巧用PS制作圆环相切效果
要点:
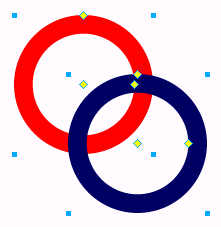
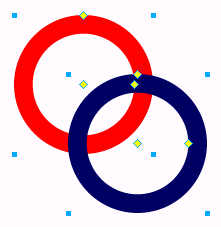
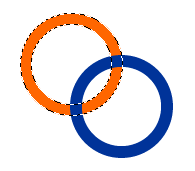
1、选取工具箱面圈形工具 绘制一个对象,然后克隆它。 具体对象如下图所示。

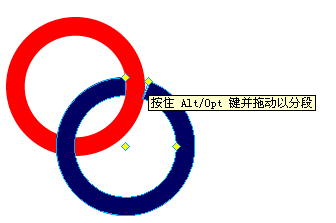
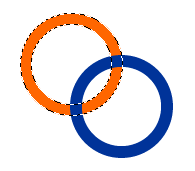
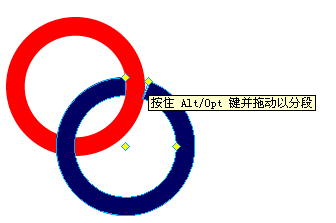
2、单击最上方的黄色菱形调节点 向右侧拖动鼠标,即可出现分段缺口。实际操作效果如下图所示。

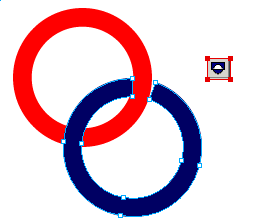
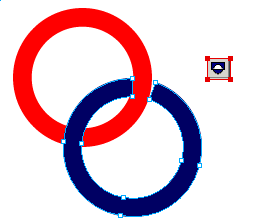
3、选中蓝色的圆环对象, 单击工具栏上的合并按钮 这样就将自动图形对象转化为了路径对象,具体效果如下图所示。

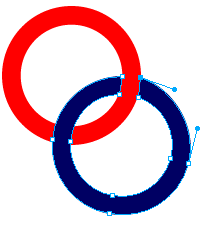
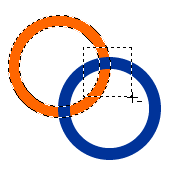
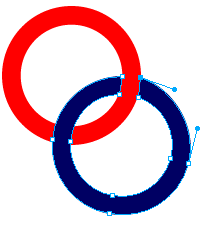
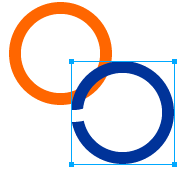
4、用部分选定工具(白色箭头)对两个圆环交接处的路径节点作细微调整,可以放大编辑视图以做更细致的调整。可以观看下图的调节过程截图。
【提示】关于路径节点的详细调整方法可以查找it365cn里面相关的具体文章,这里就不对调整方法做具体的讲解了。

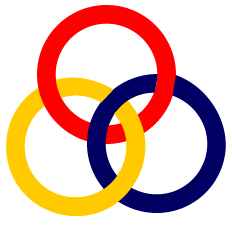
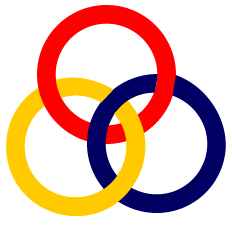
5、添加了第三个园环,最终调节结果如下图所示。具体的图层排布方式请看源文件。


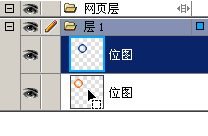
2、分别将两个圆环转化为位图(右键=>平面化所选,或者是快捷键CTRL+SHIFT+ALT+Z):

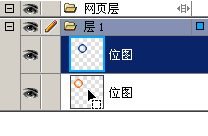
3、选择其中一个圆环,在层面板中按住CTRL键去单击另一个原环:

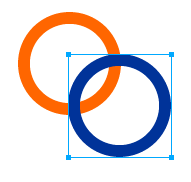
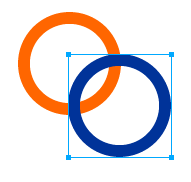
4、此时得到了该圆环相对于另一个圆环的选区:

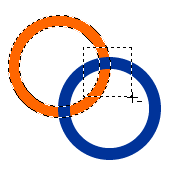
5、选择选取框工具,按住ALT键的同时,在你想保留原状的那个结合出画一个矩形选区,即在当前选区中减去刚才所画的矩形区,注意观察在选取的同时鼠标指针旁有个-号:

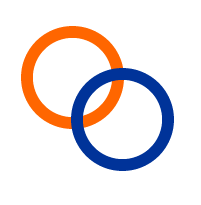
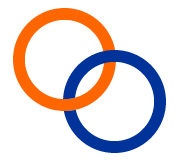
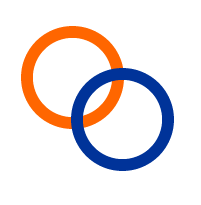
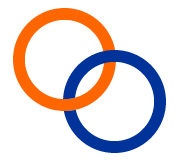
6、删除选区后得到如图的嵌套效果:

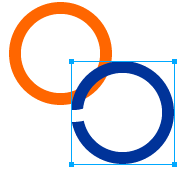
7、将一个圆环移开你就明白是怎么回事了:

1、选取工具箱面圈形工具 绘制一个对象,然后克隆它。 具体对象如下图所示。

2、单击最上方的黄色菱形调节点 向右侧拖动鼠标,即可出现分段缺口。实际操作效果如下图所示。

3、选中蓝色的圆环对象, 单击工具栏上的合并按钮 这样就将自动图形对象转化为了路径对象,具体效果如下图所示。

4、用部分选定工具(白色箭头)对两个圆环交接处的路径节点作细微调整,可以放大编辑视图以做更细致的调整。可以观看下图的调节过程截图。
【提示】关于路径节点的详细调整方法可以查找it365cn里面相关的具体文章,这里就不对调整方法做具体的讲解了。

5、添加了第三个园环,最终调节结果如下图所示。具体的图层排布方式请看源文件。


2、分别将两个圆环转化为位图(右键=>平面化所选,或者是快捷键CTRL+SHIFT+ALT+Z):

3、选择其中一个圆环,在层面板中按住CTRL键去单击另一个原环:

4、此时得到了该圆环相对于另一个圆环的选区:

5、选择选取框工具,按住ALT键的同时,在你想保留原状的那个结合出画一个矩形选区,即在当前选区中减去刚才所画的矩形区,注意观察在选取的同时鼠标指针旁有个-号:

6、删除选区后得到如图的嵌套效果:

7、将一个圆环移开你就明白是怎么回事了:

推荐继续学习,上一篇ps教程:Photoshop使用秘技十九招 下一篇ps教程:高手过招:调整图层给照片上色
学习更多ps教程

