用Photoshop在肌肤上进行彩绘
要点:肌肤上进行彩绘
看到网络上、杂志上众多漂亮的人体彩绘照片,你是否也跃跃欲试的想要一展身手呢?可是身边的人谁会愿意成为我们的试验品呢?难道要在自己身上绘画不成?当然不用,有了Photoshop,我们就可以在电脑上模拟这个过程,过一把瘾,而最后的结果是可以以假乱真的哦。
在本文中,我们要在这位PLMM(如图01)光洁的面部皮肤上面绘上宝马汽车的标志(如图02)。当然这只是个例子而已,是为了向大家说明制作的过程。你可以换成自己的照片和自己喜欢的图案。好了,开动起来。


启动Photoshop 7.0,打开两个文件。使用移动工具将宝马标志拖动到MM文件上,并移动到合适的位置上(如图03)。

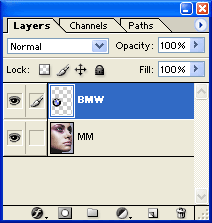
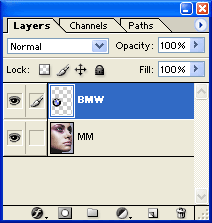
还可以按下Ctrl+T键,调整标志的大小。该文件自动增加一个图层,将该图层命名为“BMW”,原图层命名为“MM”(如图04)。

可是这时候的标志只是覆盖在MM面部的上方,并没有沿着面部的曲线发生变化,而且好像是粘上去的,没有皮肤的质感。不要急,我们这就让它服服帖帖的贴在皮肤上。
使用矩形选择工具,在宝马标志周围画出一个矩形选框,一定要将标志全部包括进去(如图05)。

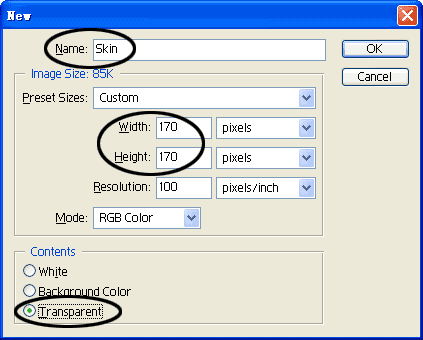
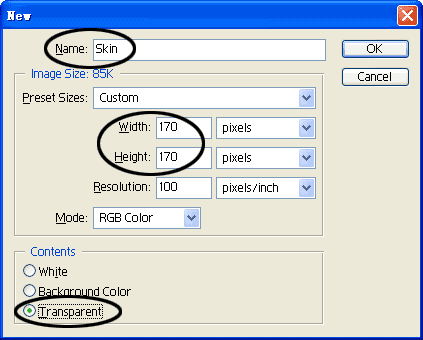
在Layers面板上选择MM图层,按下Ctrl+C键,复制MM在选框内的皮肤。然后选择菜单命令File→New,在新建文件对话框内,将文件命名为“Skin”,选择Contents为Tranparent,长度和宽度保持不变(如图06)。

单击确定,在新建的文件窗口内按下Ctrl+V键,将MM的部分皮肤粘贴进来(如图07)。

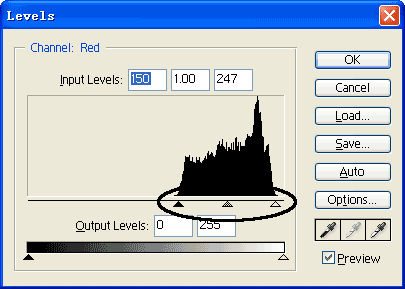
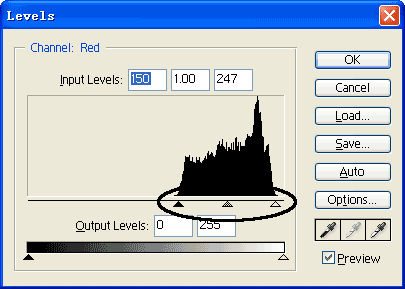
确保“Skin”为当前窗口,选择Channels面板,单击Red通道,该通道被选择,文件窗口中变为灰度图,因为此时的文件只包含红色通道的信息。选择菜单命令Image→Adjustments→Levels,在色阶调节对话框中将输入区域的黑白滑块向中间拖动(如图08),这就使得该通道中的明暗对比更加强烈,也就是面部的曲线更加明显了。

但是原来皮肤上隐约的杂点也变得清晰了,我们用高斯模糊滤镜来减少一些细节。选择菜单命令Filter→Blur→Gaussian Blur,将模糊半径设为3像素——这个值并不是一定的,只要能够去除杂点并能保持原有的明暗对比即可。确定之后,红色通道中的图像变模糊了(如图09)。

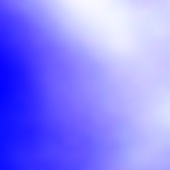
再选择Blue通道,为其填入白色——如果当前背景色为白色的话,按下Ctrl+BackSpace键即可。事实上,对于这个文件来说,蓝色通道是没有用的。这时,我们选择RGB通道,图像将呈现出奇怪而神秘的蓝色(如图10),没关系,我们需要的只是它的前两个通道。

保存Skin文件,注意一定要保存为psd格式,而且要记住它存放的位置哦,因为我们马上就要用到它了。
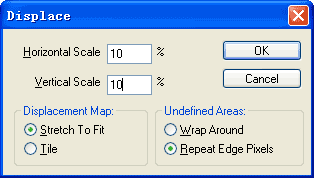
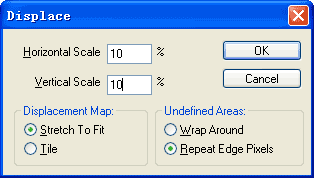
回到MM文件窗口中,在Layers面板上选择BMW图层,然后选择菜单命令Filter→Distort→Displace,在对话框中,水平和垂直变化程度均保持为10%,下面两个选项保持默认(如图11)。

按下确定按钮后,出现打开文件窗口,我们需要使用一个用于置换的Map图像。找到我们刚才保存的Skin.psd文件,选择它,按下打开按钮。怎么样?宝马标志发生了扭曲,看起来就像是贴在了MM的皮肤上(如图12)。

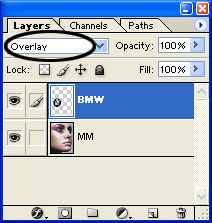
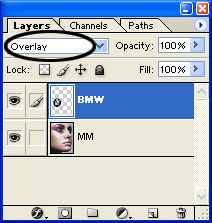
但是还有一个问题,标志现在只是“贴”在而不是“绘”在皮肤上的,我们还要做点加工,这就用到了图层的叠加模式。我们在Layers面板上选择BMW图层,在图层叠加模式下拉框中选择Overlay模式(如图13)。这样一来,标志就自然的“绘”在了MM的皮肤上,不但自然露出皮肤的纹理,而且还随着光线的不同有明暗的变化。

最后的结果如图14所示。

看到网络上、杂志上众多漂亮的人体彩绘照片,你是否也跃跃欲试的想要一展身手呢?可是身边的人谁会愿意成为我们的试验品呢?难道要在自己身上绘画不成?当然不用,有了Photoshop,我们就可以在电脑上模拟这个过程,过一把瘾,而最后的结果是可以以假乱真的哦。
在本文中,我们要在这位PLMM(如图01)光洁的面部皮肤上面绘上宝马汽车的标志(如图02)。当然这只是个例子而已,是为了向大家说明制作的过程。你可以换成自己的照片和自己喜欢的图案。好了,开动起来。


启动Photoshop 7.0,打开两个文件。使用移动工具将宝马标志拖动到MM文件上,并移动到合适的位置上(如图03)。

还可以按下Ctrl+T键,调整标志的大小。该文件自动增加一个图层,将该图层命名为“BMW”,原图层命名为“MM”(如图04)。

可是这时候的标志只是覆盖在MM面部的上方,并没有沿着面部的曲线发生变化,而且好像是粘上去的,没有皮肤的质感。不要急,我们这就让它服服帖帖的贴在皮肤上。
使用矩形选择工具,在宝马标志周围画出一个矩形选框,一定要将标志全部包括进去(如图05)。

在Layers面板上选择MM图层,按下Ctrl+C键,复制MM在选框内的皮肤。然后选择菜单命令File→New,在新建文件对话框内,将文件命名为“Skin”,选择Contents为Tranparent,长度和宽度保持不变(如图06)。

单击确定,在新建的文件窗口内按下Ctrl+V键,将MM的部分皮肤粘贴进来(如图07)。

确保“Skin”为当前窗口,选择Channels面板,单击Red通道,该通道被选择,文件窗口中变为灰度图,因为此时的文件只包含红色通道的信息。选择菜单命令Image→Adjustments→Levels,在色阶调节对话框中将输入区域的黑白滑块向中间拖动(如图08),这就使得该通道中的明暗对比更加强烈,也就是面部的曲线更加明显了。

但是原来皮肤上隐约的杂点也变得清晰了,我们用高斯模糊滤镜来减少一些细节。选择菜单命令Filter→Blur→Gaussian Blur,将模糊半径设为3像素——这个值并不是一定的,只要能够去除杂点并能保持原有的明暗对比即可。确定之后,红色通道中的图像变模糊了(如图09)。

再选择Blue通道,为其填入白色——如果当前背景色为白色的话,按下Ctrl+BackSpace键即可。事实上,对于这个文件来说,蓝色通道是没有用的。这时,我们选择RGB通道,图像将呈现出奇怪而神秘的蓝色(如图10),没关系,我们需要的只是它的前两个通道。

保存Skin文件,注意一定要保存为psd格式,而且要记住它存放的位置哦,因为我们马上就要用到它了。
回到MM文件窗口中,在Layers面板上选择BMW图层,然后选择菜单命令Filter→Distort→Displace,在对话框中,水平和垂直变化程度均保持为10%,下面两个选项保持默认(如图11)。

按下确定按钮后,出现打开文件窗口,我们需要使用一个用于置换的Map图像。找到我们刚才保存的Skin.psd文件,选择它,按下打开按钮。怎么样?宝马标志发生了扭曲,看起来就像是贴在了MM的皮肤上(如图12)。

但是还有一个问题,标志现在只是“贴”在而不是“绘”在皮肤上的,我们还要做点加工,这就用到了图层的叠加模式。我们在Layers面板上选择BMW图层,在图层叠加模式下拉框中选择Overlay模式(如图13)。这样一来,标志就自然的“绘”在了MM的皮肤上,不但自然露出皮肤的纹理,而且还随着光线的不同有明暗的变化。

最后的结果如图14所示。

推荐继续学习,上一篇ps教程:使用photoshop CS进行自然美肤 下一篇ps教程:Photoshop制作珠宝文字特效
学习更多ps教程

