修图技巧之图像反转负冲效果
要点:
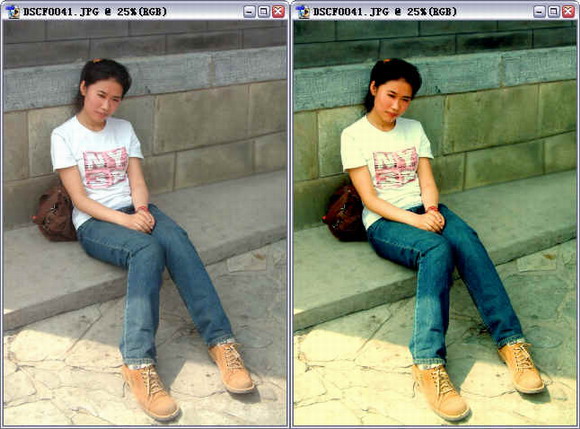
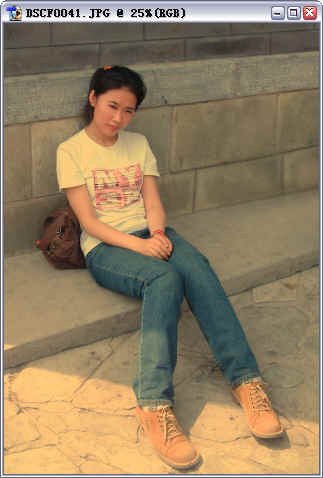
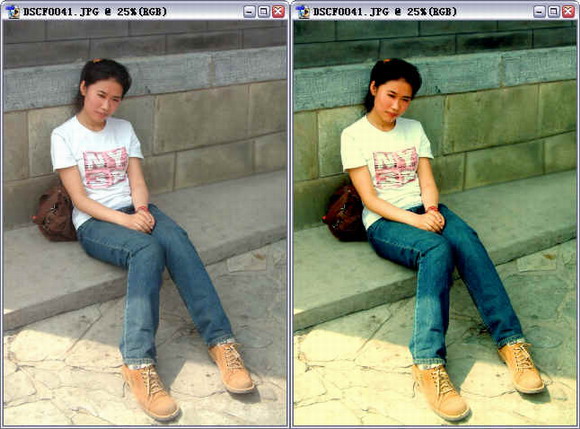
先看看效果对比:

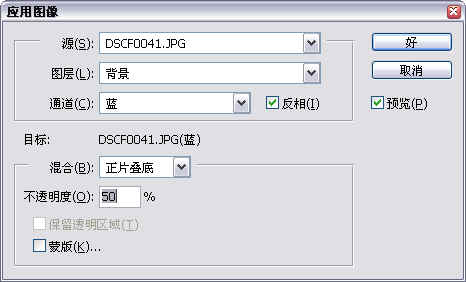
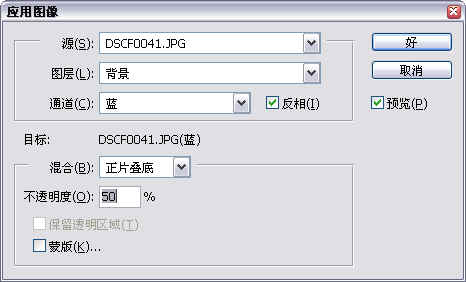
打开通道面板。选择蓝色通道。选择菜单“图像/应用图像”如下图设置:

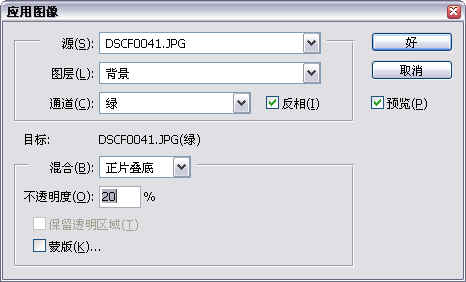
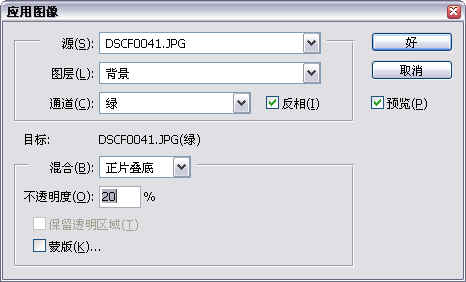
选择绿色通道选择“图像/应用图像”如下图设置:

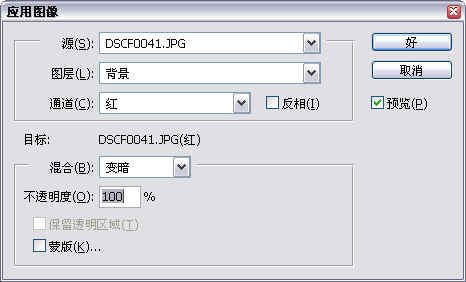
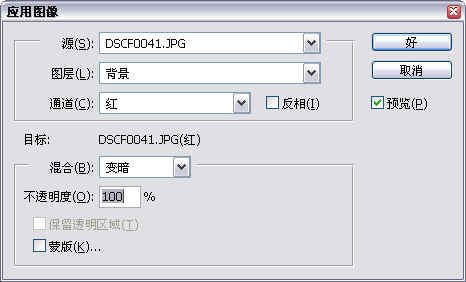
选择红色通道选择“图像/应用图像”如下图设置:

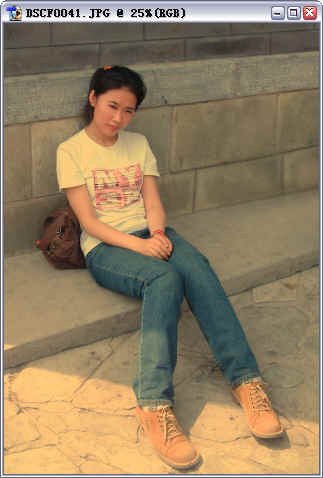
色彩调节部分完成了,看看这时的图像:

看一下R/G/B通道
红色通道

绿色通道

蓝色通道

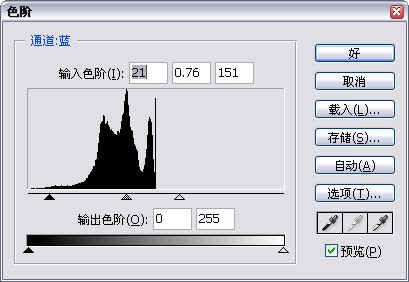
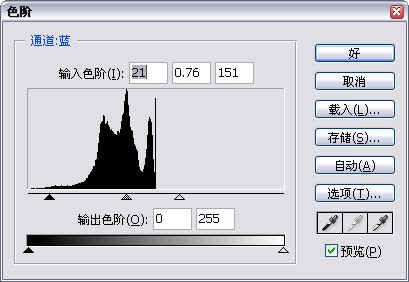
图像现在层次感不明显。色彩饱和度太低。接下来分别调节各色彩通道的色阶。选择蓝色通道。选择菜单“图像/调整/色阶”如图设置:

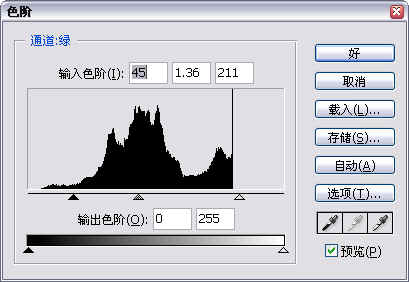
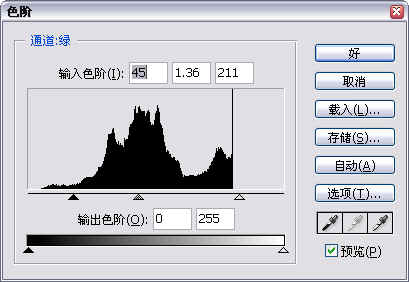
选择绿色通道并如图调整色阶

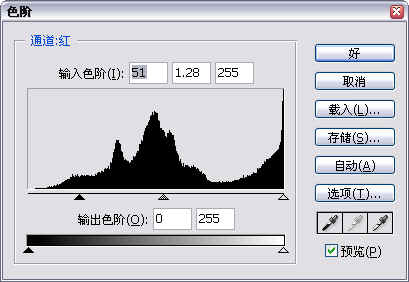
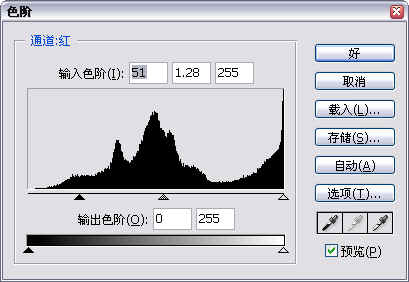
选择红色通道设置色阶

现在的效果

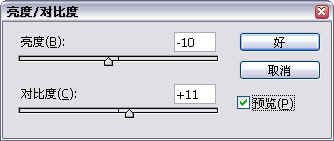
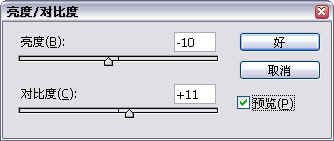
增加图像对比度,增加图像层次。选择菜单“图像/调整/亮度、对比度”设置如下:

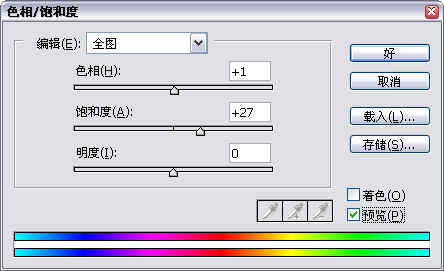
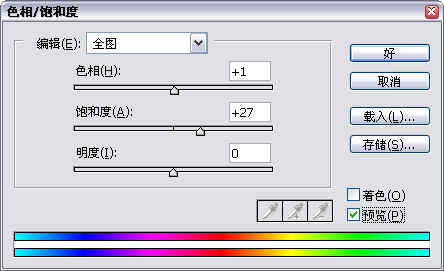
最后让图像更鲜艳一些。选择“图像/调整/色相,饱和度”设置如下

最后看看完成后的效果:

先看看效果对比:

打开通道面板。选择蓝色通道。选择菜单“图像/应用图像”如下图设置:

选择绿色通道选择“图像/应用图像”如下图设置:

选择红色通道选择“图像/应用图像”如下图设置:

色彩调节部分完成了,看看这时的图像:

看一下R/G/B通道
红色通道

绿色通道

蓝色通道

图像现在层次感不明显。色彩饱和度太低。接下来分别调节各色彩通道的色阶。选择蓝色通道。选择菜单“图像/调整/色阶”如图设置:

选择绿色通道并如图调整色阶

选择红色通道设置色阶

现在的效果

增加图像对比度,增加图像层次。选择菜单“图像/调整/亮度、对比度”设置如下:

最后让图像更鲜艳一些。选择“图像/调整/色相,饱和度”设置如下

最后看看完成后的效果:

推荐继续学习,上一篇ps教程:幸福瞬间:婚纱照朦胧修图法 下一篇ps教程:精品欣赏:Relen个人设计作品
学习更多ps教程

