Photoshop特效图解:炫目的光彩
要点:炫目,光彩
这个炫目的光线效果主要运用了Photoshop中的极坐标滤镜、径向模糊滤镜、光晕滤镜、扭曲变形等工具,步骤较多,但方法很简单,做出来的效果也很抢眼。
制作步骤如下:
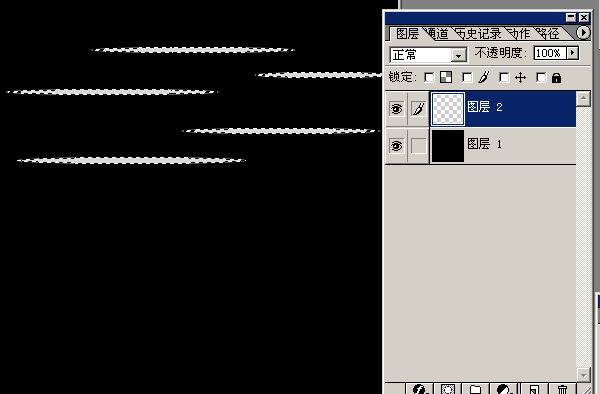
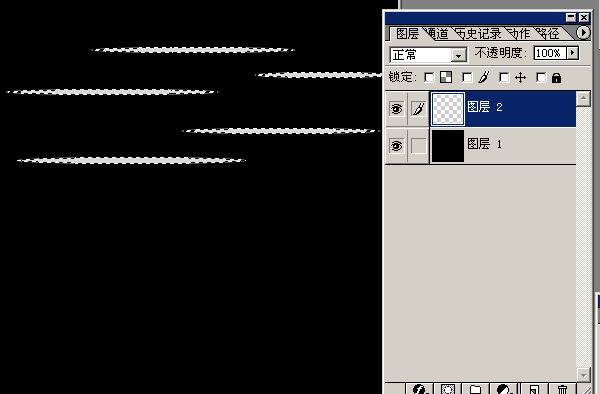
新建一个400×400px的图,将背景填成黑色。新建一个图层(图层 2)用椭圆选择工具作下图的选区,并填充亮灰色(#D9D9D9)。

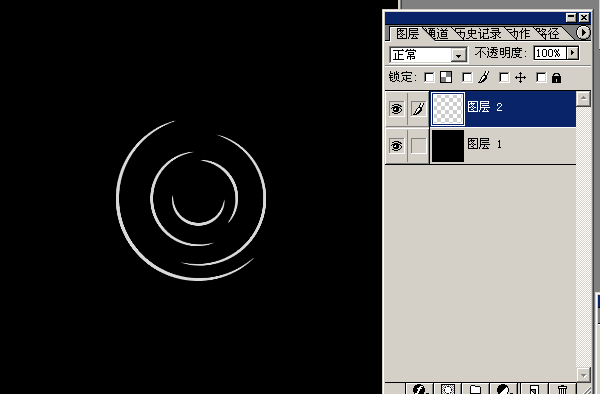
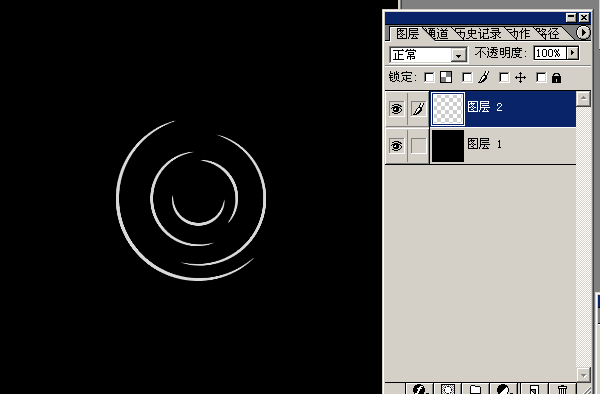
对图层 2 使用极坐标滤镜(滤镜/扭曲/极坐标,平面到极坐标)。

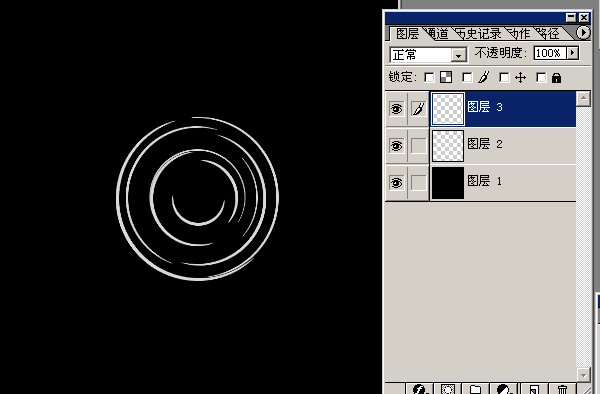
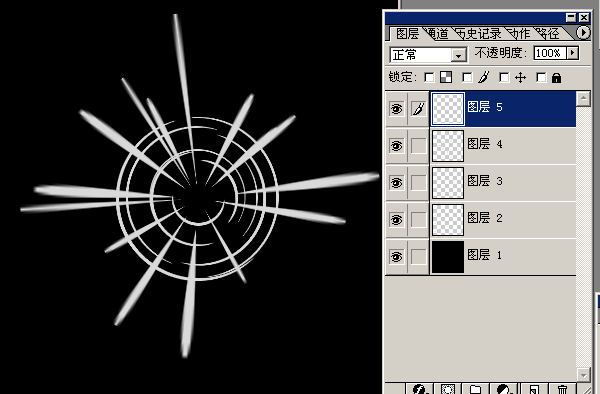
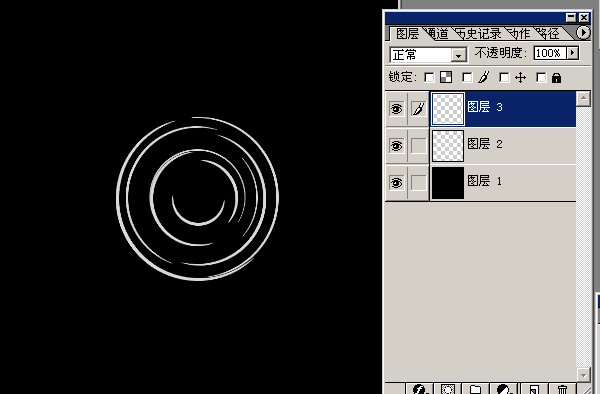
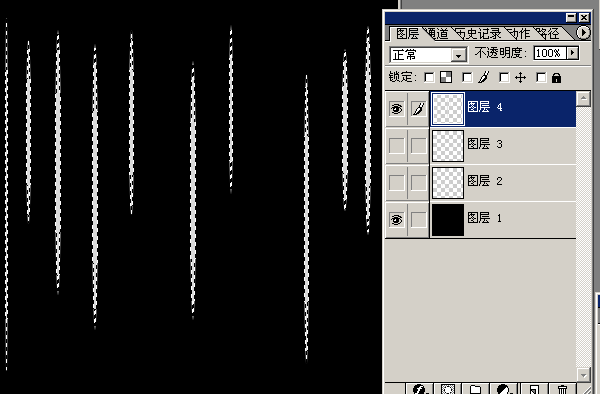
再建一个图层(图层 3),重复上面的过程:选区、填充、极坐标滤镜。

这回做竖过来的椭圆。

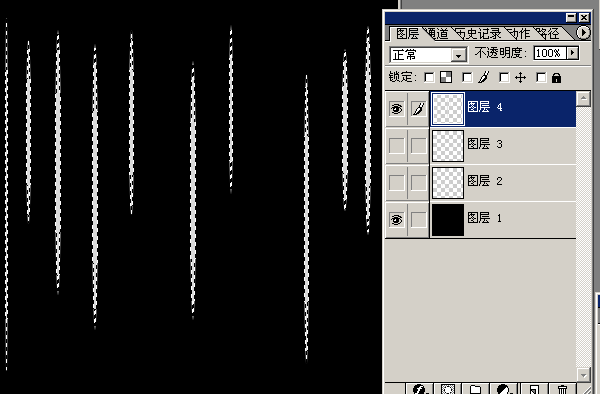
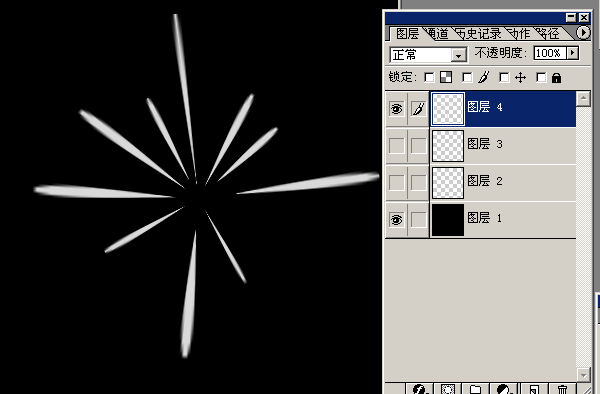
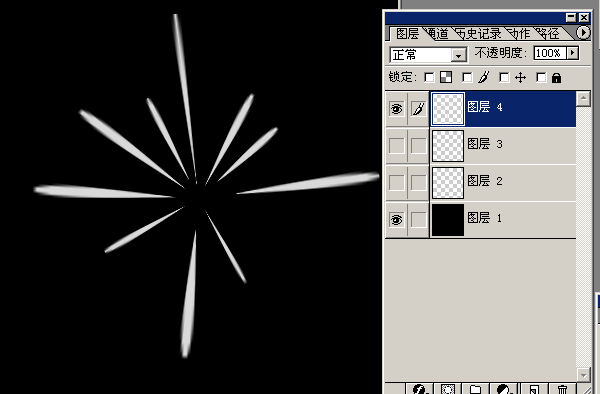
再使用极坐标滤镜,为了看得清楚我把图层2、3 改为不可见。


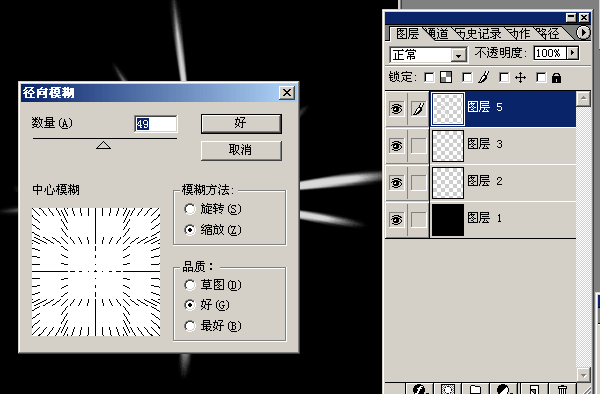
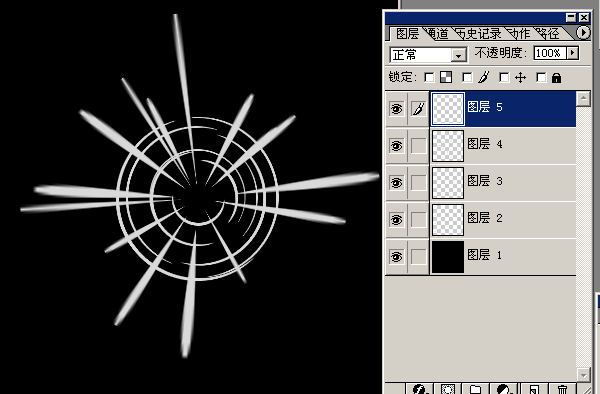
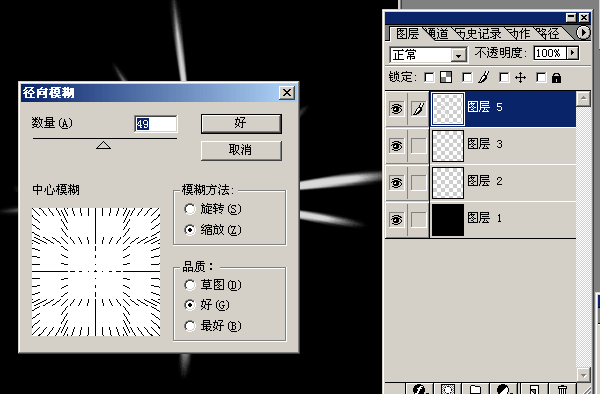
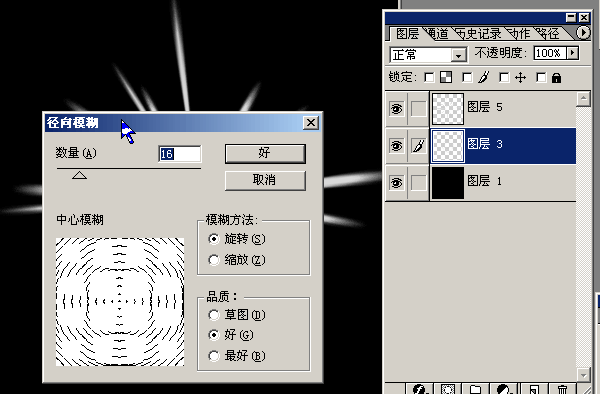
将图层4、5合并(向外扩散的那个竖椭圆),径向模糊(参数如图)。

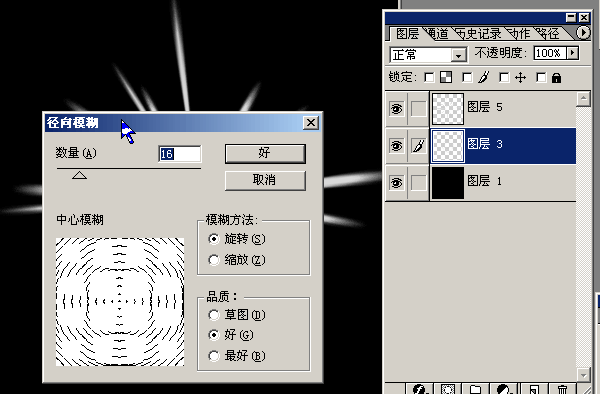
将图层2、3合并(最开始做的那两个横椭圆),径向模糊(参数如图)。

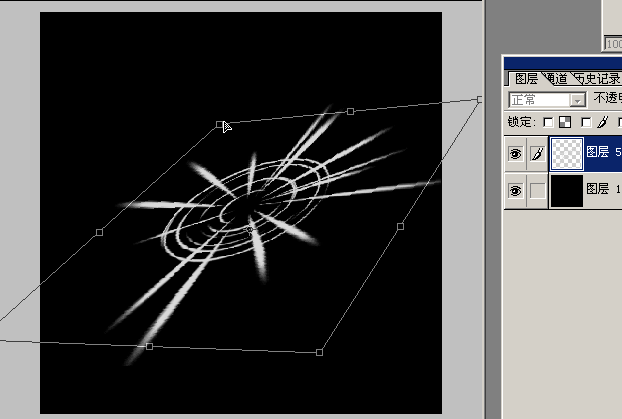
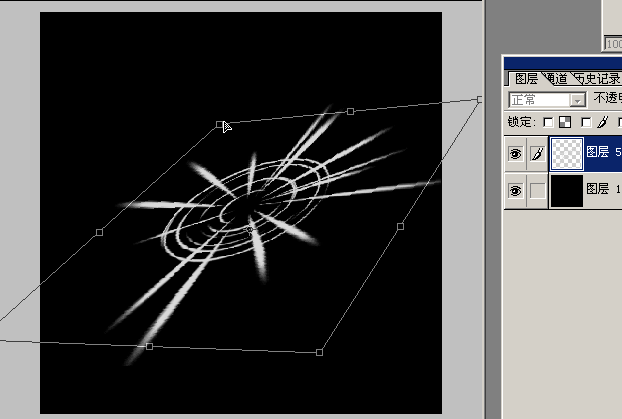
合并图层3、5(即将除去背景的其他层都合并),编辑/变换/扭曲,调成如图的样子。

将变换后的图层放到中间,全选,合并拷贝,粘贴成图层 6。
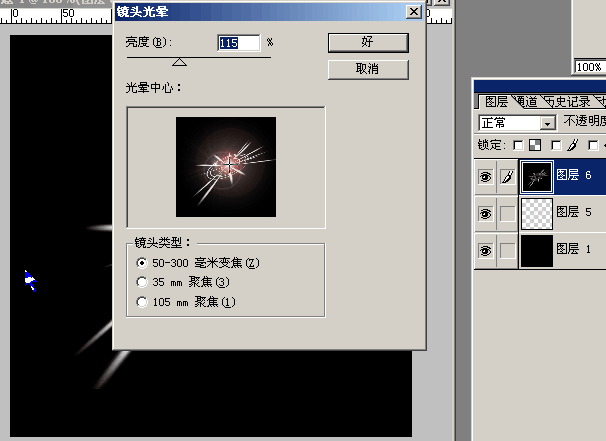
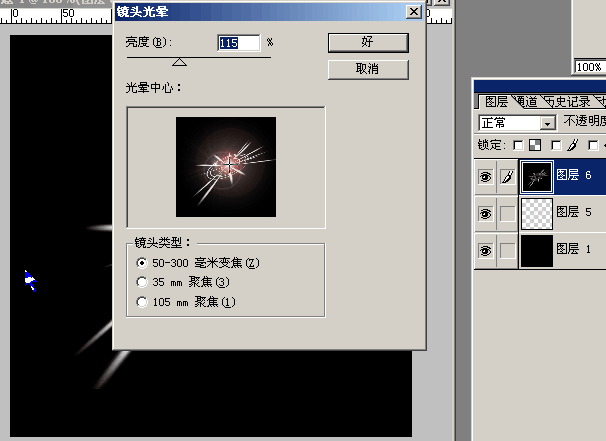
对图层 6 使用镜头光晕滤镜(滤镜/渲染/镜头光晕),将中心放到图形的中心。

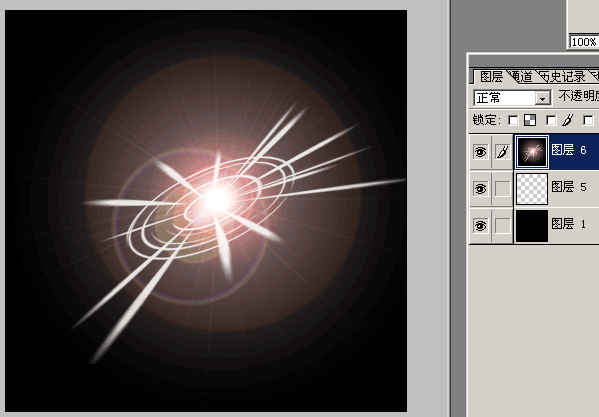
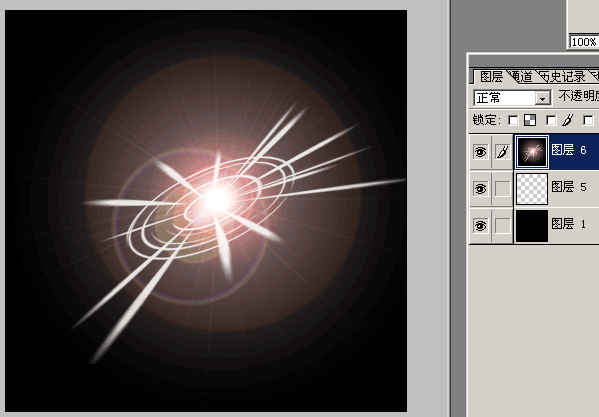
多做几次光晕效果,亮度低一点,效果如图:

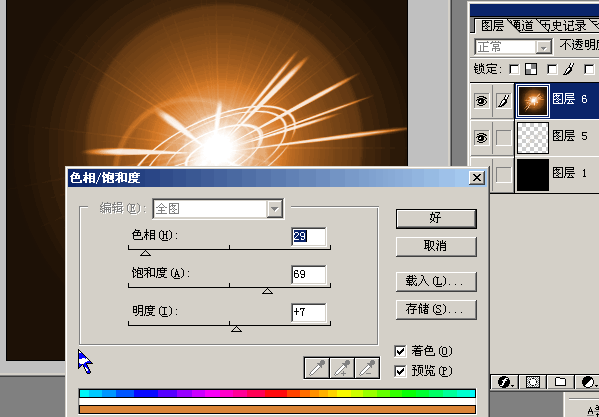
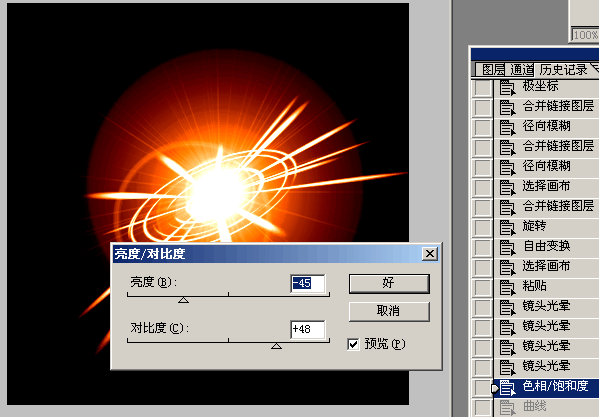
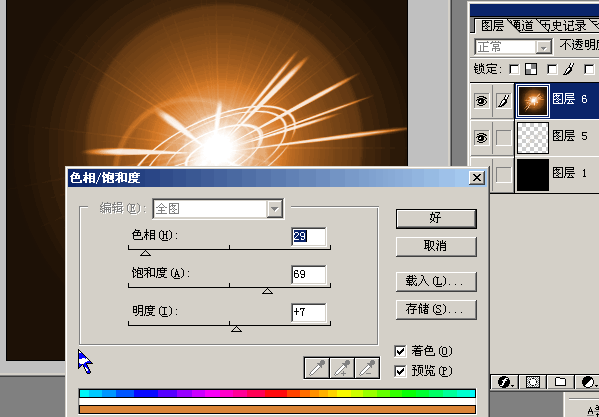
对图层 6做色相/饱和度调整(图像/调整/色相/饱和度),参数如下,注意选中“着色”。

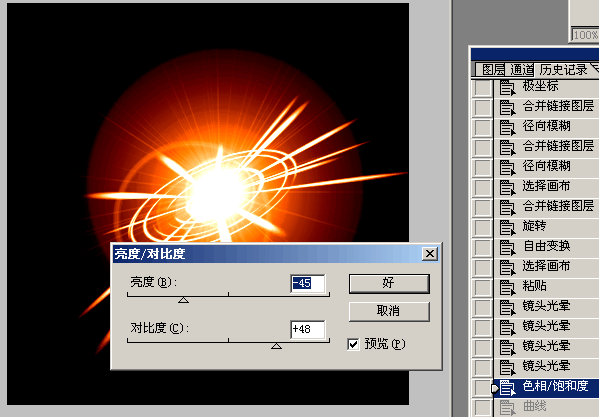
继续对图层 6做色相/饱和度调整(图像/调整/色相/饱和度),参数如下,完成。

这个炫目的光线效果主要运用了Photoshop中的极坐标滤镜、径向模糊滤镜、光晕滤镜、扭曲变形等工具,步骤较多,但方法很简单,做出来的效果也很抢眼。
制作步骤如下:
新建一个400×400px的图,将背景填成黑色。新建一个图层(图层 2)用椭圆选择工具作下图的选区,并填充亮灰色(#D9D9D9)。

对图层 2 使用极坐标滤镜(滤镜/扭曲/极坐标,平面到极坐标)。

再建一个图层(图层 3),重复上面的过程:选区、填充、极坐标滤镜。

这回做竖过来的椭圆。

再使用极坐标滤镜,为了看得清楚我把图层2、3 改为不可见。


将图层4、5合并(向外扩散的那个竖椭圆),径向模糊(参数如图)。

将图层2、3合并(最开始做的那两个横椭圆),径向模糊(参数如图)。

合并图层3、5(即将除去背景的其他层都合并),编辑/变换/扭曲,调成如图的样子。

将变换后的图层放到中间,全选,合并拷贝,粘贴成图层 6。
对图层 6 使用镜头光晕滤镜(滤镜/渲染/镜头光晕),将中心放到图形的中心。

多做几次光晕效果,亮度低一点,效果如图:

对图层 6做色相/饱和度调整(图像/调整/色相/饱和度),参数如下,注意选中“着色”。

继续对图层 6做色相/饱和度调整(图像/调整/色相/饱和度),参数如下,完成。

推荐继续学习,上一篇ps教程:Photoshop制作超酷极速空间效果 下一篇ps教程:Photoshop精彩设计--鼠绘鼠标
学习更多ps教程

