首先给大家看一个恐怖片动画,呀~~美女变骷髅!!贞子重现江湖了,如图。

呵呵,其实这个动画完全是在photoshop里制作出来的,难点仅在于使用的图层样式。也许你会问:图层样式除了做浮雕、发光效果,还能这样用?没错!就是图层样式!
首先使用Photoshop打开一张骷髅图片,则在Layers(图层)面板中该图片为Background(背景)层,如图1所示(插图1):

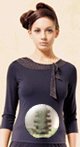
在骷髅的背景图层上添加一个新层,置入一张漂亮MM图片,呵呵,确保这两张图片的人体姿势一致,大小一致,否则需要按下自由变换的组合键Ctrl+T调整两个图层至一致为止,并且使位置对齐,如图2所示。

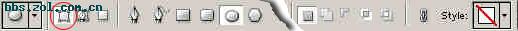
按下键盘上的U键(矢量图形绘制工具快捷键),在工具选项目栏中选择椭圆形工具,绘图方式中选择Shape Layers(形状图形)状态(如图红圈所示),Style(样式)选择“无样式”类型,Color(颜色)使用默认的前景色黑色,如图3所示

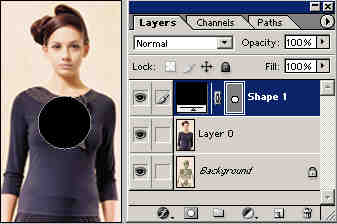
设置完成后,在图象中按住Shift键(这样绘制出的为正圆形)拖动鼠标在这个漂亮MM的胸部绘制出一个正圆形,绘制完成后Layers(图层)面板中将新增加一个蒙版图层,此时图层结构应该是如图4所示。

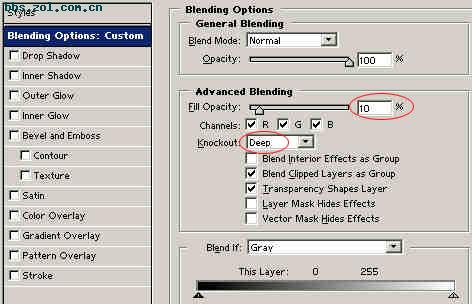
各图层制作完毕,下面将给这个矢量的圆形增加一个图层样式,以实现一个透视的镜片效果。由于镜片是透明的,首先我们来给这个圆形付与透明的材质效果。执行Layer/Layer Style/Blending Options(图层/图层样式/混合选项)命令,在弹出的面板中,将Fill Opacity(填充不透明度)设置为10,此时图层圆形图像将透明显示出下层MM的图象。
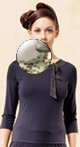
然后在Knockout(挖空)项右边的下拉菜单中选择Deep(深度挖空),此时圆形内的图象将显示的是背景层骷髅的图象了,别紧张,呵呵,不过是因为挖空选项的作用MM图层中的图象被挖空了而已,如图5所示。

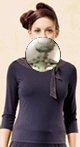
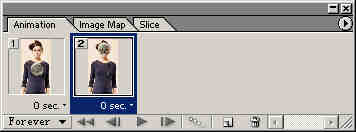
接下来将制作透镜移动的动化,这部分的工作当然由Photoshop的兄弟Imageready来处理了。好了,我们将跳转到Imageready里,在Animation(动画)面板中新建一个关键帧,在这个关键帧里,将圆形移动到MM的头部,如图6所示:(插图6)

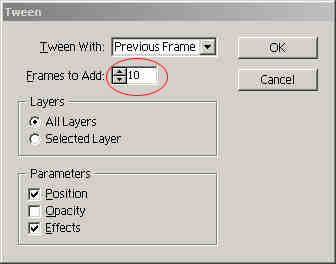
点击Animation(动画)面板右上角的黑色三角按钮,在弹出的下拉菜单中选择Tween选项,再在弹出的Tween控制面板中设置Frames to Add(增加帧数)为10,即表示在这两个关键帧过渡之间增加10个帧,这样过渡就比较自然了。

推荐继续学习,上一篇ps教程:Photoshop为风景照片打造水中倒影 下一篇ps教程:PS实例:MM直发变为流行卷发的方法
学习更多ps教程

