用Photoshop打造冰雕蜘蛛侠
要点:
《蜘蛛侠》是世上最畅销漫画之一的超级英雄。由2002年由哥伦比亚三星公司(Columbia Tristar, USA)搬上了大银幕,片中主演托比-马奎尔所扮演的蜘蛛侠风靡大半个世界,其中电脑设计的特效让我们大饱眼福,现在我们就把它的剧照拿过来处理一下,也过过手瘾。
这个实例主要综合运用了Photoshop的抠图、滤镜、色彩调节、图层模式等功能。完成后效果让人很有一种COOL的感觉。
第一步:在Photoshop中打开一幅蜘蛛侠片中的剧照,如图。

第二步:抠图,因为抠图的好坏直接影响出来的效果,所以很重要。抠完后按ctrl+j得到图层1,效果如图。

为了以后我们还要继续用图层1,那么尽量不要在图层1上操作,把图层1复制得到图层2,在图层2上执行滤镜/模糊/高斯模糊,如图

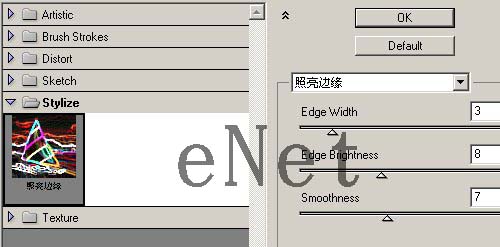
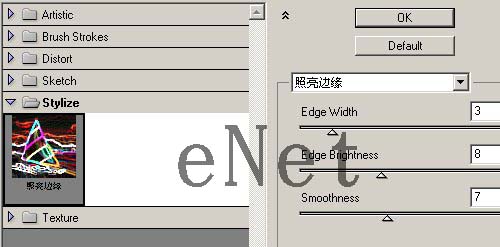
第三步:为什么我们复制的图层1得到的是图层2,而不是图层1副本呢?这里讲一下,大家做图的时候要习惯给图层起名字,以便自己快速查找。接着做刚才的图,在图层2上执行滤镜/风格化/照亮边缘,如图。

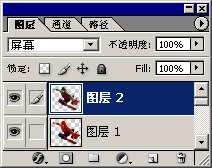
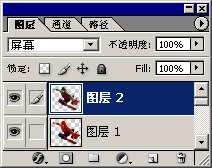
第四步:现在把图层2的混合模式改成屏幕,如图。
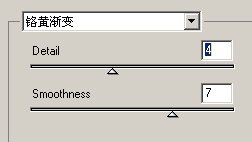
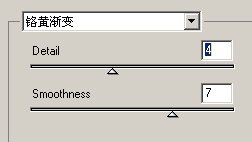
接下来把图层1再复制一个得到图层3,执行滤镜/铬黄,如图。
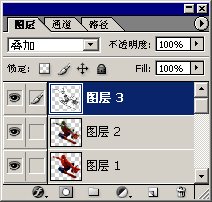
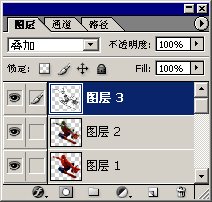
将混合模式改成叠加,如图。



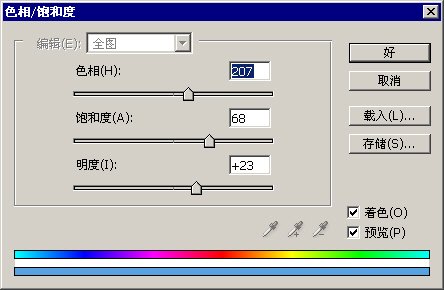
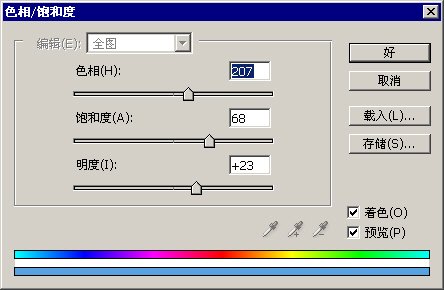
第五步:现在是最重要的一步,选中图层1,按ctrl+U,记得勾选着色,如图。

得到如下图所示,简单的冰雕效果已经出来了。

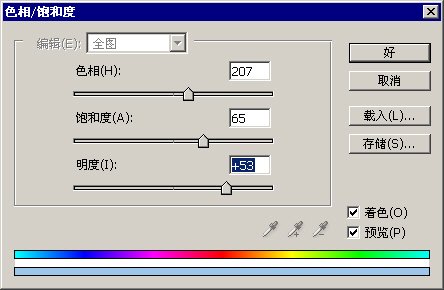
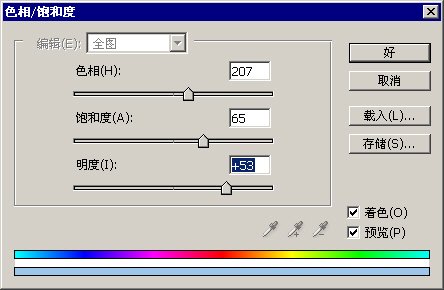
第六步:选中图层2,和刚才一样,执行色相-饱和度,不过数值要有所变化,这样才能体现出效果。

现在看看,基本的效果已经出来了,如下图:

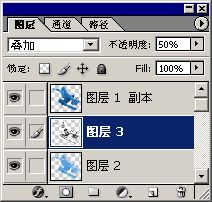
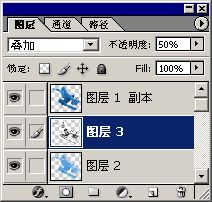
第七步:接下来再做小小的变化,把图层1复制一份,拖到最顶,把混合模式改成柔光,并把图层3的透明度改成50%。

然后得到如下图:

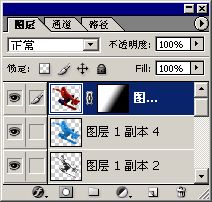
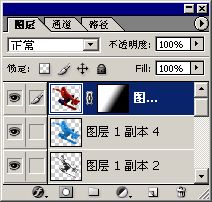
第八步:当然,如果你的要求高一些想做一些视觉突破的话,可以把原图复制一份到最顶,并添加图层蒙板,用渐变把一部分透明化,这样得出的效果更加吸引人一些,如图

最终效果图:

其实软件是很灵活的,单独使用可以做出一些奇妙的效果,和其它软件配合还能做些更丰富的效果。灵活运用大脑很重要,比如说利用一个铬黄滤镜你能做出多少东西呢?这里我并不提倡大家过分的依赖滤镜,关键是看你如何去运用你的思想和技术,希望大家看了这篇文章可以得到提高,制作出更多的奇妙特效来。
《蜘蛛侠》是世上最畅销漫画之一的超级英雄。由2002年由哥伦比亚三星公司(Columbia Tristar, USA)搬上了大银幕,片中主演托比-马奎尔所扮演的蜘蛛侠风靡大半个世界,其中电脑设计的特效让我们大饱眼福,现在我们就把它的剧照拿过来处理一下,也过过手瘾。
这个实例主要综合运用了Photoshop的抠图、滤镜、色彩调节、图层模式等功能。完成后效果让人很有一种COOL的感觉。
第一步:在Photoshop中打开一幅蜘蛛侠片中的剧照,如图。

第二步:抠图,因为抠图的好坏直接影响出来的效果,所以很重要。抠完后按ctrl+j得到图层1,效果如图。

为了以后我们还要继续用图层1,那么尽量不要在图层1上操作,把图层1复制得到图层2,在图层2上执行滤镜/模糊/高斯模糊,如图

第三步:为什么我们复制的图层1得到的是图层2,而不是图层1副本呢?这里讲一下,大家做图的时候要习惯给图层起名字,以便自己快速查找。接着做刚才的图,在图层2上执行滤镜/风格化/照亮边缘,如图。

第四步:现在把图层2的混合模式改成屏幕,如图。
接下来把图层1再复制一个得到图层3,执行滤镜/铬黄,如图。
将混合模式改成叠加,如图。



第五步:现在是最重要的一步,选中图层1,按ctrl+U,记得勾选着色,如图。

得到如下图所示,简单的冰雕效果已经出来了。

第六步:选中图层2,和刚才一样,执行色相-饱和度,不过数值要有所变化,这样才能体现出效果。

现在看看,基本的效果已经出来了,如下图:

第七步:接下来再做小小的变化,把图层1复制一份,拖到最顶,把混合模式改成柔光,并把图层3的透明度改成50%。

然后得到如下图:

第八步:当然,如果你的要求高一些想做一些视觉突破的话,可以把原图复制一份到最顶,并添加图层蒙板,用渐变把一部分透明化,这样得出的效果更加吸引人一些,如图

最终效果图:

其实软件是很灵活的,单独使用可以做出一些奇妙的效果,和其它软件配合还能做些更丰富的效果。灵活运用大脑很重要,比如说利用一个铬黄滤镜你能做出多少东西呢?这里我并不提倡大家过分的依赖滤镜,关键是看你如何去运用你的思想和技术,希望大家看了这篇文章可以得到提高,制作出更多的奇妙特效来。
推荐继续学习,上一篇ps教程:包装作业整套靓照~精彩哦~ 下一篇ps教程:photoshop复制小技巧一则。
学习更多ps教程

