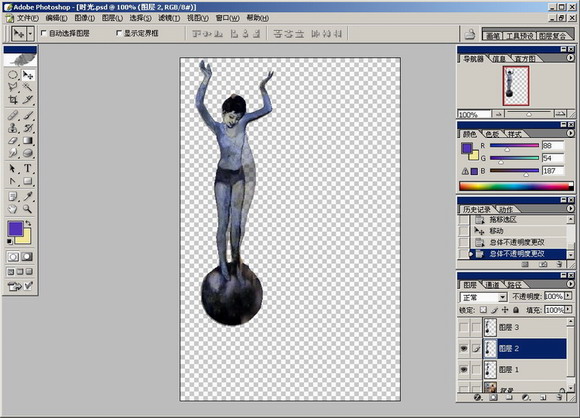
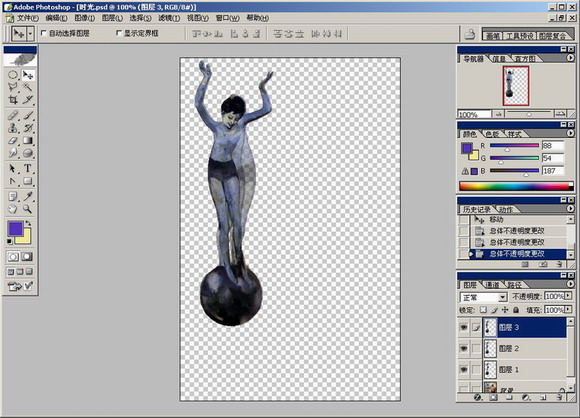
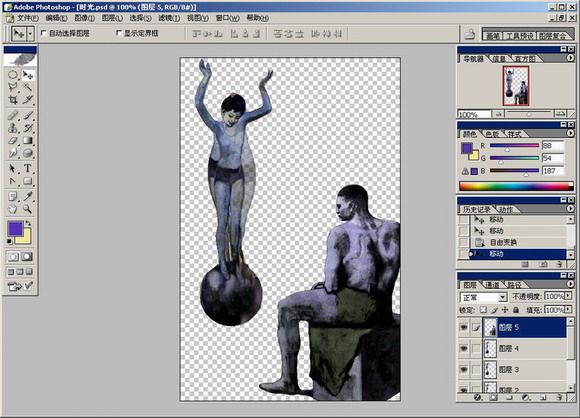
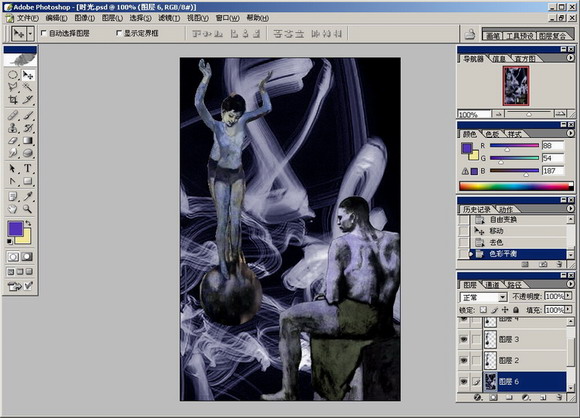
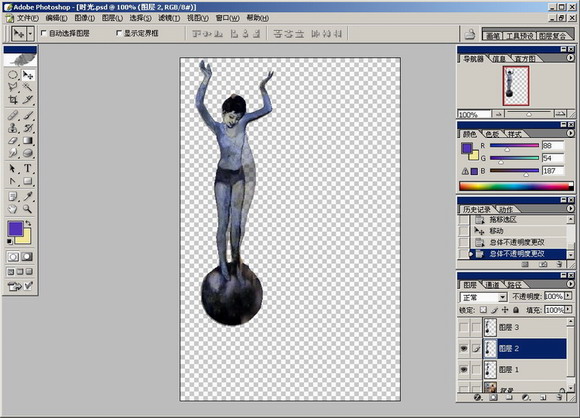
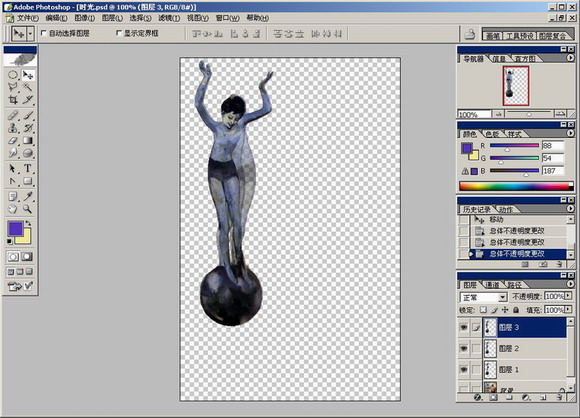
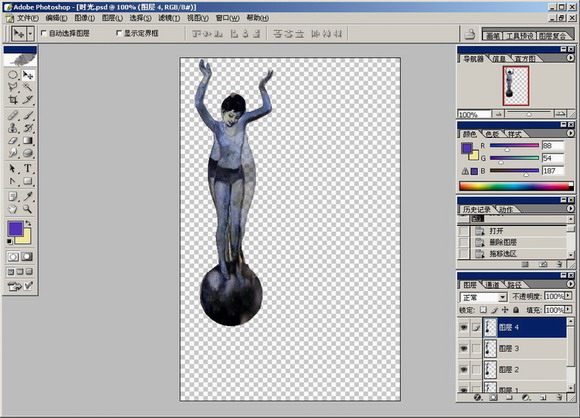
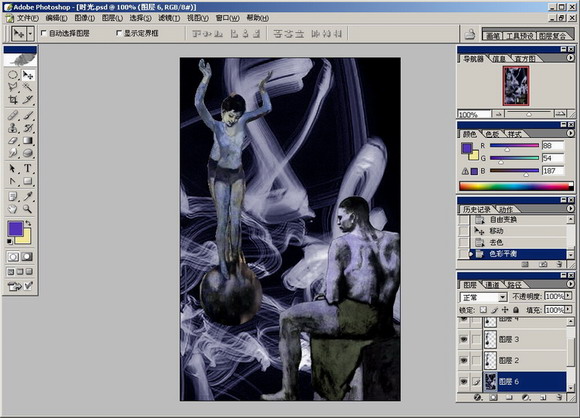
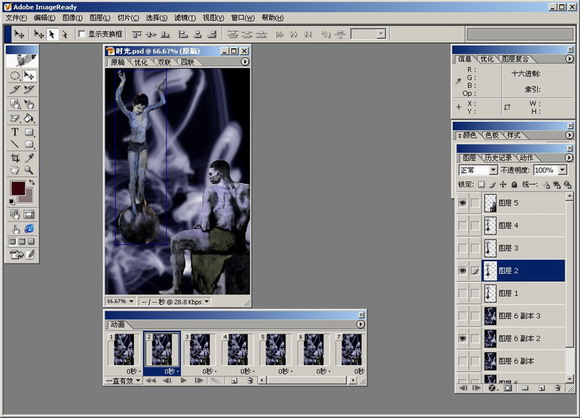
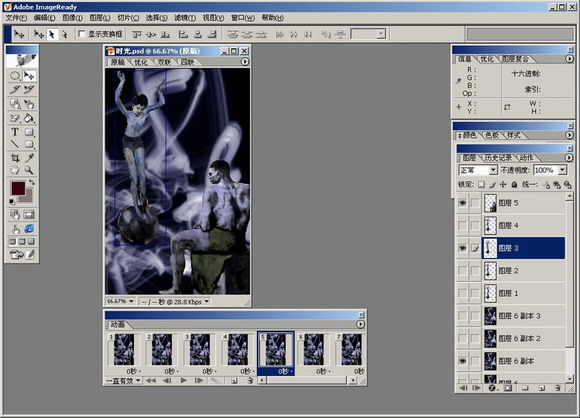
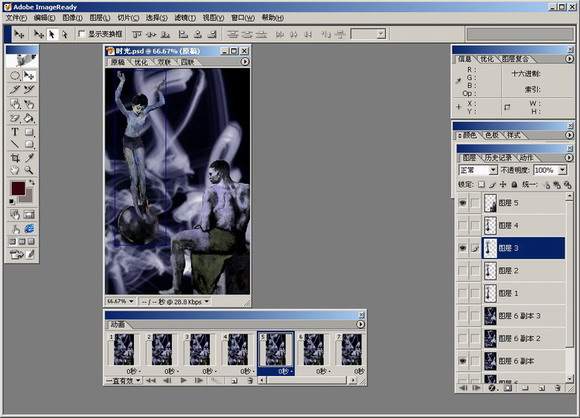
复制图层,用转变工具、画笔和涂抹等工具变形作出每一个动作步骤:

可以随时通过开闭图层来观察动作是否合理






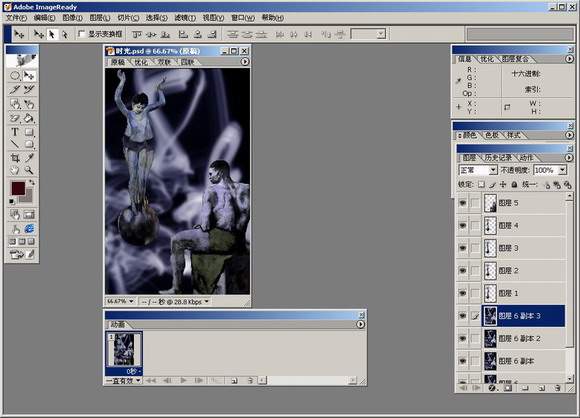
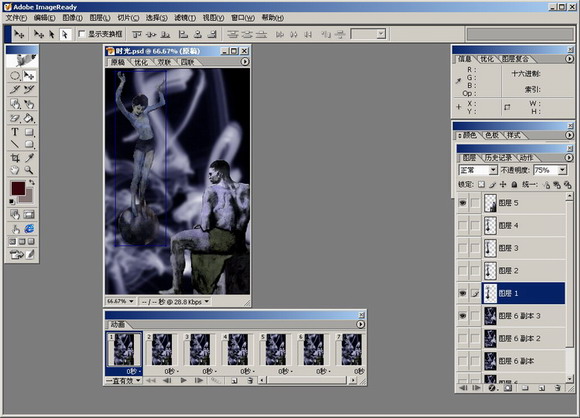
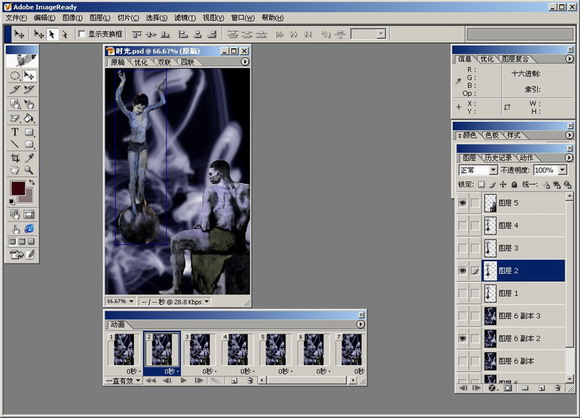
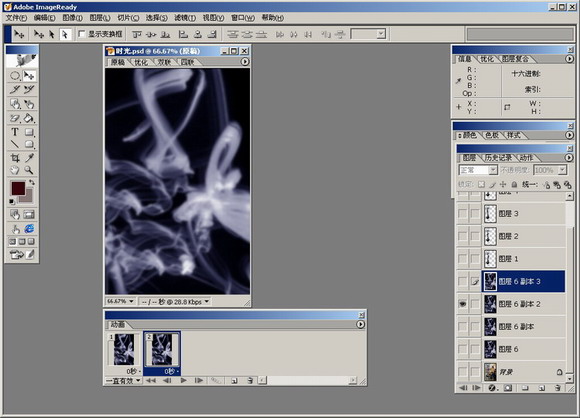
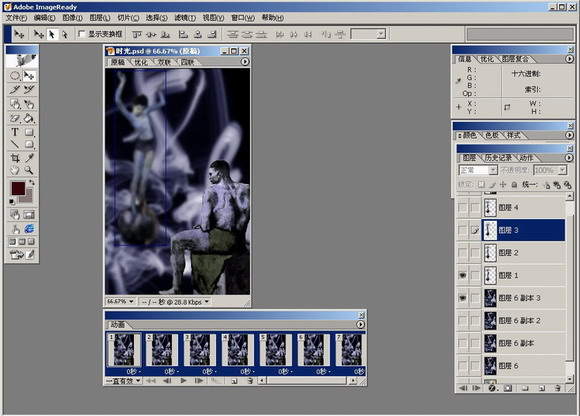
打开ImageReady

这样比较容易控制节奏和频率

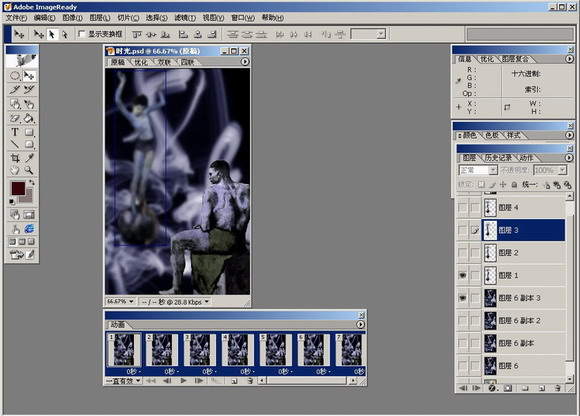
每新建一个帧,与之无关的图层一定要关闭




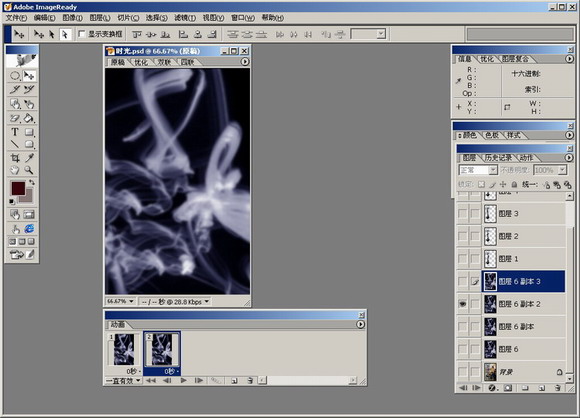
由于GIF图片是动态循环的,所以第一祯与最后一祯绝对不能用同一层,否则会出现明显的停顿。
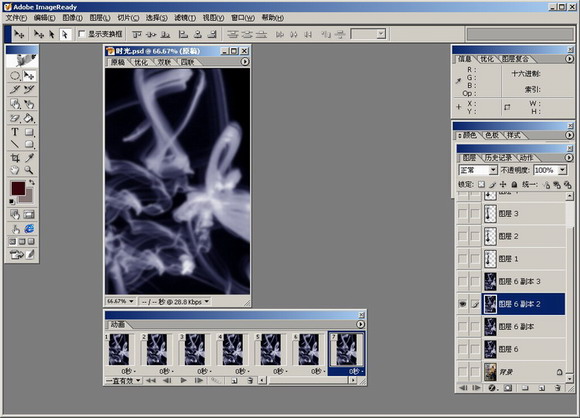
一般采用:1>>2>>3>>4>>3>>2>> 的图层布局

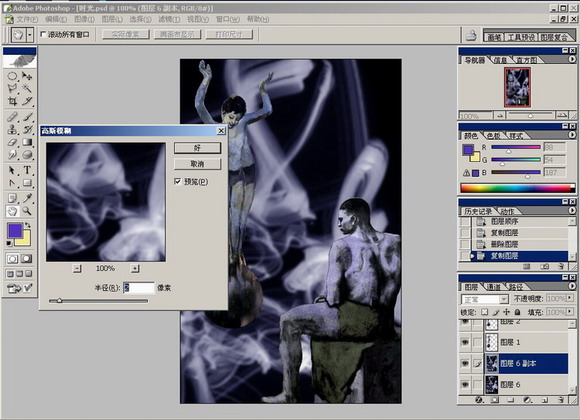
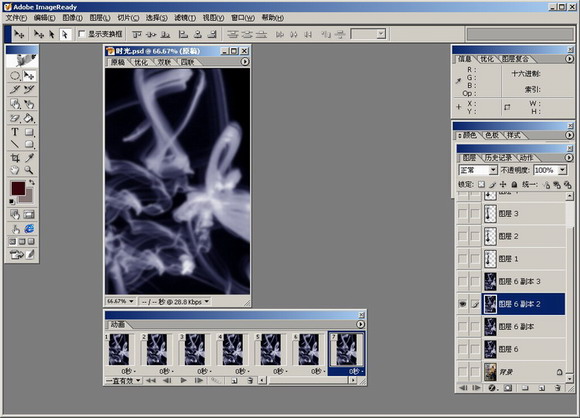
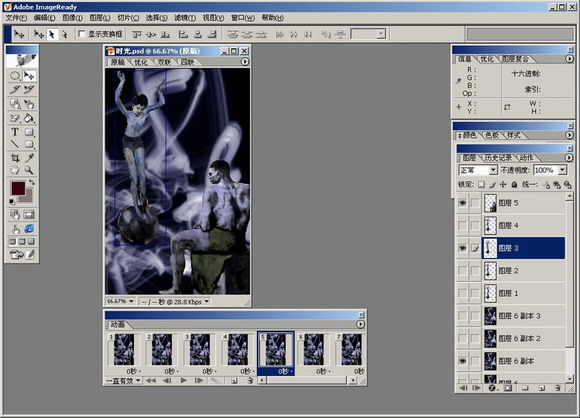
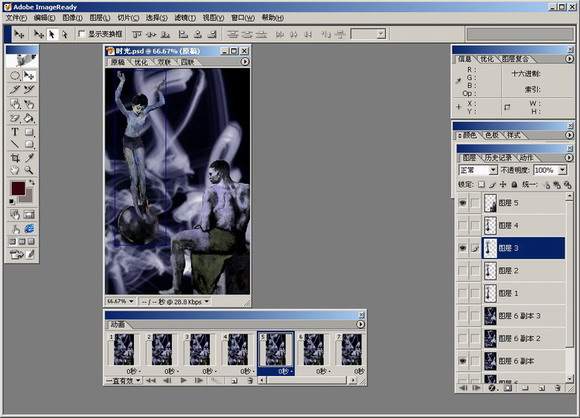
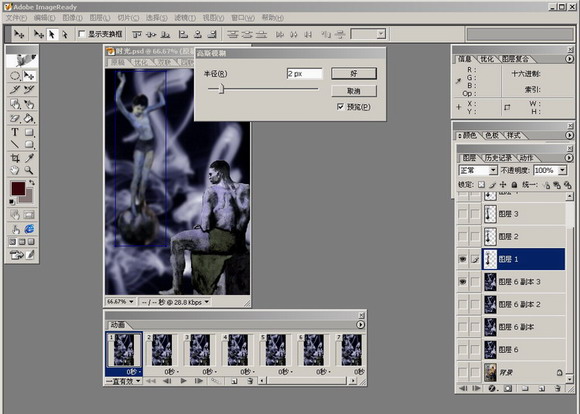
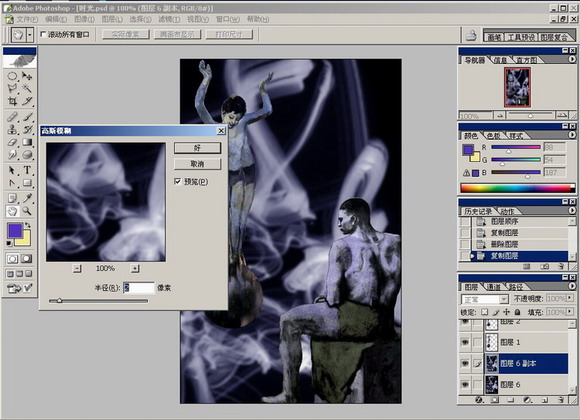
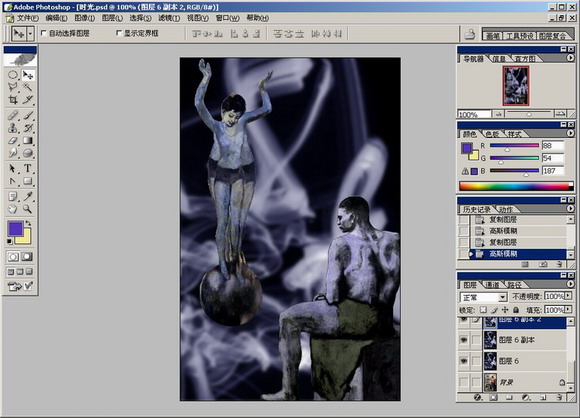
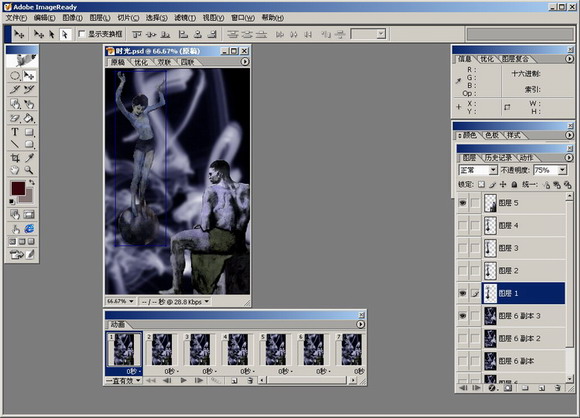
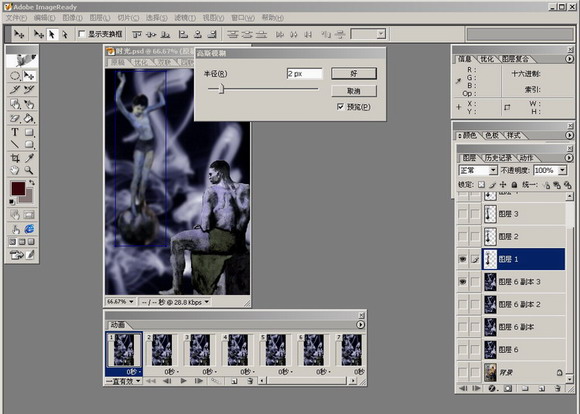
根据背景变化,对人物进行处理,这里是以0.5象素差,对人物进行模糊处理的


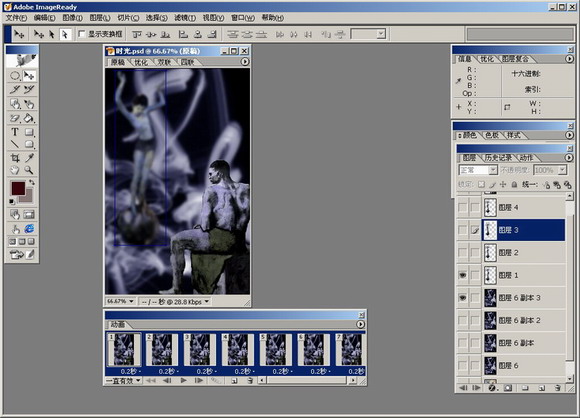
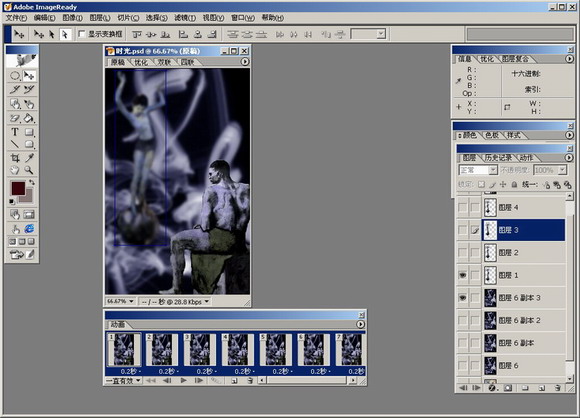
点击右键,在时间列表中选择合适的时间规定
一般1/12秒一祯(近似0.1)比较流畅,由于文件用途的不同,我选择0.2秒/祯
点击,播放看一下效果

选择文件菜单中的“将优化结果储存为。。。”

昨天有GG要我做个GIF图片
相对PS而言,ImageReady是比较简单的东西
帮新手入门的东东。各位高手见笑哈
我的习惯还是在PS中开始:选一张图片


复制图层,用转变工具、画笔和涂抹等工具变形作出每一个动作步骤:

可以随时通过开闭图层来观察动作是否合理






打开ImageReady

这样比较容易控制节奏和频率

每新建一个帧,与之无关的图层一定要关闭




由于GIF图片是动态循环的,所以第一祯与最后一祯绝对不能用同一层,否则会出现明显的停顿。
一般采用:1>>2>>3>>4>>3>>2>> 的图层布局

根据背景变化,对人物进行处理,这里是以0.5象素差,对人物进行模糊处理的


点击右键,在时间列表中选择合适的时间规定
一般1/12秒一祯(近似0.1)比较流畅,由于文件用途的不同,我选择0.2秒/祯
点击,播放看一下效果

选择文件菜单中的“将优化结果储存为。。。”

推荐继续学习,上一篇ps教程:纯洁:用色彩叫醒你的眼睛 下一篇ps教程:一个14岁巴西男孩的新锐视觉设计
学习更多ps教程

