今天让我们来一步一步地手绘手机。其实所有的鼠绘图都是一样的,过程和步骤看上去都比较复杂。但是如果我们认真的去看去观察,我们都能把它们表现出来,久而久之,就熟练起来了。教程中有不足的地方,请大家多多指教。
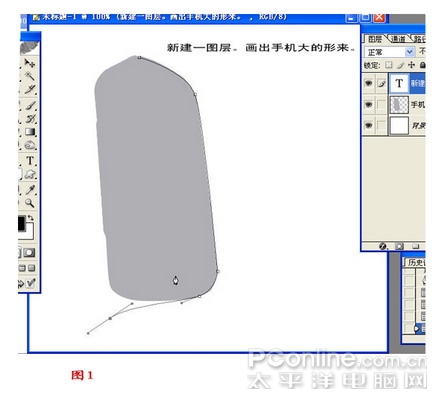
1. 新建一图层,画出手机的大体形状来。要注意,用钢笔工具的时候,用线方向要的线条尽量圆滑一些,这样填充出来的效果会更加圆滑流畅一些。

图1
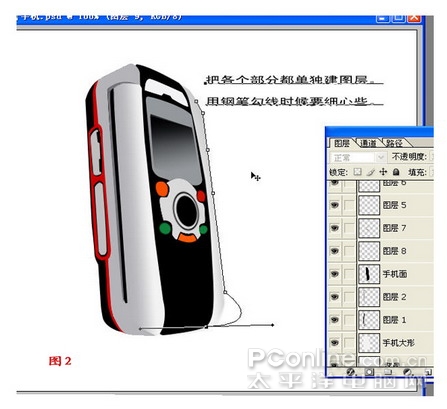
2. 我们画出每一个面,把各个部分都单独建立图层,这样我们等下就可以逐个地对它们进行编辑了。用钢笔工具勾线时要细心一些。

图2
3. 到这一步,我们已经把各个部分都勾画出来了,接下来就是更关键的部分——绘制明暗、表现质感了。我们需要用到加深减淡工具以及样式。样式是一种非常快捷好用的工具,各位初学PS的朋友一定要多加练习一下。不论是以后做字体还是做一些特殊效果都会派上大用场。

图3
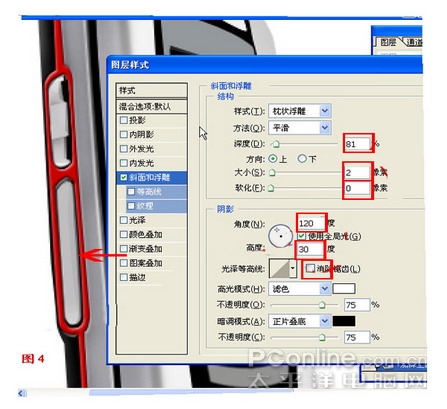
4.现在我们来对图中红色部分进行样式处理。请看下图。

图4
5.接下来,我们需要像刚才处理手机左边边缘部分一样把真其他各处的明暗感上上去。在处理右边时,请大家不要把明暗对比处理得过于明显,毕竟远处虚、淡一些才有近实远虚的效果。完成这一步以后,图片的立体感和视觉冲击感又得到了加强。我们继续下一步。

图5
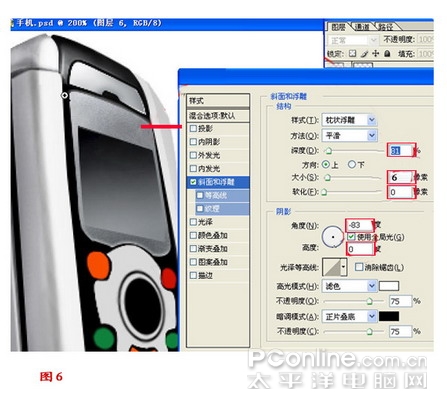
6.手机屏幕区域可以用图层样式来表现一下。添加一些杂色(这里需要用到滤镜里面的功能),值设置为4到5就可以。

图6
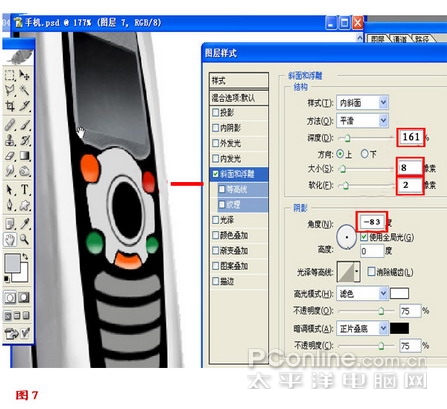
7.手机的方向键也可以用样式来体现一下;当然,我们也可以用加深和减淡工具直接画出来。其实有很多种办法
都可以用,我们当然要选择最快捷的一种方式。

图7
8.现在做的是键盘,和前面一样,我们需要通过编辑图层样式来更好地体现按键的立体感。按键上的数字在这一步我们暂时不需要做,等最后做好时候再加上去也就可以了。

图8
9.做到这里,手机的主体也差不多了。不过,重要的细节之处我们还需要深入刻画一下,比如手机的边脚处等等。

图9
10.手机绘制完毕,赶快给作品加个自己喜欢的背景。请注意,背景需要和你要体现的主题在基调和风格上保持大致一致。不合适的背景很容易给人以喧宾夺主的感觉。

图10
到这里,一张手绘的手机图就大功告成了。希望上述内容能对大家,尤其是初学者朋友们有所帮助。
推荐继续学习,上一篇ps教程:用Photoshop打造青春美少女 下一篇ps教程:Photoshop打造超炫魔幻球
学习更多ps教程

