Photoshop制作真实砖墙
要点:
砖墙是一种极为普通的材质,制作也非常简单,即使是Photoshop的新手也能用纹理滤镜不费什么力气的完成。但这种简单的制作方法的效果不尽人意。墙面的颜色较为单一,而且纹理非常规律,整面墙就像“刚出炉的硬面饼”一样干净。虽然令人看来赏心悦目,但总有“图画”的感觉。而自然环境下的砖墙被风雨侵蚀,多少会有些斑驳。今天,我们就来花些功夫,做出照片一样真实的砖墙。 在开始之前,我要提醒大家,这个例子制作过程相当的长,我们要制作一些填充图案,以及大量的滤镜效果,也许你在做了很多步骤之后还看不出来效果,那么,请你耐心一些,再耐心一些,坚持到最后——如果你希望得到这样逼真效果的话。
1.打开Photoshop,新建文档,命名为Brick Wall,大小为256×256像素,分辨率为72像素/英寸,RGB模式,白色背景。建好以后把它放在一边。
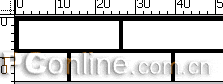
再建立一个图案文档,52×16像素大小,分辨率、颜色模式和背景同上,打开标尺工具,将标尺单位设为像素,方法是中信息面板中,点击左下角的“+”,从各种单位中选择像素,或是从编辑>预置>单位与标尺选项中,将标尺单位设为像素。为了和白色的背景区别开来,设置一种较深的前景色。颜色越深,最终图像中的砖缝就越明显,为了表达的更清楚,在这里我们将前景色设为黑色。选择铅笔工具,用1像素的笔刷在图像中作出对称线条如图01a所示。要特别留意不要将图像的右端和下端封闭,除非你希望创作一整面砖墙。然后,用编辑>“定义图案”命令,将这个图像定义为图案,命名为Brick 1。关闭文档。
图01a
因为要配合我们的图像,所以这个图案尺寸很小,你可以自己定义一个较大的图案,不过要保证文件的大小为偶数,这样定义出来的图案用来填充时才不会出现偏差。
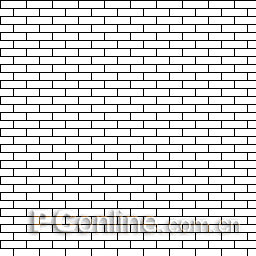
回到图像Brick Wall中,用快捷键Shift+Back Space打开填充对话框,将填充内容设为图案,接着从自定图案列表中选择我们刚才定义的图案Brick 1,混合模式和不透明度为默认,填充背景层。(图01b)
图01b
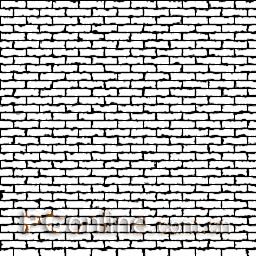
2.我们先来制作砖缝中的水泥。复制背景层,将副本层命名为“2”。打开扭曲>波纹滤镜,将数量设为35%,大小为小,砖块的边缘处出现些微的杂块;接着用色阶命令将对比加大,将RGB通道的输入色阶设为0,216,灰度系数为0.10;再用画笔描边>喷溅滤镜在图像的黑色区域添加一些喷溅颗粒,喷色半径为2,平滑度为5;在用半径为0.8像素的高斯模糊滤镜模糊图像后,执行USM锐化滤镜,数量为500%,半径为0.4像素,阈值为0;再将图层“2”的混合模式设为正片叠底,向下合并入背景,这样我们就得到了不规则的砖块形状。(图02)
图02
3.在下面的几个步骤中,我们来制作图像的各个选区通道。这是本篇的重点部分,要小心处理。
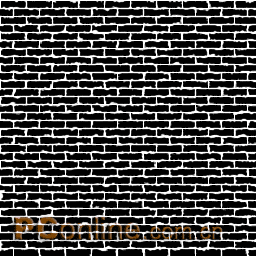
按Ctrl+A,选择全部图像,复制,新建一个通道,命名为a1,粘贴后反相处理,取消选择。这是这个图像中最重要的通道,它决定了最终图像的形状。(图03a)
图03a
注:一般来说,一个较为复杂的图像是不该如此为通道命名的,但这个例子较为特殊,因为很难用简短的命名将如此相似的通道图像区分开来,所以,我们采用了这种方法。
现在我们来定义第二个用以填充的图案。新建一个文档,大小为2×16像素,白色背景。将矩形选框工具的样式定为固定大小,宽度为2像素,高度为8像素,选择图像的上半部分。复位色板,用黑色填充选区后取消选择。把图像定义为图案,命名为Brick 2。关闭文档,回到文档Brick Wall中,新建一个通道,命名为a2,用图案Brick 2填充通道。(图03b)(注:这个效果也可以使用半调图案滤镜来创建)
图03b
再新建一个文档,52×16像素大小,白色背景。打开标尺,将矩形选框的大小定为26×8像素,将选框的左上角与文档的左上角对齐,定位选区;将创建选框的方式设为添加,在距离文档上边界8像素,左边界13像素的位置上添加一个固定大小的矩形选框。正确的话,第二个选区的前半部分应该和第一个选区的后半部分重合。用黑色填充选区,取消选择(或选择全部),将图像定义为这个例子的第三个图案——Brick 3(图03c)。关闭文档,回到文档Brick Wall中,新建一个通道,命名a3,用图案Brick 3填充。(图03d)
图03c
图03d
4.新建通道a4,复位色板,用云彩滤镜渲染通道。使用其他>高反差保留滤镜,将半径设为14.7(根据你的图像情况来设定),用以去除不和谐的颜色,使画面均化。然后使用模糊>动感模糊,角度为90度,距离为56像素;然后采用色阶命令消除多余细节,设置输入色阶为127,132,灰度系数为0.44(类似命令数值根据需要变动);再用图像>调整>阈值命令简化图像,将阈值色阶设为128;载入通道a3的选区后,将选区填充黑色,取消选择。(图04)
图04
注:如果你的图像看起来不同,不用担心,这是随机化的云彩滤镜的作用。
5.现在建立第5个通道,依次命名为a5。先用云彩滤镜渲染,接着使用动感模糊滤镜,将模糊的角度设为0,距离为45像素;再使用高反差滤镜,半径为21.1;用色阶调整对比,设置输入色阶为114,134,灰度系数为0.10;载入通道a3的选区,反选后填充黑色,取消选择。(图05)
图0
6.建立第6个通道,命名为a6。依然是云彩——高反差保留滤镜——色阶——动感模糊滤镜——调整色阶的过程,载入通道a3的选区,填充黑色后取消选择。通道a6如图06所示。
图06
虽说云彩滤镜是随机性的,但最好避免使a4、a5、a6这三个通道中的白色像素集中在一起,使它们能在图像中均匀分布,这样将来的图像就不会明一块、暗一块的了。
7.现在,选择RGB通道,建立一个新图层,命名为“3”,填充白色。用杂色命令对图层添加杂色颗粒,数量为40,高斯分布,选择单色。使用阈值命令,将阈值色阶设为68,除去大部分杂点。
复制图层3,重命名为图层“4”,反相处理。打开其它>位移滤镜,将垂直位移量设为1像素,将未定义区域设为“折回”(注意:这里的位移效果不可用移动工具配合方向键来代替)。将图层“4”的混合模式设为滤色(即以往版本中的屏幕模式)。选择图层“3”,打开亮度/对比度对话框,将图层的亮度降低到-100,这样,这些微小的颗粒就出现立体效果。将图层“4”与图层“3”链接,拼合。(图07)
图07
砖墙是一种极为普通的材质,制作也非常简单,即使是Photoshop的新手也能用纹理滤镜不费什么力气的完成。但这种简单的制作方法的效果不尽人意。墙面的颜色较为单一,而且纹理非常规律,整面墙就像“刚出炉的硬面饼”一样干净。虽然令人看来赏心悦目,但总有“图画”的感觉。而自然环境下的砖墙被风雨侵蚀,多少会有些斑驳。今天,我们就来花些功夫,做出照片一样真实的砖墙。 在开始之前,我要提醒大家,这个例子制作过程相当的长,我们要制作一些填充图案,以及大量的滤镜效果,也许你在做了很多步骤之后还看不出来效果,那么,请你耐心一些,再耐心一些,坚持到最后——如果你希望得到这样逼真效果的话。
1.打开Photoshop,新建文档,命名为Brick Wall,大小为256×256像素,分辨率为72像素/英寸,RGB模式,白色背景。建好以后把它放在一边。
再建立一个图案文档,52×16像素大小,分辨率、颜色模式和背景同上,打开标尺工具,将标尺单位设为像素,方法是中信息面板中,点击左下角的“+”,从各种单位中选择像素,或是从编辑>预置>单位与标尺选项中,将标尺单位设为像素。为了和白色的背景区别开来,设置一种较深的前景色。颜色越深,最终图像中的砖缝就越明显,为了表达的更清楚,在这里我们将前景色设为黑色。选择铅笔工具,用1像素的笔刷在图像中作出对称线条如图01a所示。要特别留意不要将图像的右端和下端封闭,除非你希望创作一整面砖墙。然后,用编辑>“定义图案”命令,将这个图像定义为图案,命名为Brick 1。关闭文档。

因为要配合我们的图像,所以这个图案尺寸很小,你可以自己定义一个较大的图案,不过要保证文件的大小为偶数,这样定义出来的图案用来填充时才不会出现偏差。
回到图像Brick Wall中,用快捷键Shift+Back Space打开填充对话框,将填充内容设为图案,接着从自定图案列表中选择我们刚才定义的图案Brick 1,混合模式和不透明度为默认,填充背景层。(图01b)

2.我们先来制作砖缝中的水泥。复制背景层,将副本层命名为“2”。打开扭曲>波纹滤镜,将数量设为35%,大小为小,砖块的边缘处出现些微的杂块;接着用色阶命令将对比加大,将RGB通道的输入色阶设为0,216,灰度系数为0.10;再用画笔描边>喷溅滤镜在图像的黑色区域添加一些喷溅颗粒,喷色半径为2,平滑度为5;在用半径为0.8像素的高斯模糊滤镜模糊图像后,执行USM锐化滤镜,数量为500%,半径为0.4像素,阈值为0;再将图层“2”的混合模式设为正片叠底,向下合并入背景,这样我们就得到了不规则的砖块形状。(图02)

3.在下面的几个步骤中,我们来制作图像的各个选区通道。这是本篇的重点部分,要小心处理。
按Ctrl+A,选择全部图像,复制,新建一个通道,命名为a1,粘贴后反相处理,取消选择。这是这个图像中最重要的通道,它决定了最终图像的形状。(图03a)

注:一般来说,一个较为复杂的图像是不该如此为通道命名的,但这个例子较为特殊,因为很难用简短的命名将如此相似的通道图像区分开来,所以,我们采用了这种方法。
现在我们来定义第二个用以填充的图案。新建一个文档,大小为2×16像素,白色背景。将矩形选框工具的样式定为固定大小,宽度为2像素,高度为8像素,选择图像的上半部分。复位色板,用黑色填充选区后取消选择。把图像定义为图案,命名为Brick 2。关闭文档,回到文档Brick Wall中,新建一个通道,命名为a2,用图案Brick 2填充通道。(图03b)(注:这个效果也可以使用半调图案滤镜来创建)

再新建一个文档,52×16像素大小,白色背景。打开标尺,将矩形选框的大小定为26×8像素,将选框的左上角与文档的左上角对齐,定位选区;将创建选框的方式设为添加,在距离文档上边界8像素,左边界13像素的位置上添加一个固定大小的矩形选框。正确的话,第二个选区的前半部分应该和第一个选区的后半部分重合。用黑色填充选区,取消选择(或选择全部),将图像定义为这个例子的第三个图案——Brick 3(图03c)。关闭文档,回到文档Brick Wall中,新建一个通道,命名a3,用图案Brick 3填充。(图03d)


4.新建通道a4,复位色板,用云彩滤镜渲染通道。使用其他>高反差保留滤镜,将半径设为14.7(根据你的图像情况来设定),用以去除不和谐的颜色,使画面均化。然后使用模糊>动感模糊,角度为90度,距离为56像素;然后采用色阶命令消除多余细节,设置输入色阶为127,132,灰度系数为0.44(类似命令数值根据需要变动);再用图像>调整>阈值命令简化图像,将阈值色阶设为128;载入通道a3的选区后,将选区填充黑色,取消选择。(图04)

注:如果你的图像看起来不同,不用担心,这是随机化的云彩滤镜的作用。
5.现在建立第5个通道,依次命名为a5。先用云彩滤镜渲染,接着使用动感模糊滤镜,将模糊的角度设为0,距离为45像素;再使用高反差滤镜,半径为21.1;用色阶调整对比,设置输入色阶为114,134,灰度系数为0.10;载入通道a3的选区,反选后填充黑色,取消选择。(图05)

6.建立第6个通道,命名为a6。依然是云彩——高反差保留滤镜——色阶——动感模糊滤镜——调整色阶的过程,载入通道a3的选区,填充黑色后取消选择。通道a6如图06所示。

虽说云彩滤镜是随机性的,但最好避免使a4、a5、a6这三个通道中的白色像素集中在一起,使它们能在图像中均匀分布,这样将来的图像就不会明一块、暗一块的了。
7.现在,选择RGB通道,建立一个新图层,命名为“3”,填充白色。用杂色命令对图层添加杂色颗粒,数量为40,高斯分布,选择单色。使用阈值命令,将阈值色阶设为68,除去大部分杂点。
复制图层3,重命名为图层“4”,反相处理。打开其它>位移滤镜,将垂直位移量设为1像素,将未定义区域设为“折回”(注意:这里的位移效果不可用移动工具配合方向键来代替)。将图层“4”的混合模式设为滤色(即以往版本中的屏幕模式)。选择图层“3”,打开亮度/对比度对话框,将图层的亮度降低到-100,这样,这些微小的颗粒就出现立体效果。将图层“4”与图层“3”链接,拼合。(图07)

推荐继续学习,上一篇ps教程:PS中另类火焰绘制技巧 下一篇ps教程:三分钟快速制作褶皱效果
学习更多ps教程

