这次让我们来一步一步实践给美女制作一把扇子,原图本来是没有扇子的,加把扇子免得让美女出汗坏了妆容,嘿嘿……(图1)

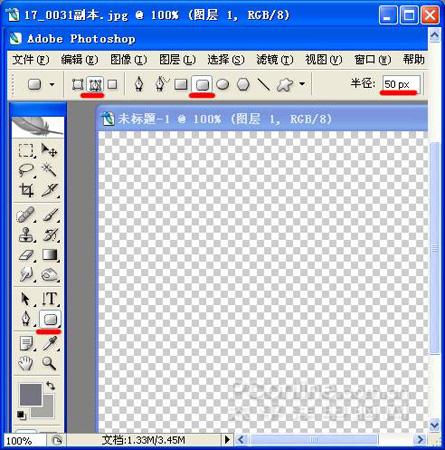
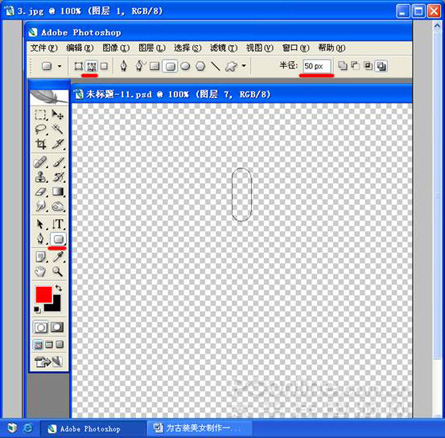
1. 新建一个800*600的透明文件,用圆角矩形工具画出路径。(图2)

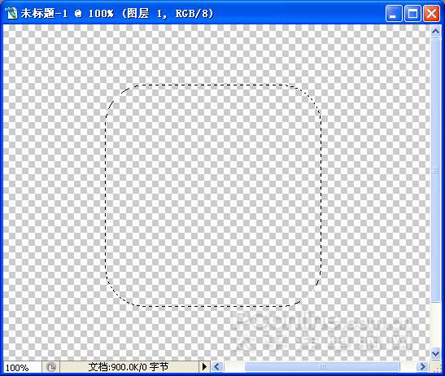
2. 点路径面板上的路径转为选区按钮载入选区。(图3)

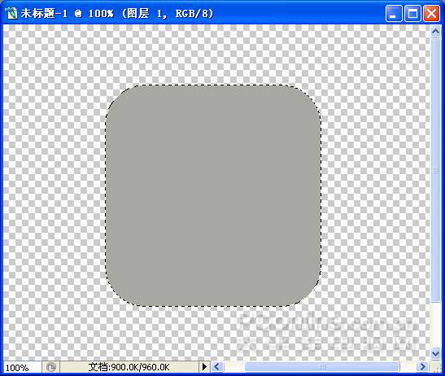
3. 设置前景色为灰色或是白色,按alt+delete键填充颜色。(图4)

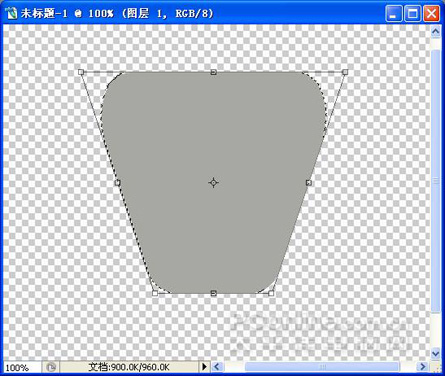
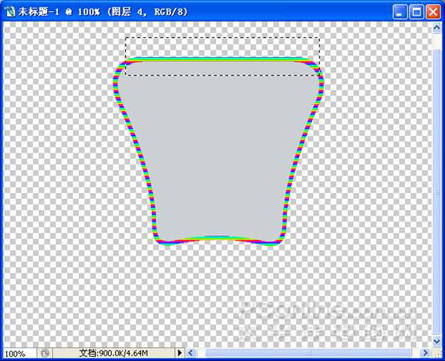
4. 点移动工具,出现八个控制点后,点编辑—变换—透视,(图5)

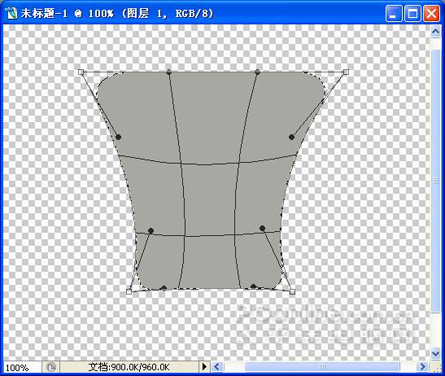
5. 在按编辑--变换—变形(形状按自己的喜好设计)(图6)


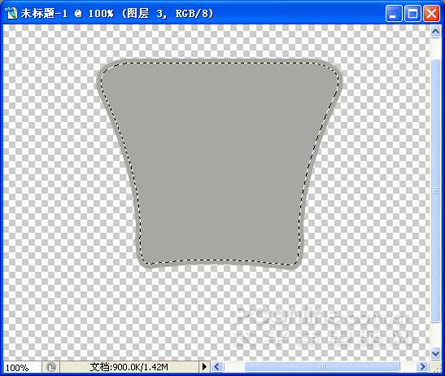
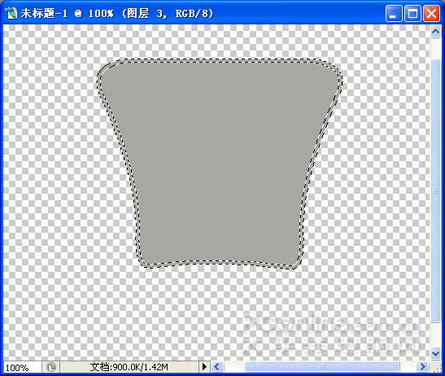
7. 再按ctrl+鼠标左键点图层缩览图载入选区,如下图(图8)

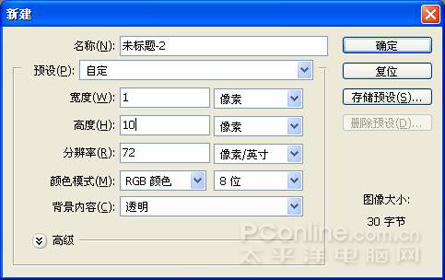
8. 新建一个文件如下。(图9)

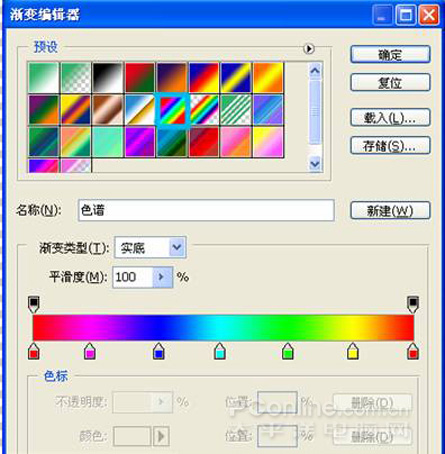
9. 点渐变工具里的线形渐变,渐变编辑器设置如下(里面的颜色按自己喜欢的配)(图10)

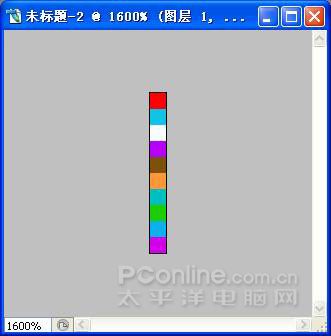
10 .从上向下拉一下。然后点编辑—定义图案—保存(图11)

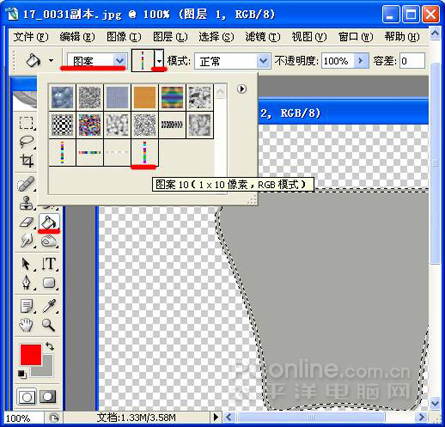
11. 回到扇子的文件上,点油漆桶工具填充刚才保存的图案。(图12)


13. 用矩形选框工具把不满意的地方选取。按ctrl+j复制选区。(图14)

14. 按ctrl+鼠标左键点图层缩览图载入选区(图15)

15. 按前面制作定义图案的方法,做个横形的图案,要把文件的高,宽尺寸换一下(图16)

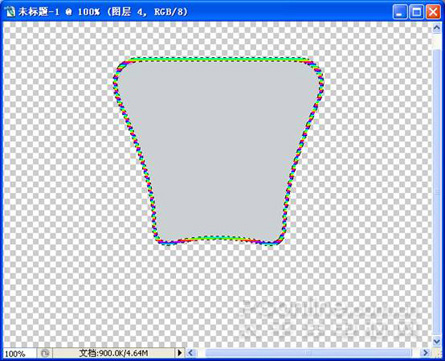
16. 在图层面板上新建个图层,用油漆桶给选区填充图案。效果如下(用橡皮把接角的地方修饰一下)(图17)

17. 下面横边的方法同上。效果如下(图18)

18. 把灰色图层的眼睛关掉,合并其它的图层。(图19)


20. 打开灰色图层的眼睛,把图层面板上的不透明度降到自己满意。(图21)

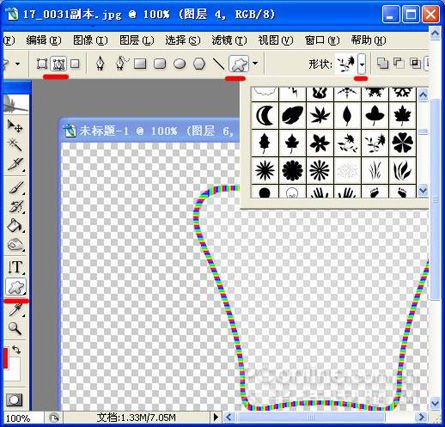
21. 合并可见图层。图层面板上新建一个图层,用自定形状工具,选个图形。(图22)

22. 按路径面板上的转换选区按钮载入选区。(图23)

23. 设置自己喜欢的前景色,填充颜色。(我的背景颜色和图案比较复杂,就选了简单的图形和颜色,您也可下载些国画或工笔仕女图放上也很漂亮的)(图24)

24. 合并可见图层。把扇面的眼睛关掉,新建一个图层,用圆角矩形工具画出选区。(图25)

推荐继续学习,上一篇ps教程:用Photoshop CS2更快地创建无缝图样 下一篇ps教程:Photoshop打造可爱MM头像
学习更多ps教程

