调色练习教程之三
要点:调色练习教程之三
之前已经发过两篇,但之前的两篇主要讲的是偏色照片的调正及美化.
今天要讲的是对数码照片进行润色和对人物的细节进行调整.
调色练习教程之一:
调色练习教程之二:


今天要讲的是对数码照片进行润色和对人物的细节进行调整.
调色练习教程之一:
调色练习教程之二:


步骤:
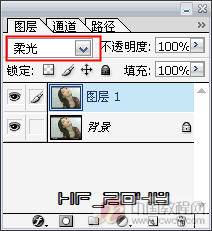
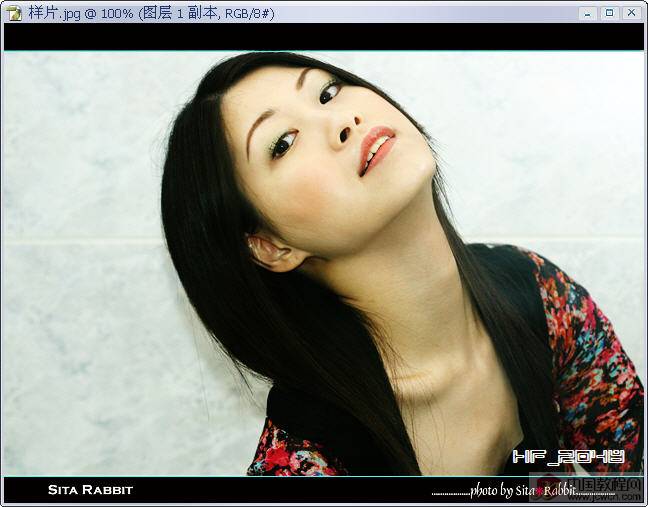
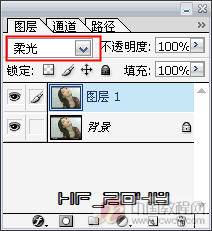
1.打开照片,按Ctrl+J复制一层,并把混合模式设为"柔光",然后再按Ctrl+J再复制一层增加效果.(这种方法是数码照片通病的处理方法,我以前也发过教程的.)



1.打开照片,按Ctrl+J复制一层,并把混合模式设为"柔光",然后再按Ctrl+J再复制一层增加效果.(这种方法是数码照片通病的处理方法,我以前也发过教程的.)



2.这样对风景照片还可以,对人物照就不太妥了,显然人物脸部太黄了,执行"色彩平衡"对颜色进行调整.




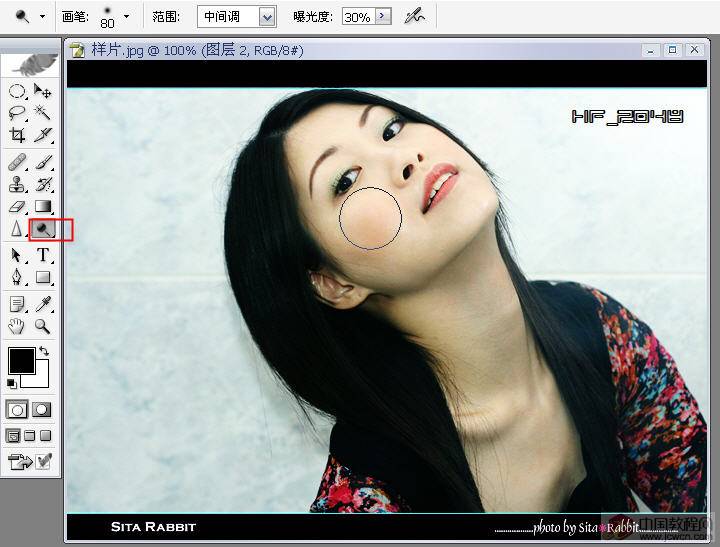
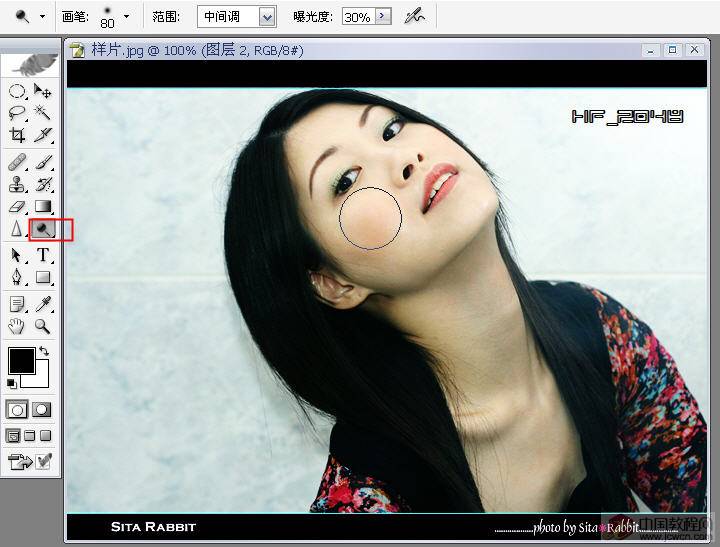
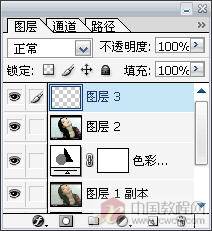
3.现在我们就来对人物的细节进行调整.首先我们新建一层,按Ctrl+Shift+Alt+E(盖印可见层),用"减淡工具"对人物脸部进行涂抹,使更通透些.