大家好,在这个教程中我将教你如何使用PHOTOSHOP精细绘制一个超写实的CD播放器。此教程要求对Photoshop基本工具掌握较熟练,当然初学者也可以从中学习到很多东西。
一、外形轮廓
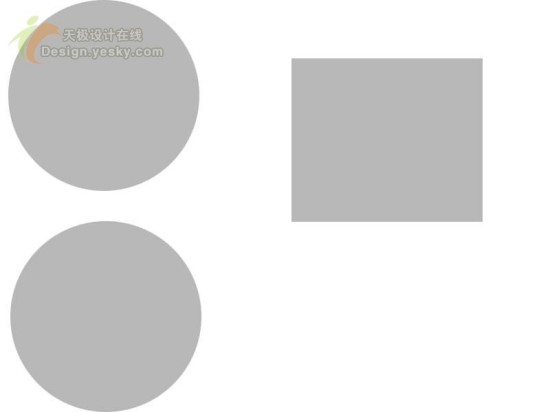
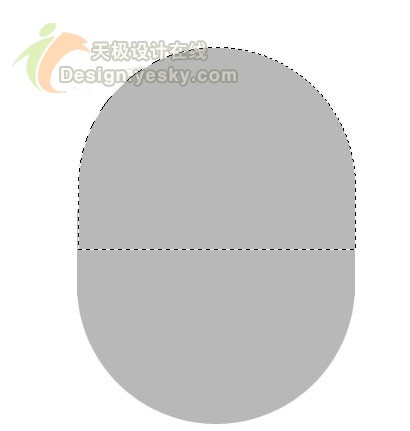
首先我们要用选择工具箱中的选择工具在3个图层中分别建立3个基本形状:2个正圆形和一个长方形。
建立好以后用灰色填充。

在用移动工具把它们移动一起,如下图所示:


现在合并以上三个图层。
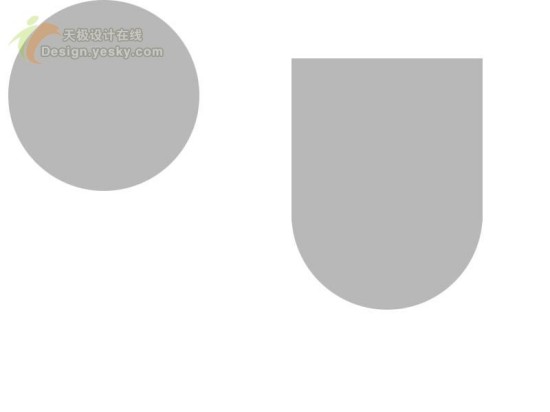
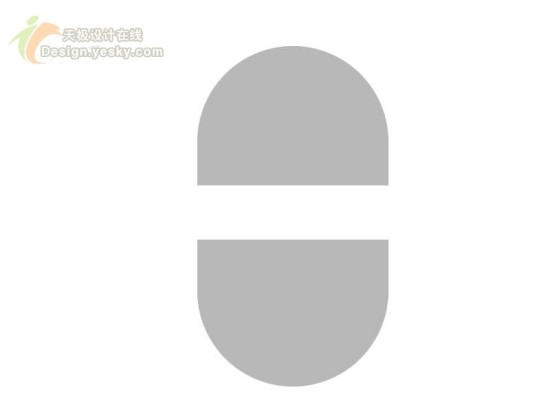
现在CD的外形看上去有点长,所以我要把它去除掉一些多余的部分。用长方形选择工具选择中间多出的那一小部分,按键盘上的‘DELETE’删除掉。

现在在把它们移动到一起

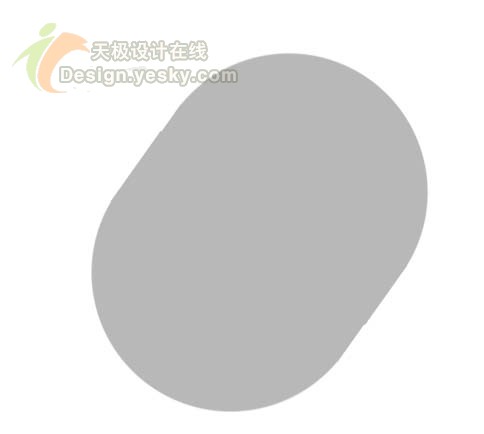
现在执行编辑-自由变换-旋转,把CD外形的角度改变一下。

现在CD外形的第一部分到这就完成了,下面进入第2部分的编辑。
二、外形的立体化
第一部分做完以后,你如果想要更加完美还需要修改CD外形的上下的2个椭圆部分,让它看上去更加圆滑一些。
下面我们接着外形部分继续下一步的编辑。首先要做的就是添加一个渐变色,因此把前景色设置为亮一些的灰色,背景色设置为中间灰。然后用你设置好渐变色填充外形一直到你满意的效果为止。

现在在CD外形图层下面建立一个新的图层,按CTRL单击CD的形状图层,然后用黑色填充载入CD形状的新图层,在用高斯模糊此图层5个数值。现在把这刚做好的影子移动到合适的位置。

现在,在前一图层之上建立一个新图层,并选择上一图层中顶上的一小部分椭圆区域,用深一点的渐变灰色填充,尽可能的做的与下图一致。

现在在建立另一个新图层,大致步骤与上一步一样,但这次需要处理的部分是右下的位置,请参看下图

现在将此图层复制一层,在将其稍微模糊一下。如下图所示

现在在顶上部分添加一条灰色的细线。如下图所示:

现在建立一个新图层,载入CD外形的选择区,执行编辑-描边,描边颜色选灰色,位置为居中。其他设置保持默认。

现在一个漂亮的外形已经制作完成了,希望你能从中获得快乐。让我们继续下一部分的制作。
三、CD机凹槽部分
首先在CD的外形轮廓的图层上建立一个新图层,在用按住SHIFT用圆形选择工具作出正圆,并将它放置与形状图层的中心位置,在用中性灰色填充,并用滤镜添加杂色。(滤镜-杂色-添加杂色)

现在用钢笔工具在图中做出以下路径,然后建立分别建立2个新图层,之后在路径工具栏中选用画笔描边路径;分别在2个图层中用黑和白色进行描边各2次,然后将用白色描边的图层向下轻移1-2个像素,(画笔的
大小设置为1像素)如下图所示:


在用与上述同样的办法做出下面的线条

现在把下面的一小部分区域用椭圆工具选中,然后用亮度/对比度命令把选中的那一部分略微调的亮一些

到这一些主要的小的细节已经做完了。下面在来看看CD上的按钮是如何做出来的。
四、按钮部分
这幅图片是第4部分的最终结果,你的结果将必须与以下相一致。

首先要做出按钮的外围轮廓区,用路径做出形状以后在用灰色填充,用加深和减淡工具处理好高光和暗调部分为了方便编辑,请事先用放大镜工具将其放大到合适比例。

现在用椭圆工具作出轮廓内部按钮,在用椭圆工具建立好形状以后在用白色到灰色的渐变色进行填充,最后载入其自身选区,用黑色进行描边1像素。

在将其复制一个放到轮廓中的合适位置。

现在将缩小到正常比例来看看,看上去还不错。

另外两个按钮的制作方法和以上的按钮制作类似,这里就不在赘述。

用自由变换工具旋转按钮到一个合适的位置放在CD上合适的位置

按钮的制作到这就结束了,继续进入第5部分的制作。
推荐继续学习,上一篇ps教程:Photoshop制作网站流程图解揭密 下一篇ps教程:PS打造逼真的纯正黄金材质特效
学习更多ps教程

