Photoshop制作珠宝文字特效
要点:
利用形状图层的路径运算做出更多的变化,再利用通道结合笔刷作出复杂的选区,用灯光渲染滤镜结合纹理通道作出三维效果。
希望本例的制作方法能带给你更多的特效制作方面的启示。
下载
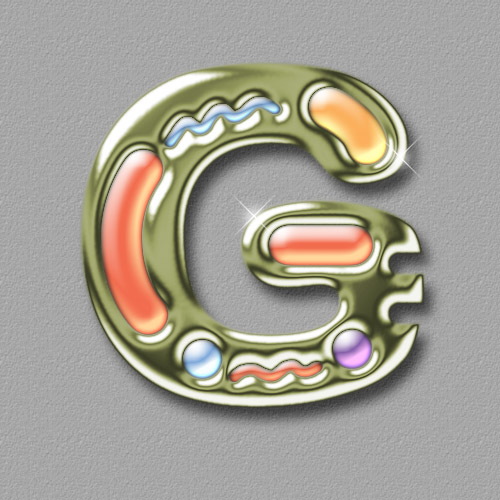
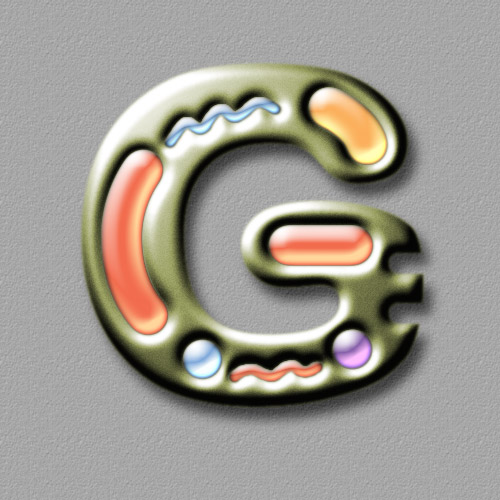
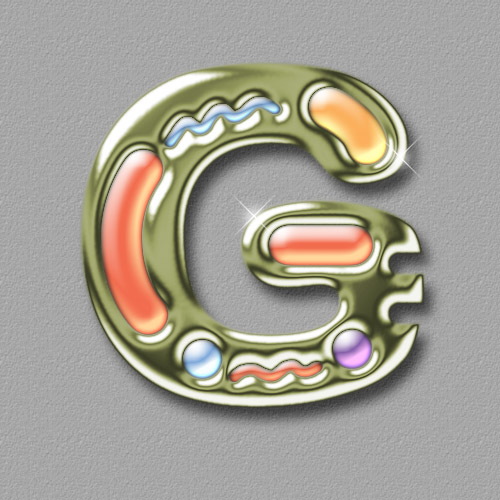
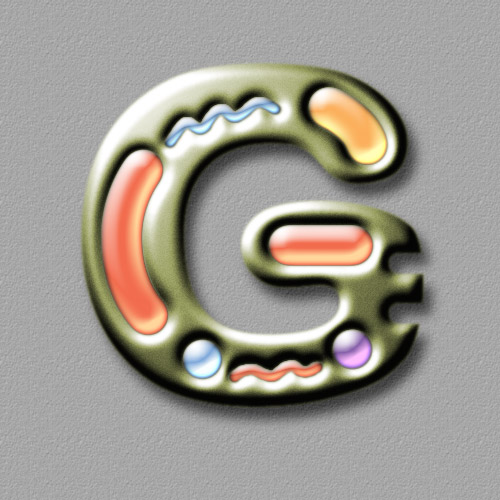
最后完成图


特效制作方法:
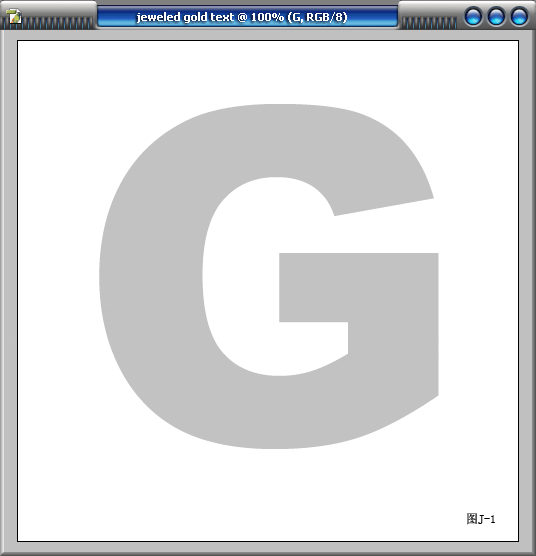
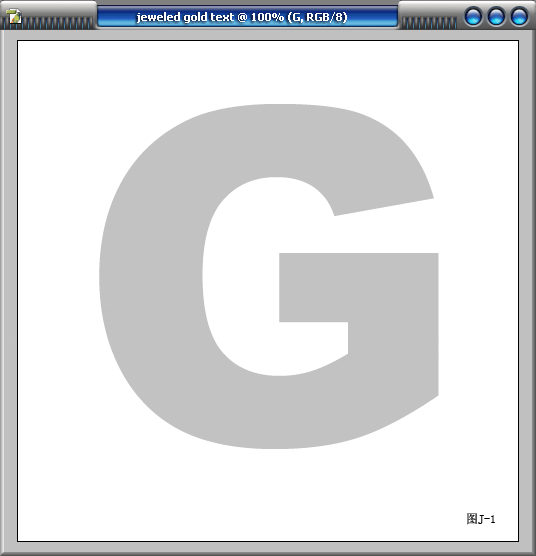
1.新建一个500×500像素的空白文件,前景色设为浅灰色,打上文字,设定文字大小。(图J-1所示)

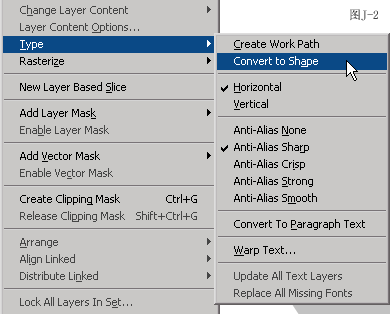
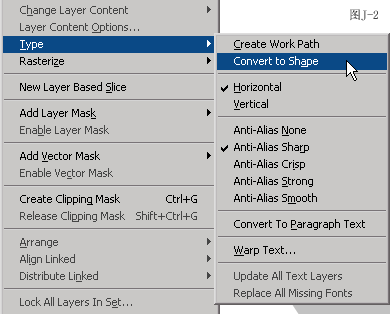
2.对文字层执行Layer/Type/Convert to Shape(图层/文字/转换成形状),把文字层转换成矢量图层。(图J-2所示)

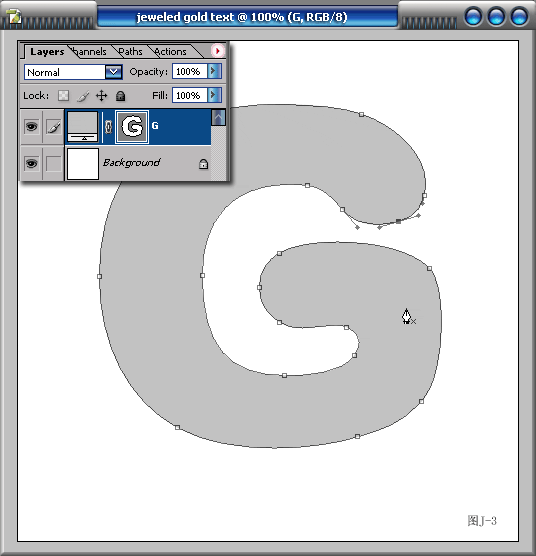
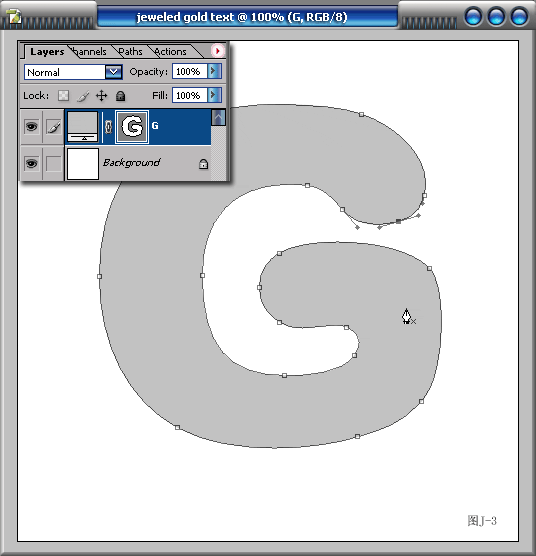
3.用钢笔工具重新编辑文字的轮廓路径形态。(图J-3所示)

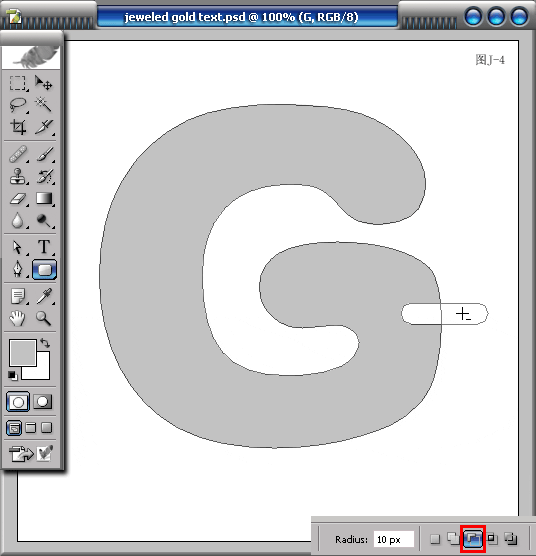
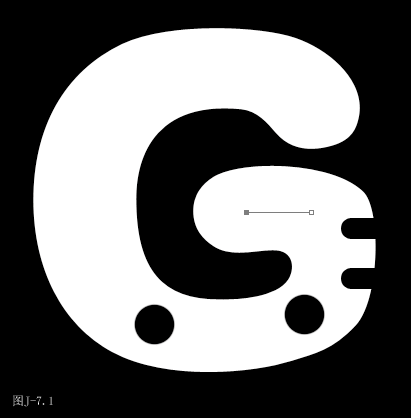
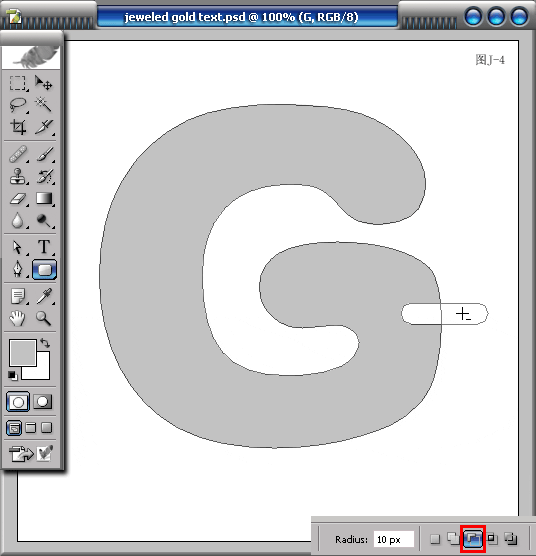
4.切换到圆角矩形形状工具,在状态栏上选择修剪的模式,画一个圆角矩形,将其从原来的文字形状里面减去。(图J-4所示)

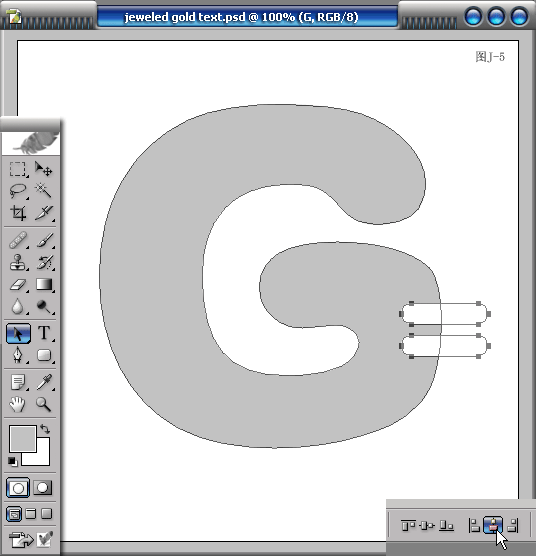
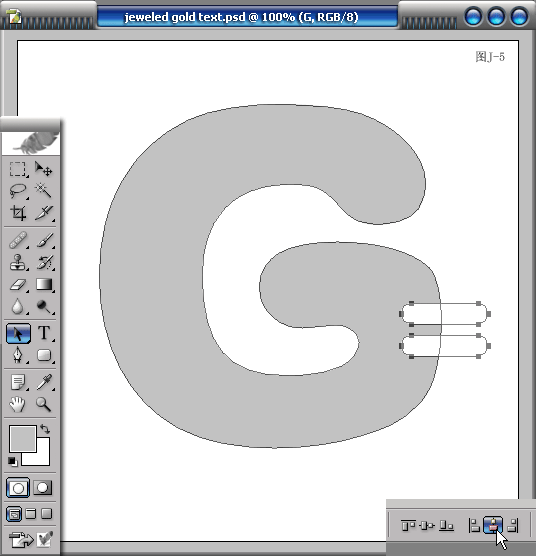
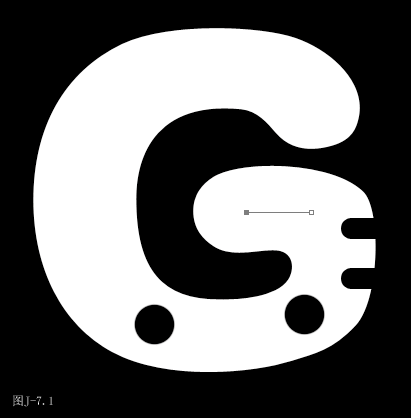
5.切换到路径选择工具,选择圆角矩形的路径,按住ALT键拖拽快速复制,然后按住SHIFT键加选原来的圆角矩形路径,在状态栏上选择垂直居中对齐。(图J-5所示)

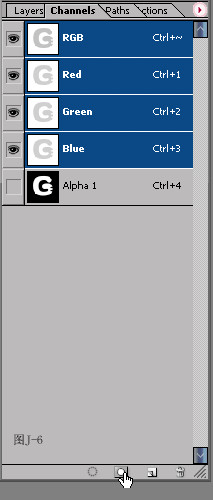
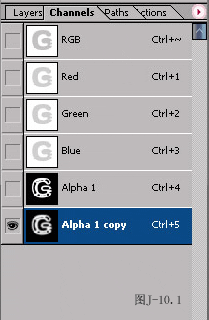
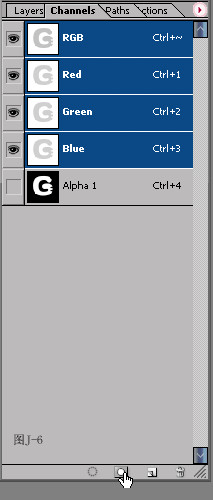
6.按住CTRL键点选矢量图层后的路径蒙板,浮动选区。到通道面板,点选蒙板图标,新建一个通道。(图J-6所示)

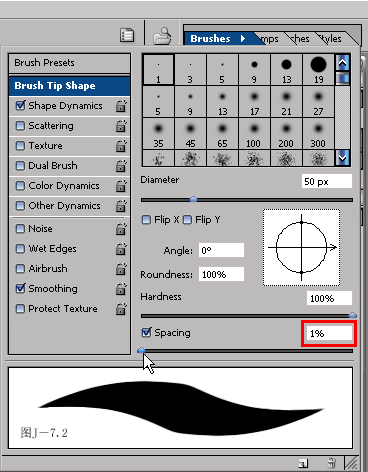
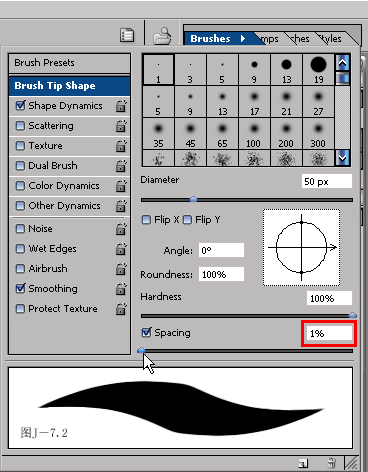
7.选择一个硬边圆笔刷头,前景色设为黑色,点击通道图像,形成两个圆形。用钢笔工具画一段路径,设定笔刷的Spacing(间距)为1%的最小值,这样会得到更加平滑的笔触。(图J-7.1,图J-7.2所示)


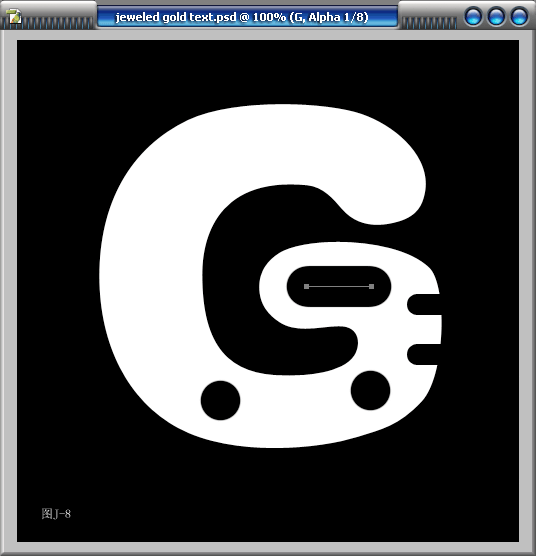
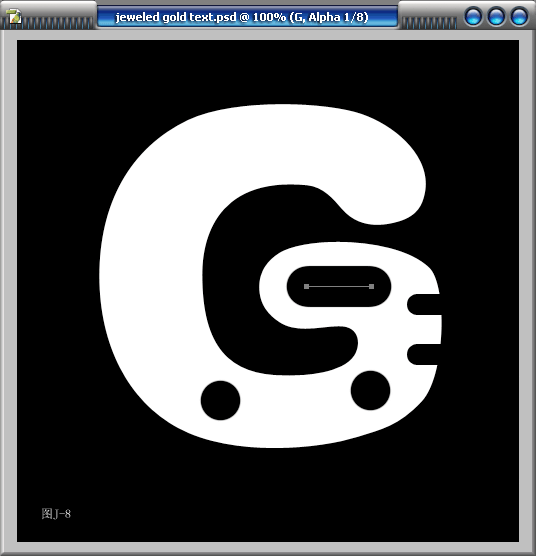
8.在路径面板中的三角菜单中设定Stroke Path(描边路径)的工具为笔刷,也可以点选路径面板下的快速指令图标,执行描边路径的操作。可以反复多试几次,并调整路径,得到最满意的效果。(图J-8所示)

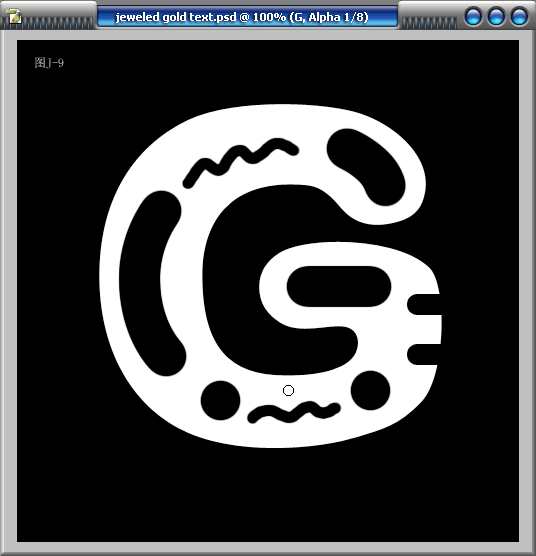
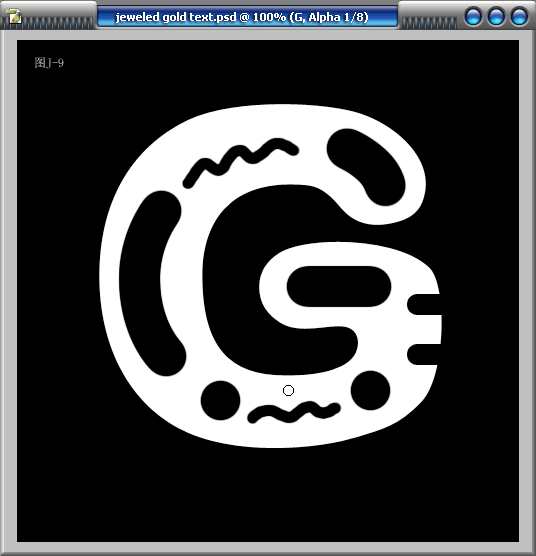
9.继续用笔刷描边路径的方法结合笔刷的自由绘画,画出更多的装饰。(图J-9所示)

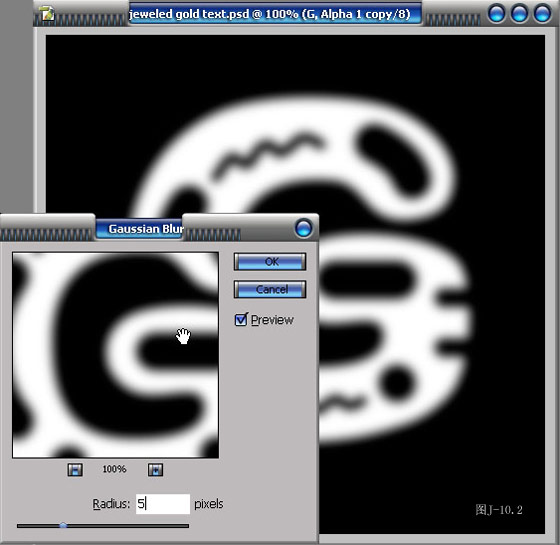
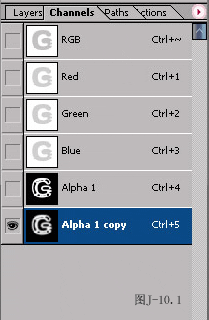
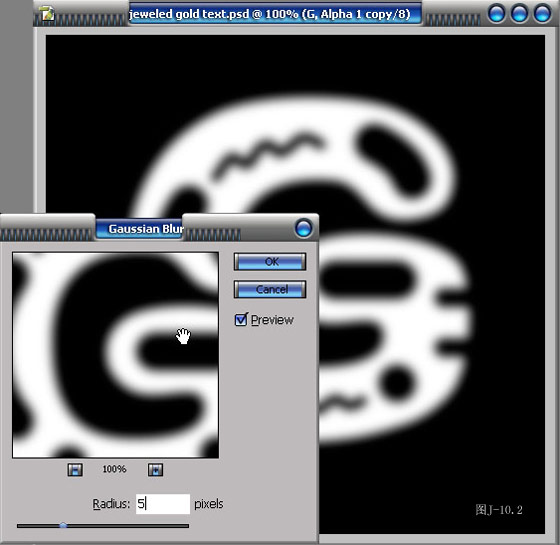
10.复制通道,对拷贝执行高斯模糊,5个像素,然后再次执行高斯模糊滤镜3次,数值分别为3,2,1,得到一个平滑的模糊效果。(图J-10.1,图J-10.2所示)


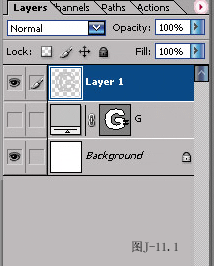
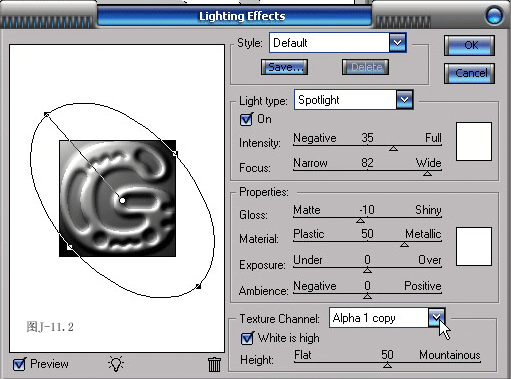
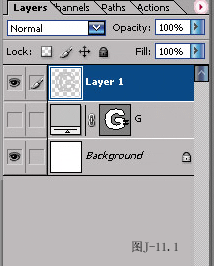
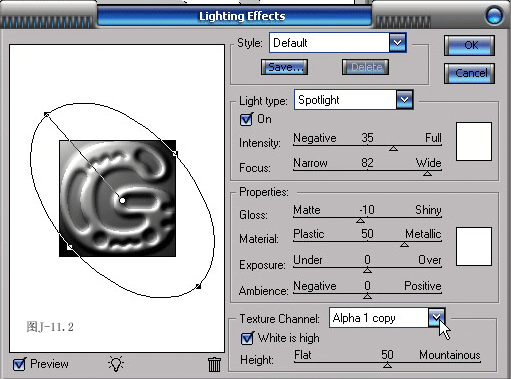
11.按住CTRL键点选通道1,浮动选区。到图层面板,隐藏原来的形状图层,新建一个图层,填充30%的灰色(图J-11.1所示)。并执行渲染/灯光渲染滤镜,纹理通道选择刚才执行模糊的通道1拷贝。这时画面中的文字产生了三维立体效果。(图J-11.2所示)


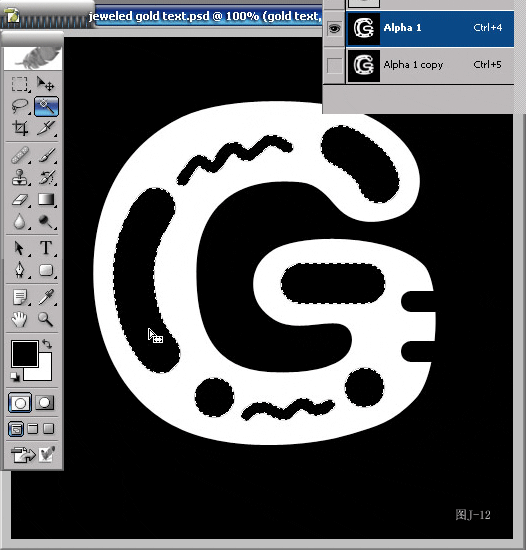
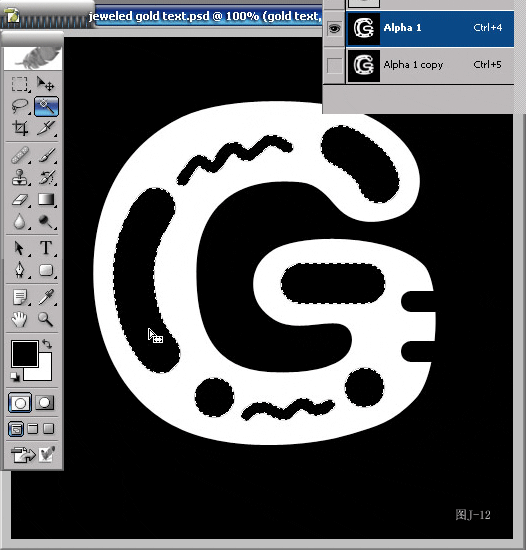
12.回到通道1,用魔术棒工具按住SHIFT键依次选取那些用笔刷加工的黑色部分。(图J-12所示)

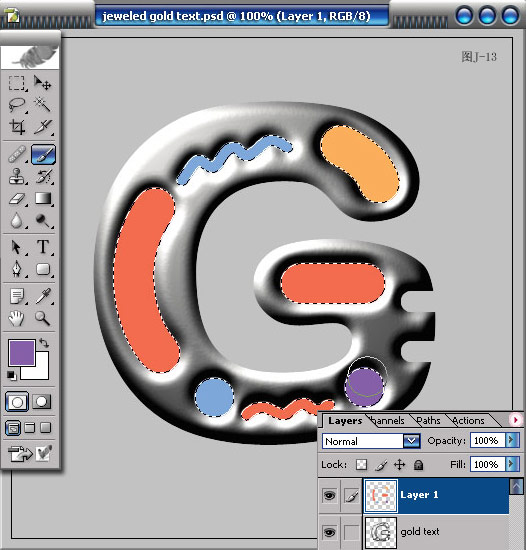
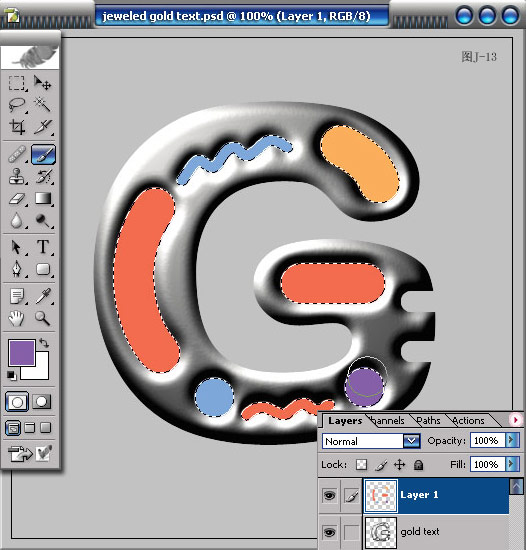
13.到图层面板,新建一层,用笔刷工具,选用不同的前景色,在选区内加工涂抹。(图J-13所示)

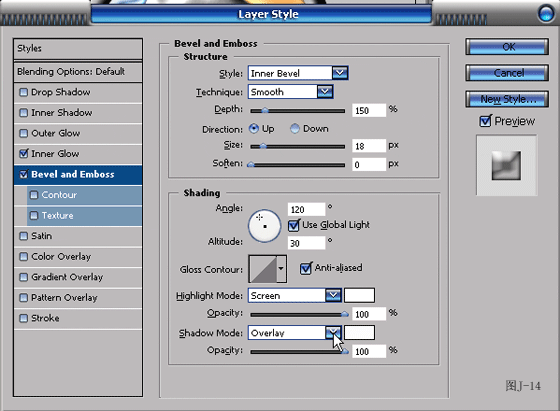
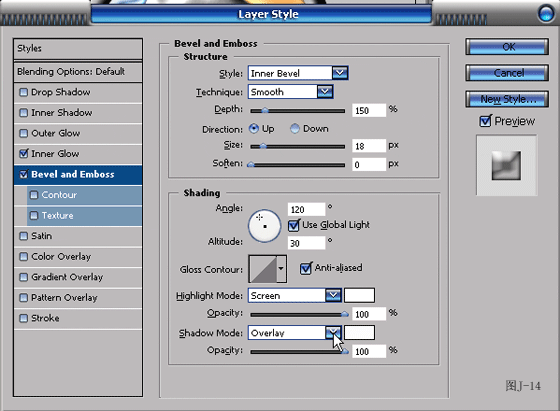
14.对笔刷加工的图层执行图层样式,首先是浮雕。(图J-14所示)

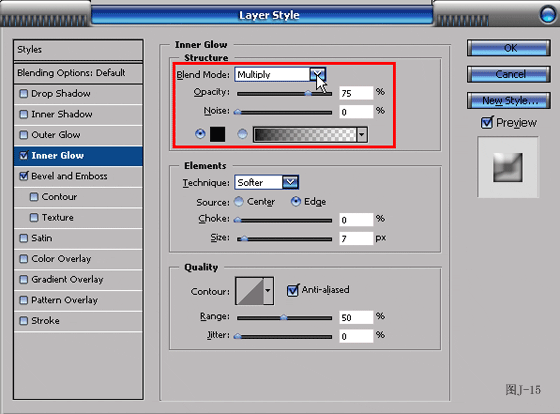
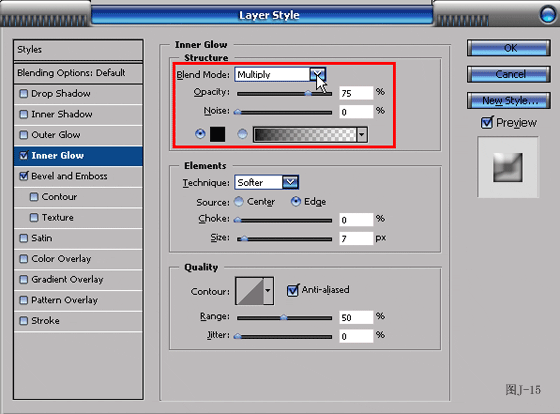
15.其次是改良后的内发光样式。(图J-15所示)

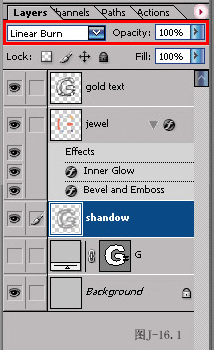
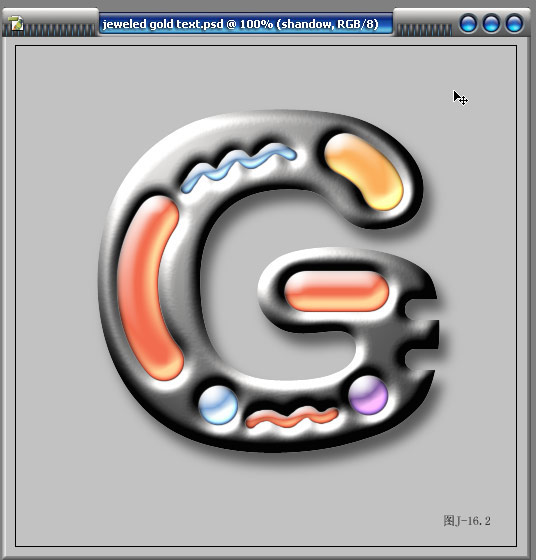
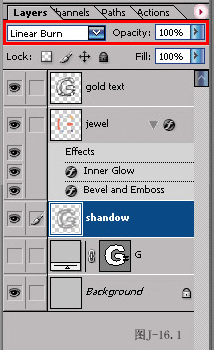
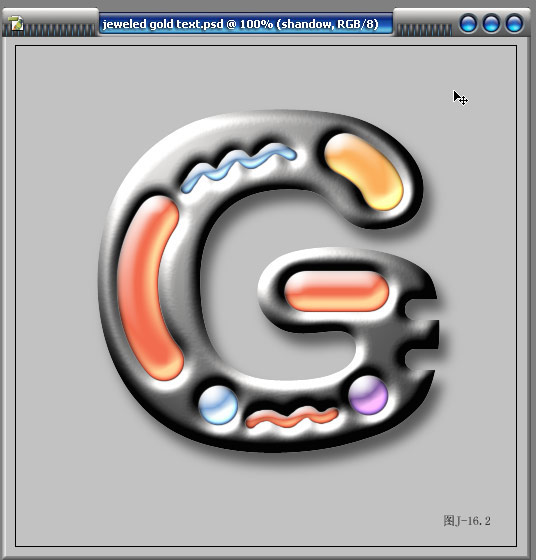
16.浮动通道1的选区,在文字层下面添加一个图层作为阴影,填充50%灰色,高斯模糊,设定图层混合模式。(图J-16.1,图J-16.2所示)


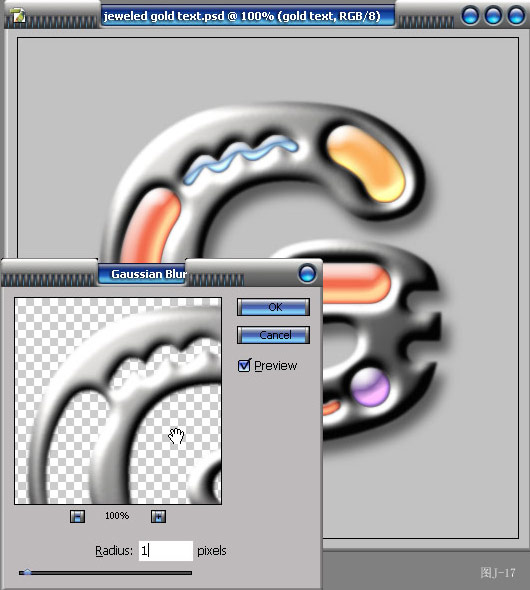
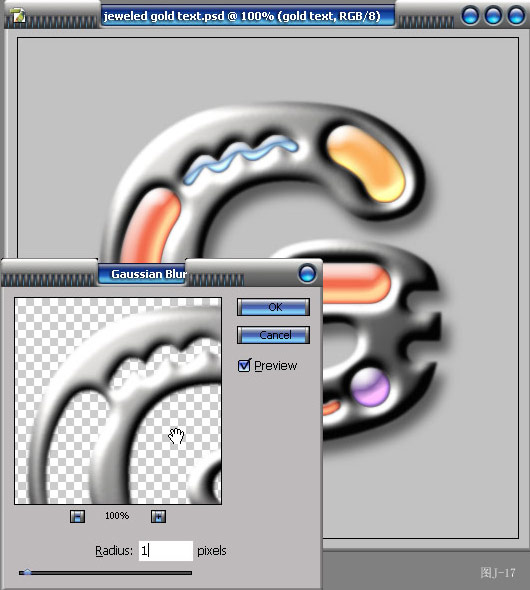
17.对gold text的图层执行轻微的高斯模糊,柔化文字边界。(图J-17所示)

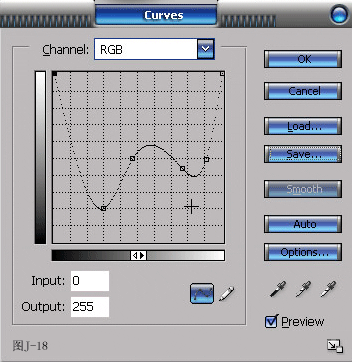
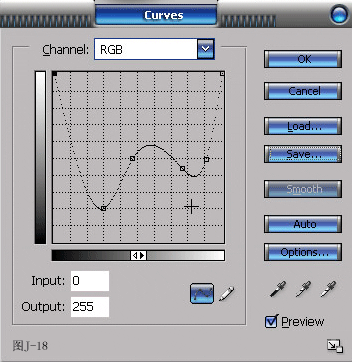
18.按住CTRL键点击gold text图层,浮动选区,添加一个曲线调整图层,把曲线调整成一个W形状,形成强烈的金属质感。(图J-18所示)

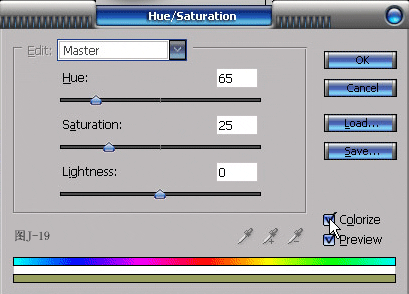
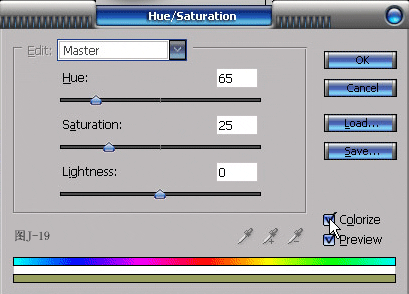
19.再次浮动gold text图层的选区,添加一个饱和度调整图层,勾选上色的复选框,进行整体着色。(图J-19所示)

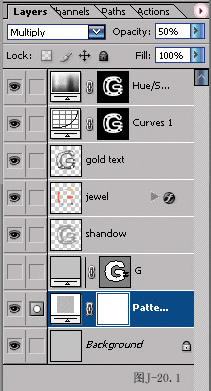
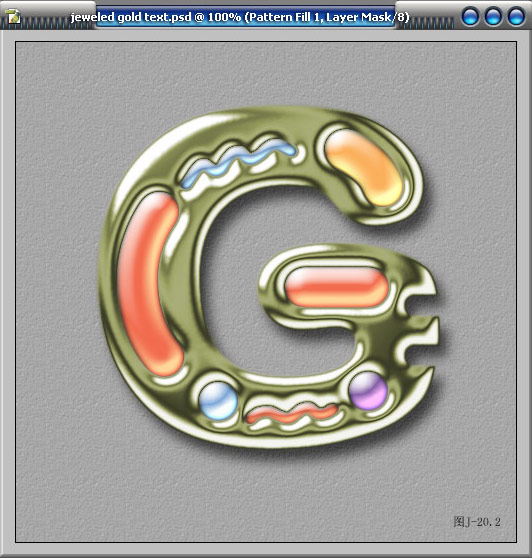
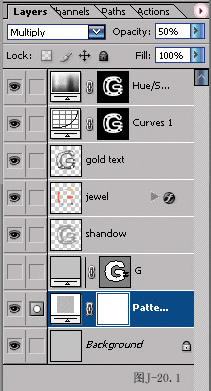
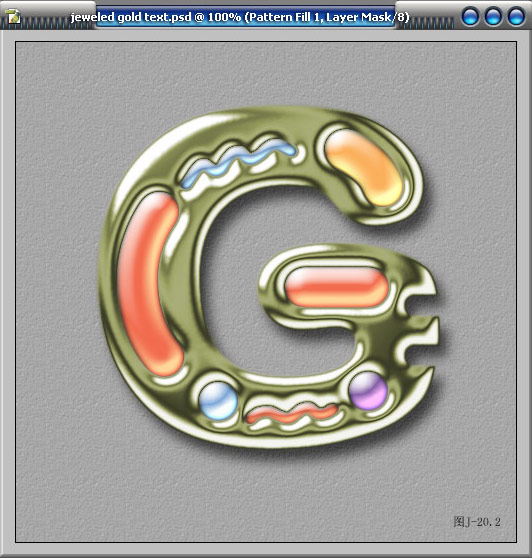
20.添加一个图案填充层,增加背景纹理,形成质感对比。(图J-20.1,图J-20.2所示)


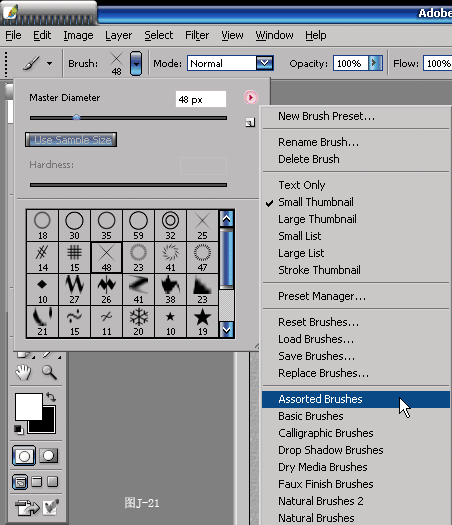
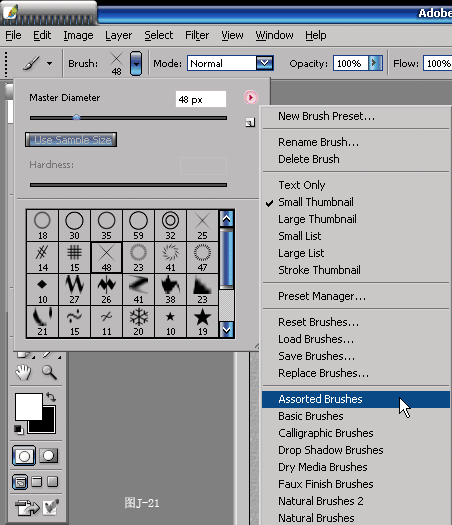
21.新建一层,用星型的笔刷进行高光点的加工,然后再用10%左右的白色柔边笔刷轻轻画出星型高光中性的光晕。(整体高光点不宜过多,适可而止)。(图J-21所示)

利用形状图层的路径运算做出更多的变化,再利用通道结合笔刷作出复杂的选区,用灯光渲染滤镜结合纹理通道作出三维效果。
希望本例的制作方法能带给你更多的特效制作方面的启示。
下载
最后完成图


特效制作方法:
1.新建一个500×500像素的空白文件,前景色设为浅灰色,打上文字,设定文字大小。(图J-1所示)

2.对文字层执行Layer/Type/Convert to Shape(图层/文字/转换成形状),把文字层转换成矢量图层。(图J-2所示)

3.用钢笔工具重新编辑文字的轮廓路径形态。(图J-3所示)

4.切换到圆角矩形形状工具,在状态栏上选择修剪的模式,画一个圆角矩形,将其从原来的文字形状里面减去。(图J-4所示)

5.切换到路径选择工具,选择圆角矩形的路径,按住ALT键拖拽快速复制,然后按住SHIFT键加选原来的圆角矩形路径,在状态栏上选择垂直居中对齐。(图J-5所示)

6.按住CTRL键点选矢量图层后的路径蒙板,浮动选区。到通道面板,点选蒙板图标,新建一个通道。(图J-6所示)

7.选择一个硬边圆笔刷头,前景色设为黑色,点击通道图像,形成两个圆形。用钢笔工具画一段路径,设定笔刷的Spacing(间距)为1%的最小值,这样会得到更加平滑的笔触。(图J-7.1,图J-7.2所示)


8.在路径面板中的三角菜单中设定Stroke Path(描边路径)的工具为笔刷,也可以点选路径面板下的快速指令图标,执行描边路径的操作。可以反复多试几次,并调整路径,得到最满意的效果。(图J-8所示)

9.继续用笔刷描边路径的方法结合笔刷的自由绘画,画出更多的装饰。(图J-9所示)

10.复制通道,对拷贝执行高斯模糊,5个像素,然后再次执行高斯模糊滤镜3次,数值分别为3,2,1,得到一个平滑的模糊效果。(图J-10.1,图J-10.2所示)


11.按住CTRL键点选通道1,浮动选区。到图层面板,隐藏原来的形状图层,新建一个图层,填充30%的灰色(图J-11.1所示)。并执行渲染/灯光渲染滤镜,纹理通道选择刚才执行模糊的通道1拷贝。这时画面中的文字产生了三维立体效果。(图J-11.2所示)


12.回到通道1,用魔术棒工具按住SHIFT键依次选取那些用笔刷加工的黑色部分。(图J-12所示)

13.到图层面板,新建一层,用笔刷工具,选用不同的前景色,在选区内加工涂抹。(图J-13所示)

14.对笔刷加工的图层执行图层样式,首先是浮雕。(图J-14所示)

15.其次是改良后的内发光样式。(图J-15所示)

16.浮动通道1的选区,在文字层下面添加一个图层作为阴影,填充50%灰色,高斯模糊,设定图层混合模式。(图J-16.1,图J-16.2所示)


17.对gold text的图层执行轻微的高斯模糊,柔化文字边界。(图J-17所示)

18.按住CTRL键点击gold text图层,浮动选区,添加一个曲线调整图层,把曲线调整成一个W形状,形成强烈的金属质感。(图J-18所示)

19.再次浮动gold text图层的选区,添加一个饱和度调整图层,勾选上色的复选框,进行整体着色。(图J-19所示)

20.添加一个图案填充层,增加背景纹理,形成质感对比。(图J-20.1,图J-20.2所示)


21.新建一层,用星型的笔刷进行高光点的加工,然后再用10%左右的白色柔边笔刷轻轻画出星型高光中性的光晕。(整体高光点不宜过多,适可而止)。(图J-21所示)

推荐继续学习,上一篇ps教程:用Photoshop在肌肤上进行彩绘 下一篇ps教程:漂亮奇特的Photoshop双层字
学习更多ps教程

