photoshop CS 制作冰封特效
要点:photoshop,CS,制作冰封特效
出处:蓝色理想

这步很重要,是什么?就是抠图了,把人物抠出来,这要看你能做到什么程度了,因为直接影响出来的效果,所以呢还是认真点抠吧。抠完后按ctrl+j得到图层1,图2 
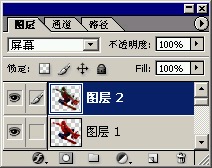
为了以后我们还要继续用图层1,那么尽量不要在图层1上操作,把图层1复制得到图层2,在图层2上执行滤镜/模糊/高斯模糊,图3
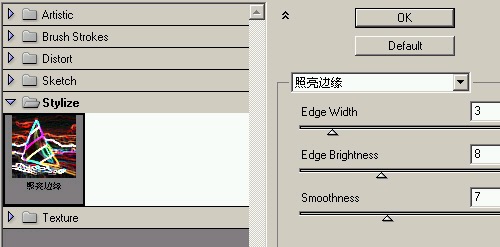
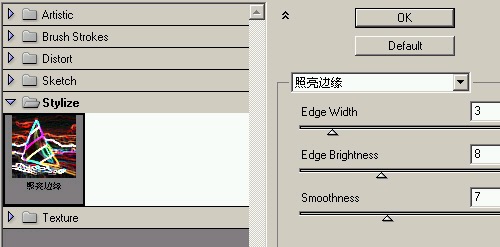
为什么我们复制的图层1得到的是图层2,而不是图层1副本呢?这里讲一下,大家做图的时候要习惯给图层起名字,以便自己查找会快一些。接着做刚才的图,在图层2上执行滤镜/风格化/照亮边缘,如图4
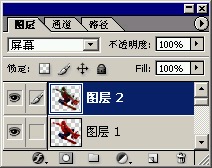
好了,现在把图层2的混合模式改成屏幕,图5 

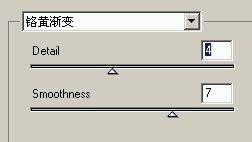
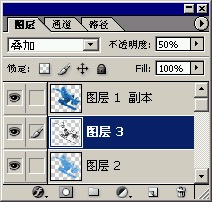
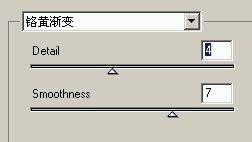
接下来把图层1再复制一个得到图层3,执行滤镜/铬黄 
得到图7
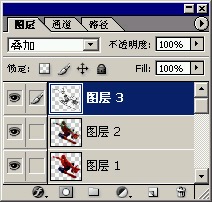
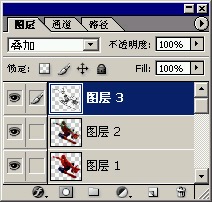
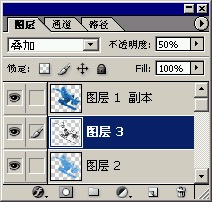
将混合模式改成叠加

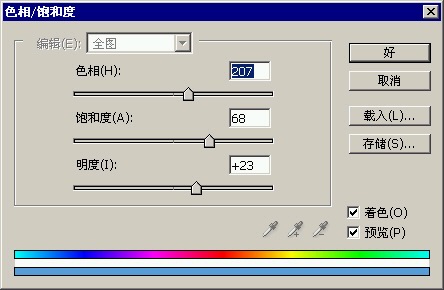
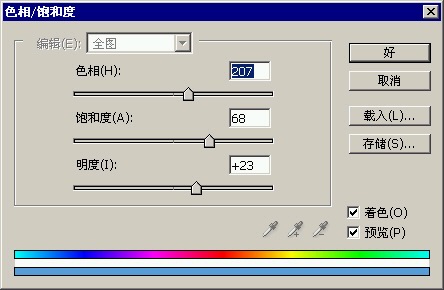
好了,最重要的一步,选中图层1,按ctrl+U,记得勾选着色哦,如图9 
得到图10,简单的效果已经出来了。 
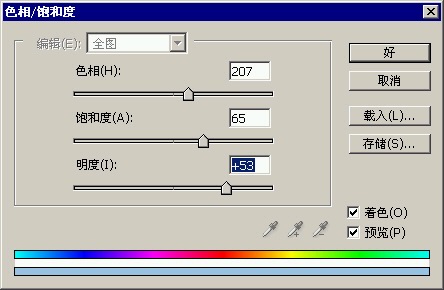
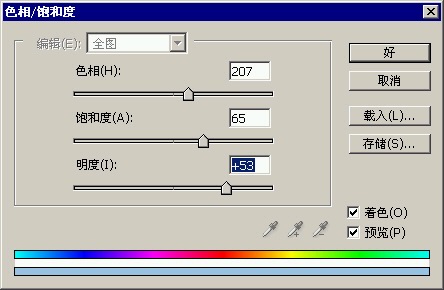
选中图层2,和刚才一样,执行色相饱和度,不过数值要有所变化,这样才能体现出效果来 
看看大概的效果已经出来了,图11 
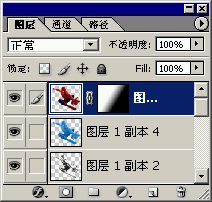
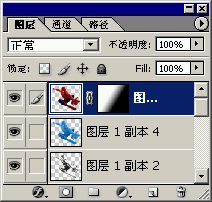
接下来再做小小的变化,把图层1复制一份,拖到最顶,把混合模式改成柔光,并把图层3的透明度改成50% 
最终得到图12 
当然,如果你的要求高一些想突破人的视觉的话,把原图复制一份到最顶,并添加图层蒙板,用渐变把一部分透明后这样得出的效果更加吸引人一些,如图 

其实软件是很灵活的,也可以和其它软件配合做些效果出来。有时也要灵活的运用你的大脑,就比如说,一个铬黄的滤镜你还能利用它做出什么东西呢?这里我并不提倡大家过分的依赖滤镜,关键是看你如何去运用你的思想以及你的技术,希望大家看了可以得到提高。
出处:蓝色理想
首先看看效果,然后我们再说说制作的步骤

如果你有兴趣,那么接着我们就开始吧。第一步,打开所要用的图(这句有点废),如图1

这步很重要,是什么?就是抠图了,把人物抠出来,这要看你能做到什么程度了,因为直接影响出来的效果,所以呢还是认真点抠吧。抠完后按ctrl+j得到图层1,图2

为了以后我们还要继续用图层1,那么尽量不要在图层1上操作,把图层1复制得到图层2,在图层2上执行滤镜/模糊/高斯模糊,图3

为什么我们复制的图层1得到的是图层2,而不是图层1副本呢?这里讲一下,大家做图的时候要习惯给图层起名字,以便自己查找会快一些。接着做刚才的图,在图层2上执行滤镜/风格化/照亮边缘,如图4

好了,现在把图层2的混合模式改成屏幕,图5


接下来把图层1再复制一个得到图层3,执行滤镜/铬黄

得到图7

将混合模式改成叠加


好了,最重要的一步,选中图层1,按ctrl+U,记得勾选着色哦,如图9

得到图10,简单的效果已经出来了。

选中图层2,和刚才一样,执行色相饱和度,不过数值要有所变化,这样才能体现出效果来

看看大概的效果已经出来了,图11

接下来再做小小的变化,把图层1复制一份,拖到最顶,把混合模式改成柔光,并把图层3的透明度改成50%

最终得到图12

当然,如果你的要求高一些想突破人的视觉的话,把原图复制一份到最顶,并添加图层蒙板,用渐变把一部分透明后这样得出的效果更加吸引人一些,如图


其实软件是很灵活的,也可以和其它软件配合做些效果出来。有时也要灵活的运用你的大脑,就比如说,一个铬黄的滤镜你还能利用它做出什么东西呢?这里我并不提倡大家过分的依赖滤镜,关键是看你如何去运用你的思想以及你的技术,希望大家看了可以得到提高。
推荐继续学习,上一篇ps教程:Photoshop后期处理小技巧 下一篇ps教程:用PhotoShop制作ICON小图片
学习更多ps教程

