儿时回忆:Photoshop打造变形金刚
要点:儿时回忆

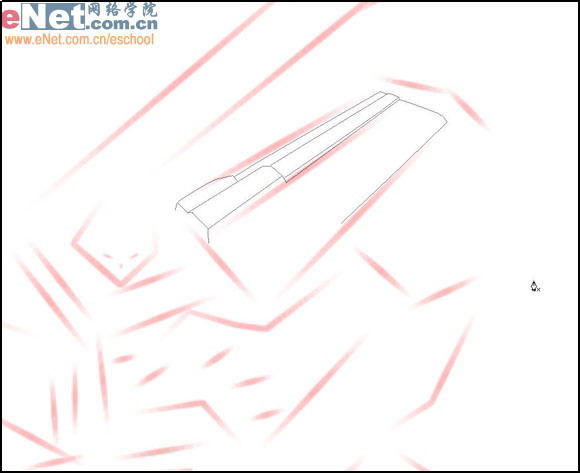
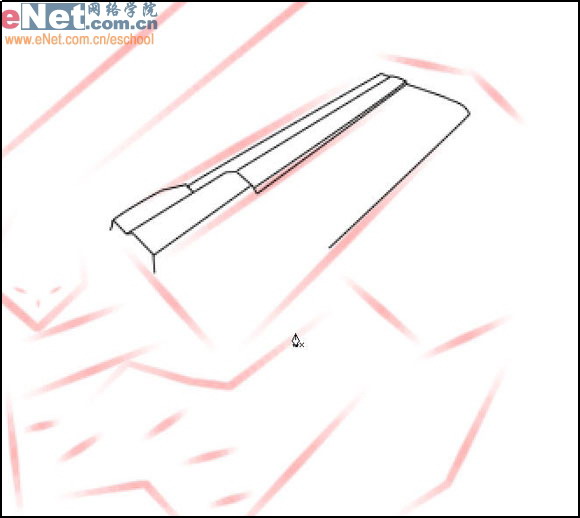
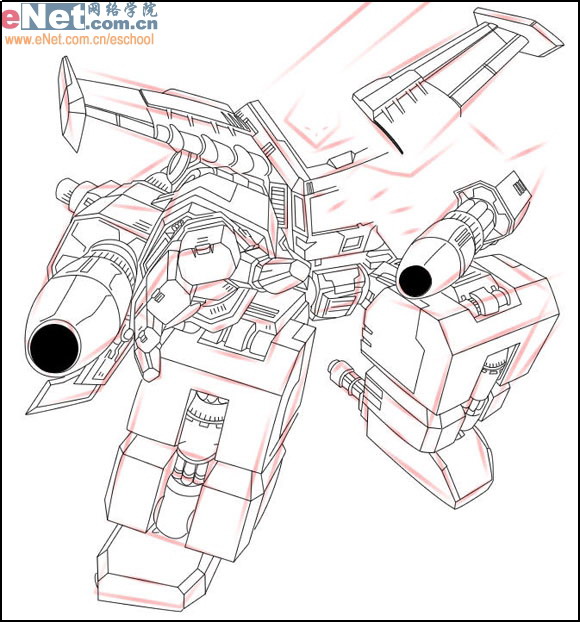
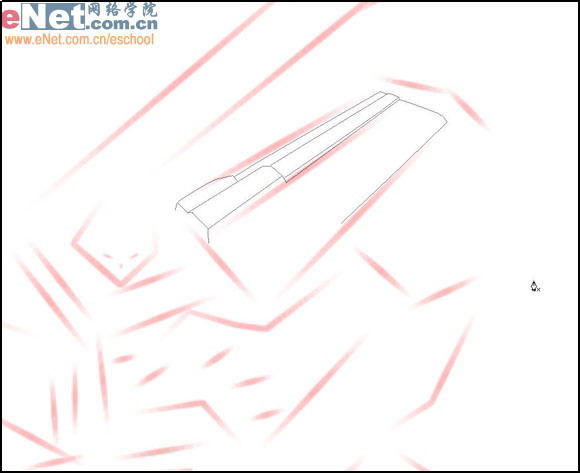
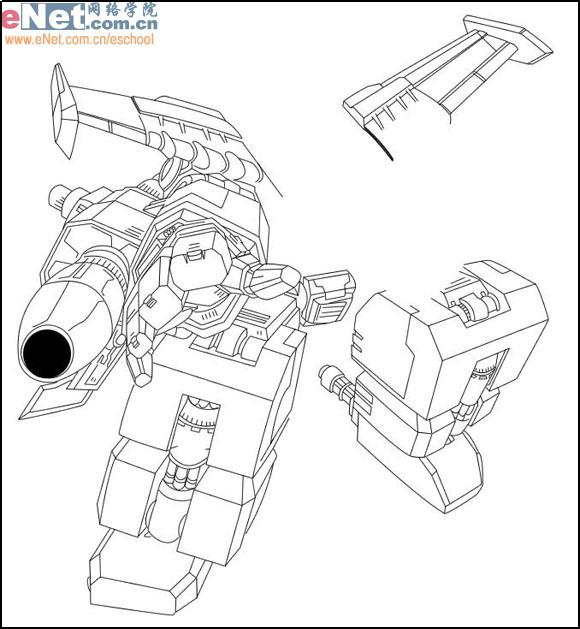
3)在工具栏种选择钢笔工具,使用钢笔工具沿着我们绘制的草图勾出机器人的外形

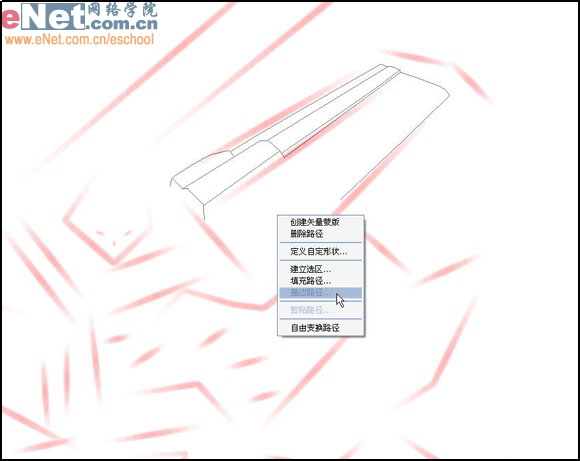
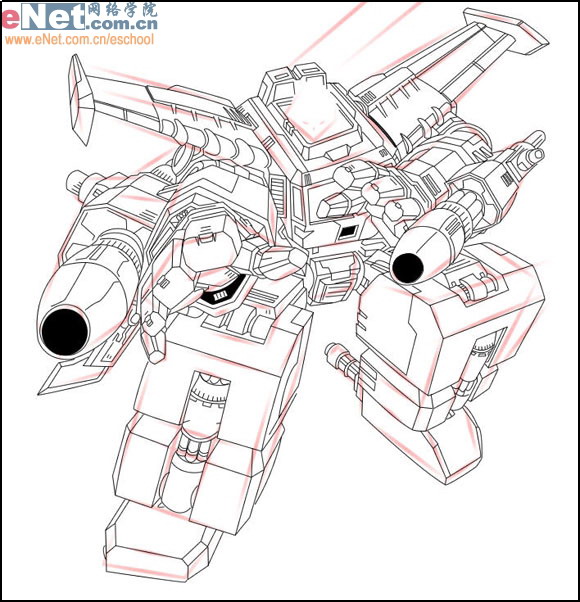
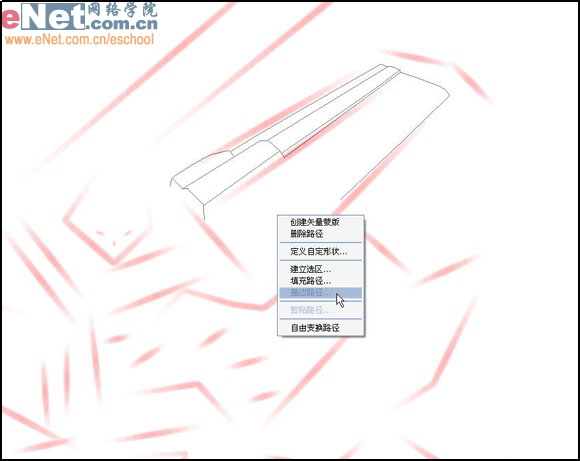
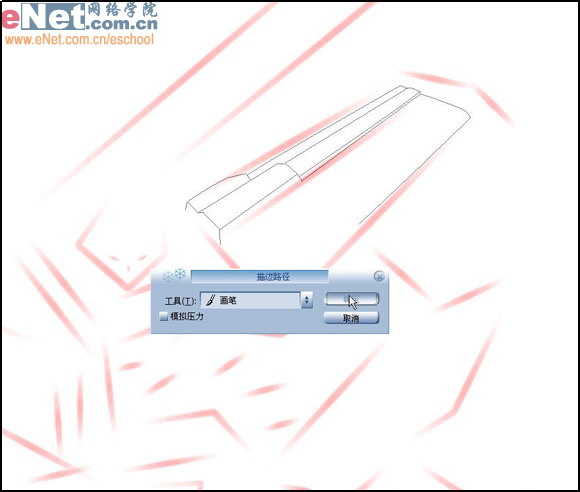
4)新建图层,勾好路径后单击鼠标右键并选择描边路经。

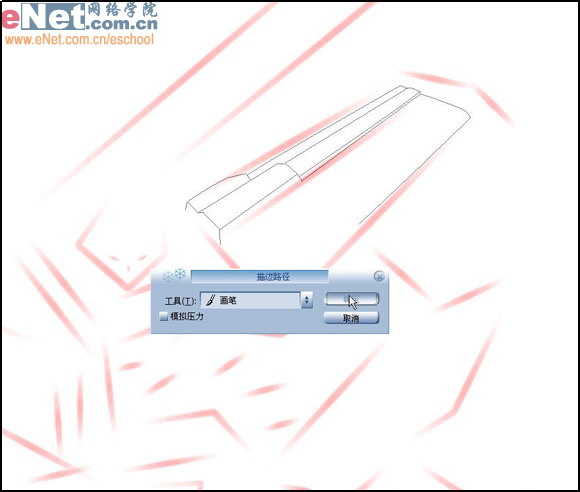
5)在弹出的对话框中“工具”项选择画笔工具(选择这一项首先要将画笔工具的属性设置到我们需要的数值,这里我选择的是1像素),单击OK按钮。

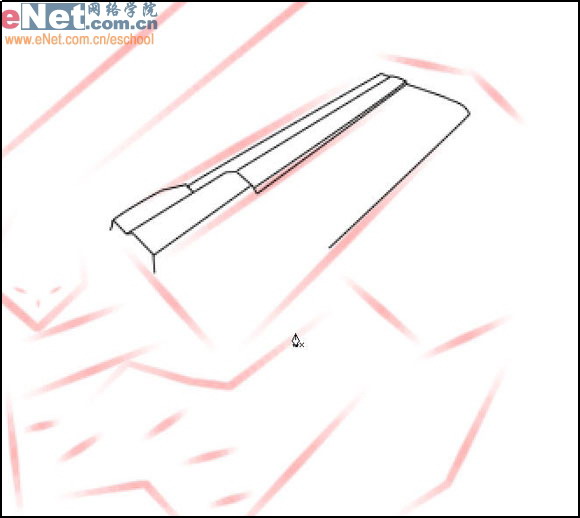
6)从图中我们可以看到通过这样的步骤画出了真正的线条。

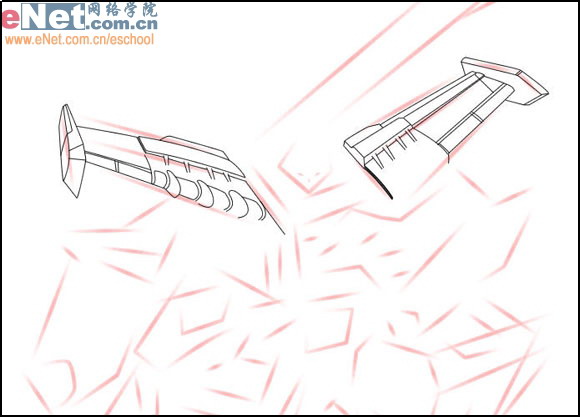
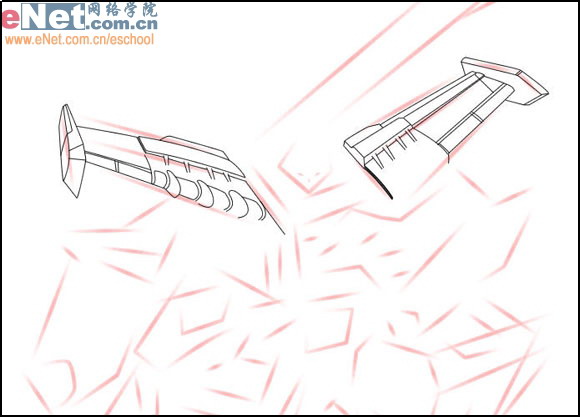
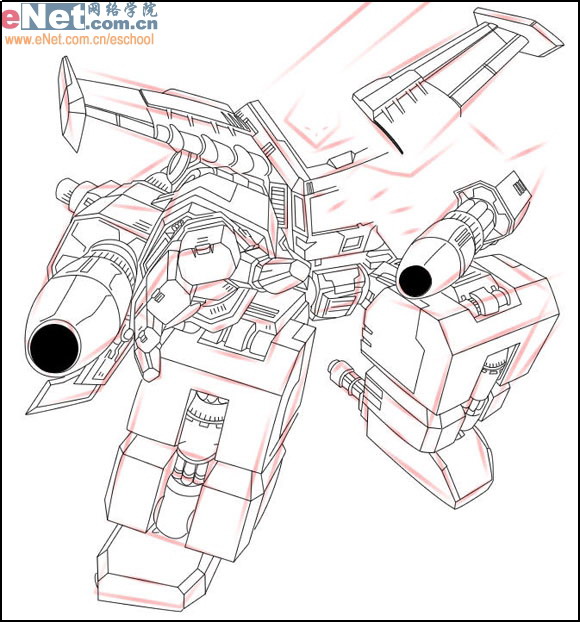
7)通过同样的方法使用钢笔工具描边路径画出机器人的两只翅膀。

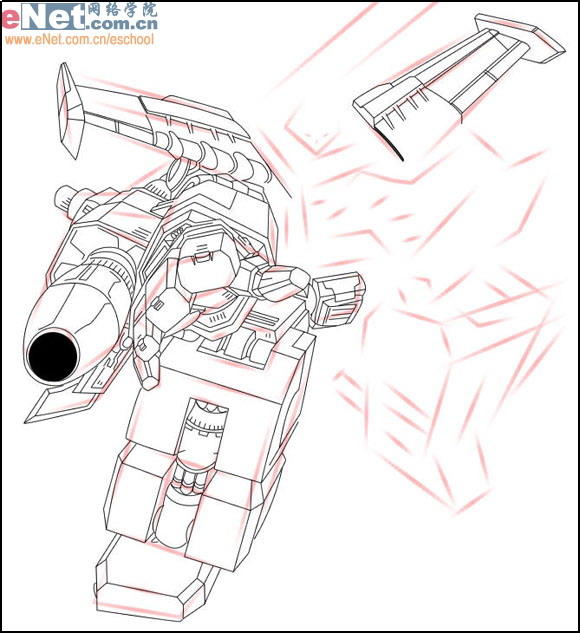
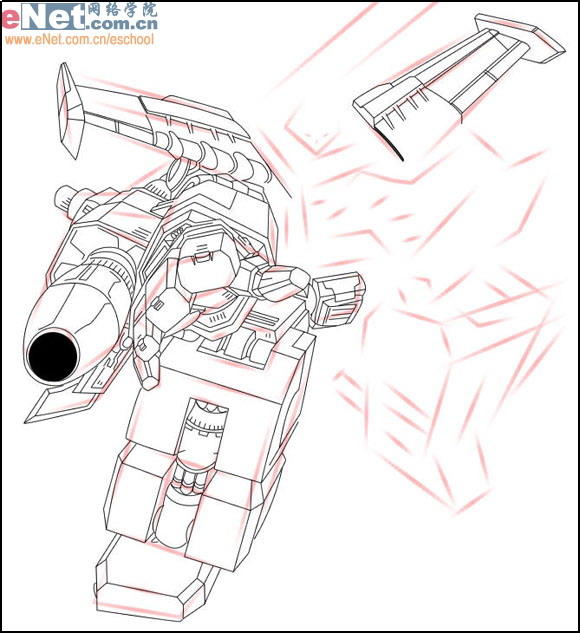
8)画出机器人的一只手臂,在绘制的过程中一定要保证细致,经常缩放图像是很好的习惯。(如图08所示)

9)画出机器人的一条腿,可以经常新建图层,将新绘制的线条保存在上面,这样可以便于修改,直到自己很满意了可以将所有线稿层合并

10)画出另一条腿,绘制过程最好是有一定的顺序,比如从上到下从左到右,不要东一榔头西一棒子

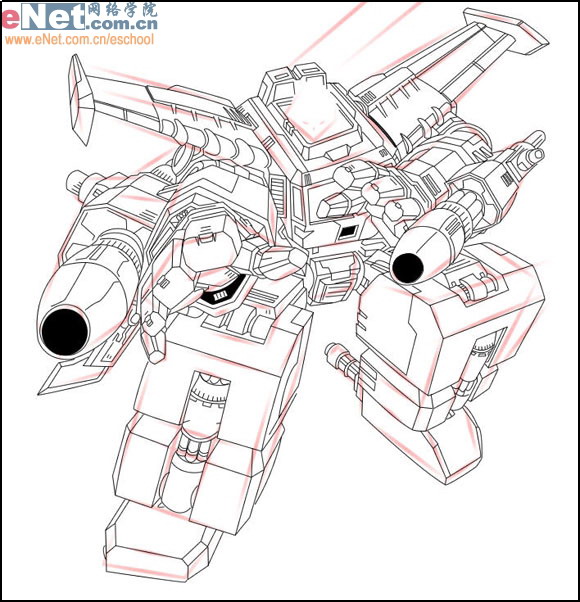
11)绘制机器人的胸口,可以看出来机器人的胸部还是很丰满的噢

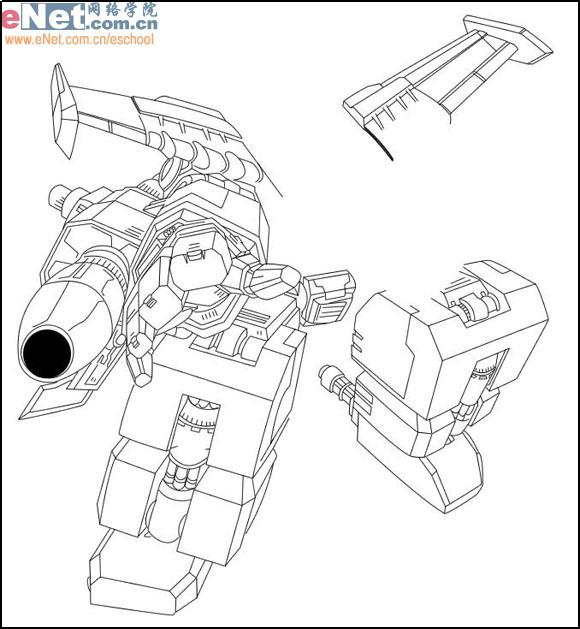
12)画出另一只手臂,需要注意的是近大远小这样的基本透视关系要把握好,画机器人这种东西尤为需要注意

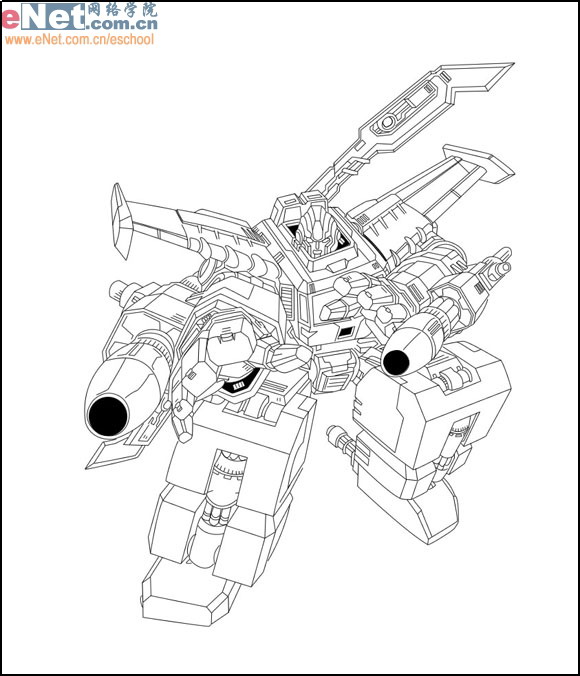
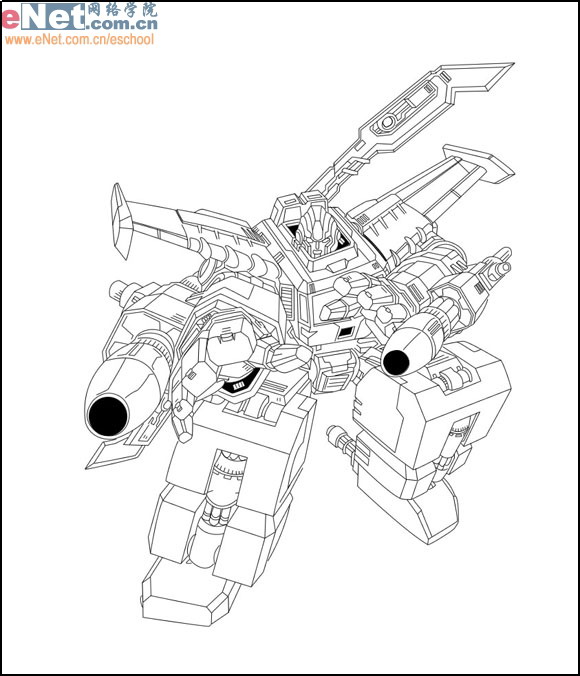
13)画出机器人的脑袋,线稿就完成了。

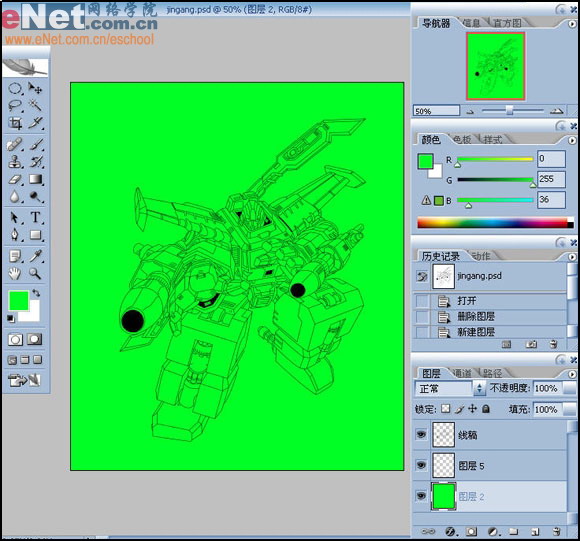
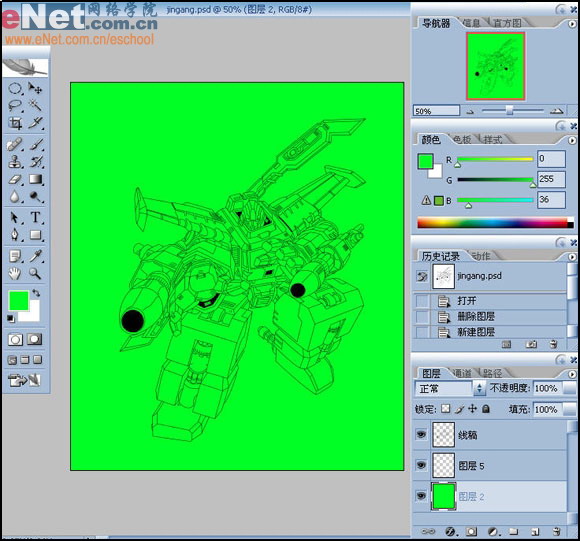
14)建立一个背景图层填充一种颜色,便于区分背景和机器人的颜色。

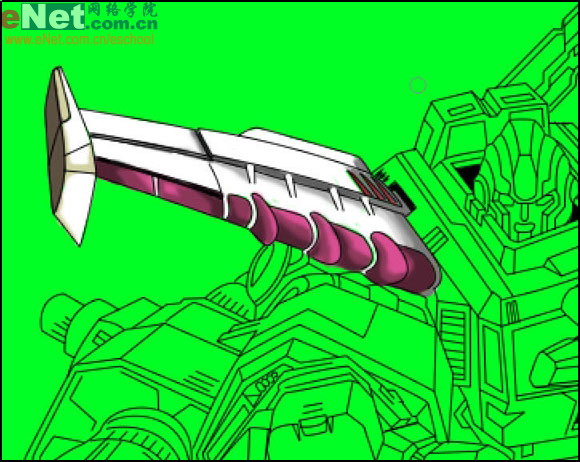
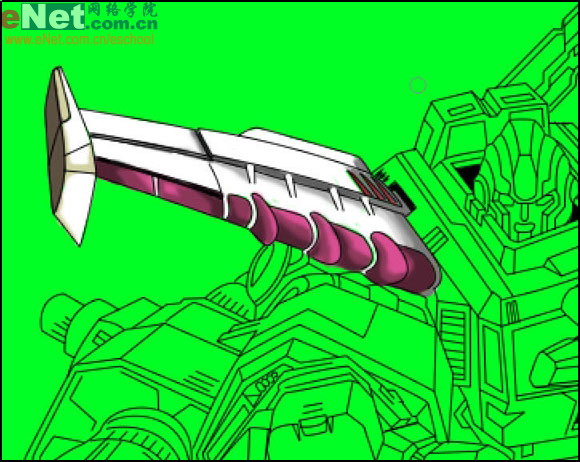
15)还是按照绘制线稿的顺序从左边的翅膀开始上色,上色可以选择多种方式,比如:建立选区填充色块,这里我选择的是使用数位板选取相应的颜色进行绘制的。

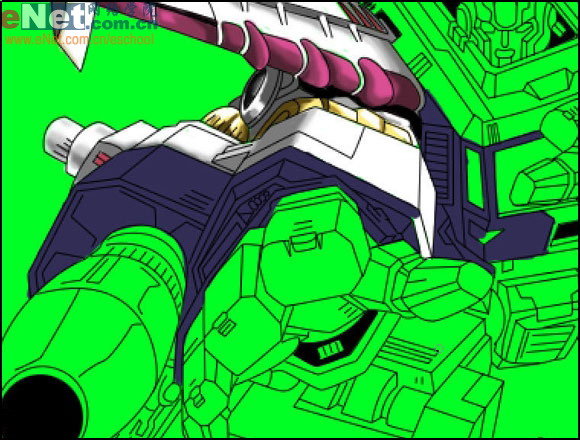
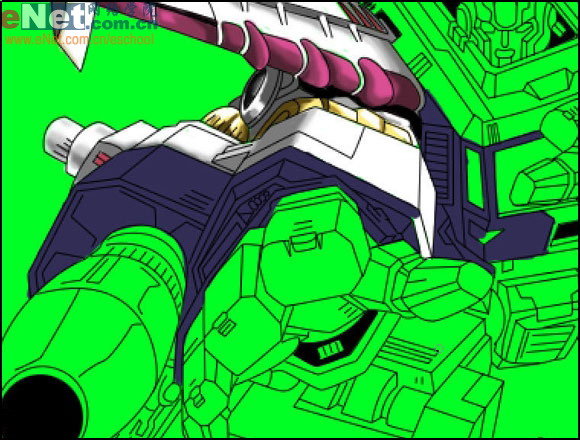
16)给下边的胳膊上色,需要注意的是最好要将不同部分的颜色保存在不同图层,这样便于修改,跟线稿的方法是同样的道理,直到自己满意了再合并图层

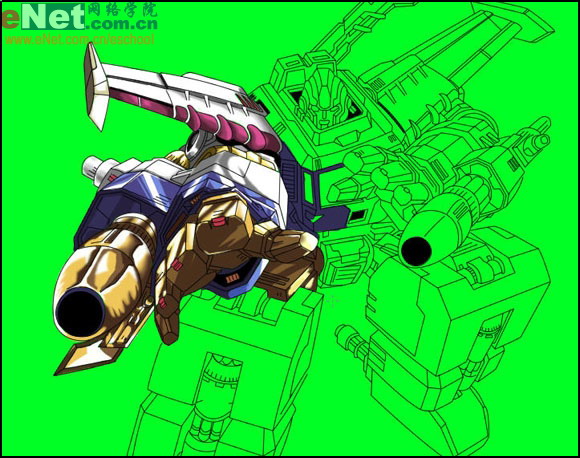
17)给它的一只手上色,普遍都是一个部分一种主色调,然后有2-3个明暗色调

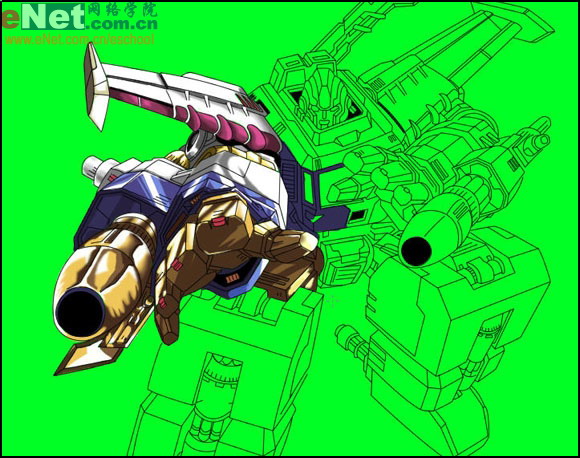
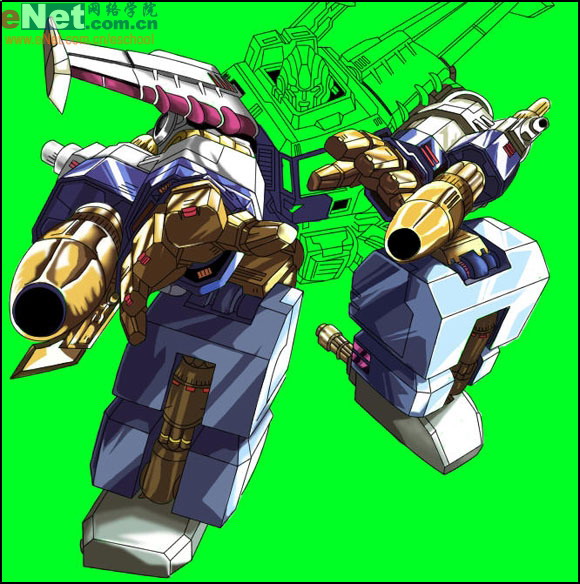
18)还有一边的炮筒,其实机器人的这个设计还是不错的,炮装再胳膊上,一抬手就发射导弹,很强啊。。。

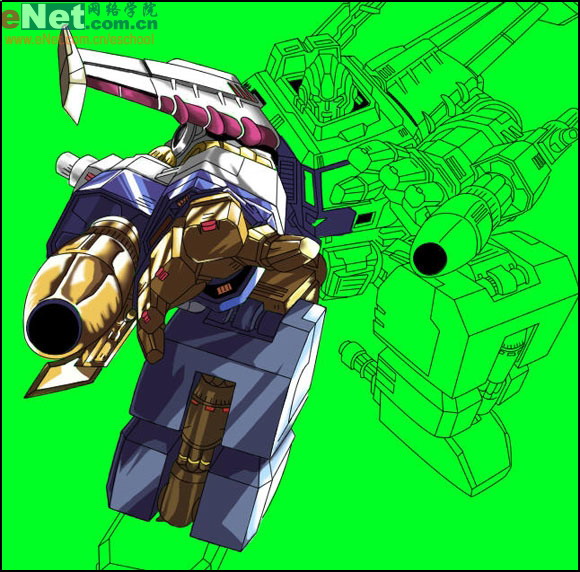
19)腿部上色,还是蓝色调三个色彩层次关系。

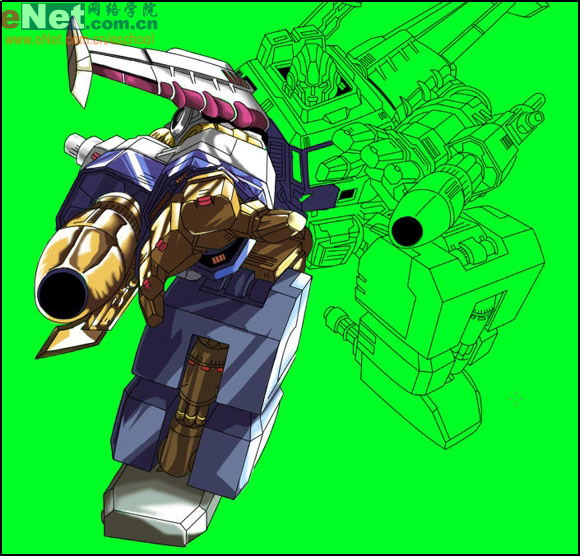
20)给它的一只脚上色,表现出立体感

21)给机器人的另一条腿上色,色彩如果基本相同的话为了省事可以从已经上好色的部分选取颜色,这样有个好处是可以保证整副画面色彩的同一性

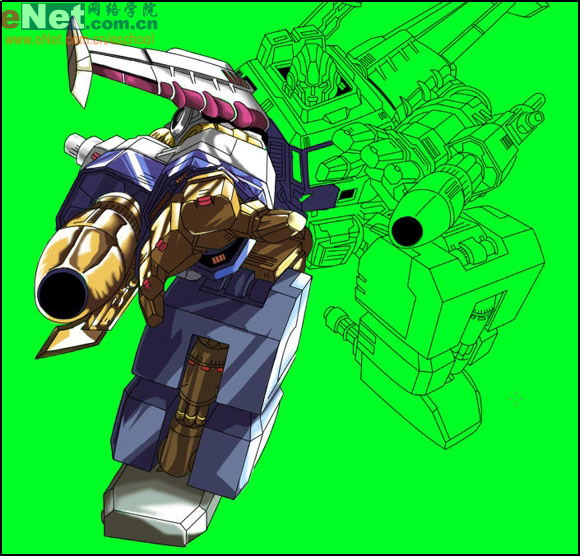
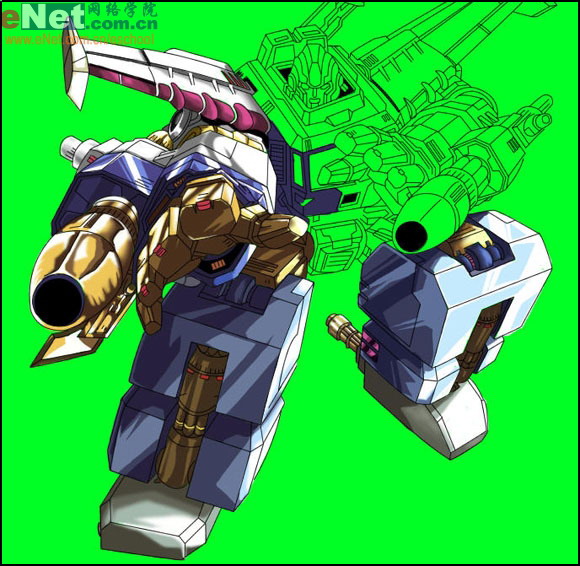
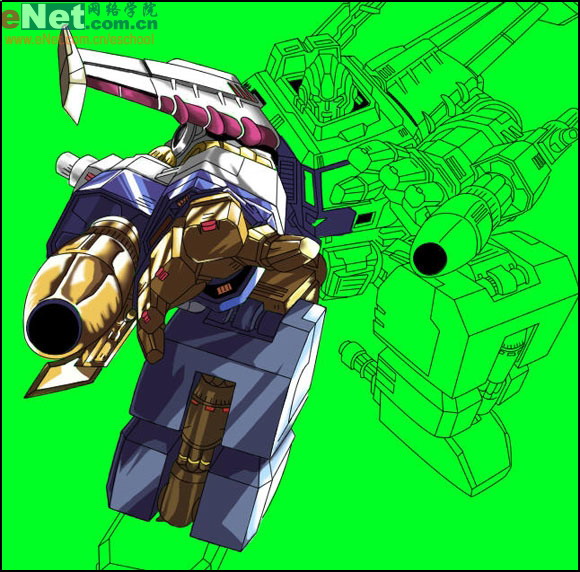
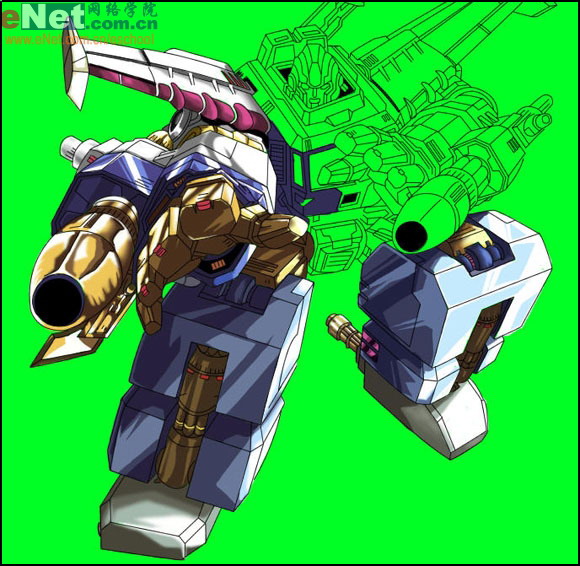
22)右边的炮筒和手,这只手相对来说要远一些

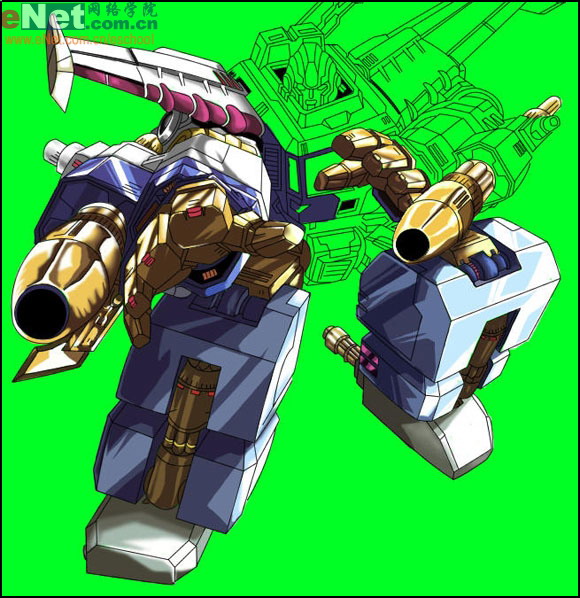
24)给机器人身体上色,它的裆部我可费了不少时间-_-!

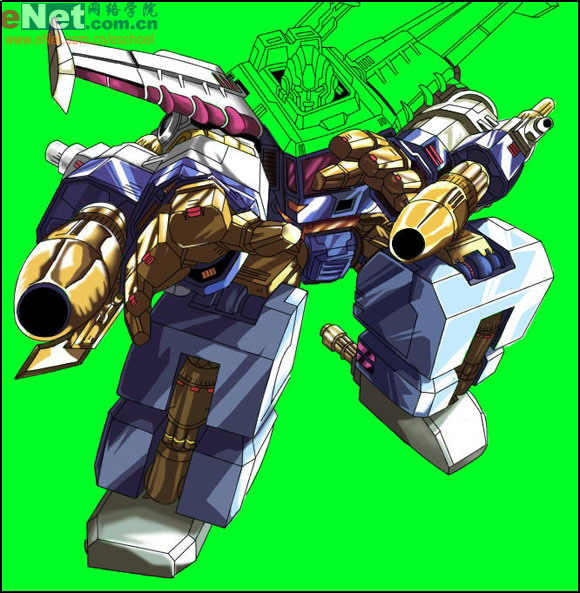
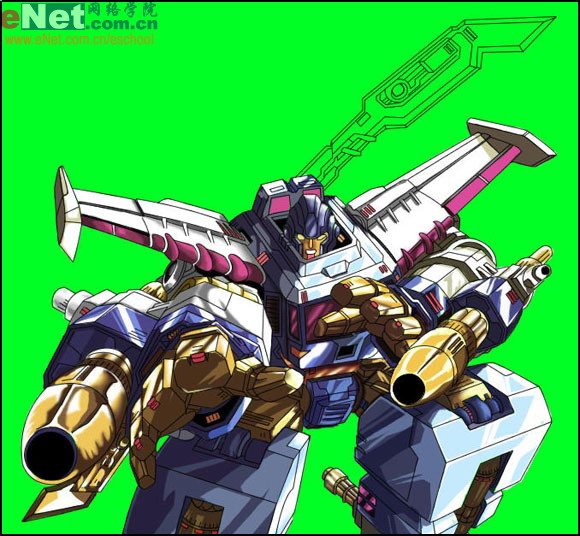
25)给机器人脑袋上色,机器人也是有脑袋的

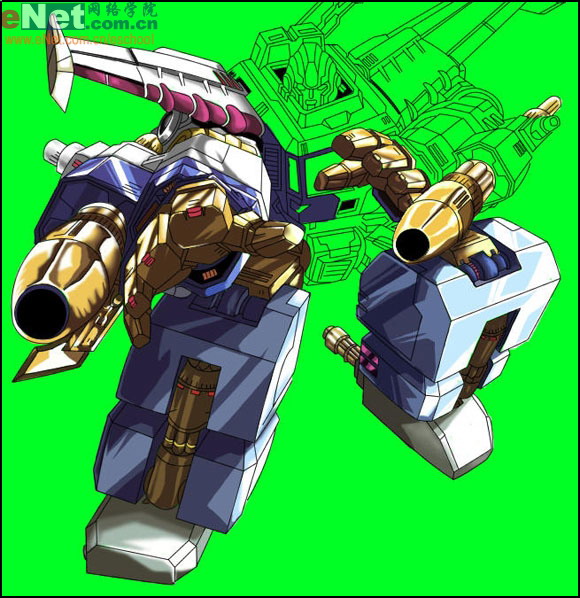
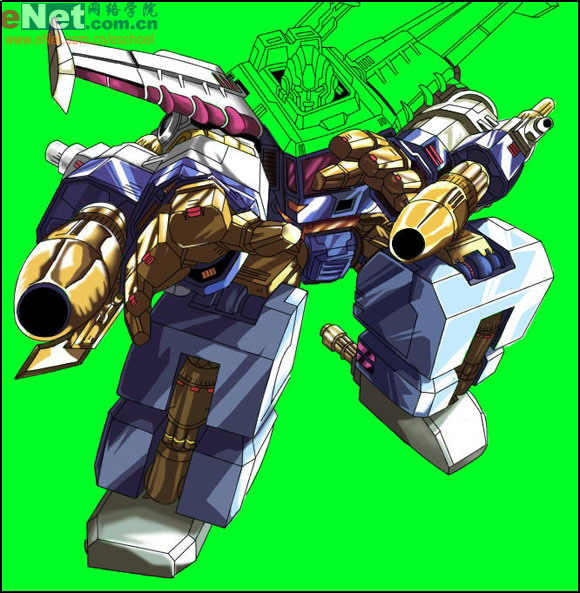
26)将武器上完色后就上色完毕了,话说回来,机器人背后的那不知道什么武器看上去还挺酷。

27)OK制作一个比较炫的背景,大功告成!

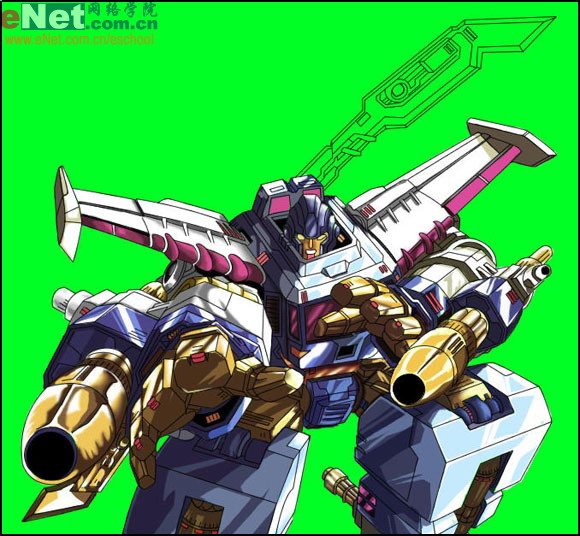
先看一下效果:  |
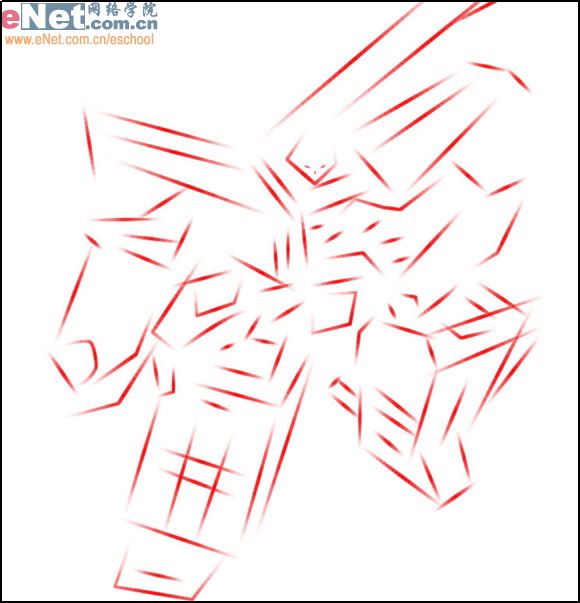
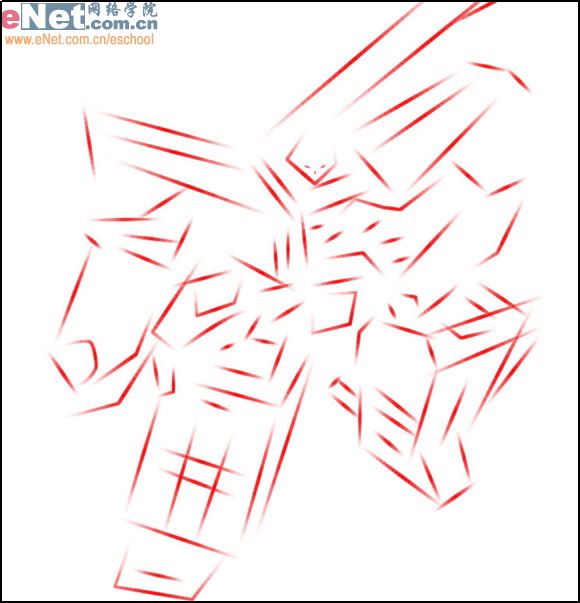
1)首先还是老规矩,使用画笔工具选取红色打出机器人的外形轮廓,这一点需要注意的是形体比例要尽可能把握的准,这样后边可以避免很多不必要的麻烦。

2)在图层面板进行操作将我们刚刚绘制的草图图层进行透明度降低的操作。  |




















23)给另一条胳膊上色,如果使用选区填充上色的话,色彩可以更“纯粹”一些  |




推荐继续学习,上一篇ps教程:巧用PS锐化功能使图片更清晰 下一篇ps教程:教你用Photoshop打造美丽龙纹玉佩
学习更多ps教程

