Photoshop制作特效文字
要点:
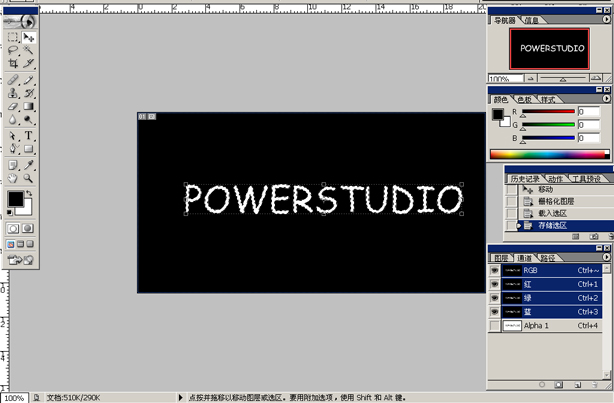
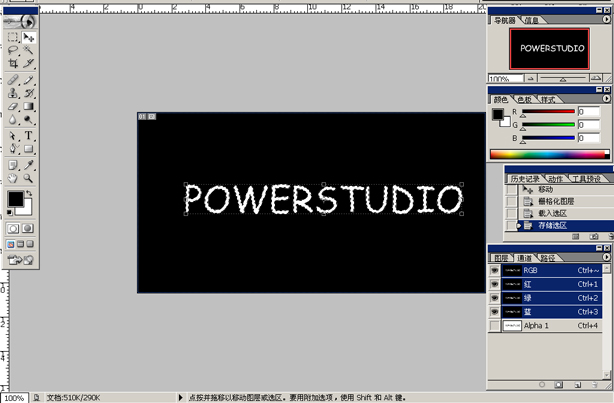
1.删格化文字图层,然后将文字区域选择,切换到通道,将区域进行存储.

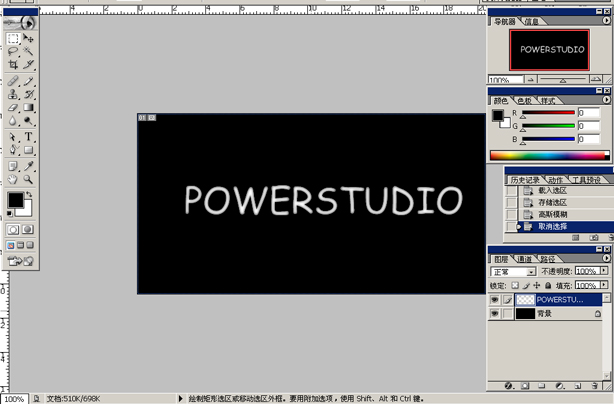
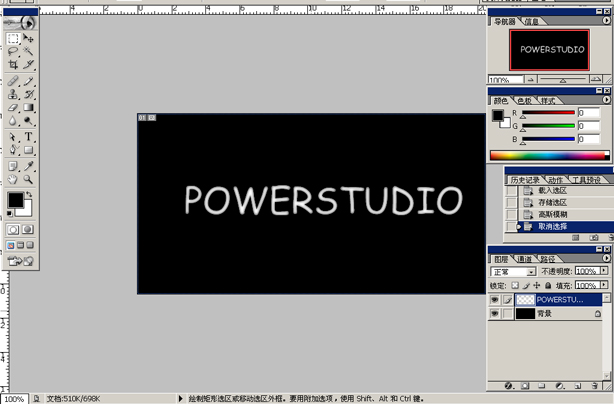
2.将文字层进行高斯模糊,模糊值我用的2.

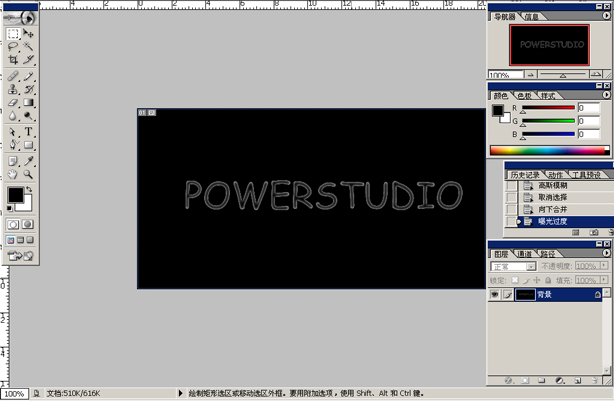
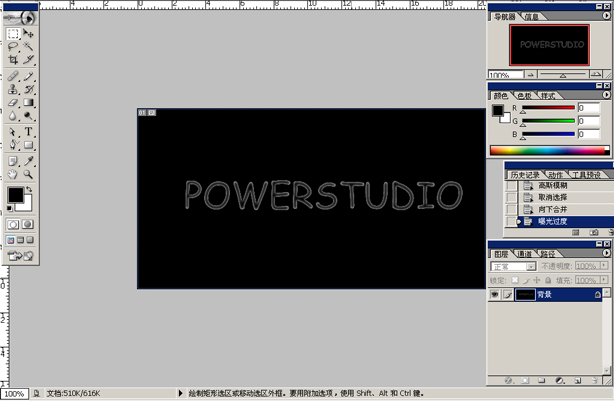
3.合并图层,执行曝光过度滤镜.

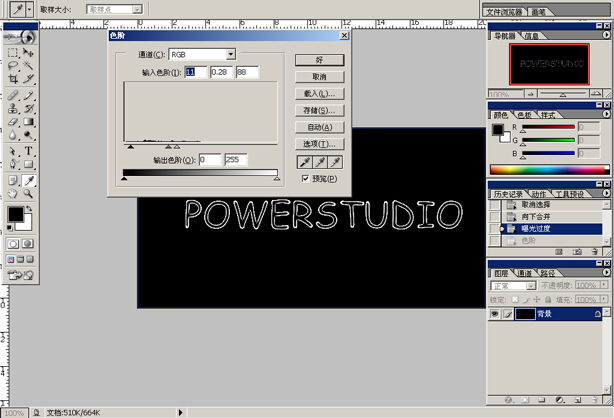
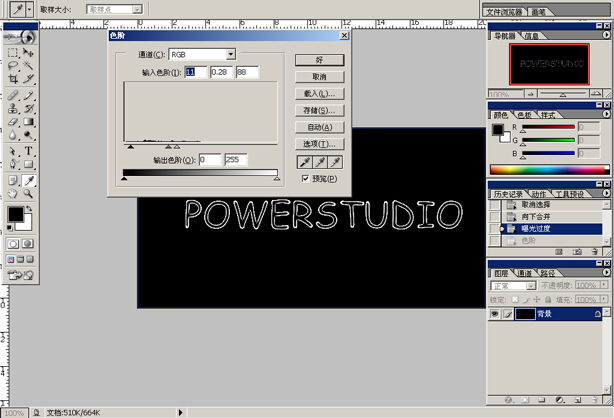
4.进行如图的色阶调整.

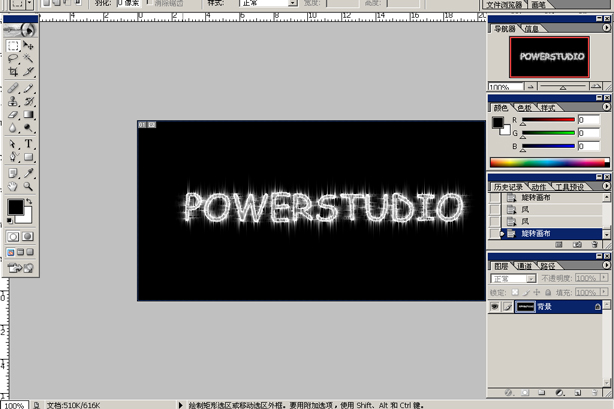
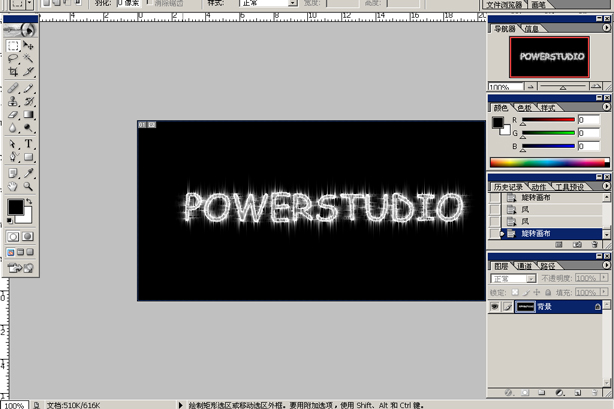
5.对文字执行四个方向的风滤镜,旋转一次图像就可以.

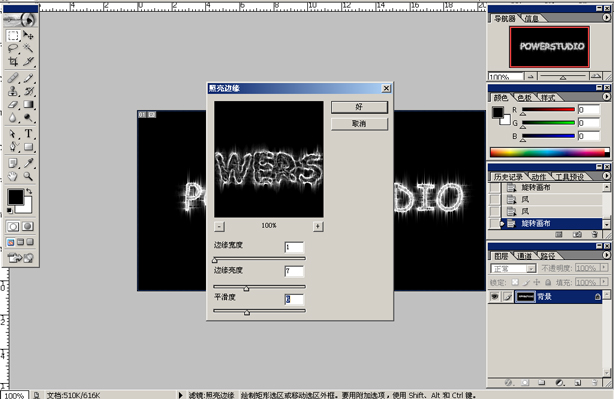
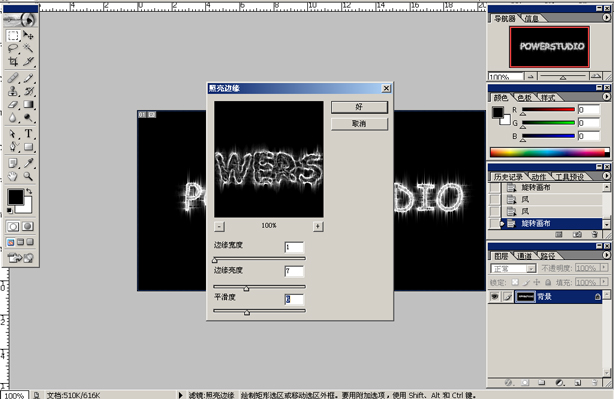
6.执行照亮边缘滤镜.数值如图.

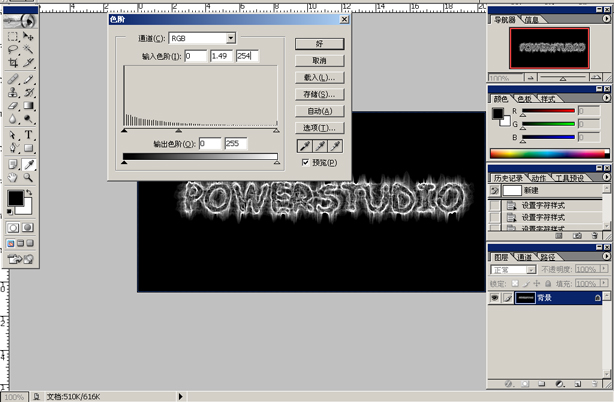
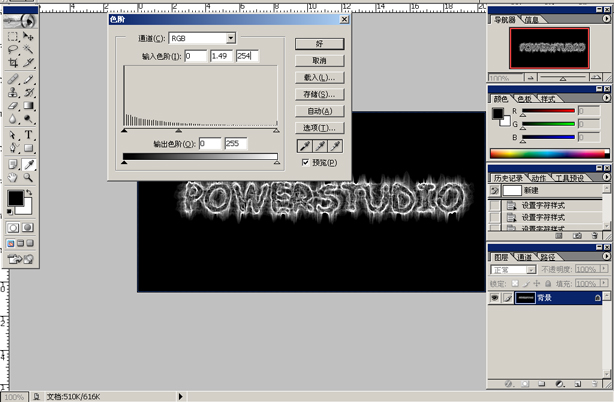
7.再次调整色阶.

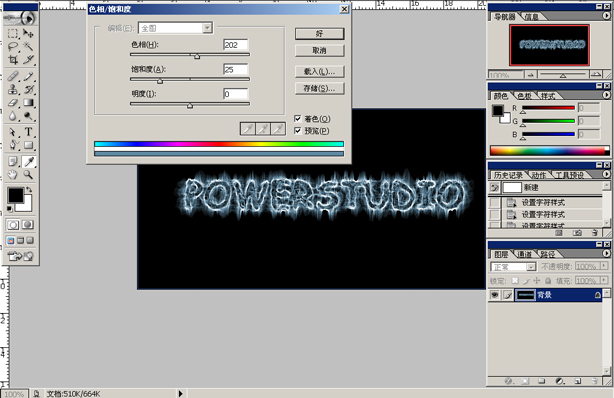
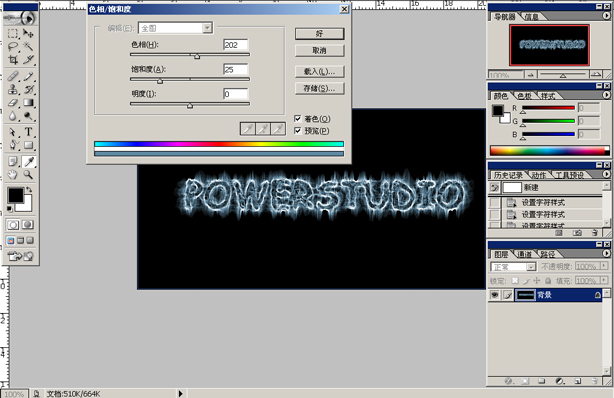
8.最后就是调整颜色了,呵呵,做出你自己喜欢的颜色就可以了.

1.删格化文字图层,然后将文字区域选择,切换到通道,将区域进行存储.

2.将文字层进行高斯模糊,模糊值我用的2.

3.合并图层,执行曝光过度滤镜.

4.进行如图的色阶调整.

5.对文字执行四个方向的风滤镜,旋转一次图像就可以.

6.执行照亮边缘滤镜.数值如图.

7.再次调整色阶.

8.最后就是调整颜色了,呵呵,做出你自己喜欢的颜色就可以了.

推荐继续学习,上一篇ps教程:PHOTOSHOP制作温馨的珍珠项链 下一篇ps教程:浅析Photoshop中色彩和色调模式
学习更多ps教程

