利用卡通企鹅说Photoshop渐变
要点:
文/Arting365 出处:画荣












文/Arting365 出处:画荣
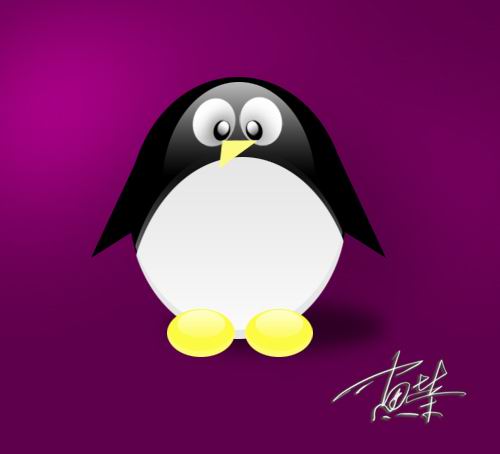
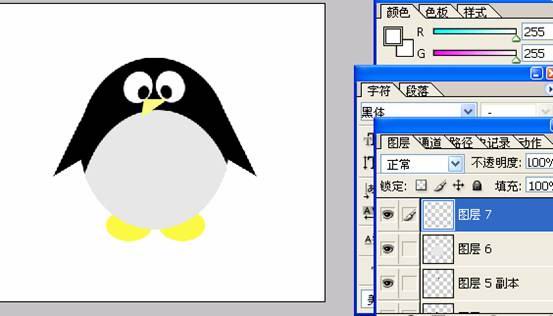
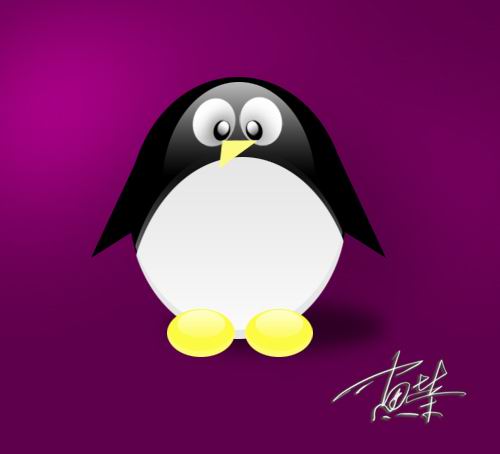
完成的效果图,<本文只介绍技法>本文适用于初学者。

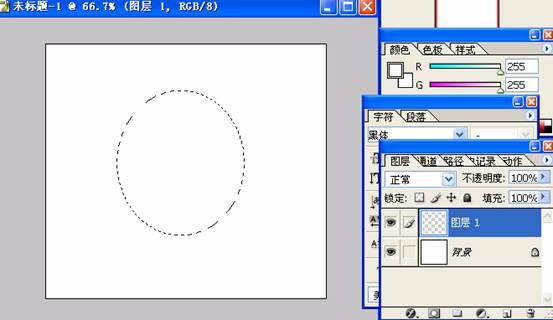
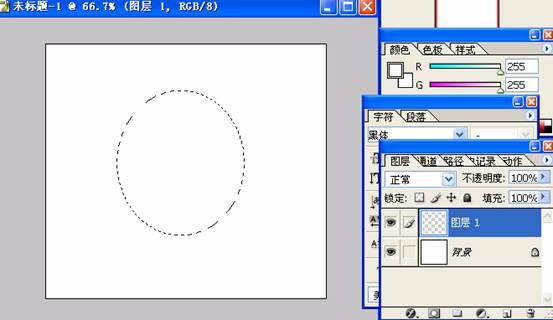
一,用选区工具画出选区。

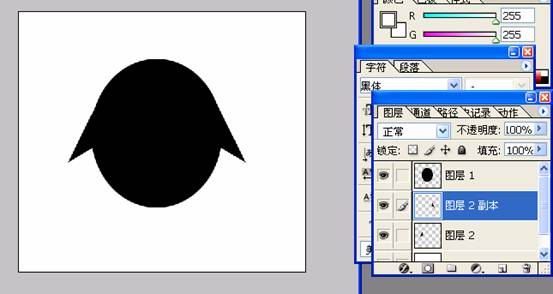
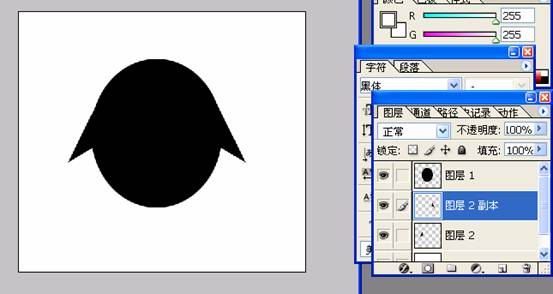
二,分层填充。

三,继续分层画出身体各部份。

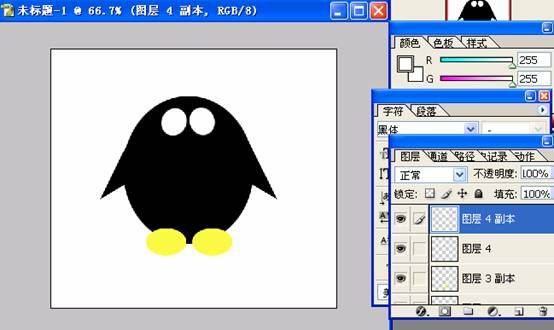
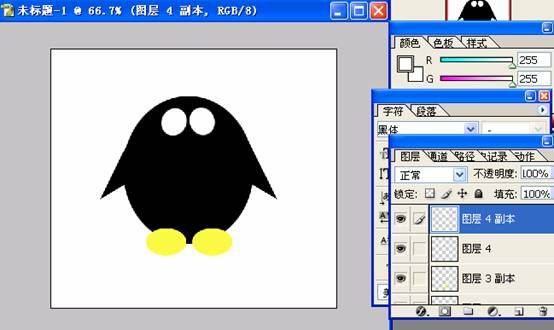
四,继续。

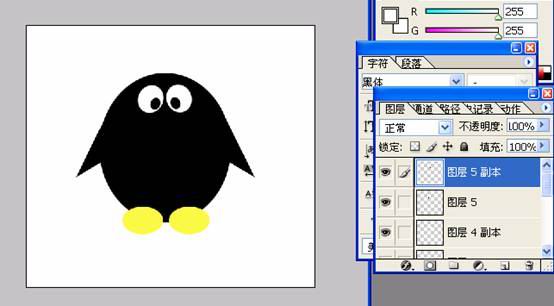
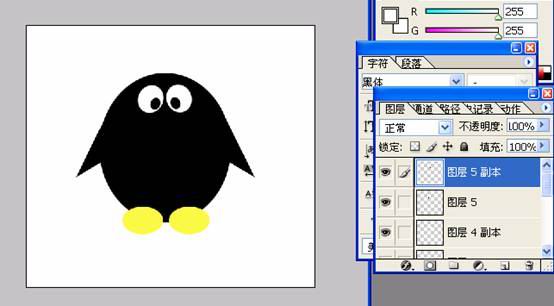
五,大体结构出来了。

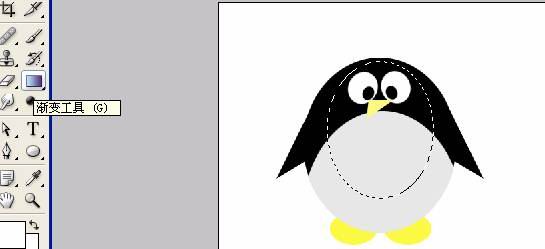
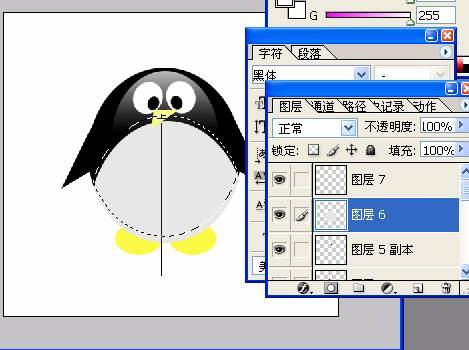
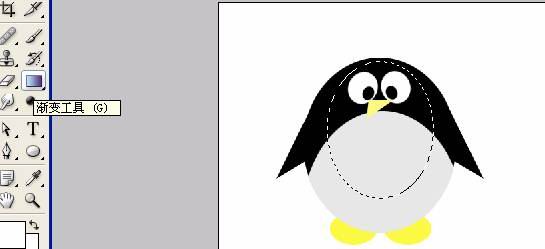
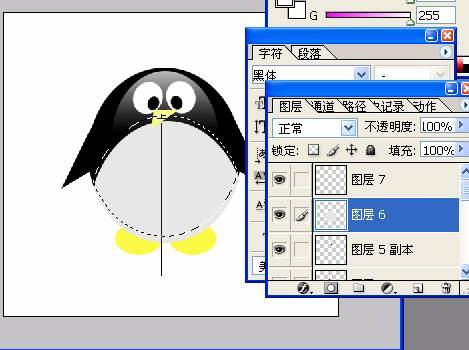
六,到最出效果的一步了。用选区工具画出选区。

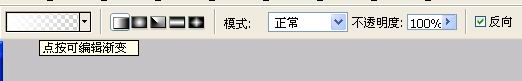
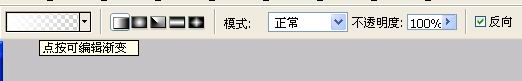
七,用渐变工具拉上渐变。注意整体的效果。


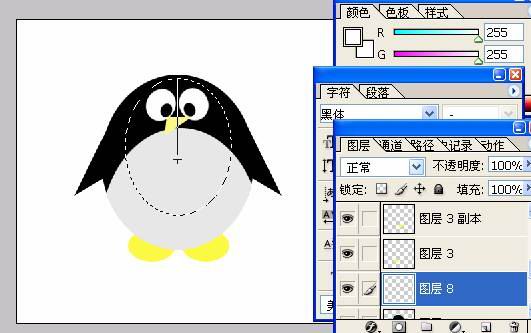
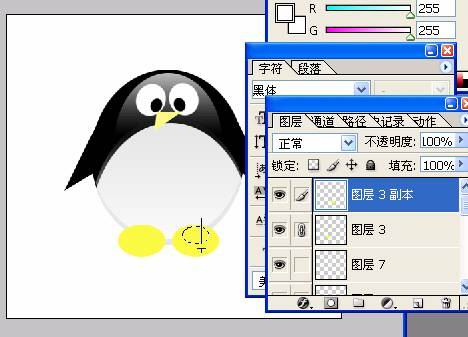
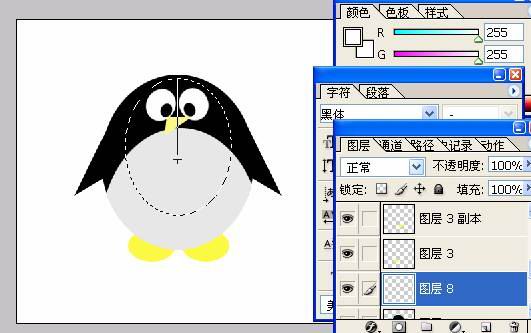
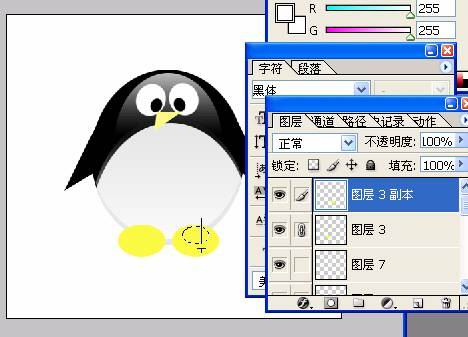
八,继续选区,然后拉渐变

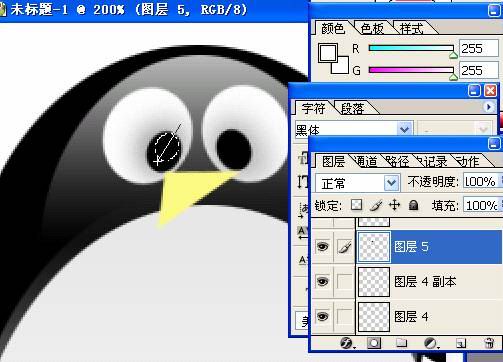
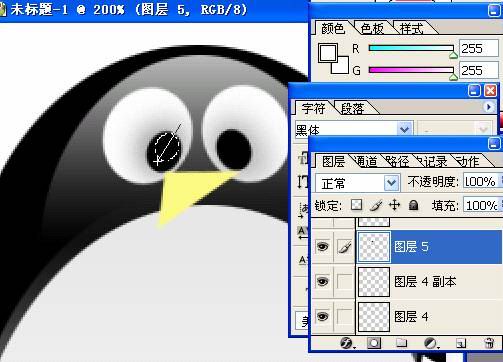
九,光感出来了,同样的方法处理脚和眼睛。


十,最终的效果。是不是很有趣呢?

推荐继续学习,上一篇ps教程:PHOTOSHOP图片祛斑简单方法 下一篇ps教程:photoshop 把自己弄到瓷砖里面去
学习更多ps教程

