使用Photoshop制作特色导航条
要点:
漂亮的导航条为我们的网站增色不少,现在我们来看一个例子,这个别具特色的导航条主要充分运用了Photoshop 6.0及以上版本的style(图层样式)功能。
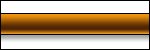
1.新建一个以白色为背景的650*50 pixels的文件。新建一个图层命名为layer 1,用Rectangular Marquee Tool(矩形选区工具)做出一个选区,并填充你喜欢的颜色。

2.现在点击图层调板最底下的按钮 为图层添加一些样式。
为图层添加一些样式。
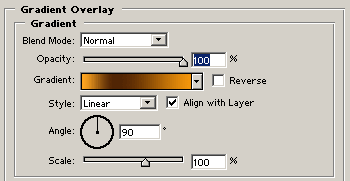
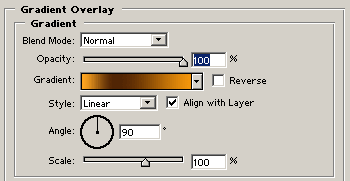
首先添加Gradient Overlay样式,先下载渐变文件 。单击选项栏渐变样式色条,会弹出渐变样式编辑框,点击Load按钮将刚下载的渐变文件载入。Gradient Overlay的具体设置如图所示。

接着添加Stroke样式,参数如下:Size: 1 pixel ;Blend Mode: Normail ;Position: Outside ;Opacity: 100% ;Color: Black。
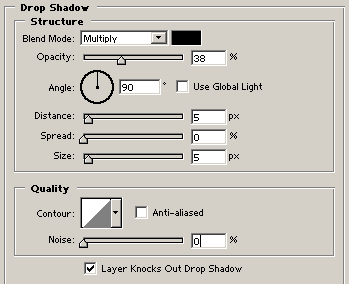
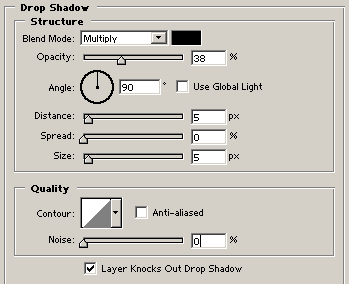
最后还要添加Drop Shadow样式,具体设置如图所示。

复制图层,将复制后的图层命名为layer 2并移动到layer 1下,然后隐藏刚刚复制的图层layer 2。

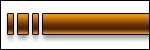
3.现在要对按钮进行精雕细琢了。用Rectangular Marquee Tool(矩形选区工具)把图层layer 1做成例三的样子。把标尺和网格调出来,你会事半功倍。

选中layer 2依次操作Edit - Transform - Scale - Height 56 %,最后将整个layer 2图层向下移动一个象素。layer 2的作用就是做出buttonbar上的那个中轴。

5.下面我们就来添加文字,我的设置如下:
font字体:SF Intellivised ;color颜色:#D8D7E1
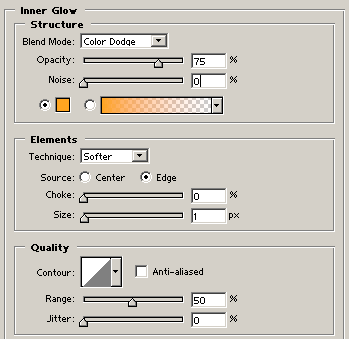
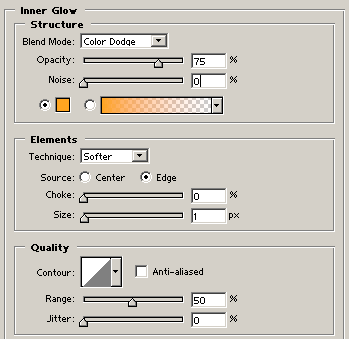
Layer mode: Overlay;Layer style:Inner Glow;color: #FFA520;具体设置如图所示:

Layer style:Stroke ,参数如下:Size: 1 pixel ;Blend Mode: Normail -; Position: Outside ;Opacity: 100% ;Color: Black。

7.现在大部分工具已经已经完成,大家可以举一反三,继续做完剩余的部分。

漂亮的导航条为我们的网站增色不少,现在我们来看一个例子,这个别具特色的导航条主要充分运用了Photoshop 6.0及以上版本的style(图层样式)功能。
1.新建一个以白色为背景的650*50 pixels的文件。新建一个图层命名为layer 1,用Rectangular Marquee Tool(矩形选区工具)做出一个选区,并填充你喜欢的颜色。

2.现在点击图层调板最底下的按钮
 为图层添加一些样式。
为图层添加一些样式。 首先添加Gradient Overlay样式,先

接着添加Stroke样式,参数如下:Size: 1 pixel ;Blend Mode: Normail ;Position: Outside ;Opacity: 100% ;Color: Black。
最后还要添加Drop Shadow样式,具体设置如图所示。

复制图层,将复制后的图层命名为layer 2并移动到layer 1下,然后隐藏刚刚复制的图层layer 2。

3.现在要对按钮进行精雕细琢了。用Rectangular Marquee Tool(矩形选区工具)把图层layer 1做成例三的样子。把标尺和网格调出来,你会事半功倍。

选中layer 2依次操作Edit - Transform - Scale - Height 56 %,最后将整个layer 2图层向下移动一个象素。layer 2的作用就是做出buttonbar上的那个中轴。

5.下面我们就来添加文字,我的设置如下:
font字体:SF Intellivised ;color颜色:#D8D7E1
Layer mode: Overlay;Layer style:Inner Glow;color: #FFA520;具体设置如图所示:

Layer style:Stroke ,参数如下:Size: 1 pixel ;Blend Mode: Normail -; Position: Outside ;Opacity: 100% ;Color: Black。

7.现在大部分工具已经已经完成,大家可以举一反三,继续做完剩余的部分。

推荐继续学习,上一篇ps教程:使用Photoshop制作环形文字 下一篇ps教程:Photoshop制造特殊“残缺”
学习更多ps教程

