先贴上制作用的素材两张

制作这个动画,主要是缘于喜欢那张手绘出来的PL美女.一直在想:她抬着头往天上看什么呢?是吹动的柳稍?还是燕子?最后,想来想去,觉得还是天空里有一只飞来飞去的燕子比较可爱.这样,基本思路就有了.
首先是想制作一个漂亮的背景.因为燕子在天上飞,所以,首先将前景色和背景色分别设置为蓝和白,然后,从滤镜菜单里点选云彩,做出一个云层.因为这位美女的深情很温馨,所以,就再建一个新层,用粉红和白色做了一个射线型渐变.然后,把两个图层运用柔光的模式进行混合.这样,蓝色的白云里就有了一层淡淡的粉色.混合以后,把两个图层合并,这样,背景就制作好了.

做好背景以后,把美女素材拖进来,进行去背处理.我想,我们这里的很多朋友做的这个都非常好了,这个就不多罗嗦了.
去掉背景以后,拖到建立新图层的按钮上复制一个.准备用来制作眨眼的动作.
过去,学做GIF动画的时候,看的教程上都说是把美女的眼睛用笔抹上,然后再给添上睫毛.我试了一下,如果没有一定的绘画基础,要抹的恰到好处是很不容易的.也试过复制脸部的皮肤来盖出眼睛的做法,但都不够理想.所以,就想到了应用PS里一般人很少注意的液化滤镜.在此之前,曾在用FLASHMX制作动画时采用过几次,大家的反响不错.所以,这次制作这个动画,当然也就用它了.
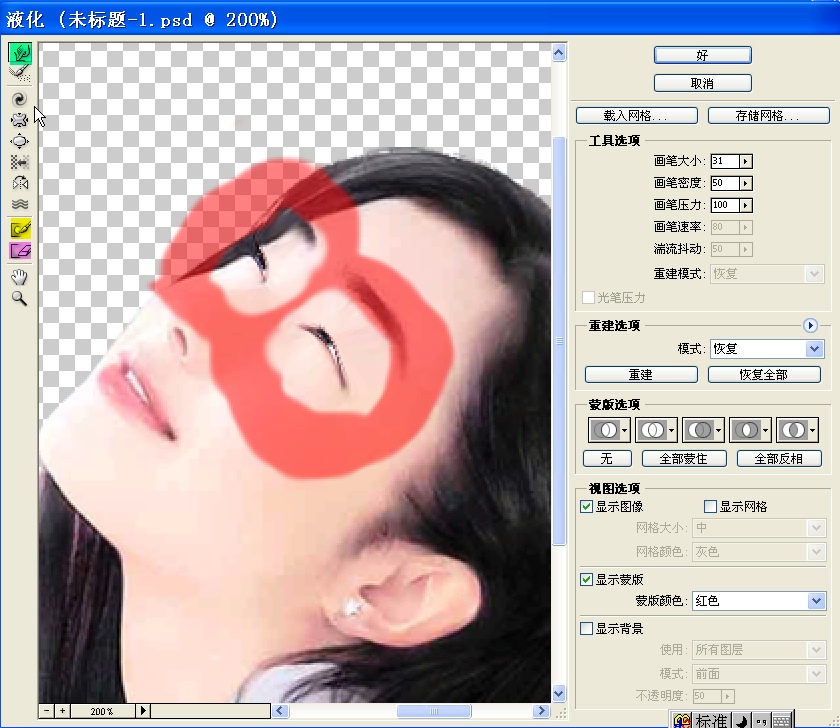
打开液化滤镜以后,界面如下:

在这里,给大家简单介绍一下几个常用的工具.我用黄颜色抹的那个按钮是冻结蒙板工具,它的作用就是把需要修改的地方单独圈选出来.如果不对需要修改的地方单独圈选出来,就很有可能影响其他的部位.因为用红色涂过的地方都无法进行修改,这样,我们的操作就可以放心地进行而不必担心搞坏了其他的地方了.
我用粉红色涂的那个橡皮形状的工具,就是解冻工具了.它可以把我们用冻结过的地方通过擦除来进行修改.
顶部那个用绿色显示的手的标记,就是手推工具.利用它,我们可以很方便地修改我们圈选部分的形状.
在这里,就利用这个工具,把眼睛改成了如图的形状.利用这样一个原始的眼睛个一个修改过的眼睛,因为没对图象的色调进行修改,所以,制作出来的眨眼动作就比较逼真.当然,如果你有耐心,可以多制作几个眨眼的图层,从原始的,半闭的,完全闭合的,这样就会更加细腻了.
把美女的漂亮眼睛涂成这个样子是不是很难看?这个不要担心.只要我们后面把播放的速度控制好就可以了.
眼睛制作告一段落以后,下面改开始制作鸟飞的动作了.
把鸟的素材拖进来,去掉背景.
因为过去一直是用FLASHMX制作动画,所以,就对GIF动画的单调有些不够满意.所以,这次就想尝试一下把鸟飞的动作制作的细腻一些.
为了使鸟的飞行动作更逼真一些,这次把鸟的图层连续复制了9个,分成十个层,用移动工具,分别把鸟移动到不同的位置,形成一道弧形.第一个层用来表现鸟刚刚进入画面,到最后一层,只留一只尾巴.这样,循环飞动,就有点象FLASHMX制作出来的影片剪辑了.
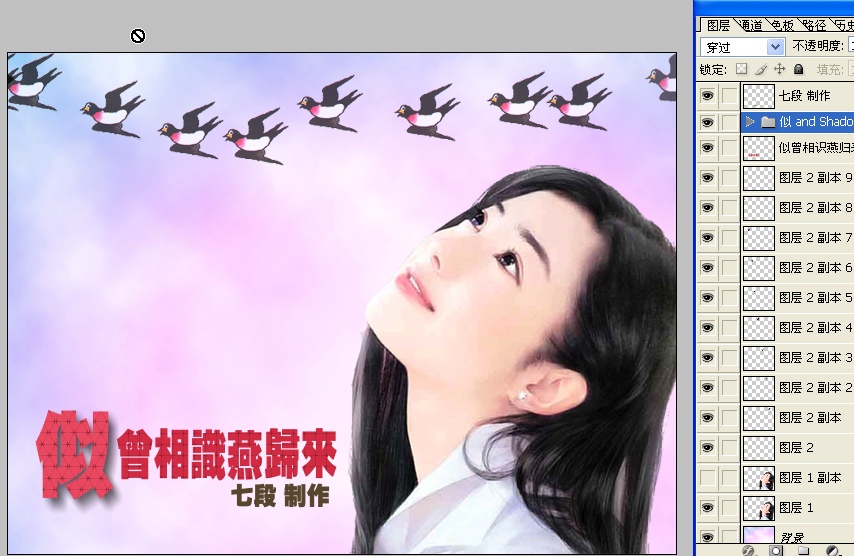
排列好的鸟的图层如下图

眨眼和鸟制作完毕以后,下面是制作文字
因为我比较喜欢PAINTER里的文字效果.所以,这次特意把文件存为PSD格式以后,在PAINTER里打开,制作好以后,再保存成PSD格式,然后导回到PHOTOSHOP里继续制作.所以,顶部的图层就多了一个文件夹.其实,完全可以在PHOTOSHOP里直接把文字效果做出来,合并成一个图层就可以了.
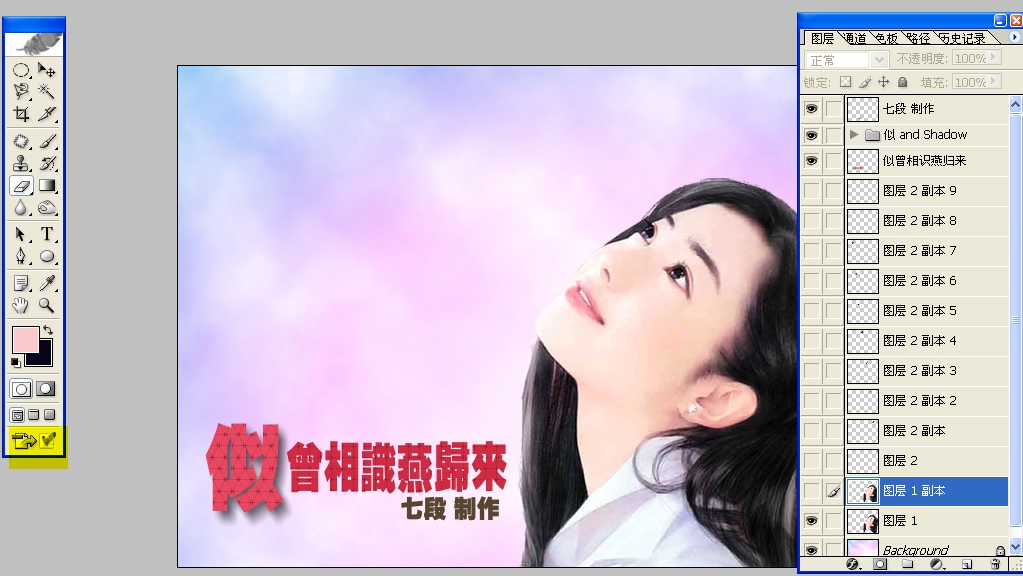
全部前期工作,这样就全部完工了.下面,就可以点击左下那个我用黄色标记出来的按钮来进行IR部分的设置了.

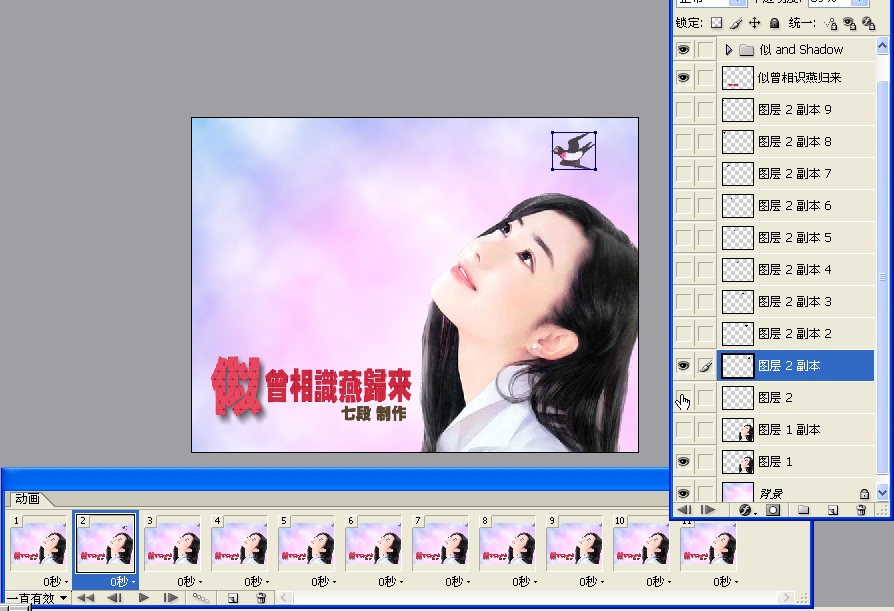
进入IR以后,可以看到下面的动画设置面板上只有一个帧.有些简单的动画,只需要两三个就可以表现出动画的效果来了.但这次为了表现的细腻一些,所以,就要多增加一些帧.连续点击十次我用黄色标记出来的那个添加动画帧按钮,这样,动画面板就一共有11个帧了,如下图:

我们首先对第一帧进行设置
用鼠标点选第一帧.然后,把放置鸟刚刚进入画面的图层2前面的眼睛打开.这时候,我们看到画面右上角的那只跃跃欲飞的鸟了

接下来是第二帧.用鼠标点选第二帧,然后,在图层面板上把图层2前的眼睛关掉,把放置第二只鸟的图层2副本前的眼睛点一下打开.

然后是第三帧.把放置第三只鸟的图层2副本2前的眼睛打开,把刚才的那个图层2副本前的眼睛关掉.剩下的依此类推,一直把这十个帧逐个设置完.设置完以后,别忘了再回头挨个帧查看一下,是否有漏设或设置重复了的地方.这里多少需要一点耐心.

图层设置完毕以后,接下来就该对帧速进行设置了.现在面板上的帧速统统都是0秒.我们可以点一下0秒旁边的那个小小的黑三角,就可以看到里面有各种速度可以选择.如果对这些速度不够满意,还可以再点"其他"自己输入数字来设置.因为考虑的鸟的飞行速度比较快,同时,为了多少有些变化,就在有的帧上设置为0.1秒,有的帧上设置了0.2秒.
然后是设置眨眼动作.
因为整个动画只有2秒左右,所以,眼睛只需要让它眨巴一次就可以了.因为眼睛眨巴的动作最好在动画进行了一半以后开始,所以,我选择了第八帧.用鼠标边选第八帧以后,在图层面板上把放置那只没修改过的眼睛的图层1关掉;把放置修改过的那只眼睛的图层1副本前面的眼睛打开.这样,眨巴眼睛的动作就设置好了.
最后再说一下字图的淡入淡出效果的制作.
这次在制作这个动画的时候,特意借鉴了FLASHMX里的淡出淡入效果.这个其实也很简单.主要是将放置文字的图层的透明度进行修改就可以了.这些图层的透明度分别是:0%,10%,20%,30%,40%,50%60%,70%,80%,90%,100%
经过这样的设置,文字就随图层的移动,产生了淡出淡入的效果.
接下来,就可以点选顶部的文件菜单,----将优化结果存储为-----在弹出来的对话框里,输入一个名字.
最后再罗嗦一句:跟FLASHMX一样,IR可以对动画自动进行优化.所以,一般情况下不需要特别地进行优化.如果有特殊的要求,比如尺寸过大的情况,可以从窗口菜单里调出优化窗口,进行优化.

推荐继续学习,上一篇ps教程:Photoshop鼠绘葛优头像速写简法 下一篇ps教程:巧用文字工具制作虚线
学习更多ps教程

