情人节贺卡制作(2)
要点:情人节贺卡制作
动态部分
一、手绘组件
运行 Flash , 建立一个新文件,选择 Modify ( 修改 ) 菜单下的 Movie (影片) , 设置影片的 Width (宽) 为 600 px , Height (高)为 300px ,完成后按 OK 。既然是情人卡,那么红心肯定是少不了,我们要用 Flash 5 新增的贝塞尔工具来画一个。
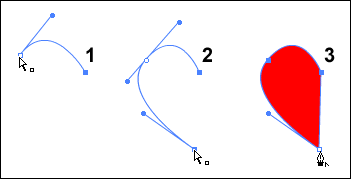
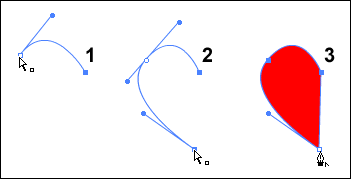
贝塞尔工具在工作区点击鼠标左键创建一个节点,然后在此节点右上方位置点击并拖动鼠标建立一个弧线 , 然后在与第一个节点垂直的下方点击并拖动创建第三个接点,现在拖动句柄调整弧度至理想位置,最后将光标移动至第一个节点位置,此之贝塞尔光标旁边出现一个小圆圈,点击合并路径,这样就建立了红心的右半部分,看下面的示意 (图 10)

图 10 曲线示意图
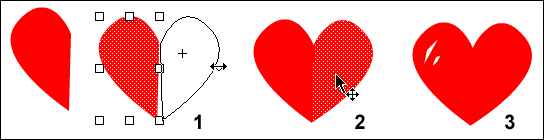
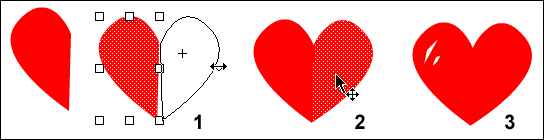
2 、当路径封闭后系统自动填充色彩,我们选择工具栏的光标工具选种红心右半部分移动至一个新位置,这时工作区留下边框线,删除它,然后选中填充区按 Ctrl+C 拷贝, Ctrl+V 粘贴,这时工作区有两个红心半边,选中其中一个。
3 、点击工具栏底部的 Scale (缩放) 工具,这时出现六个调整点,拖动中间任意一个拖动至反向位置,这样就完成了红心的另一半,然后将他们拖动结合,将其填充为大红色,这样一颗红色的爱心就完成了。然后你可以在爱心的右上部分选取一小部分并删除一产生晶莹的视觉效果。如下图
(图 11)

图 11 爱心创建示范
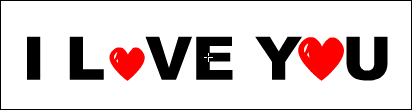
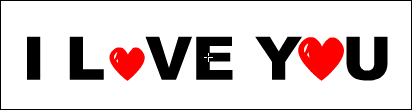
ok, 现在就要创建一个可爱的红心文字组合了,如下所示 ( 图 12)

图 12 可爱造型
看到图片,聪明的你一定知道如何完成。
4 、择 Insert 菜单下的 New Symbol (新符号)建立一个新 Moive Clip (影片夹子) 然后选择工具栏的文字工具输入文字,在输入字母 ”O” 的时候按空格留出位置,完成后按 Ctrl+L 打开 Library (库) 面板,将刚才我们画的红心拖近来调整位置,大小可用工具栏的 Scale (缩放)工具调整。初步工作完成。
二、动画编辑
可爱造型完成之后就要引入素材加工了。
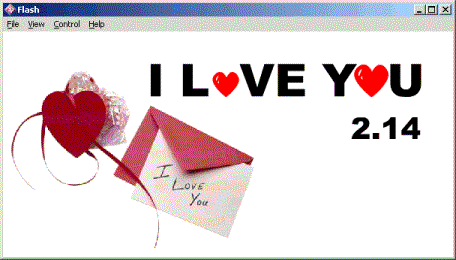
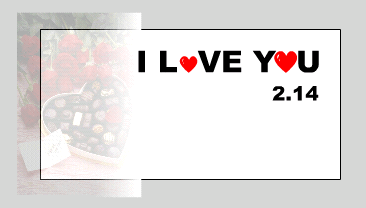
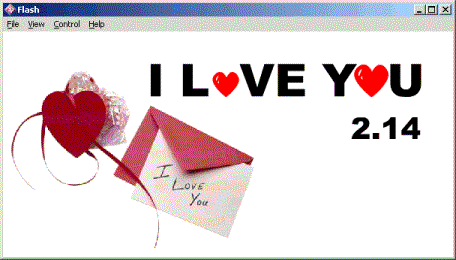
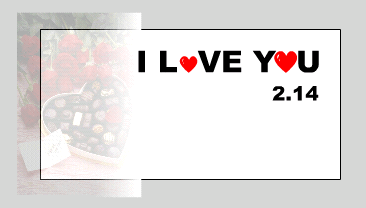
1 、再次建立一个 Movie Clip (影片夹子),然后选择 File 菜单下的 Import (导入)命令导入一张素材图片,然后回到主场景打开 Library (库)面板将刚才导入的素材拖入场景,建立一个新层将可爱造型也拖入场景,并在可爱造型下方输入文字 2.14 。完成后应如下图所示。 ( 图 13)

图 13 卡片开场
为什么要做这个简单的开场呢?对于 MM 就在身边的你来说可能没用了,但对于 MM 不在身边的朋友就有用了,通过网络传输的速度不是很快,所以我们做这个简单的开头就是实现一个 Loading (装载) 的功能。
现在,我们在素材层的第 10 侦插入关键桢,方法为在 Timeline 选中第十桢点右键,在弹出的菜单中选择 Insert Keyframe (插入关键桢)。
2 、选种卡片素材,选择 Windows 菜单下的 Panels (面板)子项下的 Effect (效果)打开 Effect 效果)面板 , 点击面板的下箭头弹出模式菜单,选择 Alpha 。并设置 Alpha 透明度数值为 0% 。
3 、回到 Timeline (时间线)第一桢点右键选择 Create Motion Tween (创建运动变化)设置 Motion (运动)过度实现渐隐。
完成后我们的影片要继续播放,渐现一个玫瑰巧克力背景图片。
4 、建立一个新的 Movie Clip (影片夹子) ,选择 File 菜单下的 Import (导入) 将玫瑰图片导入,然后再次创建一个 Movie Clip (影片夹子) ,将包含背景图片的 Movie Clip (影片夹子) 从 Library (库) 面板拖入,并在 Effect (效果) 面板设置其 20% 的 Alpha 透明。
5 、现在我们要实现其一边的白色过度,实现与我们在 PhotoShop 中制作的 MM 图片无缝衔接,所以还要创建一个渐变填充。建立一个新层,选择工具栏的矩形工具在玫瑰图片的右侧拖出一个长方形 , 大小
6 、矩形完成后删除边线,选择 windows 菜单下 Panels ( 面板 ) 下的 Fill (填充) 命令打开 Fill (填充)面板,并在其下拉菜单中选择 Linear Gradient (线性过度) , 这时面板会出现两个色彩节点,选中左边的节点,设置为白色,选择右边的节点,设置为白色。并在色条的中间位置点一下建立一个新色点设置为白色 /
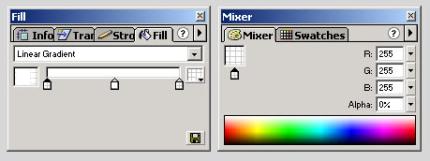
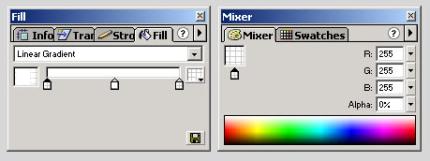
7 、然后选择 windows 菜单下 Panels (面板)下的 Mixer (混合色板)命令打开 Mixer 面板并设置其两边的色点 Alpha 项为 0% ,这样一个白色过度就完成了。面板设置参照 ( 图 15)

图 15 面板设置
8 、完成后返回主场景,创建一个新层,在第 11 桢位置插入关键桢,按 Ctrl+L 打开 Library (库)面板将过度填充的背景拖入,设置好大小及位置,在第 30 桢位置插入关键桢,然后返回 11 桢,将背景向右稍微移动一段距离并设置 Alpha 透明度为 0%, 设置 Motion (运动)变化完成渐现过程。在场景中出现的位置如下所示:(图 16 )

图 16 背景位置
现在我们要将可爱造型换个地方,给马上要出现的 MM 玉照留出空间,在可爱造型所在层的第 35 与 55 桢插入关键侦,将 55 桢的可爱造型移动到场景左下角并缩小位置,设置 35 至 55 的 Motion (运动) 过度。然后将 2.14 删除
Ok, 现在是重头戏。
1 、建立一个新层,第 55 桢插入关键侦。建立一个 Movie Clip (影片夹子) 并导入 MM 图片,从 Library (库)面板将其拖入场景合适位置在第 80 桢插入关键侦。
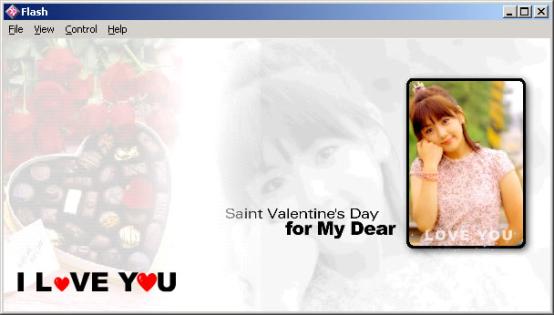
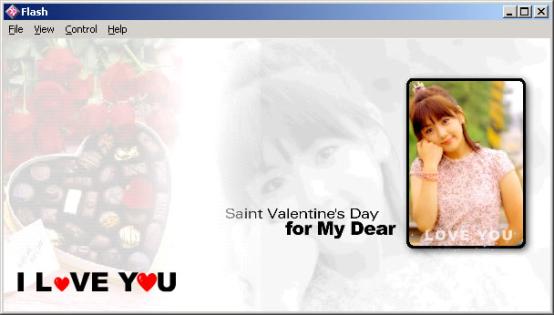
2 、返回 55 桢将 MM 图片向右移动一公分,设置 Alpha 透明度为 0%, 设置 Motion (运动)变化, MM 图片渐现登场,同时音乐响起 ~~~~ :) 完成后应如下图所示。 ( 图 17)

图 17 完成效果
这时你可以喘口气,准备完成最后的工作了。做到这里你是否激动万分,就想让你 MM 马上看到你的大作?别着急,就快要好了。
影片播放到最后肯定需要停止,所以选择 Timeline (时间线)的第 80 桢,点右键选择 Actions (动作),设置 Basic Actions (基础动作) 下的 Stop (停止)将影片停止。
现在你要做的工作就是建立一个 Movie Clip ,然后输入文字,做一个文字逐渐由下方出现向上滚动又逐渐消失的效果。
1. 首先输入一行文字,可以输入你想对你 MM 说的一些肉麻话,如果你想不出来我教你几句:亲爱的 MM ,你就是我的天使,你在我生命中占据着很重要的位置 …………… 这次先教这么多,下次在说 J
2. 因为是从下向上移动,逐渐显现又逐渐消失,那么我们把它理解为竖直排列的三个点,第一和三个点的物件都是透明的,中间(第二个点)的物件是显现的,然后设置 Motion 变化就可以实现效果了。那么在第十和第二十侦分别插入关键桢。
3. 将第二十桢的物件移动到第一桢物件上方几厘米的位置既消失点,第十桢的物件移动至第一与二十桢物件位置的中间既显示点。
4. 然后打开 Windows 菜单下 Panels 子项下的 Mixer 打开 Mixer 面板将第一与二十桢物件的 Alpha 透明度设置为 “0” 。
5. 打开 Windows 菜单下 Panels 子项下的 Frame 面板设置 1 至 10 ; 10 至 20 桢的 Motion 过度,这样一个渐现渐隐过程就完成了。
6. 建立一个新层层,按同样方法制作其他需要显示的文字,注意位置与 Timeline 的桢数错开。这样,文字渐隐现效果的 Movie Clip 就制作完成了,这对聪明的你来说应该没有难度,是吧!
把这个文字滚动的 Movie Clip (影片夹子)放在玫瑰背景位置,如 ( 图 18)

图 18 肉麻文字
恩,基本完工。还不错吧,因为是卡片,不是影片,所以不可能编辑太多的动态效果,这样就可以了,简单的东西也很美。
动态部分
一、手绘组件
运行 Flash , 建立一个新文件,选择 Modify ( 修改 ) 菜单下的 Movie (影片) , 设置影片的 Width (宽) 为 600 px , Height (高)为 300px ,完成后按 OK 。既然是情人卡,那么红心肯定是少不了,我们要用 Flash 5 新增的贝塞尔工具来画一个。
贝塞尔工具在工作区点击鼠标左键创建一个节点,然后在此节点右上方位置点击并拖动鼠标建立一个弧线 , 然后在与第一个节点垂直的下方点击并拖动创建第三个接点,现在拖动句柄调整弧度至理想位置,最后将光标移动至第一个节点位置,此之贝塞尔光标旁边出现一个小圆圈,点击合并路径,这样就建立了红心的右半部分,看下面的示意 (图 10)

图 10 曲线示意图
2 、当路径封闭后系统自动填充色彩,我们选择工具栏的光标工具选种红心右半部分移动至一个新位置,这时工作区留下边框线,删除它,然后选中填充区按 Ctrl+C 拷贝, Ctrl+V 粘贴,这时工作区有两个红心半边,选中其中一个。
3 、点击工具栏底部的 Scale (缩放) 工具,这时出现六个调整点,拖动中间任意一个拖动至反向位置,这样就完成了红心的另一半,然后将他们拖动结合,将其填充为大红色,这样一颗红色的爱心就完成了。然后你可以在爱心的右上部分选取一小部分并删除一产生晶莹的视觉效果。如下图
(图 11)

图 11 爱心创建示范
ok, 现在就要创建一个可爱的红心文字组合了,如下所示 ( 图 12)

图 12 可爱造型
看到图片,聪明的你一定知道如何完成。
4 、择 Insert 菜单下的 New Symbol (新符号)建立一个新 Moive Clip (影片夹子) 然后选择工具栏的文字工具输入文字,在输入字母 ”O” 的时候按空格留出位置,完成后按 Ctrl+L 打开 Library (库) 面板,将刚才我们画的红心拖近来调整位置,大小可用工具栏的 Scale (缩放)工具调整。初步工作完成。
二、动画编辑
可爱造型完成之后就要引入素材加工了。
1 、再次建立一个 Movie Clip (影片夹子),然后选择 File 菜单下的 Import (导入)命令导入一张素材图片,然后回到主场景打开 Library (库)面板将刚才导入的素材拖入场景,建立一个新层将可爱造型也拖入场景,并在可爱造型下方输入文字 2.14 。完成后应如下图所示。 ( 图 13)

图 13 卡片开场
为什么要做这个简单的开场呢?对于 MM 就在身边的你来说可能没用了,但对于 MM 不在身边的朋友就有用了,通过网络传输的速度不是很快,所以我们做这个简单的开头就是实现一个 Loading (装载) 的功能。
现在,我们在素材层的第 10 侦插入关键桢,方法为在 Timeline 选中第十桢点右键,在弹出的菜单中选择 Insert Keyframe (插入关键桢)。
2 、选种卡片素材,选择 Windows 菜单下的 Panels (面板)子项下的 Effect (效果)打开 Effect 效果)面板 , 点击面板的下箭头弹出模式菜单,选择 Alpha 。并设置 Alpha 透明度数值为 0% 。
3 、回到 Timeline (时间线)第一桢点右键选择 Create Motion Tween (创建运动变化)设置 Motion (运动)过度实现渐隐。
完成后我们的影片要继续播放,渐现一个玫瑰巧克力背景图片。
4 、建立一个新的 Movie Clip (影片夹子) ,选择 File 菜单下的 Import (导入) 将玫瑰图片导入,然后再次创建一个 Movie Clip (影片夹子) ,将包含背景图片的 Movie Clip (影片夹子) 从 Library (库) 面板拖入,并在 Effect (效果) 面板设置其 20% 的 Alpha 透明。
5 、现在我们要实现其一边的白色过度,实现与我们在 PhotoShop 中制作的 MM 图片无缝衔接,所以还要创建一个渐变填充。建立一个新层,选择工具栏的矩形工具在玫瑰图片的右侧拖出一个长方形 , 大小
6 、矩形完成后删除边线,选择 windows 菜单下 Panels ( 面板 ) 下的 Fill (填充) 命令打开 Fill (填充)面板,并在其下拉菜单中选择 Linear Gradient (线性过度) , 这时面板会出现两个色彩节点,选中左边的节点,设置为白色,选择右边的节点,设置为白色。并在色条的中间位置点一下建立一个新色点设置为白色 /
7 、然后选择 windows 菜单下 Panels (面板)下的 Mixer (混合色板)命令打开 Mixer 面板并设置其两边的色点 Alpha 项为 0% ,这样一个白色过度就完成了。面板设置参照 ( 图 15)

图 15 面板设置
8 、完成后返回主场景,创建一个新层,在第 11 桢位置插入关键桢,按 Ctrl+L 打开 Library (库)面板将过度填充的背景拖入,设置好大小及位置,在第 30 桢位置插入关键桢,然后返回 11 桢,将背景向右稍微移动一段距离并设置 Alpha 透明度为 0%, 设置 Motion (运动)变化完成渐现过程。在场景中出现的位置如下所示:(图 16 )

图 16 背景位置
现在我们要将可爱造型换个地方,给马上要出现的 MM 玉照留出空间,在可爱造型所在层的第 35 与 55 桢插入关键侦,将 55 桢的可爱造型移动到场景左下角并缩小位置,设置 35 至 55 的 Motion (运动) 过度。然后将 2.14 删除
Ok, 现在是重头戏。
1 、建立一个新层,第 55 桢插入关键侦。建立一个 Movie Clip (影片夹子) 并导入 MM 图片,从 Library (库)面板将其拖入场景合适位置在第 80 桢插入关键侦。
2 、返回 55 桢将 MM 图片向右移动一公分,设置 Alpha 透明度为 0%, 设置 Motion (运动)变化, MM 图片渐现登场,同时音乐响起 ~~~~ :) 完成后应如下图所示。 ( 图 17)

图 17 完成效果
这时你可以喘口气,准备完成最后的工作了。做到这里你是否激动万分,就想让你 MM 马上看到你的大作?别着急,就快要好了。
影片播放到最后肯定需要停止,所以选择 Timeline (时间线)的第 80 桢,点右键选择 Actions (动作),设置 Basic Actions (基础动作) 下的 Stop (停止)将影片停止。
现在你要做的工作就是建立一个 Movie Clip ,然后输入文字,做一个文字逐渐由下方出现向上滚动又逐渐消失的效果。
1. 首先输入一行文字,可以输入你想对你 MM 说的一些肉麻话,如果你想不出来我教你几句:亲爱的 MM ,你就是我的天使,你在我生命中占据着很重要的位置 …………… 这次先教这么多,下次在说 J
2. 因为是从下向上移动,逐渐显现又逐渐消失,那么我们把它理解为竖直排列的三个点,第一和三个点的物件都是透明的,中间(第二个点)的物件是显现的,然后设置 Motion 变化就可以实现效果了。那么在第十和第二十侦分别插入关键桢。
3. 将第二十桢的物件移动到第一桢物件上方几厘米的位置既消失点,第十桢的物件移动至第一与二十桢物件位置的中间既显示点。
4. 然后打开 Windows 菜单下 Panels 子项下的 Mixer 打开 Mixer 面板将第一与二十桢物件的 Alpha 透明度设置为 “0” 。
5. 打开 Windows 菜单下 Panels 子项下的 Frame 面板设置 1 至 10 ; 10 至 20 桢的 Motion 过度,这样一个渐现渐隐过程就完成了。
6. 建立一个新层层,按同样方法制作其他需要显示的文字,注意位置与 Timeline 的桢数错开。这样,文字渐隐现效果的 Movie Clip 就制作完成了,这对聪明的你来说应该没有难度,是吧!
把这个文字滚动的 Movie Clip (影片夹子)放在玫瑰背景位置,如 ( 图 18)

图 18 肉麻文字
恩,基本完工。还不错吧,因为是卡片,不是影片,所以不可能编辑太多的动态效果,这样就可以了,简单的东西也很美。
推荐继续学习,上一篇ps教程:情人节贺卡制作(3) 下一篇ps教程:情人节贺卡制作(1)
学习更多ps教程

