大家知道在网页上的图片通常是不能按照浏览者意愿随意缩放的,这就限制了浏览者对图片的细节的观察。比如地图的浏览、名画的鉴赏、产品展示等,浏览者不但需要对整个图像浏览,而且还要对原图局部进行放大,对其细节进行查看。为了解决这个难题Photoshop7.0中加入了View Room功能。
在Photoshop7.0中打开原图,在File(文件)菜单中选择Expert(输出)/RoomView(缩放预览),弹出设置菜单。在对话框中的Template(模板)中预制了两个模板——Plain(普通)和Instruction(带提示)。我们在这个例子中选择Instruction模板,这样用户可以在提示下缩放图片。

图一Viewpoint ZoomView对话框
在Output Location(输出位置)中点击Folder(文件夹),在弹出的对话框中我们可以选择存放输出文件的位置。
Path to Broadcast License File(传播许可文件),如果图像需要一个传播的许可证文件你可以点击Get License(取得许可文件)在网上申请一个许可文件,有了这个许可文件就可以证明这个图像是由我们发布的。如果不是商业收费的图片,通常情况下是忽略这一步的。
Image Tile Options(图像块操作)中有两个选项128和256,这主要是控制图像载入时显示的清晰度。选择128选项图像可以快速载入网页,首先显示的是一个模糊的图像,随着数据的载入图像逐渐由模糊变清晰。而选中256选项的图像直接载入最清晰的图像,不过浏览者可能会等待较长时间才能看到。建议:如果图像比较大选择128选项,如果图像比较小就可选择256选项。
Quality(品质)下拉菜单中可以设置图像压缩的品质。我们可以直接在下拉菜单中选择“Low”(低品质)、“Medium”(中等品质)、High(高品质)和Maximum(最高品质)。通过下面的滑块更精细地调整压缩比。
最后的Brower Options(浏览器操作)中可以设置显示图像的Width(宽度)和Height(高度)。设置完成以后按下OK,网页就输出到自定的路径了。如果在对话框中选择了Open in Web Browser(在浏览器中打开)选项,输出完以后就会自动将输出的网页用默认的浏览器打开。
注意:如果是第一次浏览采用ZoomView的网页,将会下载一个ZoomView插件,自动安装以后就可以正常浏览图片了。
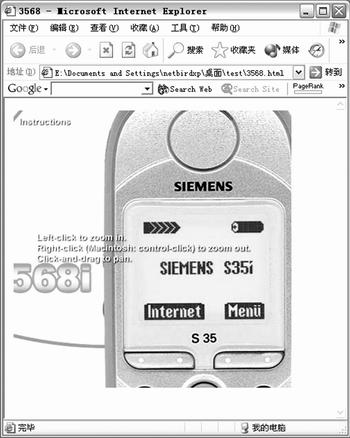
在网页中可以根据提示用鼠标右键放大图片,左键缩小图片,同时按下左右按键移动图片。

图二制作好的网页
推荐继续学习,上一篇ps教程:Photoshop图像处理快速进阶三步曲 下一篇ps教程:你一定要知道的Photoshop开门十件事
学习更多ps教程

