细数ImageReady中的翻转功能
要点:翻转功能
虽然ImageReady是距离Photoshop最近的软件,但人们似乎一直都把它看作是Photoshop的附属。不是ImageReady的功能不能满足用户的要求,只能说Photoshop的功能太强大了,强大到足以让人忽略掉其他的同类产品,其中也包括隔壁的ImageReady。要知道,ImageReady侧重于网页制作,虽然Photoshop 7加强了在网页图像制作方面的功能,但在有些方面还是ImageReady较为领先。既然ImageReady和Photoshop被捆绑在一起销售,那么Adobe一定有它的理由。新手们往往将ImageReady冷落在一旁,没有想过去探索它的独特功能,这种放弃会使你失去了解一个优秀软件的机会。创建翻转是ImageReady最重要的作用之一。在这篇文章中,我们详细介绍了如何用ImageReady创建适用于网页的翻转。既然要介绍翻转,那么无可避免的要用到切片和优化,在开始之前,我希望你已经对这两部分知识有了足够的了解,不然的话,理解这篇文章可能会有一定的难度。
如果你已经准备好了关于ImageReady中切片和图像优化的知识(可以参考《ImageReady的切片和优化》一文),那么掌握这篇文章所述的内容就是水到渠成的事了。现在我们来看下面这个演示(点击这里观看演示),这就是这篇文章所举的例子。在文字Adobe旁边有两个按纽,顶端的按纽演示了一个简单的翻转,当你的鼠标经过按纽时,按纽的颜色就会改变;鼠标离开按纽后,按纽又恢复刚才的颜色。第二个按纽和第一个按纽在鼠标经过时的表现相同,但与第一个按纽不同的是,在鼠标经过第二个按纽时,不但按纽本身出现变化,同步改变的还有文字ADOBE。这就是我们在这篇文章中要论述的ImageReady中的翻转效果。
好了,现在我们来正式开始。首先,你需要设计这样一个多个图层结构的图像。你的图像应当包括两个按纽,主要图像部分,如一个Logo或是你希望的别的什么东西。我建议你最好在Photoshop中进行,这样你可以使用更多的图像工具和高级图层选项。虽说你可以单独在ImageReady中创作,但你会发现很多工具的功能受到限制,没有在Photoshop中得心应手。在这个例子中,按纽部分用了渐变,而主要图像部分使用了一些图层效果。要知道,图像本身并不是我们这篇文章的重点,所以我们将制作过程忽略过去。确定布置好了所有的翻转状态——原始状态的按纽,鼠标经过时的按纽,翻转前后的图片。所有的元素应当分别处于各自的图层中,通过将翻转的图像内容置于翻转图层上,就可使用图层面板来创建翻转效果。检查你的图层面板,它的结构应该如下面的例图(图01)。
在完成了基础图像之后,将图像保存为Psd格式,转跳到ImageReady中。现在,我们开始准备创建翻转。要做的第一件事,就是用切片工具将图像切片。这个例子中,我们将图像切成三部分,分别包括上下两个按纽和主要图像(图02)。
现在,确定你的文档在“正常”的状态时,也就是图像第一次载入浏览器并且未发生任何翻转效果时的外观。点击图层面板左边的眼睛图标,来显示或隐藏相关的图层。在这个例子中,我们隐藏了“Adobe 副本”层。
提示:即使某个图层处于正常状态下的图层之下,最好也被隐藏起来。这样可以防止上面的图层出现不透明或是半透明的边缘。
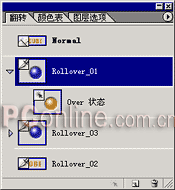
当每个对象都处于正常状态后,下面,打开翻转面板,在Normal状态之下,出现三个分别名为“Rollover_01”、“Rollover_02”、“Rollover_03”的切片,现在,选择翻转面板中名为“Rollover_01”的切片,文档窗口中图像的左上角包含第一个按纽的切片也同时被选择(翻转面板文档窗口的变化同步)。,点击面板底部的“创建新的翻转状态”按纽。这样你会发现,在“Rollover_01”切片之下,出现一个与之相同的Over状态。现在,将注意力放在图层面板中,我们要使图像呈现出鼠标经过切片时的图像状态。我们的设计构想是当鼠标经过蓝色的按纽时,它变为黄色。所以,在图层面板中,我们隐藏up butt1层,这样,下面的黄色按纽就显示出来。在隐藏图层之后,可以看到翻转面板和文档窗口的图像一起改变。
同样的,我们也为“Rollover_03”添加Over状态,将图层面板中的up butt2层隐藏起来。现在,点击工具面板中的“预览文档”或“在默认预览器中预览”按纽,我们来检查一下初步的成果。将鼠标越过第一个蓝色按纽,可以看到,第一个按纽工作正常,在鼠标越过时变为黄色,鼠标离开后又恢复为原来的蓝色。第二个按纽就不太对了,虽然在鼠标经过和离开后的表现都对,但第一个按纽也与之一同改变。这当然不是我们所要的独立翻转效果。回到ImageReady中,我们检查“Rollover_03”在Over状态时图层面板,发现up butt1层仍处于隐藏状态。显示这个层,再用浏览器预览时,两个按纽已经能完全独立工作了(图03)。也就是说,文档窗口显示了在翻转在静态中图像。
经过刚才的提示,相信你已经明白该对“Rollover_02”做怎么的处理了。我们要求它在鼠标越过“Rollover_03”时同步改变,图像从木色到彩色,而不是像两个按纽一样单独翻转,所以,不能像前两个按纽一样对它添加翻转状态。而要在“Rollover_03”在Over状态时图层面板显示被我们隐藏的“Adobe 副本”层,同时隐藏“Adobe”层。好了,现在预览图像,可以看到在鼠标经过第二个按纽时,“ADOBE”也出现变化。
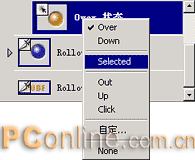
现在,你可以根据图像的需要继续为图像添加更多的翻转效果。方法和刚才一样,点击相应的切片翻转面板中的添加新的翻转状态按纽。一般来说,翻转包括最常包括Over(定义鼠标经过时的图像)、Down(定义鼠标向下时的图像)的状态,加上正常状态已经足够应付一般的按纽。你可以根据自己的需要为图像添加Selected(点击选择并在鼠标移出触发区后保持状态)、Out(当鼠标移出触发区)、Up(当鼠标抬起时)、Click(鼠标点击后停留在触发区时)这些特殊状态。或者选择None,将某一种状态储存起来,以后再用。还可以自己定义JavaScript代码中的翻转新状态。设定好了的状态也可以在相应面板上点击右键,在弹出的状态列表中改变属性(图04)。比如说,将我们这里例子中的Over状态该为Selected状态,那么按纽就会在点击后而不是经过时变为黄色。(如果要添加更多状态的翻转,请确保有相应的翻转图层,这里我们没有给出范例,但只要添加相应图层就可以了)
现在我们来关注一下切片调板。关于切片的所有信息都会在这里显示。在这里我想要特别说明的是切片的名称。切片的名称根据默认的切片命名规则命名,默认为文档名称+底线+图层名称或切片编号,这是一种较为合理的命名方式,当然,你也可以在输出设置>切片选项中改变它,使切片名称符合自己的习惯。在一些包含大量切片的较大的图像文件中,将切片单独命名为一些容易识别的名称会让工作更加容易。比如我们将一个圆角矩形切片,那么我们可以将它命名为tl(topleft)、tr(topright)等等。这样可以帮助你在同类的图片中更快的找到它们。命名无需很严谨,它的目的只有一个——提高效率,降低混淆的可能性。不过也不要太过简单,以免时间一长连自己都忘记了,那就更加麻烦了。你也一定注意到了URL和Target这两项了,插入绝对或相对路径,它们可以让你在浏览器中点击操作时链接到指定的地址。这些插入的地址会被加入到最后的网页代码中。点击切片调板右边的三角,从菜单中选择显示选项,你就可以看到更多的切片选项,包括了切片的具体大小,以及信息和指定替换文本等。(图05)
在所有翻转都完成之后,先用保存命令储存Psd文件。在优化面板中对切片进行优化。你可以将切片“Rollover_01”和“Rollover_03”链接起来,使用相同的优化设置,对“Rollover_02”单独优化。在优化时要注意,一种设置对某个切片可能不错,但对它的翻转状态看起来就差得多,这时就要从优选择。在优化完成之后,还要预览优化结果。在用浏览器预览时,图像下面会出现关于图像格式、尺寸、大小、图像数量以及设置的信息,还有HTML代码,需要的话,可以在其他编辑器中修改。对预览图像满意后再用“将优化结果储存为”命令输出。(图06)
最后,还有一点要说明的是,你会发现,如果按照我们这样的切图方式,即使鼠标指到图像的左上角不包含按纽的区域,按纽依然会变色,这是因为它们同属于一块切片的缘故。这里,我们只是演示按纽的作用,所以没有对切片太过留意,你在制作翻转切片时,需要根据具体的图像形状来细心切片。
虽然ImageReady是距离Photoshop最近的软件,但人们似乎一直都把它看作是Photoshop的附属。不是ImageReady的功能不能满足用户的要求,只能说Photoshop的功能太强大了,强大到足以让人忽略掉其他的同类产品,其中也包括隔壁的ImageReady。要知道,ImageReady侧重于网页制作,虽然Photoshop 7加强了在网页图像制作方面的功能,但在有些方面还是ImageReady较为领先。既然ImageReady和Photoshop被捆绑在一起销售,那么Adobe一定有它的理由。新手们往往将ImageReady冷落在一旁,没有想过去探索它的独特功能,这种放弃会使你失去了解一个优秀软件的机会。创建翻转是ImageReady最重要的作用之一。在这篇文章中,我们详细介绍了如何用ImageReady创建适用于网页的翻转。既然要介绍翻转,那么无可避免的要用到切片和优化,在开始之前,我希望你已经对这两部分知识有了足够的了解,不然的话,理解这篇文章可能会有一定的难度。
如果你已经准备好了关于ImageReady中切片和图像优化的知识(可以参考《ImageReady的切片和优化》一文),那么掌握这篇文章所述的内容就是水到渠成的事了。现在我们来看下面这个演示(点击这里观看演示),这就是这篇文章所举的例子。在文字Adobe旁边有两个按纽,顶端的按纽演示了一个简单的翻转,当你的鼠标经过按纽时,按纽的颜色就会改变;鼠标离开按纽后,按纽又恢复刚才的颜色。第二个按纽和第一个按纽在鼠标经过时的表现相同,但与第一个按纽不同的是,在鼠标经过第二个按纽时,不但按纽本身出现变化,同步改变的还有文字ADOBE。这就是我们在这篇文章中要论述的ImageReady中的翻转效果。
好了,现在我们来正式开始。首先,你需要设计这样一个多个图层结构的图像。你的图像应当包括两个按纽,主要图像部分,如一个Logo或是你希望的别的什么东西。我建议你最好在Photoshop中进行,这样你可以使用更多的图像工具和高级图层选项。虽说你可以单独在ImageReady中创作,但你会发现很多工具的功能受到限制,没有在Photoshop中得心应手。在这个例子中,按纽部分用了渐变,而主要图像部分使用了一些图层效果。要知道,图像本身并不是我们这篇文章的重点,所以我们将制作过程忽略过去。确定布置好了所有的翻转状态——原始状态的按纽,鼠标经过时的按纽,翻转前后的图片。所有的元素应当分别处于各自的图层中,通过将翻转的图像内容置于翻转图层上,就可使用图层面板来创建翻转效果。检查你的图层面板,它的结构应该如下面的例图(图01)。

在完成了基础图像之后,将图像保存为Psd格式,转跳到ImageReady中。现在,我们开始准备创建翻转。要做的第一件事,就是用切片工具将图像切片。这个例子中,我们将图像切成三部分,分别包括上下两个按纽和主要图像(图02)。

现在,确定你的文档在“正常”的状态时,也就是图像第一次载入浏览器并且未发生任何翻转效果时的外观。点击图层面板左边的眼睛图标,来显示或隐藏相关的图层。在这个例子中,我们隐藏了“Adobe 副本”层。
提示:即使某个图层处于正常状态下的图层之下,最好也被隐藏起来。这样可以防止上面的图层出现不透明或是半透明的边缘。
当每个对象都处于正常状态后,下面,打开翻转面板,在Normal状态之下,出现三个分别名为“Rollover_01”、“Rollover_02”、“Rollover_03”的切片,现在,选择翻转面板中名为“Rollover_01”的切片,文档窗口中图像的左上角包含第一个按纽的切片也同时被选择(翻转面板文档窗口的变化同步)。,点击面板底部的“创建新的翻转状态”按纽。这样你会发现,在“Rollover_01”切片之下,出现一个与之相同的Over状态。现在,将注意力放在图层面板中,我们要使图像呈现出鼠标经过切片时的图像状态。我们的设计构想是当鼠标经过蓝色的按纽时,它变为黄色。所以,在图层面板中,我们隐藏up butt1层,这样,下面的黄色按纽就显示出来。在隐藏图层之后,可以看到翻转面板和文档窗口的图像一起改变。
同样的,我们也为“Rollover_03”添加Over状态,将图层面板中的up butt2层隐藏起来。现在,点击工具面板中的“预览文档”或“在默认预览器中预览”按纽,我们来检查一下初步的成果。将鼠标越过第一个蓝色按纽,可以看到,第一个按纽工作正常,在鼠标越过时变为黄色,鼠标离开后又恢复为原来的蓝色。第二个按纽就不太对了,虽然在鼠标经过和离开后的表现都对,但第一个按纽也与之一同改变。这当然不是我们所要的独立翻转效果。回到ImageReady中,我们检查“Rollover_03”在Over状态时图层面板,发现up butt1层仍处于隐藏状态。显示这个层,再用浏览器预览时,两个按纽已经能完全独立工作了(图03)。也就是说,文档窗口显示了在翻转在静态中图像。

经过刚才的提示,相信你已经明白该对“Rollover_02”做怎么的处理了。我们要求它在鼠标越过“Rollover_03”时同步改变,图像从木色到彩色,而不是像两个按纽一样单独翻转,所以,不能像前两个按纽一样对它添加翻转状态。而要在“Rollover_03”在Over状态时图层面板显示被我们隐藏的“Adobe 副本”层,同时隐藏“Adobe”层。好了,现在预览图像,可以看到在鼠标经过第二个按纽时,“ADOBE”也出现变化。
现在,你可以根据图像的需要继续为图像添加更多的翻转效果。方法和刚才一样,点击相应的切片翻转面板中的添加新的翻转状态按纽。一般来说,翻转包括最常包括Over(定义鼠标经过时的图像)、Down(定义鼠标向下时的图像)的状态,加上正常状态已经足够应付一般的按纽。你可以根据自己的需要为图像添加Selected(点击选择并在鼠标移出触发区后保持状态)、Out(当鼠标移出触发区)、Up(当鼠标抬起时)、Click(鼠标点击后停留在触发区时)这些特殊状态。或者选择None,将某一种状态储存起来,以后再用。还可以自己定义JavaScript代码中的翻转新状态。设定好了的状态也可以在相应面板上点击右键,在弹出的状态列表中改变属性(图04)。比如说,将我们这里例子中的Over状态该为Selected状态,那么按纽就会在点击后而不是经过时变为黄色。(如果要添加更多状态的翻转,请确保有相应的翻转图层,这里我们没有给出范例,但只要添加相应图层就可以了)

现在我们来关注一下切片调板。关于切片的所有信息都会在这里显示。在这里我想要特别说明的是切片的名称。切片的名称根据默认的切片命名规则命名,默认为文档名称+底线+图层名称或切片编号,这是一种较为合理的命名方式,当然,你也可以在输出设置>切片选项中改变它,使切片名称符合自己的习惯。在一些包含大量切片的较大的图像文件中,将切片单独命名为一些容易识别的名称会让工作更加容易。比如我们将一个圆角矩形切片,那么我们可以将它命名为tl(topleft)、tr(topright)等等。这样可以帮助你在同类的图片中更快的找到它们。命名无需很严谨,它的目的只有一个——提高效率,降低混淆的可能性。不过也不要太过简单,以免时间一长连自己都忘记了,那就更加麻烦了。你也一定注意到了URL和Target这两项了,插入绝对或相对路径,它们可以让你在浏览器中点击操作时链接到指定的地址。这些插入的地址会被加入到最后的网页代码中。点击切片调板右边的三角,从菜单中选择显示选项,你就可以看到更多的切片选项,包括了切片的具体大小,以及信息和指定替换文本等。(图05)

在所有翻转都完成之后,先用保存命令储存Psd文件。在优化面板中对切片进行优化。你可以将切片“Rollover_01”和“Rollover_03”链接起来,使用相同的优化设置,对“Rollover_02”单独优化。在优化时要注意,一种设置对某个切片可能不错,但对它的翻转状态看起来就差得多,这时就要从优选择。在优化完成之后,还要预览优化结果。在用浏览器预览时,图像下面会出现关于图像格式、尺寸、大小、图像数量以及设置的信息,还有HTML代码,需要的话,可以在其他编辑器中修改。对预览图像满意后再用“将优化结果储存为”命令输出。(图06)

最后,还有一点要说明的是,你会发现,如果按照我们这样的切图方式,即使鼠标指到图像的左上角不包含按纽的区域,按纽依然会变色,这是因为它们同属于一块切片的缘故。这里,我们只是演示按纽的作用,所以没有对切片太过留意,你在制作翻转切片时,需要根据具体的图像形状来细心切片。
推荐继续学习,上一篇ps教程:图片合成教程 鼠标车的制作 下一篇ps教程:PS 商业实战——太空也疯狂
学习更多ps教程

