制作说明:想做的是个类似蜕变的壳或者蛹一样的物体,但又不想太呆板的形状和颜色。因此作了些透明的效果,增加了些升腾的感觉和光感,让它看起来是在无时无刻发生着变化的,而且不是个空壳摆在那里。最后的效果还是有很多可改进的地方,背景也只是简单描述了一下。这个慢慢再在下文介绍。
很多人反映在以前教程中怎么做都感觉不像笔者的效果,其实笔者并不主张完全照着文章的样子做,因为没有很严格的步骤,笔者所说的还是自己摸索的方法,具体的实施步骤需要大家自己去摸索,只要结果都差不多就行了。最重要是了解一些效果的做法,然后可以灵活运用到其他地方。这次笔者尽量把步骤说的详细一些,再加上一些操作中的画面,最好这次大家能看明白。
那么这就开始喷了,因为步骤比较多,建议大家把厕所都上好了,省得去了回来忘记做到哪一步了……
为了让大家看清楚,用一个深色的背景铺在后面,只要不用黑色的就行了,最好有一点颜色,这样可以让光的部分有余地发挥。

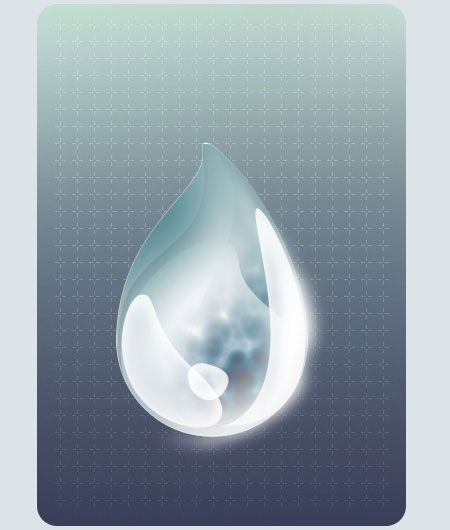
最终完成效果图
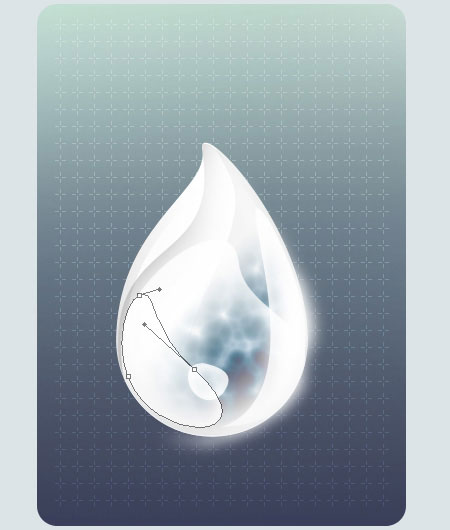
首先是画一个期望的形状,这个形状也是任意的。只要看起来像你想做的效果就行了。这个步骤也是要用路径来作。便于以后的修改。无论任何时候,路径的填充都要比选区填充的要好。目前笔者的这个形状就是椭圆形修改而来的。

看一下大概的路径


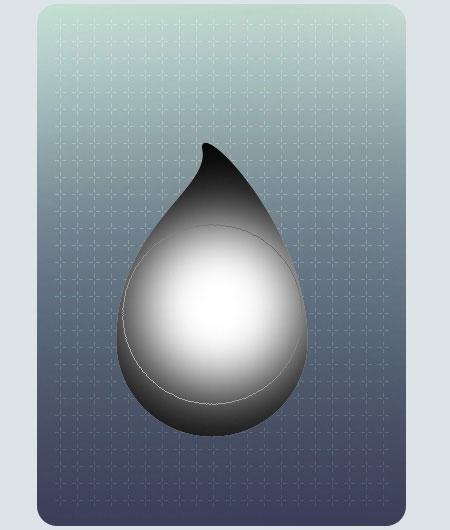
擦出大概的部分,保留光认为照不到的地方。

调整透明度17% 让阴影更加自然一些。可以看到,球体的走向这时候就能够看出一些了。


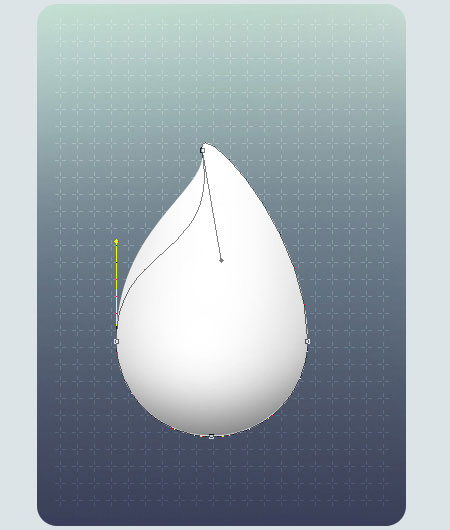
然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边两个节点的控制柄长度,就可以做到这个形状。

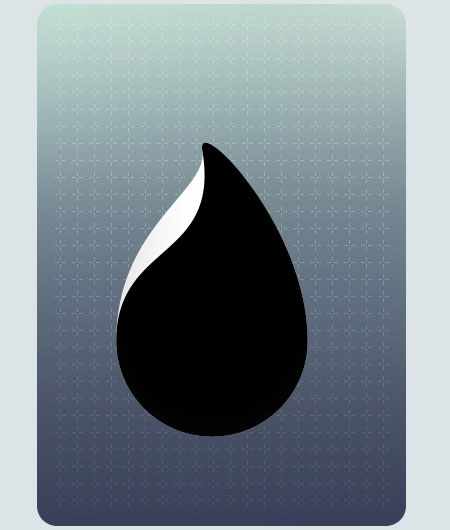
将这层填充成黑色。


再进行一次上面的步骤,做出另一个相同的部分,效果看下面。

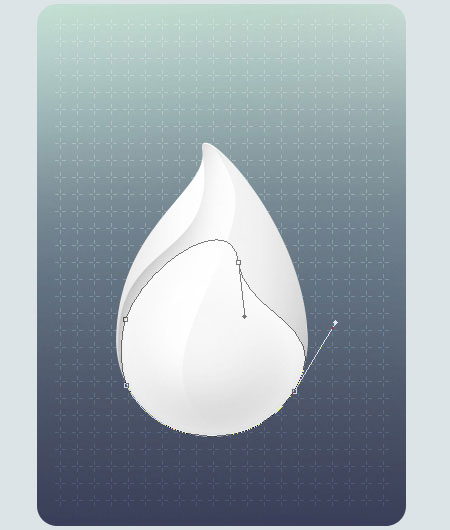
现在用路径画出一个内部的核心。下面是大概的路径。

注意这个形状需要一个图层效果,同时19%的原色透明度,方法上次也说过。在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度。


上面步骤结束之后,再次复制一个最底层的路径,整体缩小一点,调整路径如图,让它感觉包含在其中,同时给外围一点厚度。
下面这个步骤是描绘物体中心的形态,全部通过图层效果完成,步骤比较多。大家最好仔细看清楚最后的效果,注意设置参数。再自己尝试调整。

同样的,17%原色透明,inner glow效果,设置:

这个步骤的效果:


效果如图:

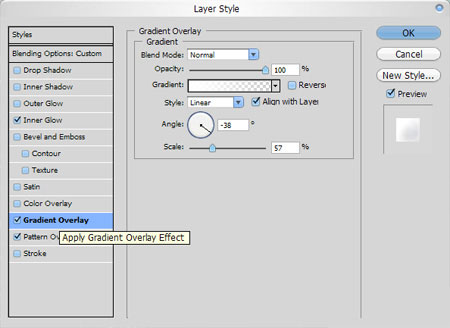
再加入一个Gradient overlay,增加一个过渡,让画面看起来不会那么平。上方用白色覆盖,其他透明。这个步骤可能需要大家自己尝试一下,因为过渡色的初始位置和过渡颜色都不一样。笔者的具体设置如图:

当前效果:


最后效果。到这个步骤,这个图层的效果就完成了。大家最好在这个时候注意一下图层的覆盖顺序,哪些在上哪些在下。有些是应该覆盖在上面,通过透明体现下面的元素。需要对照目前的样子仔细看一下。

各位审好了咱就继续了。这里笔者觉得需要一个光晕,因为发现右边的部分缺少一些光的描述。于是填充一个选区白色

然后加入一个Gaussian Blur,参事调整到下图这样子。不用太大。然后用橡皮再稍微擦擦,修一下。


17%元色透明,inner glow效果,都和上面一样。设置图:

然后再画另一个:

嗯~还有一个,这几个的设置完全一样。形状也是任意的,大家跟着感觉走就好了,自己觉得好看的形状。反正就是让里面有东西的感觉。


和之前一样的方法,新建一个空白层和他合并,然后用橡皮擦去不要的区域:

推荐继续学习,上一篇ps教程:用Photoshop的批处理绘制曲线特效 下一篇ps教程:Photoshop合成与后期光影实例:超级战士
学习更多ps教程

